-
(vue)h5 通过高德地图(原生) 获取当前位置定位
点击2023优化版
项目需求是:获取到当前城市定位,然后显示该城市的服务项
之前做了一版百度地图,因为商业原因,公司选择了高德地图,所以要对地图进行更换。百度地图原生点这里加粗样式
也不算顺利,之前做的记录都不存在了。
vue-amap是基于高德原生封装好的供vue使用,对图层的操作会更便捷一些。vue-amap点这里
当前的需求,只需拿到当前定位。所以可以使用原生js- 用cdn引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的key&plugin=AMap.Geolocation"></script>- 1
- 2
- 将cdn引入vue项目里
externals: { // 'BMap':"BMap", AMap: 'AMap', // 高德地图配置 AMapUI: 'AMapUI' }- 1
- 2
- 3
- 4
- 5
- 不用设置 import AMap form’AMap’
踩得最大的坑就是这个,不晓得为什么网上这多人引入
一会‘AMap’ is not defined
一会出现 To install it, you can run: npm install --save AMap
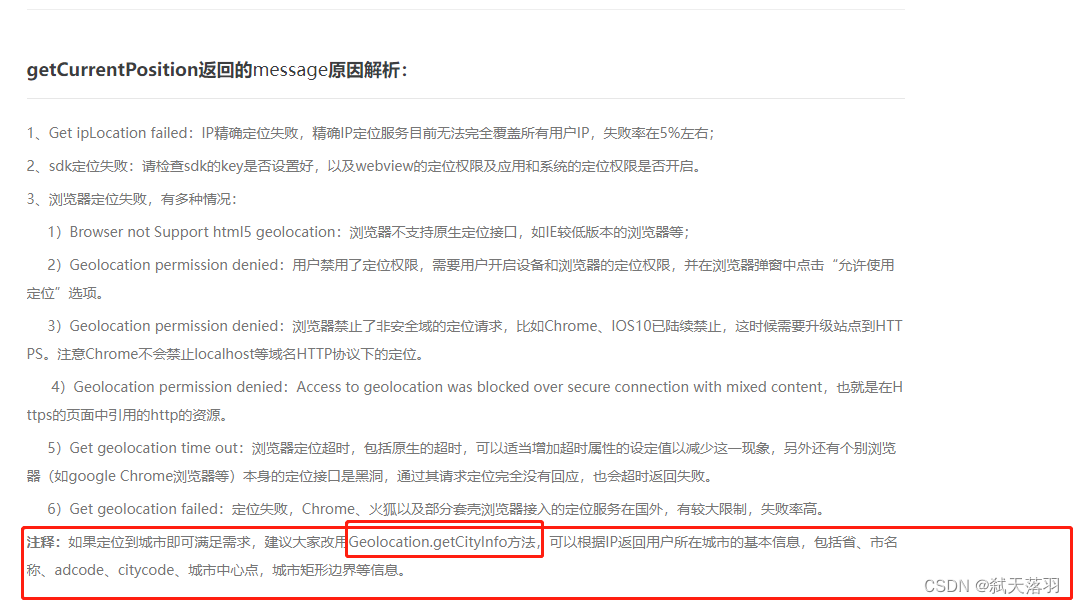
光是为解决出现的引入问题就花了大半时间 - 尤其与之对应的 .getCurrentPosition方法更是花样报错,把所有报错轮了一遍。有博主说是在https环境下才能获取成功

- 所以主要使用获取city城市信息
- getCurrentPosition这里如果能获取准确位置最好,不能就获取城市定位
getAmap(){ const that = this; AMap.plugin("AMap.Geolocation", () => { var geolocation = new AMap.Geolocation({ // 是否使用高精度定位,默认:true enableHighAccuracy: true, //是否使用安卓定位sdk用来进行定位,需要安卓端sdk配合 useNative: true, // 设置定位超时时间,默认:无穷大 timeout: 10000, }); geolocation.getCurrentPosition((status, result) => { //获取用户当前的精确位置 if (status == "complete") { that.showCode = result.adcode.substring(0, 4) if (that.showCode.length === 4) { this.surePosition(result.position[0],result.position[1]) } else { that.showCity = '未获取定位' that.getServiceType(0) } } else { geolocation.getCityInfo((status, result) => { //只能获取当前用户所在城市和城市的经纬度 if (status == "complete") { this.surePosition(result.position[0],result.position[1]) }else { that.showCity = '未获取定位' that.getServiceType(0) } }) } }) }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 获取到了大致经纬度与城市,最好再一次进行逆地址编码请求
- 逆地址编码请求结果更详细更确定城市地址。
- extensions=all可以不设置,但设置了会获得地标信息商圈这种信息
surePosition(re0,re1){ const that = this; let key='你的key' axios.get(`https://restapi.amap.com/v3/geocode/regeo?key=${key}&location=${re0+','+re1}&extensions=all`) .then( (response) => { console.log('response'+response.data) if(response.data.status){ } else { that.showCity = '未获取定位' } } }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
相关阅读:
北京大学肖臻老师《区块链技术与应用》公开课笔记:以太坊原理(二):GHOST、挖矿算法、难度调整、权益证明
04|主观与客观评价音频质量
FPGA笔试
LeetCode_位运算_中等_260.只出现一次的数字 III
企业网络规划与优化
MySQL基础|在Navicat中输入SQL语句步骤【含SQL语句约束规范】
Python也可以实现Excel中的“Vlookup”函数
考虑阶梯式碳交易机制与电制氢的综合能源系统热电优化(Matlab代码实现)
香橙派 C# IOT .net 引用官方WiringOP库实现控制操作引脚高低电平 代码实例
大气环境一站式技能提升:SMOKE-CMAQ实践技术
- 原文地址:https://blog.csdn.net/yangzixiansheng/article/details/126763467