-
ActiveReportsJS 3.2 中文版前端在线报表ActiveReportsJS
谷歌找破解版ActiveReportsJS 是一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速地设计 Excel报表、 Word文档、 移动端报表、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活的实现报表创建、加载和运行时的个性化自定义需求

纯前端报表设计器是 百度找ActiveReportsJS 破解版提供的报表设计组件,可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 可供开发人员使用,实现定制化的在线报表编辑器,为最终用户带来易用性和功能性都很强大的编辑器能力。
ActiveReportsJS -破解版网上找,可以为报表开发者提供什么?
简单易用的Web报表设计器
集编辑、预览、导出为一体的 跨平台(纯前端)报表设计器,类 Office 设计体验,内置 矩表, 表格, 图表, 条码等十余种控件满足各类报表布局,让最终用户亦可自助设计中国式复杂报表一流的框架支持及扩展
与主流前端开发框架完美兼容
ActiveReportsJS 破解版必应搜索,遵循 TypeScript 规范,可与当下主流前端开发框架,如 Angular、 React、 Vue 等完美集成。符合 UMD 规范,可按需加载,易于在 VSCode 中使用纯前端精准打印
ActiveReportsJS 通过其独有的分层设计,实现了精准前端 报表套打。即可以一次生成报表模板,批量打印,也可以采用分页设计模式,实现连续打印高级 JSON 数据绑定功能
攻克开发难点
支持绑定 REST API、 OData、或 GraphQL 数据源,可配置 JSON 获取方式为 Post 或 Get,也可指定查询参数等数据链接信息,一键解析多层 JSON 数据嵌套一键导出报表
ActiveReportsJS 支持以“所见即所得”的方式,导出 PDF、Excel(XLSX)、HTML ,并可通过代码,在不预览报表的情况下直接导出报表并控制导出行为,一键导出,快捷高效丰富的API
满足个性化集成需要
ActiveReportsJS 为在线设计器及 Viewer 提供了灵活且丰富的 API,可帮您构建风格一致的报表功能模块且与您的系统无缝对接,满足深度定制、无缝集成的需要仅需 3 步,即可在前端框架中嵌入报表功能

1极易使用的纯前端报表设计器
ActiveReportsJS 提供了极易使用的纯前端在线报表设计器,且易于集成到各种前端应用中,可设计各种复杂的报表类型:纯前端在线报表设计,无需安装即可实现在线编辑能力
采用拖拽的设计方式,快速创建数据透视表、复杂报表,Word报告报表
与前端主流框架,如 Angular、 React、 Vue一键集成使用
极易使用的纯前端报表设计器
2在 Web 页面,快速嵌入报表模块
只需简单的几行代码,即可将报表设计器及报表展示功能 嵌入到 Web 页面中:使用 Viewer 组件为应用程序的最终用户提供查看,导出和打印功能
使用 Web报表设计器组件可以使用户实现编辑报表
调用 集成 API定制报表Viewer或设计器功能
在 Web 页面,快速嵌入报表模块
3无需编码实现交互功能
为设计器和报表展示工具提供了内置的功能按钮,只需设置属性即可实现高级交互功能内置报表翻页,刷新,查找及浏览模式设置等功能按钮
提供下拉框,日历,多选框等为用户提供输入能力实现数据过滤
只需单属性设置实现 报表钻取及导出等功能
以“所见即所得”的方式,实现打印和导出
强大的报表设计能力,满足多场景报表设计需求中国式复杂报表
借助 ActiveReportsJS 独有的矩表组件、表格组件和图表组件,可快速创建类 Excel 透视表、多维数据透视表、自由的单元格合并报表、动态行列头报表。
中国式复杂报表
动态、交互式报表
DashBoard 报表
Word 文档类报表
条码报表
ActiveReportsJS 主要功能
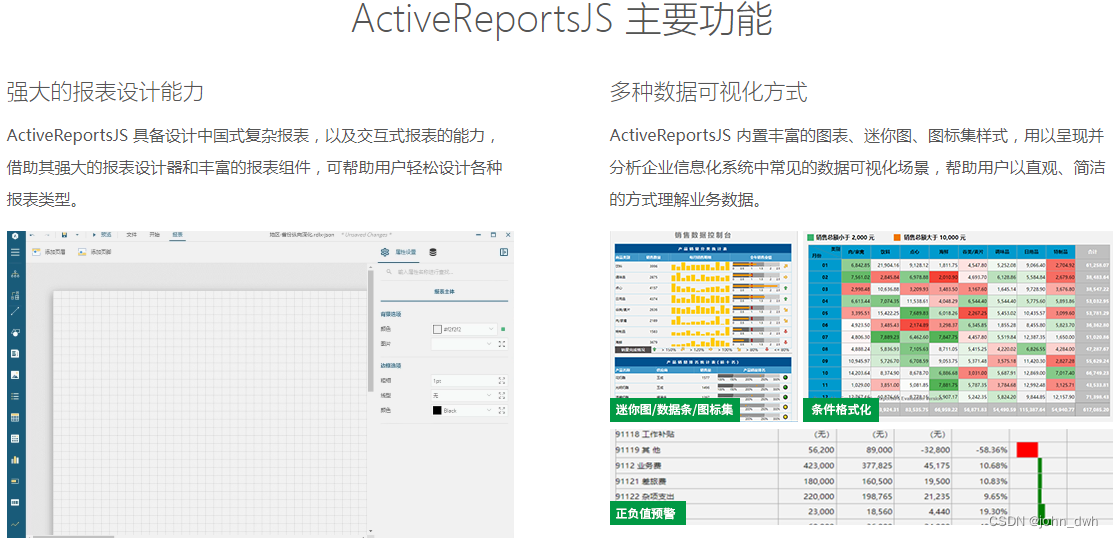
强大的报表设计能力
ActiveReportsJS 具备设计中国式复杂报表,以及交互式报表的能力,借助其强大的报表设计器和丰富的报表组件,可帮助用户轻松设计各种报表类型。
强大的报表设计能力
多种数据可视化方式
ActiveReportsJS 内置丰富的图表、迷你图、图标集样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据。多种数据可视化方式
易用的表达式编辑器
内置 10 余种常量字段,如页码、总页数、用户信息等,可直接拖拽生成,提供超百种公式函数,如日期函数、数学函数、流程判断等,每个函数都有对应的说明、语法、示例,即使不懂技术,也可快速使用。易用的表达式编辑器
一次设计,到处运行
使用 ActiveReportsJS,用户只需完成一次报表设计,即可在跨平台、跨设备、跨操作系统中再次编辑和展示报表模板,无需重复的报表设计工作,大幅提升报表利用率。
一次设计,到处运行
一流的框架集成及扩展
ActiveReportsJS 遵循 TypeScript 规范,可与当下最流行的前端开发框架,如 Angular、React、Vue 等完美集成。一流的框架集成及扩展
完美继承了 ActiveReports .NET
ActiveReportsJS 继承了 ActiveReports .NET 的报表设计功能,并与之兼容。从 .NET 迁移到 Web ,无需重新设计报表,减少二次投入成本。
完美继承了 ActiveReports .NET
ActiveReportsJS 全功能使用指南
体验在线报表设计+在线代码 Playground
基本介绍
认识 ActiveReportsJS
安装使用
产品运行环境需求
授权方式
授权激活
纯前端报表设计器
Web报表设计器集成使用
事件处理器
加载报表
保存报表
使用预置数据
注册字体
主题设置
报表设计
表格、 矩表、 图表
表达式
钻取
输入字段
图片
参数
纸张设置
分层设置
API功能调用
初始 ActiveReportsJS Viewer
功能介绍
Angular 集成
React 集成
Vue 集成
Pure JavaScript 集成
主题设置
UI 定制
API功能调用
导出Excel
导出PDF
导出HTML
移除按钮
工具栏更新
打印
字体设置
报表功能展示
标签打印
销售合同模板样板
多维透视表
报表水印
交叉钻取
查找功能
快递单套打
房地产管理驾驶舱
数据绑定
功能介绍
绑定REST API
绑定Odata
绑定GraphQL
报表应用教程
实现报表分栏
实现单级分组
实现标签打印
实现数据过滤
主从联动报表
多维度的复杂透视表 -
相关阅读:
Stanford CS 144, Lab 0: networking warmup 实验
在 Visual Studio Code (VS Code) 中设置
【pen200-lab】10.11.1.10
Ajax系列之文件上传进度展示
postgresql-常用日期函数
【面试题】前端人70%以上 不了解的promise/async await
使用生成式 AI 增强亚马逊云科技智能文档处理
Java语言的过滤数据流
Kafka源码-发送器Sender类型的的sendProducerData 模版方法
计算机毕设(附源码)JAVA-SSM基于的优质房源房租管理系统
- 原文地址:https://blog.csdn.net/john_dwh/article/details/126757129