-
TypeScript基础



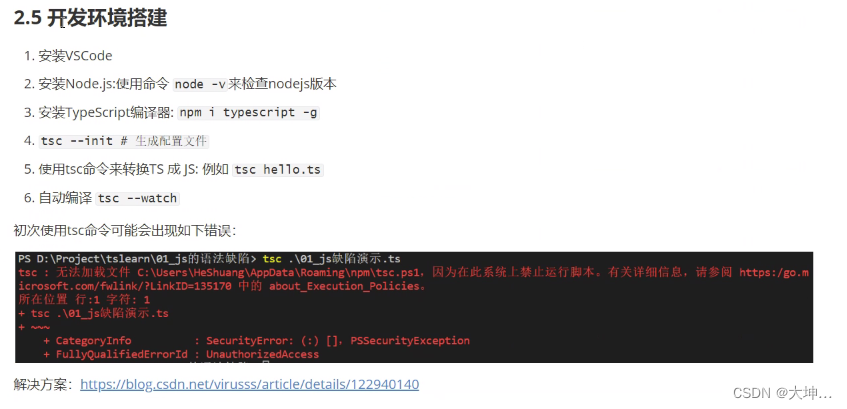
安装 TS

命令:
只写tsc 转化js tsc加文件名 生成 js文件
cls 清屏
export default
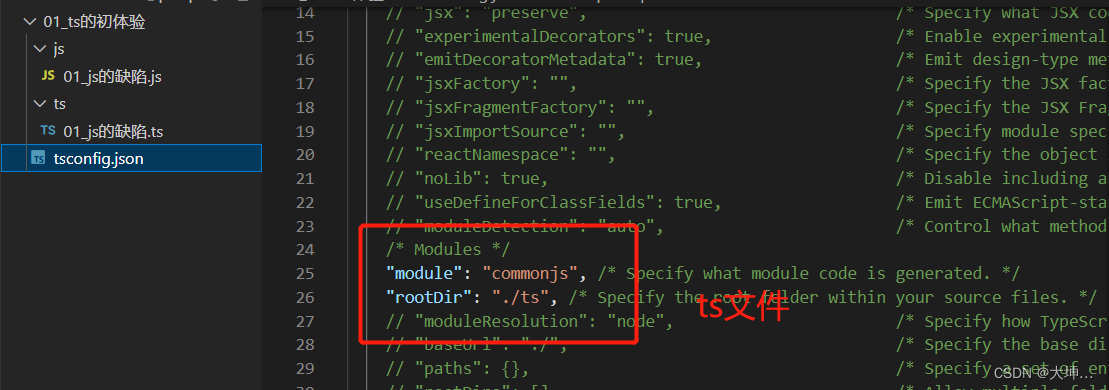
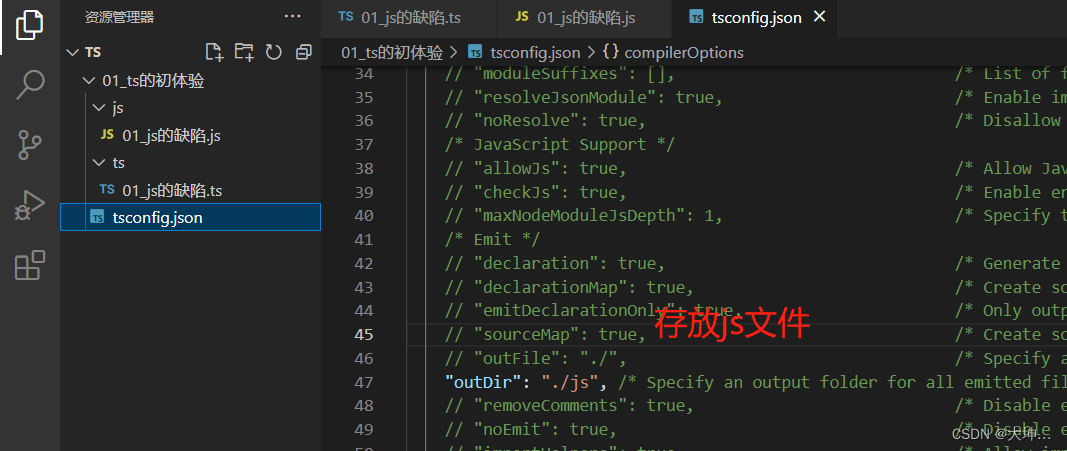
tsc --init //修改tsconfig文件
tsc --watch 自动生成js文件


数组的基本类型
- export default {}
- // 数组的基本类型
- let text: string[]; //字符串类型
- text = ["www", "www"]
- // text=[123,432]
- let numArray: Array
; // 数字类型 - numArray = [1, 2, 3, 4]
- // numArray =["sss"]
- let num: (number | string | boolean)[]; // 柱状 (联合数据类型)
- num = [22, 4, 3, 534, "dsdsd", false]
- // 任意类型 (不建议用 )
- let ren: any[]
- ren = ["www", "www", true, 3, 4, 5]
元组
1.元组类型Tuple
2.TS中的元组类型其实就是数组类型的扩展
3.元组类型用来表示一直元素数量和类型的数组,各元素的类型不必相同,对应的位置的类型需要相同
- export default {}
- // 元组类型
- let tup1: [string, boolean, number]
- tup1 = ["sss", true, 23]
- // tup1=["sss",23,true]
作用: 元组用于保存定长定数据类型
any的场景
- export default {}
- // 场景一
- let temp: any; //变量的值会动态改变时,比如来自用户的输出,任意值类型可以让这些变量跳过阶段的类型检查
- temp = "字符串";
- temp = true;
- temp = 123;
- // // 场景二
- let x: any = 4;
- console.log(x.toFixed())
- // // 场景三
- let arr: any[] = ["张三", 12, true];
- console.log(arr[2]);
void类型
- let test1: void;
- // test1="张三";
- // test1=23;
- // test1=true;
- test1 = null; //修改 "target": "es2020 "strict": false, "
- test1 = undefined;
null与undefined
undefined与null两者各自有自己的类型分别叫做undefined 和null 与void相似,他们本身的类型不是很大
非严格模式下可以把null和undefined赋值给nullber类型的变量
- export default {}
- // 类型 值
- let x: undefined = undefined;
- let y: null = null;
- // x="刘亦菲"
- // x=20
- let money: number = 20;
- money = null
- money = undefined
Never类型 Object类型
never类型表示的是那些用不存在的值的类型;
列如:never类型是那些总是会抛出异常或根本不会有返回值的函数表达式或箭头函数表达式的返回值类型
变量也可能是never类型,当他们被永不为真的类型保护所约束时
返回never的函数必须存在无法达到的终点
- // export default {}
- // function error(message: string) {
- // throw new Error(message)
- // }
- // error("挂掉了~~~~")
- // function fail() {
- // return error("GGG了~~~~")
- // }
- // fail()
- // object类型
- let goddess: object;
- goddess = { name: '张三', age: 34 };
- console.log(goddess);
枚举

第一种:
- enum Gender {
- Male,
- Female
- }
- let gender: Gender;
- // gender = Gender.Male
- gender = Gender.Female
- // console.log(gender); //0
- console.log(gender); //1
第二种 赋值(给第一个赋值第二个就会以此类推 下标)
- enum Gender {
- Male = 1,
- Female
- }
- console.log(Gender.Male) //1
- console.log(Gender.Female)//2
第三种 (给第二个赋值,第一个就会为0 下标)
- enum Gender {
- Male,
- Female = 9
- }
- console.log(Gender.Male) //0
- console.log(Gender.Female)//9
第四种 (给两个赋值 效果如下!!!)
- enum Gender {
- Male = 100,
- Female = 99
- }
- console.log(Gender.Male) //100
- console.log(Gender.Female)//99
第五种 (直接输出字面量 或者 下标 )
- enum Gender {
- Male, //字面量
- Female
- }
- console.log(Gender.Male) //0
- console.log(Gender[0])//Male
第六种 (调用函数)
- enum Gender {
- Male,
- Female
- }
- let getNum = () => 200
- let gender: Gender;
- // gender = Gender.Female;
- // gender = "100"; //不可写字符串
- gender = getNum();
- console.log(gender) //200
第七种 (字符串枚举)
- enum Direction {
- Upp = "Up",
- Downn = "Down"
- }
- console.log(Direction.Upp);
- console.log(Direction.Downn);
- // console.log(Direction[0]); //undefined
第八种 (异步枚举)枚举中既包含字符串也包含数字
注意点:如果是字符串枚举,那么无法通过原始值获取到枚举值
- // 3。异构枚举
- enum Gender {
- Male = 1,
- Female = "女"
- }
- console.log(Gender.Male); //1
- console.log(Gender.Female);//女
- console.log(Gender[1]); //Male
- // console.log(Gender['女']); //undefined
bigint与symbol "target": "es2020" 可用
bigint( )类型表示非常大的数
- export default {}
- let num1: bigint = BigInt(100);
- let num2: bigint = 100n
- console.log(num1); //100n
- console.log(num2); //100n
symbol 表示全局唯一引用
- export default {}
- let num1: bigint = BigInt(100);
- let num2: bigint = (100n)
- console.log(num1); //100n
- console.log(num2); //100n
- let firstName = Symbol("name");
- let seciondName = Symbol("name");
- if (firstName === seciondName) {
- console.log("ok");
- } else {
- console.log("no");
- }
变量声明与解构
数组解构
- export default {}
- let get = ["张三", "赵四"];
- let [zhangsan, zhas] = get
- console.log(zhangsan)
- console.log(zhas);
- let get1 = ["张三", "赵四", "王五", "赵六"]
- let [wangwu, ...zhaoliu1] = get1
- console.log(wangwu)
- console.log(zhaoliu1);
- let get2 = ["张三", "赵四", "王五", "赵六"]
- let [, zhaosi, , zhaoliu] = get2
- console.log(zhaosi)
- console.log(zhaoliu)
对象解构
- export default {}
- // 对象解构
- let get3 = {
- name: "张三",
- age: 18,
- sex: "女"
- }
- let { name, age, sex } = get3;
- console.log(name);
- console.log(age);
- console.log(sex);
类型断言
语法格式 1. <类型> 值 2. 值 as 类型
- // 类型断言
- export default {}
- // // 语法格式 <数据类型>值 值as 数据类型
- let str = "世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离"
- let len = (
str).length; - console.log(len);
- let sum = (str as string).length
- console.log(sum);
- // 函数
- function fn(x: string | number) {
- let str = (x as string).length
- console.log(str);
- }
- fn("世界上最遥远的距离就是,你是if而我是else,似乎一直相伴但又永远相离")
案例 判断是否为 string 或 number 类型
- function fn(x: string | true) {
- if (typeof x == "string") {
- let str = (x as string).length;
- console.log(str);
- } else {
- console.log(x);
- }
- }
- fn(20)
type别名
类型别名就是给一个类型起个新名字,但是他们都代表同一个类型
- export default {}
- type beautys = "张三" | "赵四" | "王五" | "老六";
- let one: beautys;
- // console.log(one); undefined
- one = "张三";
- // one= "sss"; //报错
- // one="六七" //报错
- export default {}
- // 定义别名
- type myFun = (a: number, b: number) => number
- // 声明具体函数
- let num: myFun = (a: number, b: number) => a + b
- // console.log(num);
- // 调用
- num(10, 20);
-
相关阅读:
Netsh命令修复DNS无法上网问题
机器学习方向 Python实验,看不太懂,求分析一下思路和关键点,明天需要灵活掌握😞(第二张是第一张看不到的补充)可以的话+VX发文件
基于注意力机制的多特征融合人脸活体检测
学习笔记8--智能驾驶的功能安全设计之功能安全与ISO 26262标准
小程序对接停车场支付流程思考
吃透分享的这份 Java 面试神技,3 个月斩获 8 家 offer
计算机体系结构:系统平均无故障时间(MTTF)计算例题
(附源码)计算机毕业设计SSM基于的二手车交易平台
python二次开发Solidworks:扫描
基于springboot+vue的爱心助农网站(前后端分离)
- 原文地址:https://blog.csdn.net/red_HTML/article/details/126718955
