-
移动端携程网首页flex布局完整制做(详细代码版)含footer部分
目录
3.2在index.css文件中写body的样式,引入字体图标等基本设置
3.8、剩余模块(sales模块、service模块、footer模块)
文章有点长,可以点击目录查看相应内容
1、样式展示

2、全部代码
2.1、index.htnl文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width,initial-scale=1.0,
- user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
- <title>携程在手,畅通无阻</title>
- <link rel="stylesheet" href="css/normalize.css">
- <link rel="stylesheet" href="css/index.css">
- </head>
- <body>
- <!-- 搜索模块 -->
- <div class="search-index">
- <div class="search">
- 搜索:目的地/酒店/景点/航班号
- </div>
- <a href="#" class="user">我 的</a>
- </div>
- <!-- focus模块 -->
- <div class="focus">
- <a href="#" title="高速享受慢生活">
- <img src="upload/focus.jpg" alt="">
- </a>
- </div>
- <!-- 局部导航栏模块 -->
- <ul class="local-nav">
- <li>
- <a href="#" title="景点·玩乐">
- <span class="local-nav-icon1"></span>
- <span>景点·玩乐</span>
- </a>
- </li>
- <li>
- <a href="#" title="周边游">
- <span class="local-nav-icon1"></span>
- <span>周边游</span>
- </a>
- </li>
- <li>
- <a href="#" title="美食林">
- <span class="local-nav-icon1"></span>
- <span>美食林</span>
- </a>
- </li>
- <li>
- <a href="#" title="一日游">
- <span class="local-nav-icon1"></span>
- <span>一日游</span>
- </a>
- </li>
- <li>
- <a href="#" title="当地攻略">
- <span class="local-nav-icon1"></span>
- <span>当地攻略</span>
- </a>
- </li>
- </ul>
- <!-- nav部分 -->
- <nav class="nav">
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">酒店</a>
- </div>
- <div class="nav-items">
- <a href="#">海外酒店</a>
- <a href="#">特价酒店</a>
- </div>
- <div class="nav-items">
- <a href="#">团购</a>
- <a href="#">民宿·客栈</a>
- </div>
- </div>
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">机票</a>
- </div>
- <div class="nav-items">
- <a href="#">火车票</a>
- <a href="#">特价机票</a>
- </div>
- <div class="nav-items">
- <a href="#">汽车票·船票</a>
- <a href="#">专车·租车</a>
- </div>
- </div>
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">旅游</a>
- </div>
- <div class="nav-items">
- <a href="#">门票</a>
- <a href="#">目的地攻略</a>
- </div>
- <div class="nav-items">
- <a href="#">游轮旅行</a>
- <a href="#">定制旅行 </a>
- </div>
- </div>
- </nav>
- <!-- 侧导航栏 -->
- <ul class="subnav-entry">
- <li>
- <a href="#" title="电话费">
- <span></span>
- <span>电话费</span>
- </a>
- </li>
- <li>
- <a href="#" title="保险·签证">
- <span></span>
- <span>保险·签证</span>
- </a>
- </li>
- <li>
- <a href="#" title="外币兑换">
- <span></span>
- <span>外币兑换</span>
- </a>
- </li>
- <li>
- <a href="#" title="购物">
- <span></span>
- <span>购物</span>
- </a>
- </li>
- <li>
- <a href="#" title="当地向导">
- <span></span>
- <span>当地向导</span>
- </a>
- </li>
- <li>
- <a href="#" title="自由行">
- <span></span>
- <span>自由行</span>
- </a>
- </li>
- <li>
- <a href="#" title="境外玩乐">
- <span></span>
- <span>境外玩乐</span>
- </a>
- </li>
- <li>
- <a href="#" title="礼品卡">
- <span></span>
- <span>礼品卡</span>
- </a>
- </li>
- <li>
- <a href="#" title="信用卡">
- <span></span>
- <span>信用卡</span>
- </a>
- </li>
- <li>
- <a href="#" title="更多">
- <span></span>
- <span>更多</span>
- </a>
- </li>
- </ul>
- <!-- sales模块 -->
- <div class="sales">
- <div class="sales-hd">
- <!-- SEO优化 -->
- <h2>热门活动</h2>
- <a class="more">获取更多福利</a>
- </div>
- <div class="sales-bd">
- <div class="row">
- <a href="#">
- <img src="upload/pic1.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic2.jpg" alt="">
- </a>
- </div>
- <div class="row">
- <a href="#">
- <img src="upload/pic3.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic4.jpg" alt="">
- </a>
- </div>
- <div class="row">
- <a href="#">
- <img src="upload/pic5.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic6.jpg" alt="">
- </a>
- </div>
- </div>
- </div>
- <!-- service模块 -->
- <ul class="service">
- <li>
- <span></span>
- <span>电话预订</span>
- </li>
- <li>
- <span></span>
- <span>下载客户端</span>
- </li>
- <li>
- <span></span>
- <span>我的</span>
- </li>
- </ul>
- <!-- footer -->
- <footer>
- <h5>
- <a href="#">网站地图 </a>|
- <a href="#">language </a>|
- <a href="#">电脑版</a>
- </h5>
- <p>©2022携程旅行 | 沪ICP备08023580号</p>
- </footer>
- </body>
- </html>
2.2、index.css文件
- /* 字体图标 */
- @font-face {
- font-family: 'icomoon';
- src: url('../fonts/icomoon.eot?o1ezsk');
- src: url('../fonts/icomoon.eot?o1ezsk#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?o1ezsk') format('truetype'), url('../fonts/icomoon.woff?o1ezsk') format('woff'), url('../fonts/icomoon.svg?o1ezsk#icomoon') format('svg');
- font-weight: normal;
- font-style: normal;
- font-display: block;
- }
- /* body常用初始化样式 */
- body {
- max-width: 540px;
- min-width: 320px;
- margin: 0 auto;
- font: normal 14px/1.5 "Microsoft Yahei";
- color: #000;
- background-color: #f2f2f2;
- /* 如果点击有高亮的设置透明 */
- -webkit-tap-highlight-color: transparent;
- /* 永远不会有横向导航条 */
- overflow-x: hidden;
- }
- div {
- box-sizing: border-box;
- }
- a {
- text-decoration: none;
- }
- h5 {
- padding: 0;
- margin: 0;
- }
- ul {
- margin: 0;
- padding: 0;
- list-style: none;
- }
- .search-index {
- display: flex;
- position: fixed;
- left: 50%;
- top: 0;
- transform: translateX(-50%);
- /* 兼容其他版本 */
- -webkit-transform: translateX(-50%);
- width: 100%;
- height: 44px;
- min-width: 320px;
- max-width: 540px;
- border-bottom: 1px solid #ccc;
- border-top: 1px solid #ccc;
- background-color: #f6f6f6;
- }
- .search-index .search {
- position: relative;
- flex: 1;
- height: 26px;
- border: 1px solid #ccc;
- margin: 7px 10px;
- padding-left: 25px;
- font-size: 12px;
- color: #666;
- line-height: 24px;
- box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
- border-radius: 5px;
- }
- .search-index .search::before {
- content: '';
- position: absolute;
- top: 5px;
- left: 5px;
- width: 15px;
- height: 15px;
- background: url(../images/sprite.png) -59px -279px no-repeat;
- background-size: 104px auto;
- }
- .search-index a {
- width: 44px;
- height: 44px;
- color: #2eaae0;
- font-size: 12px;
- text-align: center;
- }
- .search-index a::before {
- content: '';
- display: block;
- width: 23px;
- height: 23px;
- margin: 3px 0 0 11px;
- background: url(../images/sprite.png) -59px -193px no-repeat;
- background-size: 104px auto;
- }
- /* focus */
- .focus {
- margin-top: 44px;
- }
- .focus a img {
- width: 100%;
- }
- /* 局部导航栏 */
- .local-nav {
- overflow: hidden;
- display: flex;
- height: 64px;
- background-color: #fff;
- margin: 3px;
- border-radius: 8px;
- }
- .local-nav li {
- flex: 1;
- }
- .local-nav li a {
- display: flex;
- flex-direction: column;
- align-items: center;
- font-size: 12px;
- color: #222;
- }
- .local-nav li [class^='local-nav-icon'] {
- margin-top: 8px;
- margin-bottom: 2px;
- width: 32px;
- height: 32px;
- background: url(../images/localnav_bg.png) 0 0 no-repeat;
- background-size: 32px auto;
- }
- .local-nav li:nth-child(2) a span:nth-child(1) {
- background-position: 0 -32px;
- }
- .local-nav li:nth-child(3) a span:nth-child(1) {
- background-position: 0 -64px;
- }
- .local-nav li:nth-child(4) a span:nth-child(1) {
- background-position: 0 -96px;
- }
- .local-nav li:nth-child(5) a span:nth-child(1) {
- background-position: 0 -128px;
- }
- /* nav */
- .nav {
- margin-top: 5px;
- border-radius: 5px;
- overflow: hidden;
- }
- .nav-common {
- display: flex;
- height: 88px;
- margin-bottom: 3px;
- }
- .nav-common:nth-child(1) {
- background: -webkit-linear-gradient(left, #FA5B55, #FA984D);
- }
- .nav-common:nth-child(2) {
- background: -webkit-linear-gradient(left, #4B90ED, #53BBED);
- }
- .nav-common:nth-child(3) {
- background: -webkit-linear-gradient(left, #35c3a8, #6bd55b);
- }
- .nav-items {
- flex: 1;
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .nav-items:nth-child(-n+2) {
- border-right: 1px solid #fff;
- }
- .nav-items a {
- flex: 1;
- line-height: 44px;
- font-size: 14px;
- color: #fff;
- padding: 0 25px;
- text-shadow: 0 2px 2px rgba(0, 0, 0, .2);
- }
- .nav-items:nth-child(1) a {
- background: url(../images/hotel.png) bottom center no-repeat;
- background-size: 121px auto;
- }
- /* subnav-entry */
- .subnav-entry {
- overflow: hidden;
- padding-top: 5px;
- margin-top: 3px;
- display: flex;
- flex-wrap: wrap;
- background-color: #fff;
- border-radius: 5px;
- }
- .subnav-entry li {
- flex: 20%;
- }
- .subnav-entry li a {
- display: flex;
- padding-top: 7px;
- padding-bottom: 3px;
- flex-direction: column;
- align-items: center;
- }
- .subnav-entry li span:nth-child(1) {
- width: 28px;
- height: 28px;
- background: url(../images/subnav-bg.png) 0 0 no-repeat;
- background-size: 28px auto;
- }
- .subnav-entry li:nth-child(2) a span:nth-child(1) {
- background-position: 3px -28px;
- }
- .subnav-entry li:nth-child(3) a span:nth-child(1) {
- background-position: 3px -63px;
- }
- .subnav-entry li:nth-child(4) a span:nth-child(1) {
- background-position: 3px -100px;
- }
- .subnav-entry li:nth-child(5) a span:nth-child(1) {
- background-position: 3px -132px;
- }
- .subnav-entry li:nth-child(6) a span:nth-child(1) {
- background-position: 3px -164px;
- }
- .subnav-entry li:nth-child(7) a span:nth-child(1) {
- background-position: 3px -199px;
- }
- .subnav-entry li:nth-child(8) a span:nth-child(1) {
- background-position: 3px -232px;
- }
- .subnav-entry li:nth-child(9) a span:nth-child(1) {
- background-position: 3px -262px;
- }
- .subnav-entry li:nth-child(10) a span:nth-child(1) {
- background-position: 3px -291px;
- }
- /* sales */
- .sales {
- margin-top: 3px;
- }
- .sales-hd {
- position: relative;
- height: 44px;
- background-color: #fff;
- /* border-top: 1px solid #ccc; */
- border-bottom: 1px solid #ccc;
- }
- .sales-hd h2 {
- margin: 0;
- overflow: hidden;
- text-indent: -999px;
- }
- .sales-hd h2::after {
- content: '';
- position: absolute;
- left: 20px;
- top: 14px;
- width: 79px;
- height: 15px;
- background: url(../images/hot.png) 0px -20px no-repeat;
- background-size: 79px auto;
- }
- .sales-hd .more {
- position: absolute;
- right: 30px;
- top: 9px;
- font-size: 14px;
- padding: 2px 20px 2px 15px;
- border-radius: 15px;
- color: #fff;
- background: -webkit-linear-gradient(left, #ff5170, #ff6ac3);
- }
- .sales-hd .more::after {
- position: absolute;
- top: 8px;
- right: 11px;
- content: '';
- width: 8px;
- height: 8px;
- border-top: 1px solid #fff;
- border-right: 1px solid #fff;
- transform: rotate(45deg);
- }
- /* sales-bd */
- .sales-bd .row {
- display: flex;
- }
- .sales-bd .row:nth-child(-n+2) {
- border-bottom: 1px solid #ccc;
- }
- .sales-bd .row a {
- flex: 1;
- background-color: pink;
- height: 100%;
- }
- .sales-bd .row a:nth-child(1) {
- border-right: 1px solid #ccc;
- }
- .sales-bd .row a img {
- width: 100%;
- display: block;
- }
- /* service */
- .service {
- display: flex;
- height: 60px;
- border-bottom: 1px solid #ccc;
- border-top: 1px solid #ccc;
- margin-top: 5px;
- text-align: center;
- align-items: center;
- background-color: #fff;
- }
- .service li {
- flex: 1;
- display: flex;
- flex-direction: column;
- align-items: center;
- color: #333;
- }
- .service li span:nth-child(1) {
- position: relative;
- width: 30px;
- height: 30px;
- }
- .service li span:nth-child(1)::before {
- position: absolute;
- content: '\e964';
- left: 7px;
- top: 2px;
- font-family: 'icomoon';
- font-size: 18px;
- color: #ccc;
- }
- .service li:nth-child(2) span:nth-child(1)::before {
- position: absolute;
- content: '\ea3e';
- left: 4px;
- top: 2px;
- font-family: 'icomoon';
- font-size: 22px;
- color: #ccc;
- }
- .service li:nth-child(3) span:nth-child(1)::before {
- position: absolute;
- content: '\e902';
- left: 3px;
- top: 0px;
- font-family: 'icomoon';
- font-size: 22px;
- color: #ccc;
- }
- /* footer */
- footer {
- margin-top: 10px;
- text-align: center;
- color: #ccc;
- font-size: 12px;
- }
- footer h5 a {
- font-size: 12px;
- color: #999;
- font-weight: 400;
- }
- footer h5 a:nth-child(2) {
- position: relative;
- padding: 0 15px;
- }
- footer h5 a:nth-child(2)::before {
- content: '\e910';
- font-family: 'icomoon';
- position: absolute;
- top: 0;
- left: 0;
- width: 10px;
- height: 10px;
- }
- footer h5 a:nth-child(2)::after {
- content: '\e959';
- font-family: 'icomoon';
- position: absolute;
- top: 2px;
- right: 6px;
- width: 10px;
- height: 10px;
- }
3、分布研究
3.1 初始准备
文件夹的创建

视口标签,title,链接css文件没问题吧!
- <meta name="viewport" content="width=device-width,initial-scale=1.0,
- user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
- <title>携程在手,畅通无阻</title>
- <link rel="stylesheet" href="css/normalize.css">
- <link rel="stylesheet" href="css/index.css">
3.2在index.css文件中写body的样式,引入字体图标等基本设置
注意:在index.css文件中
- /* 字体图标 */
- @font-face {
- font-family: 'icomoon';
- src: url('../fonts/icomoon.eot?o1ezsk');
- src: url('../fonts/icomoon.eot?o1ezsk#iefix') format('embedded-opentype'), url('../fonts/icomoon.ttf?o1ezsk') format('truetype'), url('../fonts/icomoon.woff?o1ezsk') format('woff'), url('../fonts/icomoon.svg?o1ezsk#icomoon') format('svg');
- font-weight: normal;
- font-style: normal;
- font-display: block;
- }
- /* body常用初始化样式 */
- body {
- max-width: 540px;
- min-width: 320px;
- margin: 0 auto;
- font: normal 14px/1.5 "Microsoft Yahei";
- color: #000;
- background-color: #f2f2f2;
- /* 如果点击有高亮的设置透明 */
- -webkit-tap-highlight-color: transparent;
- /* 永远不会有横向导航条 */
- overflow-x: hidden;
- }
- div {
- box-sizing: border-box;
- }
- a {
- text-decoration: none;
- }
- h5 {
- padding: 0;
- margin: 0;
- }
- ul {
- margin: 0;
- padding: 0;
- list-style: none;
- }
3.3搜索模块的制作

主要思路:
1、让盒子的高度固定,只让他们的宽度随着屏幕的大小而变化!
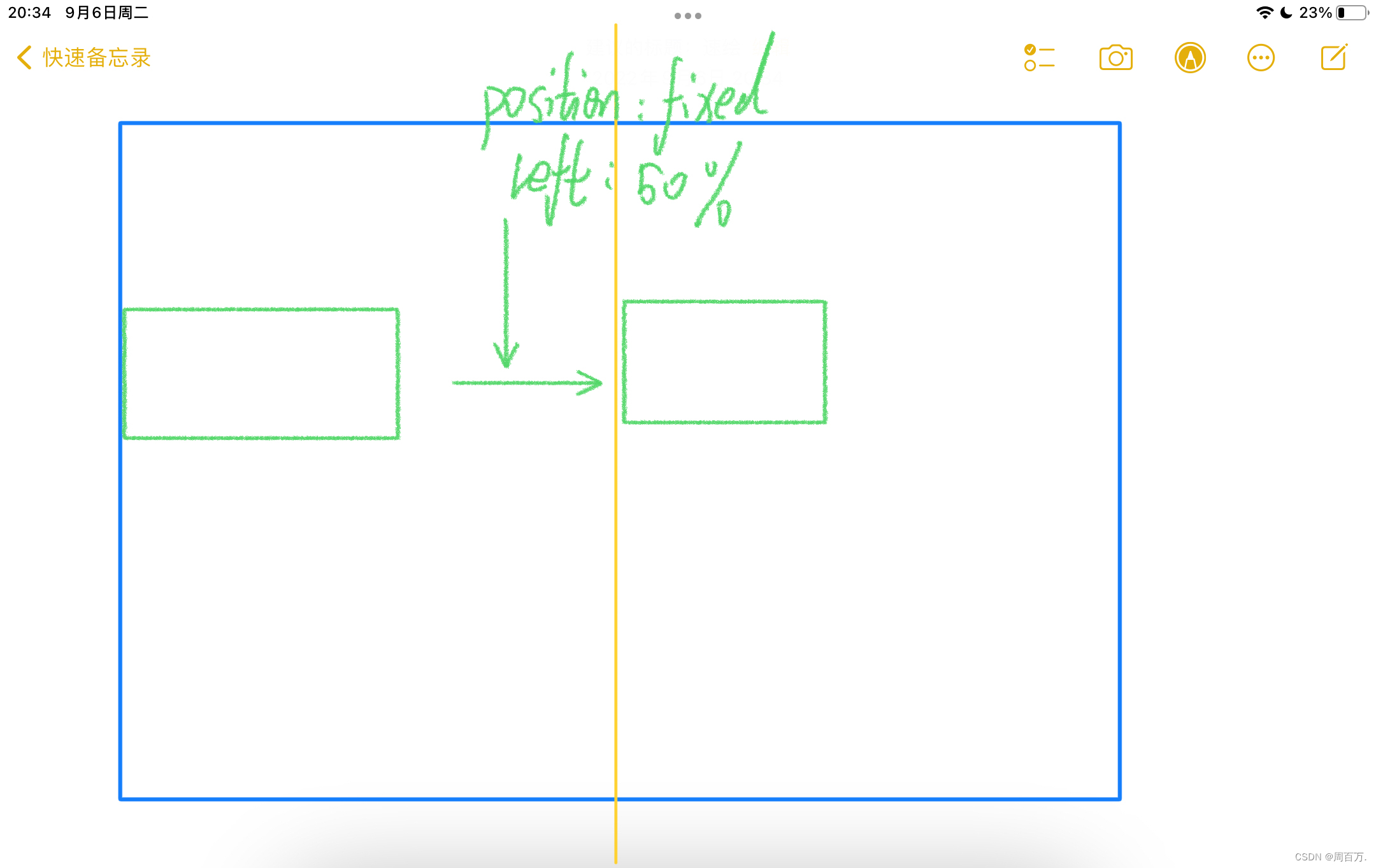
2、search-index 父盒子固定定位,固定定位的盒子必须有宽度,所以让他的宽度为100%
3、固定定位的盒子,是以屏幕为准的,所以body中的margin:0 auto;对他不管用
4、因此他使用left:50%;(让他的最左边移动到屏幕的一半位置),再使用transform:translateX(-50%) (这里的50%是以当前移动的盒子为准的),就是让这个盒子再往左移动盒子本身一半的长度
5、flex布局可以无限加,他爹有display:flex,它还可以加
6、flex布局中的flex属性,只能是他的亲爹有display:flex;才能正常平均分配。
如果他爷爷有display:flex,他爹没有display:flex,那么他不能平均分配他爹的长度!


5、右边小盒子固定大小,左边小盒子flex:1,平分剩余部分,从而使左边的盒子能根据屏幕的大小放大和缩小。
index.html中
- <!-- 搜索模块 -->
- <div class="search-index">
- <div class="search">
- 搜索:目的地/酒店/景点/航班号
- </div>
- <a href="#" class="user">我 的</a>
- </div>
index.css文件中
- /* 搜索模块 */
- .search-index {
- display: flex;
- position: fixed;
- left: 50%;
- top: 0;
- transform: translateX(-50%);
- /* 兼容其他版本 */
- -webkit-transform: translateX(-50%);
- width: 100%;
- height: 44px;
- min-width: 320px;
- max-width: 540px;
- border-bottom: 1px solid #ccc;
- border-top: 1px solid #ccc;
- background-color: #f6f6f6;
- }
- .search-index .search {
- position: relative;
- flex: 1;
- height: 26px;
- border: 1px solid #ccc;
- margin: 7px 10px;
- padding-left: 25px;
- font-size: 12px;
- color: #666;
- line-height: 24px;
- box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
- border-radius: 5px;
- }
- .search-index .search::before {
- content: '';
- position: absolute;
- top: 5px;
- left: 5px;
- width: 15px;
- height: 15px;
- background: url(../images/sprite.png) -59px -279px no-repeat;
- background-size: 104px auto;
- }
- .search-index a {
- width: 44px;
- height: 44px;
- color: #2eaae0;
- font-size: 12px;
- text-align: center;
- }
- .search-index a::before {
- content: '';
- display: block;
- width: 23px;
- height: 23px;
- margin: 3px 0 0 11px;
- background: url(../images/sprite.png) -59px -193px no-repeat;
- background-size: 104px auto;
- }
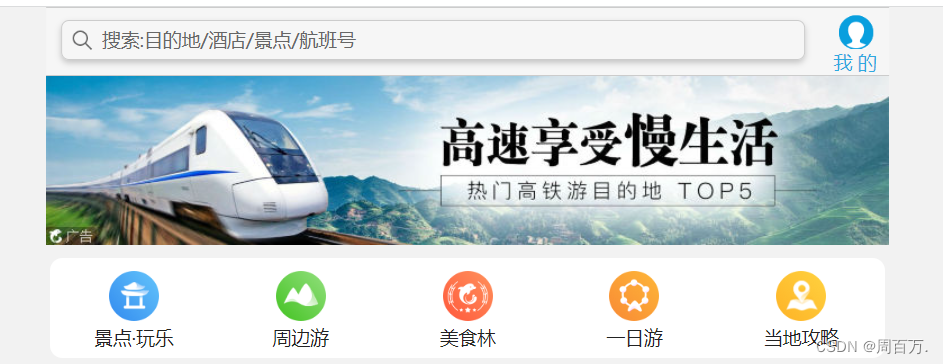
3.4、focus模块制作

index.html文件
- <!-- focus模块 -->
- <div class="focus">
- <a href="#" title="高速享受慢生活">
- <img src="upload/focus.jpg" alt="">
- </a>
- </div>
index.css文件
高度固定,往里面放图片,让他的长度跟随a的长度即可
- /* focus */
- .focus {
- margin-top: 44px;
- }
- .focus a img {
- width: 100%;
- }
3.5、局部导航栏的制作

主要思路:
1、大盒子里面包含五个小盒子 ul>li*5
2、大盒子display:flex; 主轴方向为横向(row)五个小盒子flex:1; 平分大盒子的长度,高度用里面的撑开即可。
3、li 盒子中又分上下两个模块,上边图像,下边文字;又可以使用flex布局,主轴方向为纵向(column)。
4、给图像定长和定宽,再往里面添加背景图片即可(里面用到精灵图技术),千万不要忘记缩放相应的倍数。
index.html文件
- <!-- 局部导航栏模块 -->
- <ul class="local-nav">
- <li>
- <a href="#" title="景点·玩乐">
- <span class="local-nav-icon1"></span>
- <span>景点·玩乐</span>
- </a>
- </li>
- <li>
- <a href="#" title="周边游">
- <span class="local-nav-icon1"></span>
- <span>周边游</span>
- </a>
- </li>
- <li>
- <a href="#" title="美食林">
- <span class="local-nav-icon1"></span>
- <span>美食林</span>
- </a>
- </li>
- <li>
- <a href="#" title="一日游">
- <span class="local-nav-icon1"></span>
- <span>一日游</span>
- </a>
- </li>
- <li>
- <a href="#" title="当地攻略">
- <span class="local-nav-icon1"></span>
- <span>当地攻略</span>
- </a>
- </li>
- </ul>
index.css文件
- /* 局部导航栏 */
- .local-nav {
- overflow: hidden;
- display: flex;
- height: 64px;
- background-color: #fff;
- margin: 3px;
- border-radius: 8px;
- }
- .local-nav li {
- flex: 1;
- }
- .local-nav li a {
- display: flex;
- flex-direction: column;
- align-items: center;
- font-size: 12px;
- color: #222;
- }
- .local-nav li [class^='local-nav-icon'] {
- margin-top: 8px;
- margin-bottom: 2px;
- width: 32px;
- height: 32px;
- background: url(../images/localnav_bg.png) 0 0 no-repeat;
- /* 千万别忘记缩放相应的比例 *
- background-size: 32px auto;
- }
- .local-nav li:nth-child(2) a span:nth-child(1) {
- background-position: 0 -32px;
- }
- .local-nav li:nth-child(3) a span:nth-child(1) {
- background-position: 0 -64px;
- }
- .local-nav li:nth-child(4) a span:nth-child(1) {
- background-position: 0 -96px;
- }
- .local-nav li:nth-child(5) a span:nth-child(1) {
- background-position: 0 -128px;
- }
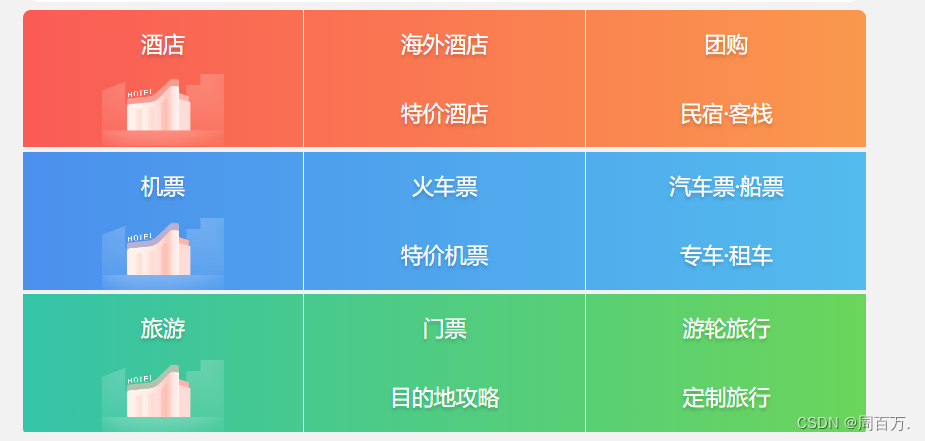
3.6、nav部分

主要思路:
1、写出一行来其他两行复制即可
2、每一行中有三个模块使用flex布局,横向平均分配
3、三个小模块中又采用上下的flex布局分配
4、每一行中有线性渐变背景颜色
5、每一行中的第一个给他添加背景图片
index.html文件
- <!-- nav部分 -->
- <nav class="nav">
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">酒店</a>
- </div>
- <div class="nav-items">
- <a href="#">海外酒店</a>
- <a href="#">特价酒店</a>
- </div>
- <div class="nav-items">
- <a href="#">团购</a>
- <a href="#">民宿·客栈</a>
- </div>
- </div>
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">机票</a>
- </div>
- <div class="nav-items">
- <a href="#">火车票</a>
- <a href="#">特价机票</a>
- </div>
- <div class="nav-items">
- <a href="#">汽车票·船票</a>
- <a href="#">专车·租车</a>
- </div>
- </div>
- <div class="nav-common">
- <div class="nav-items">
- <a href="#">旅游</a>
- </div>
- <div class="nav-items">
- <a href="#">门票</a>
- <a href="#">目的地攻略</a>
- </div>
- <div class="nav-items">
- <a href="#">游轮旅行</a>
- <a href="#">定制旅行 </a>
- </div>
- </div>
- </nav>
index.css文件
- /* nav */
- .nav {
- margin-top: 5px;
- border-radius: 5px;
- overflow: hidden;
- }
- .nav-common {
- display: flex;
- height: 88px;
- margin-bottom: 3px;
- }
- .nav-common:nth-child(1) {
- background: -webkit-linear-gradient(left, #FA5B55, #FA984D);
- }
- .nav-common:nth-child(2) {
- background: -webkit-linear-gradient(left, #4B90ED, #53BBED);
- }
- .nav-common:nth-child(3) {
- background: -webkit-linear-gradient(left, #35c3a8, #6bd55b);
- }
- .nav-items {
- flex: 1;
- display: flex;
- flex-direction: column;
- align-items: center;
- }
- .nav-items:nth-child(-n+2) {
- border-right: 1px solid #fff;
- }
- .nav-items a {
- flex: 1;
- line-height: 44px;
- font-size: 14px;
- color: #fff;
- padding: 0 25px;
- text-shadow: 0 2px 2px rgba(0, 0, 0, .2);
- }
- .nav-items:nth-child(1) a {
- background: url(../images/hotel.png) bottom center no-repeat;
- background-size: 121px auto;
- }
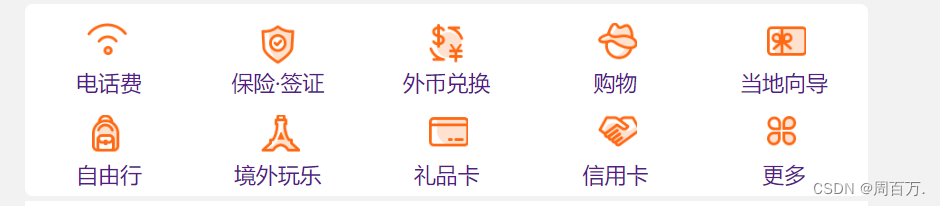
3.7、sub-nav 部分

主要思路 :
1、还是使用flex布局,只是里面每个小盒子不给宽度的情况下是不能换行的,使用flex-wrap也不行.
2、此时设置 flex:20%; 让每个小盒子占大盒子宽度的20%,那么五个盒子就能占满一行,在设置换行,就能五个一行平均分配空间了。
3、小盒子里面还是使用flex布局,主轴为column
index.html文件
- <!-- 侧导航栏 -->
- <ul class="subnav-entry">
- <li>
- <a href="#" title="电话费">
- <span></span>
- <span>电话费</span>
- </a>
- </li>
- <li>
- <a href="#" title="保险·签证">
- <span></span>
- <span>保险·签证</span>
- </a>
- </li>
- <li>
- <a href="#" title="外币兑换">
- <span></span>
- <span>外币兑换</span>
- </a>
- </li>
- <li>
- <a href="#" title="购物">
- <span></span>
- <span>购物</span>
- </a>
- </li>
- <li>
- <a href="#" title="当地向导">
- <span></span>
- <span>当地向导</span>
- </a>
- </li>
- <li>
- <a href="#" title="自由行">
- <span></span>
- <span>自由行</span>
- </a>
- </li>
- <li>
- <a href="#" title="境外玩乐">
- <span></span>
- <span>境外玩乐</span>
- </a>
- </li>
- <li>
- <a href="#" title="礼品卡">
- <span></span>
- <span>礼品卡</span>
- </a>
- </li>
- <li>
- <a href="#" title="信用卡">
- <span></span>
- <span>信用卡</span>
- </a>
- </li>
- <li>
- <a href="#" title="更多">
- <span></span>
- <span>更多</span>
- </a>
- </li>
- </ul>
index.css文件
- /* subnav-entry */
- .subnav-entry {
- overflow: hidden;
- padding-top: 5px;
- margin-top: 3px;
- display: flex;
- flex-wrap: wrap;
- background-color: #fff;
- border-radius: 5px;
- }
- .subnav-entry li {
- flex: 20%;
- }
- .subnav-entry li a {
- display: flex;
- padding-top: 7px;
- padding-bottom: 3px;
- flex-direction: column;
- align-items: center;
- }
- .subnav-entry li span:nth-child(1) {
- width: 28px;
- height: 28px;
- background: url(../images/subnav-bg.png) 0 0 no-repeat;
- background-size: 28px auto;
- }
- .subnav-entry li:nth-child(2) a span:nth-child(1) {
- background-position: 3px -28px;
- }
- .subnav-entry li:nth-child(3) a span:nth-child(1) {
- background-position: 3px -63px;
- }
- .subnav-entry li:nth-child(4) a span:nth-child(1) {
- background-position: 3px -100px;
- }
- .subnav-entry li:nth-child(5) a span:nth-child(1) {
- background-position: 3px -132px;
- }
- .subnav-entry li:nth-child(6) a span:nth-child(1) {
- background-position: 3px -164px;
- }
- .subnav-entry li:nth-child(7) a span:nth-child(1) {
- background-position: 3px -199px;
- }
- .subnav-entry li:nth-child(8) a span:nth-child(1) {
- background-position: 3px -232px;
- }
- .subnav-entry li:nth-child(9) a span:nth-child(1) {
- background-position: 3px -262px;
- }
- .subnav-entry li:nth-child(10) a span:nth-child(1) {
- background-position: 3px -291px;
- }
3.8、剩余模块(sales模块、service模块、footer模块)

剩余部分和前面都差不多,就不再赘述。
index.html文件
- <!-- sales模块 -->
- <div class="sales">
- <div class="sales-hd">
- <!-- SEO优化 -->
- <h2>热门活动</h2>
- <a class="more">获取更多福利</a>
- </div>
- <div class="sales-bd">
- <div class="row">
- <a href="#">
- <img src="upload/pic1.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic2.jpg" alt="">
- </a>
- </div>
- <div class="row">
- <a href="#">
- <img src="upload/pic3.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic4.jpg" alt="">
- </a>
- </div>
- <div class="row">
- <a href="#">
- <img src="upload/pic5.jpg" alt="">
- </a>
- <a href="#">
- <img src="upload/pic6.jpg" alt="">
- </a>
- </div>
- </div>
- </div>
- <!-- service模块 -->
- <ul class="service">
- <li>
- <span></span>
- <span>电话预订</span>
- </li>
- <li>
- <span></span>
- <span>下载客户端</span>
- </li>
- <li>
- <span></span>
- <span>我的</span>
- </li>
- </ul>
- <!-- footer -->
- <footer>
- <h5>
- <a href="#">网站地图 </a>|
- <a href="#">language </a>|
- <a href="#">电脑版</a>
- </h5>
- <p>©2022携程旅行 | 沪ICP备08023580号</p>
- </footer>
index.css文件
- /* sales */
- .sales {
- margin-top: 3px;
- }
- .sales-hd {
- position: relative;
- height: 44px;
- background-color: #fff;
- /* border-top: 1px solid #ccc; */
- border-bottom: 1px solid #ccc;
- }
- .sales-hd h2 {
- margin: 0;
- overflow: hidden;
- text-indent: -999px;
- }
- .sales-hd h2::after {
- content: '';
- position: absolute;
- left: 20px;
- top: 14px;
- width: 79px;
- height: 15px;
- background: url(../images/hot.png) 0px -20px no-repeat;
- background-size: 79px auto;
- }
- .sales-hd .more {
- position: absolute;
- right: 30px;
- top: 9px;
- font-size: 14px;
- padding: 2px 20px 2px 15px;
- border-radius: 15px;
- color: #fff;
- background: -webkit-linear-gradient(left, #ff5170, #ff6ac3);
- }
- .sales-hd .more::after {
- position: absolute;
- top: 8px;
- right: 11px;
- content: '';
- width: 8px;
- height: 8px;
- border-top: 1px solid #fff;
- border-right: 1px solid #fff;
- transform: rotate(45deg);
- }
- /* sales-bd */
- .sales-bd .row {
- display: flex;
- }
- .sales-bd .row:nth-child(-n+2) {
- border-bottom: 1px solid #ccc;
- }
- .sales-bd .row a {
- flex: 1;
- background-color: pink;
- height: 100%;
- }
- .sales-bd .row a:nth-child(1) {
- border-right: 1px solid #ccc;
- }
- .sales-bd .row a img {
- width: 100%;
- display: block;
- }
- /* service */
- .service {
- display: flex;
- height: 60px;
- border-bottom: 1px solid #ccc;
- border-top: 1px solid #ccc;
- margin-top: 5px;
- text-align: center;
- align-items: center;
- background-color: #fff;
- }
- .service li {
- flex: 1;
- display: flex;
- flex-direction: column;
- align-items: center;
- color: #333;
- }
- .service li span:nth-child(1) {
- position: relative;
- width: 30px;
- height: 30px;
- }
- .service li span:nth-child(1)::before {
- position: absolute;
- content: '\e964';
- left: 7px;
- top: 2px;
- font-family: 'icomoon';
- font-size: 18px;
- color: #ccc;
- }
- .service li:nth-child(2) span:nth-child(1)::before {
- position: absolute;
- content: '\ea3e';
- left: 4px;
- top: 2px;
- font-family: 'icomoon';
- font-size: 22px;
- color: #ccc;
- }
- .service li:nth-child(3) span:nth-child(1)::before {
- position: absolute;
- content: '\e902';
- left: 3px;
- top: 0px;
- font-family: 'icomoon';
- font-size: 22px;
- color: #ccc;
- }
- /* footer */
- footer {
- margin-top: 10px;
- text-align: center;
- color: #ccc;
- font-size: 12px;
- }
- footer h5 a {
- font-size: 12px;
- color: #999;
- font-weight: 400;
- }
- footer h5 a:nth-child(2) {
- position: relative;
- padding: 0 15px;
- }
- footer h5 a:nth-child(2)::before {
- content: '\e910';
- font-family: 'icomoon';
- position: absolute;
- top: 0;
- left: 0;
- width: 10px;
- height: 10px;
- }
- footer h5 a:nth-child(2)::after {
- content: '\e959';
- font-family: 'icomoon';
- position: absolute;
- top: 2px;
- right: 6px;
- width: 10px;
- height: 10px;
- }
-
相关阅读:
Redis事务+秒杀案例
Python 06 之面向对象基础
阿里云丁宇:以领先的云原生技术,激活应用构建新范式
EPOLL单线程版本 基于reactor 的 httpserver文件下载 支持多个客户端同时处理
android--TextView在刷新时宽度变大的问题排查记录
推荐10个AI人工智能技术网站(一键收藏,应有尽有)
React(一):入门React一篇文章就够了 - React + Router + Mobx + Antd
国外顶尖程序员手写,402页汉译版微服务与事件驱动架构开发手册
No mapping for GET /swagger-ui.html的解决方法
Python自学笔记9:实操案例六(千年虫,购物流程)
- 原文地址:https://blog.csdn.net/m0_45142186/article/details/126732701