-
AJAX---Axios异步框架、JSON
✨✨个人主页:沫洺的主页
📚📚系列专栏: 📖 JavaWeb专栏📖 JavaSE专栏 📖 Java基础专栏📖vue3专栏
📖MyBatis专栏📖Spring专栏📖SpringMVC专栏📖SpringBoot专栏
📖Docker专栏📖Reids专栏📖MQ专栏📖SpringCloud专栏
💖💖如果文章对你有所帮助请留下三连✨✨
🍃AJAX介绍
概念:
- AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XM
AJAX作用:
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

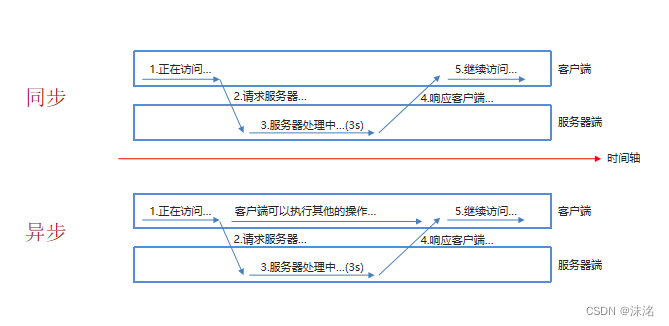
🍁同步和异步的区别

同步
- 所有的操作都做完,才返回给用户。这样用户在线等待的时间太长,给用户一种卡死了的感觉(就是系统迁移中,点击了迁移,界面就不动了,但是程序还在执行,卡死了的感觉)。这种情况下,用户不能关闭界面,如果关闭了,即迁移程序就中断了。
异步
- 将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了。然后程序再慢慢地去写入数据库去。这就是异步。但是用户没有卡死的感觉,会告诉你,你的请求系统已经响应了。你可以关闭界面了。
总结
- 同步,是所有的操作都做完,才返回给用户结果。即写完数据库之后,再响应用户,用户体验不好。
- 异步,不用等所有操作都做完,就相应用户请求。即先响应用户请求,然后慢慢去写数据库,用户体验较好。
🌿Axios 异步框架
Axios 对原生的AJAX进行封装,简化书写(原生的AJAX的使用非常繁琐,所以就需要通过对其封装简化编码,并增加可读性)

🍂Axios 入门案例
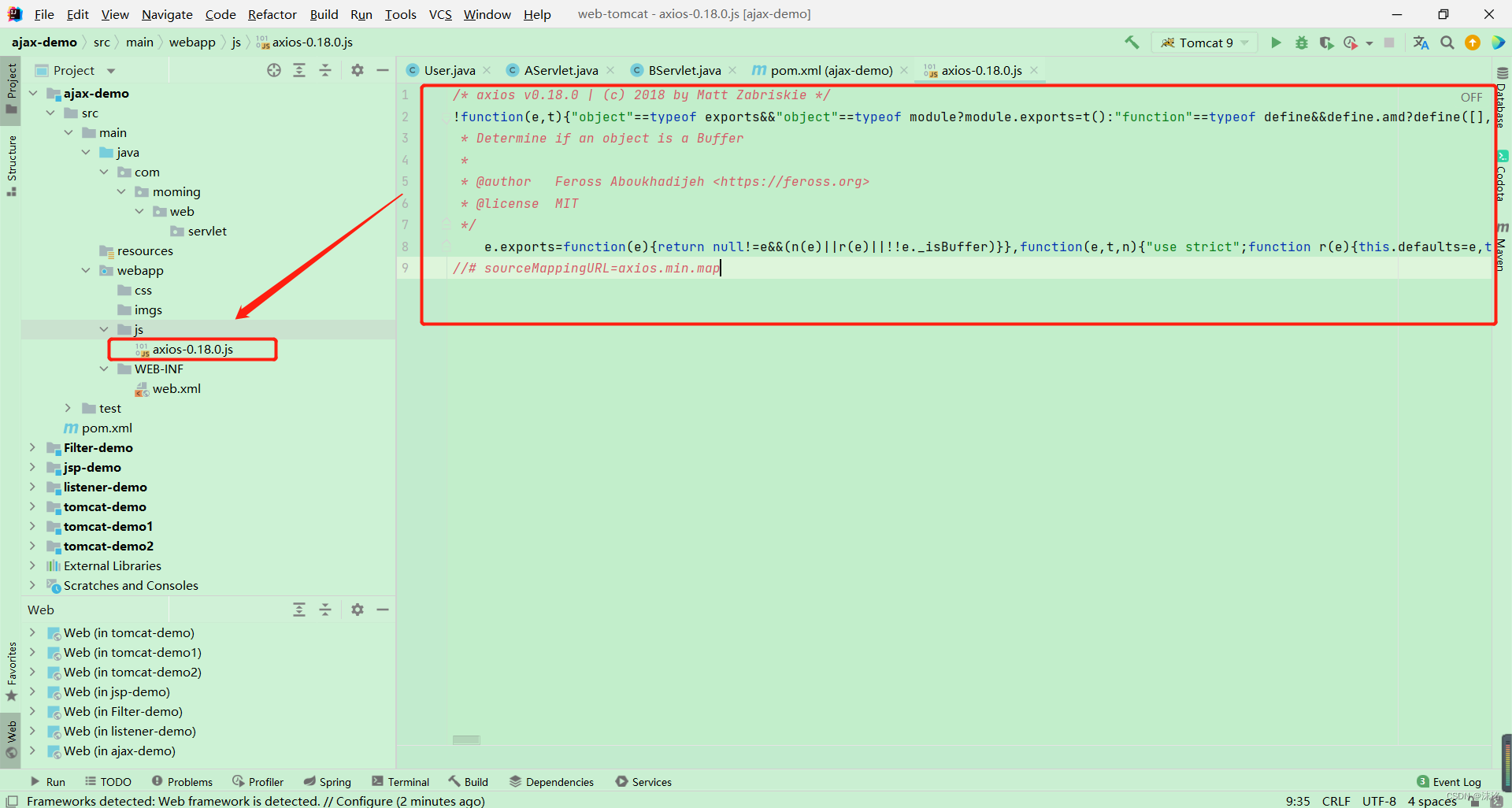
1. 引入 axios 的 js 文件
2. 使用axios 发送请求,并获取响应结果
链接:https://pan.baidu.com/s/1NgM50O0X71Qm6LncPyReiw?pwd=wznb
提取码:wznb

get

post

- <script>
- axios({
- method:"get",
- //协议://端口/虚拟目录/映射路径?url传参
- url:"http://localhost:8080/moming/axiosServlet?username=zhangsan"
- }).then(function (resp){
- //resp表示服务器的响应对象,我们可以面向resp对象,调用data属性即可得到服务器响应的内容
- alert(resp.data);
- })
- script>
axios是工具提供相当于的一个静态方法,直接调用即可,里面需要传递一个{},在大括号中,有固定的key,分别是:method表示请求方式,url标签请求路径,data表示参数,then表示服务器响应之后要做的事,resp是自定义的形参名,data中的data是固定的
🌾 Axios 请求方式别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。
方法名
作用
get(url)
发起GET方式请求
post(url,请求参数)
发起POST方式请求
axios.get(url[,config]) axios.delete(url[,config]) axios.head(url[,config]) axios.options(url[,config]) axios.post(url[,data[,config]]) axios.put(url[,data[,config]]) axios.patch(url[,data[,config]]) 发送get请求
- <script>
- axios.get("url")
- .then(function(resp){
- alert(resp.data);
- })
- script>
发送post请求
- <script>
- axios.post("url","传参")
- .then(function(resp){
- alert(resp.data);
- })
- script>
请求别名
- <script src="js/axios-0.18.0.js">script>
- <script>
- //get
- axios({
- method:"get",
- url:"http://localhost:8080/moming/axiosServlet?username=zhangsan"
- }).then(function (resp){
- alert(resp.data);
- })
- //别名
- axios.get("http://localhost:8080/moming/axiosServlet?username=zhangsan")
- .then(function (resp){
- alert(resp.data);
- })
- //post
- axios({
- method:"post",
- url:"http://localhost:8080/moming/axiosServlet",
- data:"username=zhangsan"
- }).then(function (resp){
- alert(resp.data);
- })
- //别名
- axios.post("http://localhost:8080/moming/axiosServlet","username=zhangsan")
- .then(function (resp){
- alert(resp.data)
- })
- script>
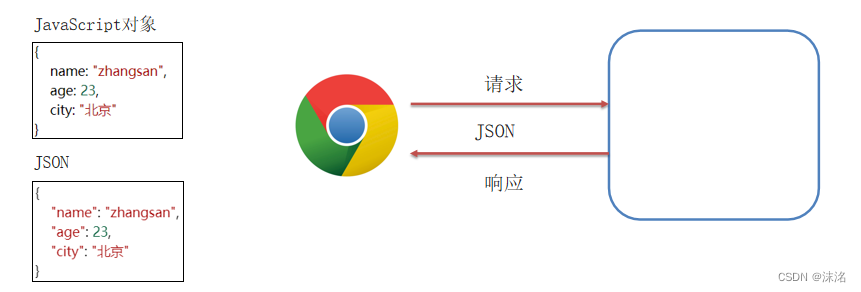
🌲JSON
概念:JavaScript Object Notation。JavaScript 对象表示法
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输

🌳JSON 基础语法
定义:
var 变量名 = '{"key1": value1,"key2": value2,...}';示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}';JSON字符串转为JS对象:
var jsObject = JSON.parse(jsonStr);JSON对象转为JS字符串:
var jsonStr2 = JSON.stringify(jsObject);Axios中,JSON字符串和JS对象自动进行转换
value 的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
💐JSON 数据和Java对象转换
- 请求数据:JSON字符串转为Java对象
- 响应数据:Java对象转为JSON字符串
API
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
使用:
1. 导入坐标
- <dependency>
- <groupId>com.alibabagroupId>
- <artifactId>fastjsonartifactId>
- <version>1.2.62version>
- dependency>
2. Java对象转JSON
String jsonStr = JSON.toJSONString(obj);3. JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);
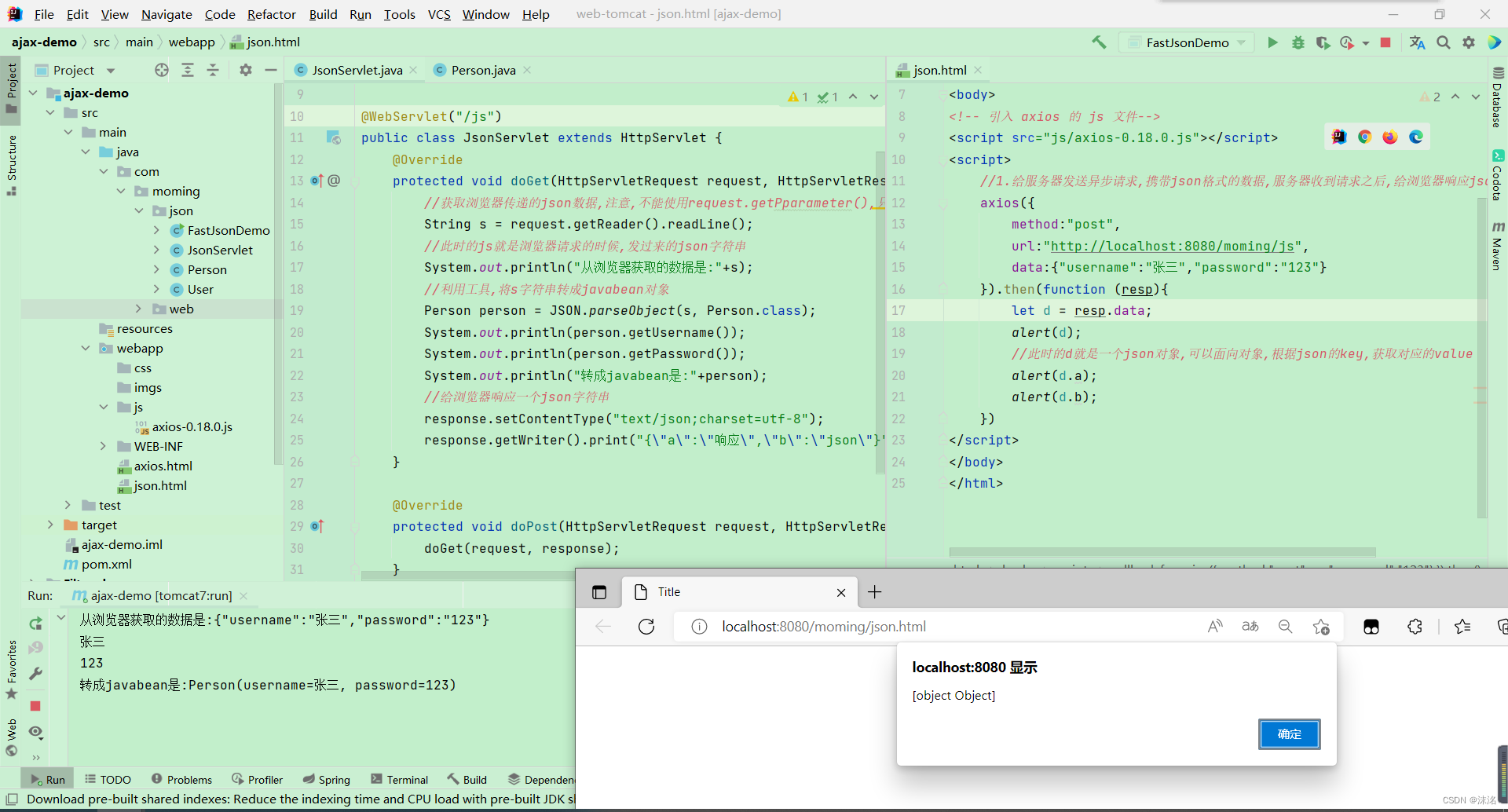
🌷JSON入门
异步请求响应json
Person
- package com.moming.json;
- import lombok.AllArgsConstructor;
- import lombok.Data;
- import lombok.NoArgsConstructor;
- @Data
- @AllArgsConstructor
- @NoArgsConstructor
- public class Person {
- private String username;
- private String password;
- }
json.html
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- head>
- <body>
- <script src="js/axios-0.18.0.js">script>
- <script>
- //1.给服务器发送异步请求,携带json格式的数据,服务器收到请求之后,给浏览器响应json格式的数据
- axios({
- method:"post",
- url:"http://localhost:8080/moming/js",
- data:{"username":"张三","password":"123"}
- }).then(function (resp){
- let d = resp.data;
- alert(d);
- //此时的d就是一个json对象,可以面向对象,根据json的key,获取对应的value
- alert(d.a);
- alert(d.b);
- })
- script>
- body>
- html>
JsonServelt
- package com.moming.json;
- import com.alibaba.fastjson.JSON;
- import javax.servlet.*;
- import javax.servlet.http.*;
- import javax.servlet.annotation.*;
- import java.io.IOException;
- @WebServlet("/js")
- public class JsonServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //获取浏览器传递的json数据,注意,不能使用request.getPparameter(),只能使用字符流读数据
- String s = request.getReader().readLine();
- //此时的js就是浏览器请求的时候,发过来的json字符串
- System.out.println("从浏览器获取的数据是:"+s);
- //利用工具,将s字符串转成javabean对象
- Person person = JSON.parseObject(s, Person.class);
- System.out.println("转成javabean是:"+person);
- //给浏览器响应一个json字符串
- response.setContentType("text/json;charset=utf-8");
- response.getWriter().print("{\"a\":\"响应\",\"b\":\"json\"}");
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- doGet(request, response);
- }
- }

-
相关阅读:
python循环改变循环体的操作
[git] 撤销已经push的提交
【Dockerfile镜像实战】构建LNMP环境并运行Wordpress网站平台
JVM学习-类加载过程(二)
Weblogic10中常用Linux指令
Linux 下的 OOM Killer理解Out of memory: Kill process
测试人进阶技能:单元测试报告应用指南
反爬篇 | 手把手教你处理 JS 逆向之 CSS 偏移
Kotlin 开发Android app(十三):RadioGroup和ViewPager控件实现底层分页按钮
SQLyog 连接 MySQL8.0+ 报错2058
- 原文地址:https://blog.csdn.net/HeyVIrBbox/article/details/126733826