-
vue2使用wangEditor
vue2使用wangEditor
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。
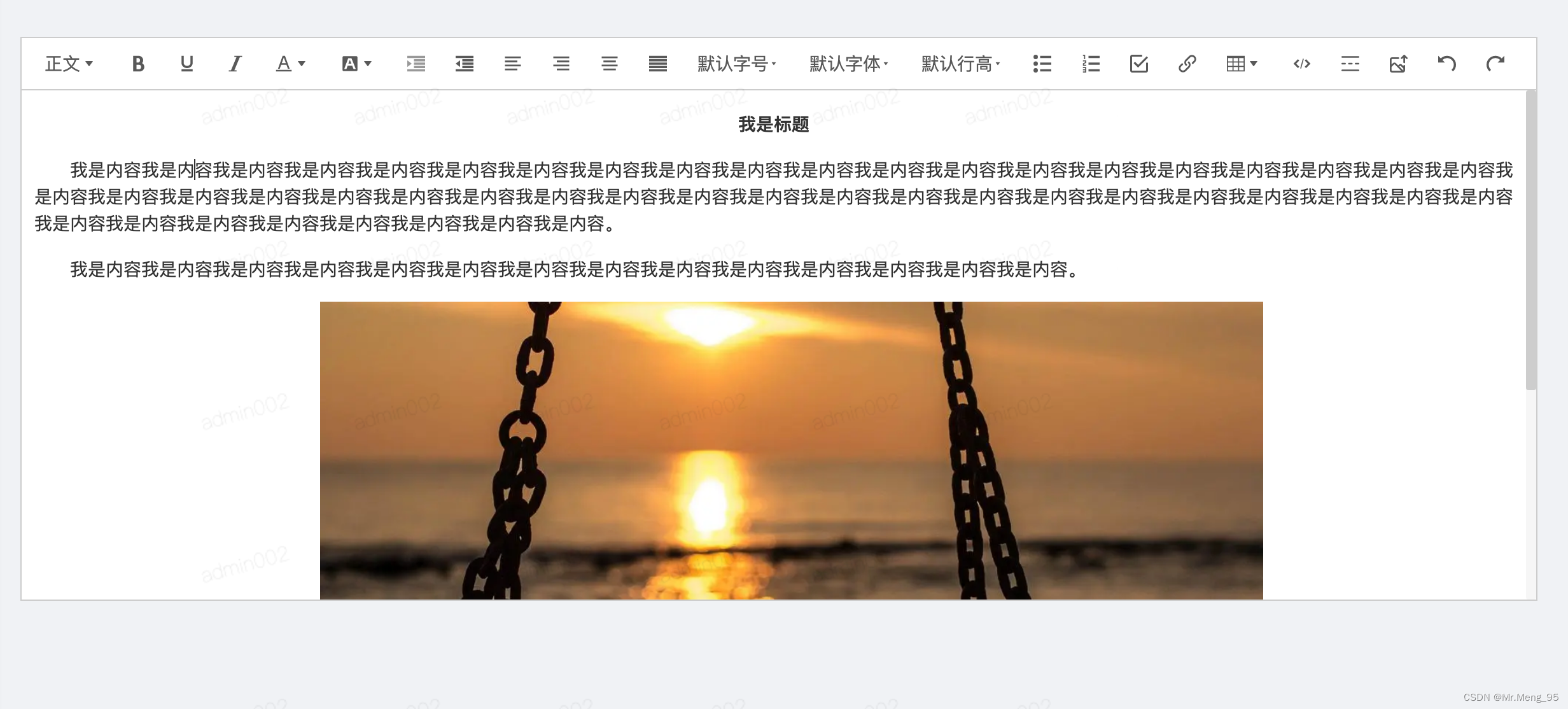
效果

wangEditor官网
安装
yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue # 或者 npm install @wangeditor/editor-for-vue --save- 1
- 2
- 3
- 4
- 5
组件封装
editorVue.vue
<template> <div> <div style="border: 1px solid #ccc; margin-top: 10px"> <!-- 工具栏 --> <Toolbar style="border-bottom: 1px solid #ccc" :editor="editor" :defaultConfig="toolbarConfig" /> <!-- 编辑器 --> <Editor style="height: 400px; overflow-y: hidden" :defaultConfig="editorConfig" v-model="html" @onChange="onChange" @onCreated="onCreated" /> </div> </div> </template> <script> import { Editor, Toolbar } from "@wangeditor/editor-for-vue"; export default { name: "editorVue", components: { Editor, Toolbar }, props: { content: { type: String, default: '', }, readOnlys: { // 只读 type: Boolean, default: false, }, }, data() { return { editor: null, html: '', toolbarConfig: { /* 显示哪些菜单,如何排序、分组 */ toolbarKeys: [ 'headerSelect', // '|', 'bold', 'underline', 'italic', 'color', 'bgColor', // '|', 'indent', // 增加缩进 'delIndent', // 减少缩进 'justifyLeft', // 左对齐 'justifyRight', // 右对齐 'justifyCenter', // 居中 'justifyJustify', // 两端对齐 // '|', 'fontSize', 'fontFamily', 'lineHeight', // '|', 'bulletedList', 'numberedList', 'todo', 'insertLink', 'insertTable', // '|', 'codeBlock', 'divider', 'uploadImage', 'undo', 'redo', ], // excludeKeys: [ ], /* 隐藏哪些菜单 */ }, editorConfig: { placeholder: "请输入内容", // autoFocus: false, // readOnly: true, // 只读、不可编辑 // 所有的菜单配置,都要在 MENU_CONF 属性下 MENU_CONF: { // 配置上传图片 uploadImage: { customUpload: this.uploaadImg }, }, }, }; }, watch: { readOnlys: { handler(newV) { if(newV) { this.editor.disable() // 只读模式 } } }, }, methods: { uploaadImg(file, insertFn){ this.$emit('uploadImg', file, insertFn) }, onCreated(editor) { this.editor = Object.seal(editor); }, onChange(editor) { this.$emit('changeData', this.html) }, }, created() { this.html = this.content; }, beforeDestroy() { const editor = this.editor; if (editor == null) return; editor.destroy(); // 组件销毁时,及时销毁 editor }, }; </script> <style src="@wangeditor/editor/dist/css/style.css"></style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
组件使用
index.vue
<template> <div> <editor-vue :content="content" :readOnlys="readOnlys" @changeData="hChangeData" @uploadImg="hUploadImg" /> </div> </template> <script> import editorVue from './module/editorVue.vue' export default { components: { editorVue, }, data() { return { readOnlys: false, content: `<p style="text-align: center;"><strong>我是标题</strong></p><p style="text-align: center;"><br></p>`, }; }, methods: { hChangeData(editDataHtml){ // 获取最新的html数据 this.content = editDataHtml console.log(this.content) }, hUploadImg(file,insertFn){ console.log(file) // 插入图片,调接口返回图片url,通过插入conteng let imgUrl = 'https://img1.baidu.com/it/u=608404415,1639465523&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800' insertFn(imgUrl); // 设置只读 this.readOnlys = true; }, }, }; </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
-
相关阅读:
软件开发项目文档系列之五如何撰写需求规格说明书
docker容器无法访问软链接问题
机器人中的数值优化|【四】L-BFGS理论推导与延伸
风控建模一、初步认识风控
啊哈算法--堆排序 (python)
orangepi香橙派 ubuntu安装RabbitMQ
解决虚拟机重启后ifconfig看不到IP的问题
.NET 开源工作流: Slickflow流程引擎高级开发(十) -- BpmnJS流程设计器集成
Jmeter高效组织接口自动化用例
PDFPlumber解析PDF文本报错:AssertionError: (‘Unhandled’, 6)
- 原文地址:https://blog.csdn.net/qq_30351747/article/details/126766095
