-
canvas 系列学习笔记四《绘制文本》
1. 文本绘制
1.1 概述
绘制文本也有两种方式,
fillText和strokeText两种方法1.2 代码描述
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>文本绘制title> head> <body> <canvas id="canvas2d" width="500" height="800">canvas> body> <style> #canvas2d { border: 1px solid; display: block; margin: 0 auto; } style> <script> let canvas2d = document.getElementById("canvas2d"); if (canvas2d.getContext) { var ctx = canvas2d.getContext("2d"); ctx.font = "48px serif"; ctx.fillText("Hello world", 10, 50); ctx.strokeText("Hello world", 10, 150); } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
1.3 运行显示

2. 对齐方式
2.1 概述
左右的对齐方式
ctx.textAlign = “left” || “right” || “center” || “start” || “end”;
2.2 代码示例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>textAligntitle> head> <body> <canvas id="canvas2d" width="500" height="600">canvas> body> <style> #canvas2d { border: 1px solid; display: block; margin: 0 auto; } style> <script> let canvas2d = document.getElementById("canvas2d"); if (canvas2d.getContext) { var ctx = canvas2d.getContext("2d"); ctx.font = "48px serif" //ctx.textAlign = "left" || "right" || "center" || "start" || "end"; ctx.textAlign = "start" ctx.strokeText("开始吧", 160, 50); ctx.textAlign = "left" ctx.strokeText("左对齐", 160,150); ctx.textAlign = "center" ctx.strokeText("居中吧", 160, 250); ctx.textAlign = "right" ctx.strokeText("右对齐", 160, 350); ctx.textAlign = "end" ctx.strokeText("结束吧", 160, 450); } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
2.3 运行演示

3. 基线对齐方式
3.1 概述
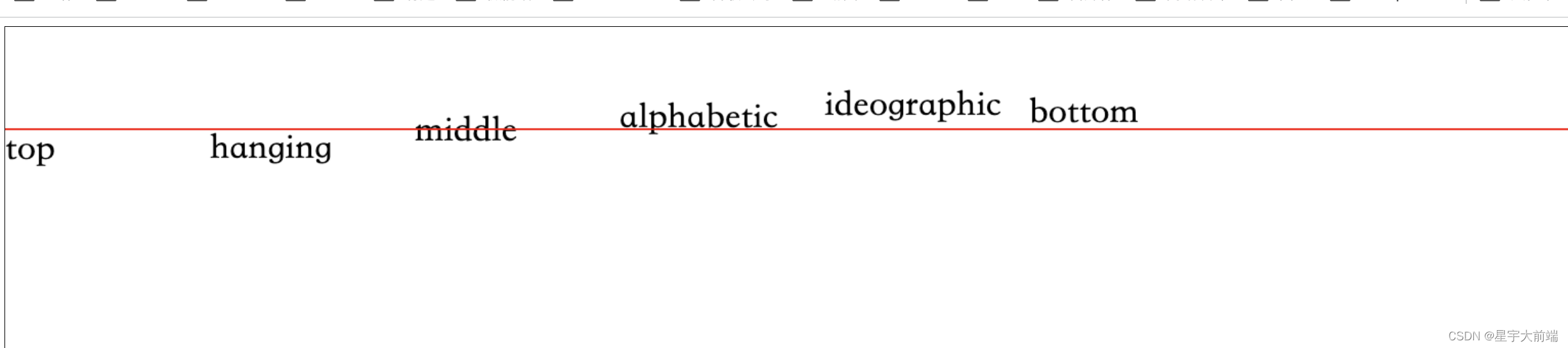
CanvasRenderingContext2D.textBaseline 是 Canvas 2D API 描述绘制文本时,当前文本基线的属性。
ctx.textBaseline = “top” || “hanging” || “middle” || “alphabetic” || “ideographic” || “bottom”;
选项:
-
top 文本基线在文本块的顶部。
-
hanging 文本基线是悬挂基线。
-
middle 文本基线在文本块的中间。
-
alphabetic 文本基线是标准的字母基线。
-
ideographic 文字基线是表意字基线;如果字符本身超出了 alphabetic 基线,那么 ideograhpic 基线位置在字符本身的底部。
-
bottom文本基线在文本块的底部。与 ideographic 基线的区别在于 ideographic 基线不需要考虑下行字母。
默认值是 alphabetic。
3.2 代码示例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>文本绘制title> head> <body> <canvas id="canvas2d" width="1600" height="800">canvas> body> <style> #canvas2d { border: 1px solid; display: block; margin: 0 auto; } style> <script> let canvas2d = document.getElementById("canvas2d"); if (canvas2d.getContext) { var ctx = canvas2d.getContext("2d"); // ctx.textBaseline = "top" || "hanging" || "middle" || "alphabetic" || "ideographic" || "bottom"; const baselines = [ "top", "hanging", "middle", "alphabetic", "ideographic", "bottom", ]; ctx.font = "36px serif"; ctx.strokeStyle = "red"; baselines.forEach(function (baseline, index) { ctx.textBaseline = baseline; ctx.beginPath(); ctx.moveTo(0, 100); ctx.lineTo(1600, 100); ctx.stroke(); ctx.fillText(baseline, 200 * index, 100); }); } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
3.3 示例结果

4. 文本方向
4.1 概述
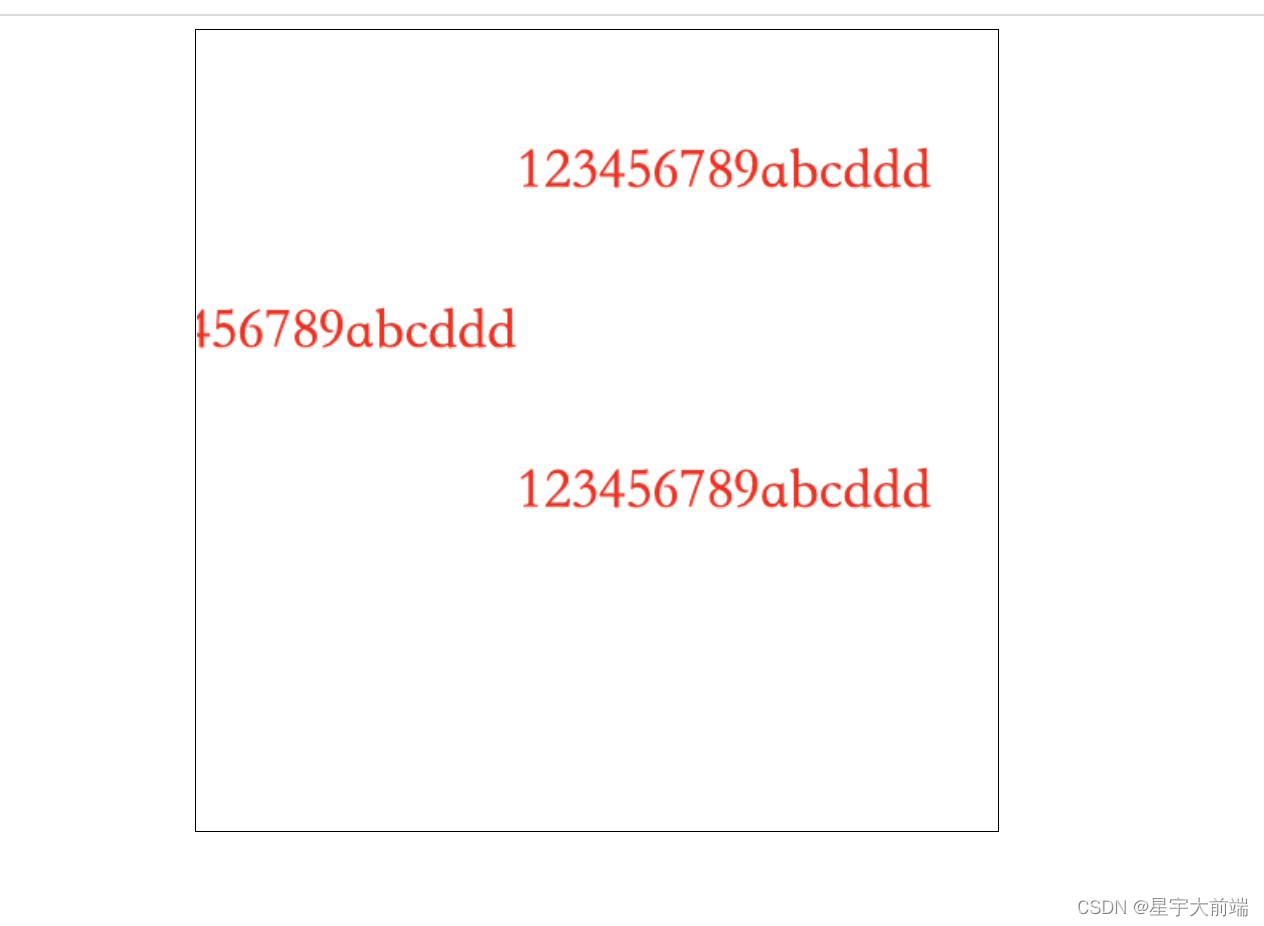
CanvasRenderingContext2D.direction 是 Canvas 2D API 用来在绘制文本时,描述当前文本方向的属性。
ctx.direction = “ltr” || “rtl” || “inherit”;
选项:
-
ltr
文本方向从左向右。 -
rtl
文本方向从右向左。 -
inherit
根据情况继承 元素或者 Document 。
默认值是inherit。
4.2 代码示例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>方向title> head> <body> <canvas id="canvas2d" width="500" height="500">canvas> body> <style> #canvas2d { border: 1px solid; display: block; margin: 0 auto; } style> <script> let canvas2d = document.getElementById("canvas2d"); if (canvas2d.getContext) { var ctx = canvas2d.getContext("2d"); //ctx.direction = "ltr" || "rtl" || "inherit"; const directions = [ "ltr", "rtl", "inherit", ]; ctx.font = "36px serif"; ctx.fillStyle = "red"; directions.forEach(function (direction, index) { ctx.direction = direction ctx.fillText("123456789abcddd", 200, 100 + 100 * index); }); } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
4.3 示例结果

5. 预测量文本宽度
5.1 概述
当你需要获得更多的文本细节时,下面的方法可以给你测量文本的方法。
measureText()
将返回一个 TextMetrics对象的宽度、所在像素,这些体现文本特性的属性。5.2 代码示例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>预测量文本宽度title> head> <body> <canvas id="canvas2d" width="500" height="500">canvas> body> <style> #canvas2d { border: 1px solid; display: block; margin: 0 auto; } style> <script> let canvas2d = document.getElementById("canvas2d"); if (canvas2d.getContext) { var ctx = canvas2d.getContext("2d"); console.log(draw('预测量文本宽度',ctx)); } function draw(text,ctx) { var textMetrics = ctx.measureText(text); // TextMetrics object return textMetrics.width } script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
5.3 示例演示结果

-
相关阅读:
(三十四)大数据实战——scala运行环境安装配置及IDEA开发工具集成
VSCode的有用插件
数据结构:AVLTree的插入和删除的实现
1分钟了解低代码、零代码本质区别
序列类型(元组()、列表[]、字符串““)、集合类型({}、set())
习题 --- BFS
2022国赛D题气象报文信息卫星通信传输参考代码及思路
【Hadoop】Hadoop概述与核心组件
Git常见命令总结
基于SSM的酒店客房管理系统设计与实现
- 原文地址:https://blog.csdn.net/ZY_FlyWay/article/details/126747103