-
1、TypeScript介绍
1、介绍
TypeScript是微软开发的开源编程语言(简称:TS),是 JavaScript 的超集(JS 有的 TS 都有)。
TS官网:
https://www.tslang.cn。TypeScript = Type + JavaScript(在 JS 基础之上,为 JS 添加了类型支持,可以看作是对ES规范的拓展)。

2、为什么使用TS
JS存在的缺陷
众所周知,js是一门动态弱类型解释型脚本语言,动态带来了很多的便利,我们可以在代码运行中随意的修改变量类型以达到预期目的。
但是针对一个大型项目,面对无比复杂的逻辑和庞大代码量,很难通过代码看出某个变量是什么类型,这个变量要做什么,很可能一不小心就会操作出问题。
而且,js是解释性脚本语言,编写代码时变量类型操作异常无法感知,需要等到代码真正运行的时候才能发现错误(晚)。
TS类型支持
// TS代码,有明确的类型,此处为number类型 let age: number = 18; // JS代码,无明确变量类型(弱类型) let age = 18;- 1
- 2
- 3
- 4
TS代码编译的时候,会进行类型检查,代码运行前就可以发现错误(早)。
配合VSCode等开发工具,TS可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改 Bug 时间。
Vue3源码使用TS重写、Angular默认支持TS、React与TS完美配合,TS已成为大中型前端项目的首先编程语言。
3、安装TS
为什么要安装TS编译工具包
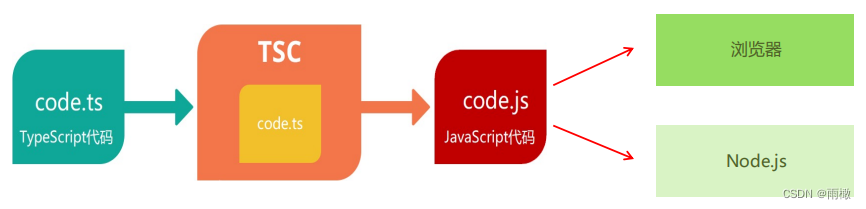
虽然TS对ES规范进行了拓展,但是nodejs、各大浏览器都只认识ES规范,所以需要将TS代码编译转换成符合ES规范的JS代码,然后才能正常运行。
TS编译工具包的作用就是将TS代码编译转换为JS代码。

TS编译工具包的运行依赖nodejs,需提前安装nodejs。
安装命令:
npm i -g typescript。验证是否安装成功命令:
tsc -v(查看TS版本信息)。4、TS使用
编译TS代码,转换为JS代码
如下ts代码文件:hello.ts
let age: number = 18; console.log(age);- 1
- 2
在ts代码文件路径终端,执行
tsc hello.ts命令,会在当前路径生成一个同名JS文件(hello.js),内容如下:var age = 18; console.log(age);- 1
- 2
此时生成的JS代码,nodejs、浏览器就能正常运行了。
nodejs运行TS代码工具包
如上面的操作,每次TS代码发生变化,都需要执行
tsc命令进行编译,然后再交给nodejs执行,过程繁琐。在nodejs中安装
ts-node工具包,nodejs即可直接运行TS代码。安装命令:
npm i -g ts-node。验证是否安装成功命令:
ts-node -v(查看ts-node版本信息)。nodejs运行TS代码命令:
ts-node ts文件,例如:ts-node hello.ts。原理:ts-node工具包在内部将TS => JS,然后nodejs再运行JS代码。
注意:初次运行
ts-node命令可能会因ts-node版本因素报错:error TS2584: Cannot find name 'console'. Do you need to change your target library? Try changing the 'lib' compiler option to include 'dom'.- 1
全局安装
ts-node运行依赖包tslib和@types/node即可。安装命令:
npm i -g tslib @types/node。 -
相关阅读:
代码质量、重构、可测试性、解耦杂谈
基于SpringBoot的医院患者档案管理系统
IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何找回被 Drop Commit 的提交记录
一起Talk Android吧(第三百六十二回:多线程之线程中断)
SGM321运算放大器(1MHZ带宽增益,0.52V/us压摆率,CMOS低功耗单运放)
面试金典--面试题 16.18. 模式匹配 (前缀和+哈希表)
【Docker部署私服仓库Harbor详细教程步骤&镜像拉取&推送到Harbor仓库实战演练应用】
猿创征文|弃文从工,从小白到蚂蚁工程师,我的 Java 成长之路
创建Struts2项目并实现一个例子
Android手机做为云服务器实操
- 原文地址:https://blog.csdn.net/xiao_yu_gan/article/details/126756069