-
vue生命周期+vuex
vue生命周期四大阶段:
1.初始化阶段:
beforeCreate:实例刚创建完成,此时还没有data和methods属性
created:vue实例data和method属性已经初始化完成,此时还没有编译模板2.实例挂载阶段
beforeMount:挂载前,模板编译完成,此时el还没有挂载(DOM节点未创建)
mounted:挂载完成后,el挂载完成,$el属性可用 (在组件被挂载之后调用)(el为实例提供挂载元素,值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。注意元素只用作挂载点。元素可以用 vm.$el 访问)
3.数据更新阶段
beforeUpdate: data数据已经更新,但UI界面还是旧的
updated:已经完成界面的更新渲染(用render函数构建DOM),界面和data里的数据此时都是最新的。4.销毁阶段
销毁前: beforeDestroy: 实例准备销毁,此时data和methods方法都能用
销毁后:destroyed: 实例销毁完成,此时原先创建的实例方法和属性都不可以用注:只是生命周期钩子函数而已,是vue实例到相应阶段才会触发该实例相应的钩子函数,并不是在该钩子函数里挂载什么更新什么
1.初始化阶段:
beforeCreate:实例刚创建完成
created:vue实例的data和method属性已经初始化
2.实例挂载阶段
beforeMount: 挂载前,el还没有挂载
mounted:el挂载完成
3.数据更新阶段
beforeUpdate:data数据已经更新,但UI界面还是旧的
updated:已经完成界面和数据的更新渲染
4.销毁阶段
beforeDestroy:销毁前,但实例方法还能用
destroyed:实例销毁完成后,原先创建的实例方法和属性都不可以用父子组件生命周期执行顺序:
加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted- 1
更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated- 1
销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed- 1
Vuex理解:
Vuex是状态管理工具,可以解决多组件的数据通信,需要共享的数据适合存在vuex里,如个人信息等,vuex分为五大块
state: 统一定义公共数据
mutations : 使用它来修改数据
getters: Vuex 中的计算属性,当 Store 数据源发生变化时,Getter 的返回值会自动更新
actions: 处理 Vuex 中的异步操作,Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
modules: 模块拆分,把复杂的场景按模块来拆开VUE的特点:
1、组件化,实现了封装和重用,且组件间可以相互嵌套;
2、虚拟 DOM。虚拟 dom 中存在 diff算法,提高运行效率
3、Vue是一个MVVM框架,数据是响应式的。
4、单页面应用(SPA)。用户体验好,内容改变时不需要重新加载整个页面,服务器压力小等
5.渐进式、轻量级。相对于其他框架,简单易上手VUE的缺点
单页面不利于 seo 优化,不支持 IE8 以下,首屏加载时间长。react该如何学习:
1.深入掌握ES6,js基础
2.先学会用react写简单的页面,基础语法(怎么使用)
3.了解babel,理解jsx转化为界面的过程
4.掌握react生命周期,状态修改,性能优化等api
5.掌握react高阶组件,相关库,比如react-redux等进阶:
6.学习数据结构,掌握react架构模式和diff算法
7.和vue等其他框架横向对比,总结
8.掌握babel, webpack,配套实现react自定义脚手架
9.学习node.js,掌握ssr,因为react方便用于服务端渲染真实dom根据虚拟dom创建:
在一个组件实例第一次被渲染的时候,它会先生成虚拟dom树,然后根据虚拟dom树创建真实dom,所以说,第一次vue渲染效率是不高的,因为还要创建虚拟dom,但是后续就不一样了。如果一个组件受到响应式数据变化的影响,需要重新渲染时,它仍然会重新调用render函数,创建一个新的虚拟dom树,这时会用新虚拟dom树(newVnode)和旧虚拟dom树(oldVnode)进行对比,通过比对,vue会找到最小更新量,然后更新必要的虚拟dom节点,比对过程用diff算法。最后,这些更新过的虚拟节点会去修改它们对应的真实dom。这样一来就保证了对真实dom的操作达到了最小的改动。
虚拟DOM 的工作过程:
1:首先根据数据创建虚拟dom,它反映真实DOM的结构,然后由虚拟dom创建真实的dom树,真实dom树生成之后,在渲染到页面上。
2:如果数据发生改变,创建新的虚拟dom树,通过Diff算法的patch函数比较两个虚拟dom树的区别,再调整虚拟dom的内部状态
3:在虚拟dom收集到足够的改变时,再一次性应用到真实dom上,渲染到页面。Vue的渲染流程:
模板(template)编译------->AST----------->渲染函数(h函数)------------->vnode-------------->真实的DOM生命周期的流程:
四个阶段:
初始化----------------->挂载--------------------->更新--------------------------->销毁AST详解:
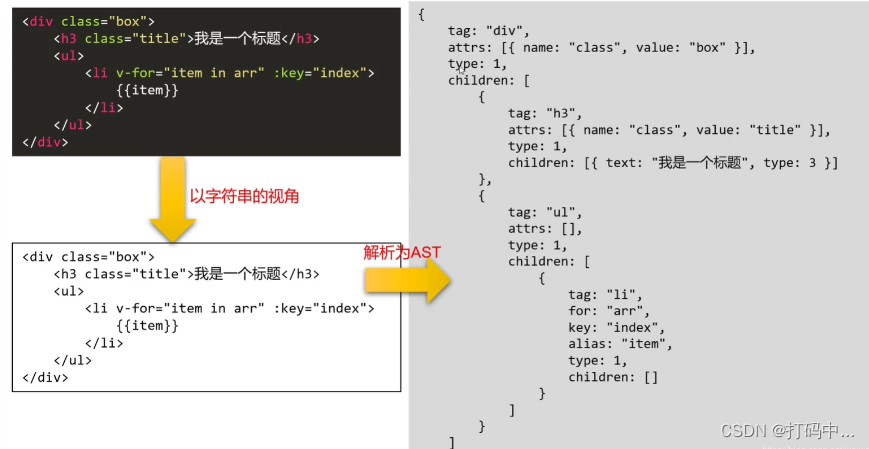
在开发Vue的时候编译器会将模板语法编译成正常的HTML语法,而直接编译的时候是非常困难的,因此此时会借助AST抽象语法树进行周转,进而变为正常的HTML语法,使编译工作变得更加简单。

抽象语法树的本质上是一个JS对象,Vue在审视所有HTML结构时是以字符串的形式进行的,最终将其解析为JS对象。AST抽象语法树服务于模板编译,将一种语法翻译为另一种语法。在Vue中将模板语法编译为HTML语法,自己作为中转站。

抽象语法树与虚拟DOM节点的关系:

总结:
抽象语法树的终点是渲染函数(h函数)。
h() 函数是一个用于创建 vnode的一个函数
渲染函数(h函数),它既是AST的产物,也是vnode(虚拟节点)的起源。h函数里面是不含指令的。
抽象语法树不会进行diff算法的,并且抽象语法树不会直接生成虚拟节点,抽象语法树最终生成的是渲染函数vue的异步渲染:(因为虚拟DOM 的工作过程)
vue是组件级更新,当数据更改一次组件就要重新渲染一次,性能不高,为了防止数据一更新就更新组件,所以做了个异步更新渲染。(核心的方法就是nextTick)
分析:
当数据变化后会调用notify方法,将watcher遍历,调用update方法(不是生命周期钩子函数)通知watcher进行更新,这时候watcher并不会立即去执行,在update中会调用queueWatcher方法将watcher放到了一个队列里,在queueWatcher会根据watcher的进行去重,多个属性依赖一个watcher,如果队列中没有该watcher就会将该watcher添加到队列中,然后通过nextTick异步执行flushSchedulerQueue方法,flushSchedulerQueue方法开始会触发beforeUpdate方法(生命周期钩子函数),然后watcher.run() 才开始真正执行页面渲染,执行页面渲染后会触发updated方法(生命周期钩子函数)。 -
相关阅读:
Flutter 遇到的问题整理
amd64
一文解读高压放大器
Explore EP9442 HDMI 1.4 矩阵芯片
JSON parse error: Cannot deserialize instance of `xxx` out of START_ARRAY token
leetcode 50. Pow(x, n) (快速幂)
【ROS】ROS2-humble安装navigation2与使用
Windows 小狼毫 如何在安装后指定用户配置文件文件夹
【大数据入门核心技术-Hive】Hive3.1.2高可用集群搭建
基于Java的校园拼车系统设计与实现-计算机毕业设计源码+LW文档
- 原文地址:https://blog.csdn.net/m0_52669454/article/details/126749367