-
【我的OpenGL学习进阶之旅】收集的3D渲染技术之UVMap和Mesh相关资料
一、为什么要了解UVMap
在我的博客 【我的Android进阶之旅】在Android中使用MediaPipe库在实时视频源上实现人脸网格Face Mesh的绘制
里面有简单介绍:最终要实现增强人脸Augmented Faces的话,里面有个重要步骤是使用UV贴图来绘制面部图案。1.1 实现
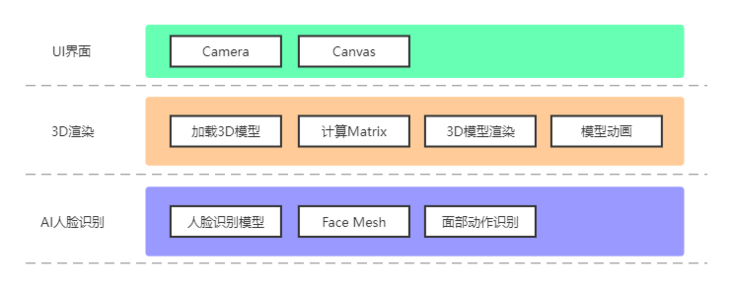
增强人脸Augmented Faces的架构
程序的架构如图所示,过程描述如下:- 首先我们需要调取
Camera,获得相机画面 - 然后通过
MediaPipe加载人脸识别模型,并生成Face Mesh - 根据
Face Mesh生成三角网格,并进行UV贴图,绘制面部图案 - 通过
人脸特征点计算出Matrix,和面部动作识别 加载3D模型,并对其应用Matrix,使其出现在正确的位置- 控制模型做出眨眼、张嘴等面部动作
二、UVMap
2.1 简单提了一下UV Map
在上一篇博客 【我的Android进阶之旅】在Android中使用MediaPipe库在实时视频源上实现人脸网格Face Mesh的绘制里面简单介绍了一下 UV Map,如下所示:
UV是二维纹理坐标,U代表水平方向,V代表垂直方向。UV Map用来描述三维物体表面与图像纹理(Texture)的映射关系,有了UV Map,我们就可以将二维的图像纹理粘贴到三维的物体表面。
关于UVMap的更多资料可以参考下面的视频
但是还不够深入,所以想在这篇文章重新介绍一下UVMap。
2.2 UVmap基本概念
UV是二维纹理坐标,U代表水平方向,V代表垂直方向。它定义了图片上每个点的位置的信息。这些点与3D模型是相互联系的, 以决定表面纹理贴图的位置。UV就是将图像上每一个点精确对应到模型物体的表面. 在点与点之间的间隙位置由软件进行图像光滑插值处理。这就是所谓的UV贴图。UV Map用来描述三维物体表面与图像纹理(Texture)的映射关系,有了UV Map,我们就可以将二维的图像纹理粘贴到三维的物体表面。简单的来说,就是将三维物体上的点映射到二维空间上。
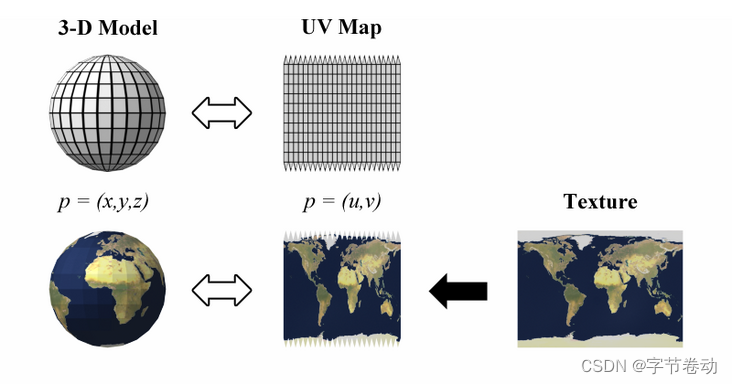
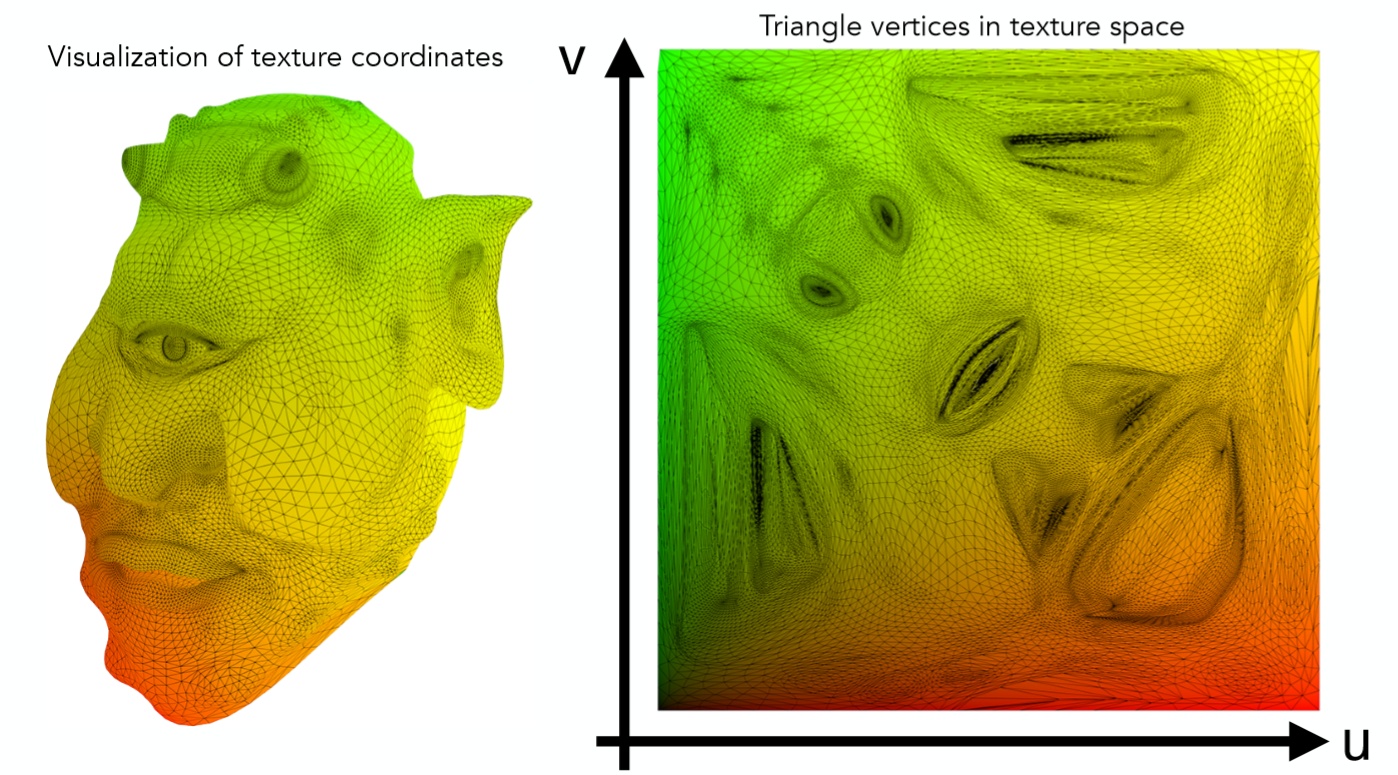
我们可以将三维物体上的任意一个点都映射到一个2维平面之上,举一个简单例子,
地球仪:
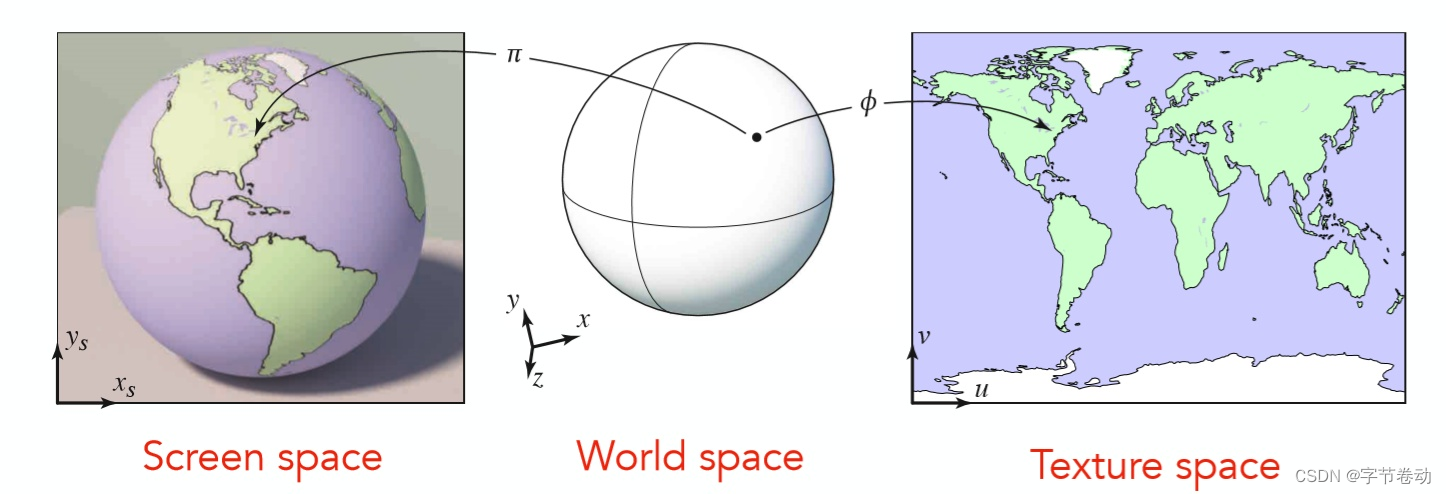
倘若拥有从3维World space到2维Texture space的一个映射关系,那么只需要将每个点的颜色信息即漫反射系数存储在2维的Texture之上,每次利用光照模型进行计算的时候根据映射关系就能查到这个点的漫反射系数是多少,所有点计算完之后,结果就像最左边的screen space之中,整个Texture被贴在了模型之上。
有了
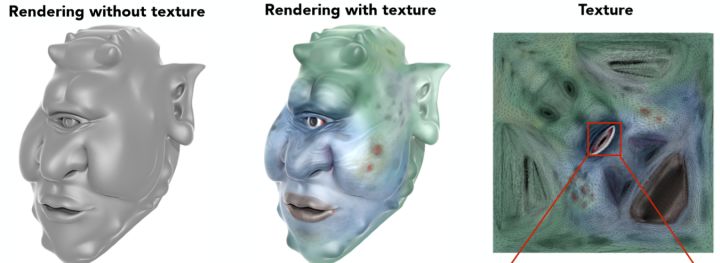
Texture,有了映射关系,对渲染结果会有一个非常大提升,因为很多fancy的效果都可以通过texture的设计得到(当然这属于美术的活儿了,咱们用就行了)。可以看这样一个有点丑的例子。
可以看到在利用
texture渲染之后,这个独眼怪物丑的更有特点了。
我们平时经常接触的
三维模型,不管他是多复杂,都是由很多个面(即Mesh)来组成。但是在模型不只是用来看外形,还需要在模型上制作
贴图,让模型看起来更生动。但是
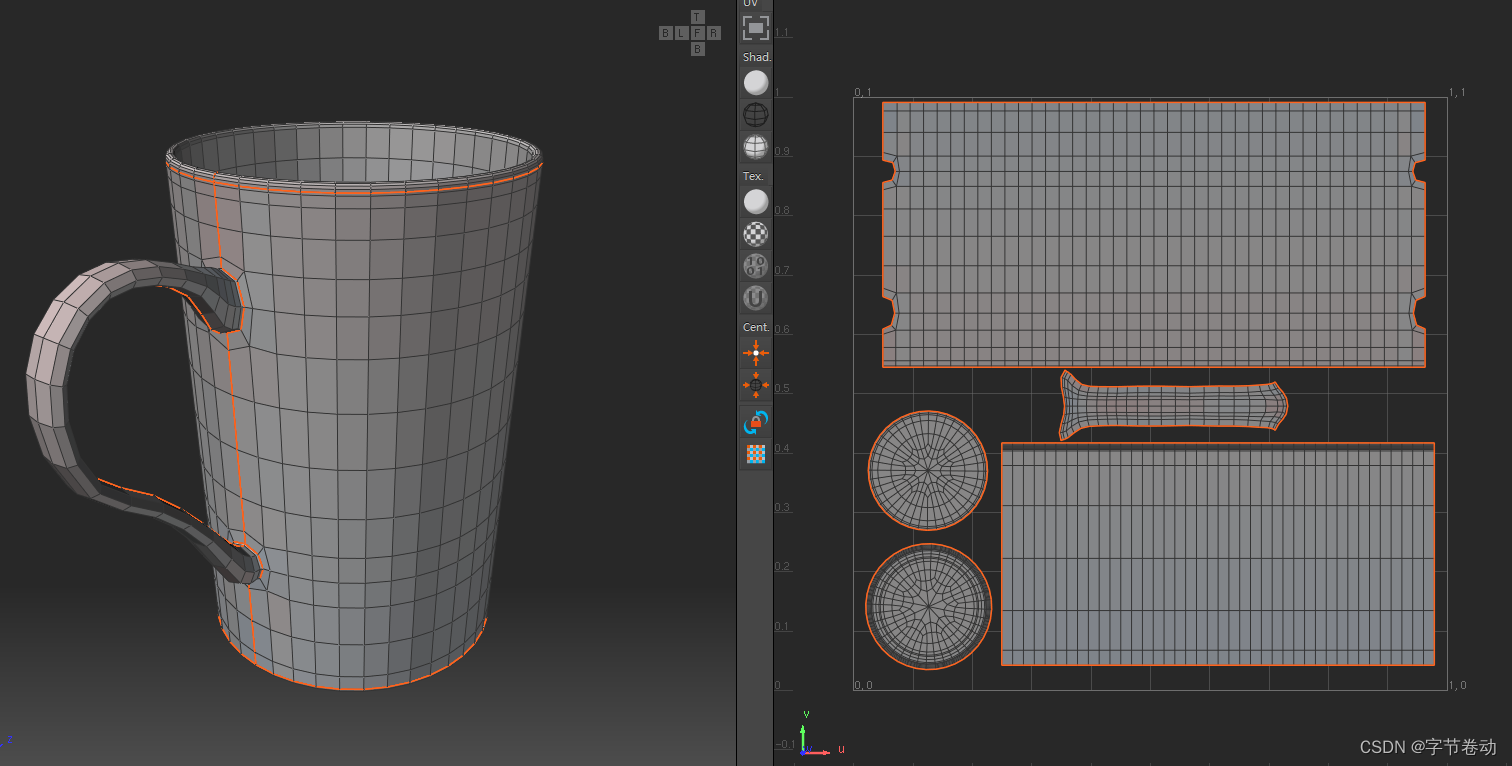
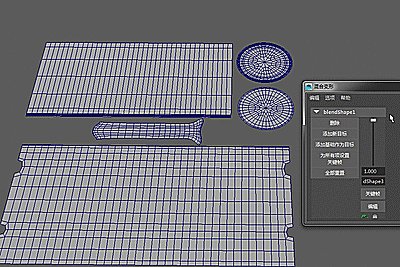
模型本身是三维的,图片却只能作为二维的方式存储,UVMap其实只是三维转换到二维的一种解决办法。例如:左侧就是切割好的
三维模型,右侧则是把切好的部件以二维的方式平铺开的样子。
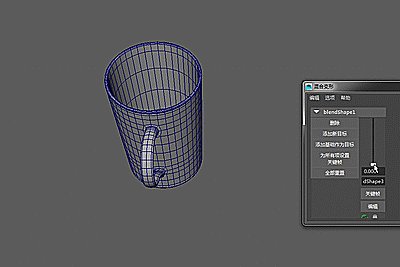
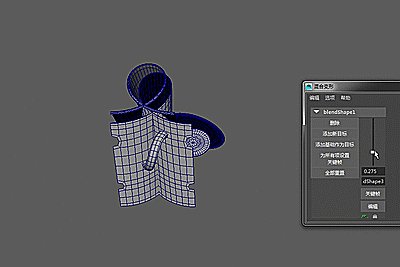
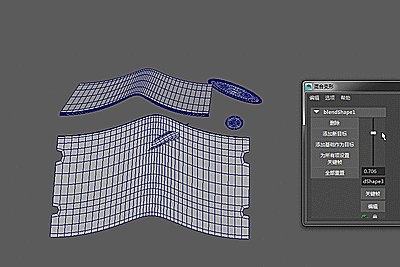
如果还没理解,这里有个更生动的gif可以参考。

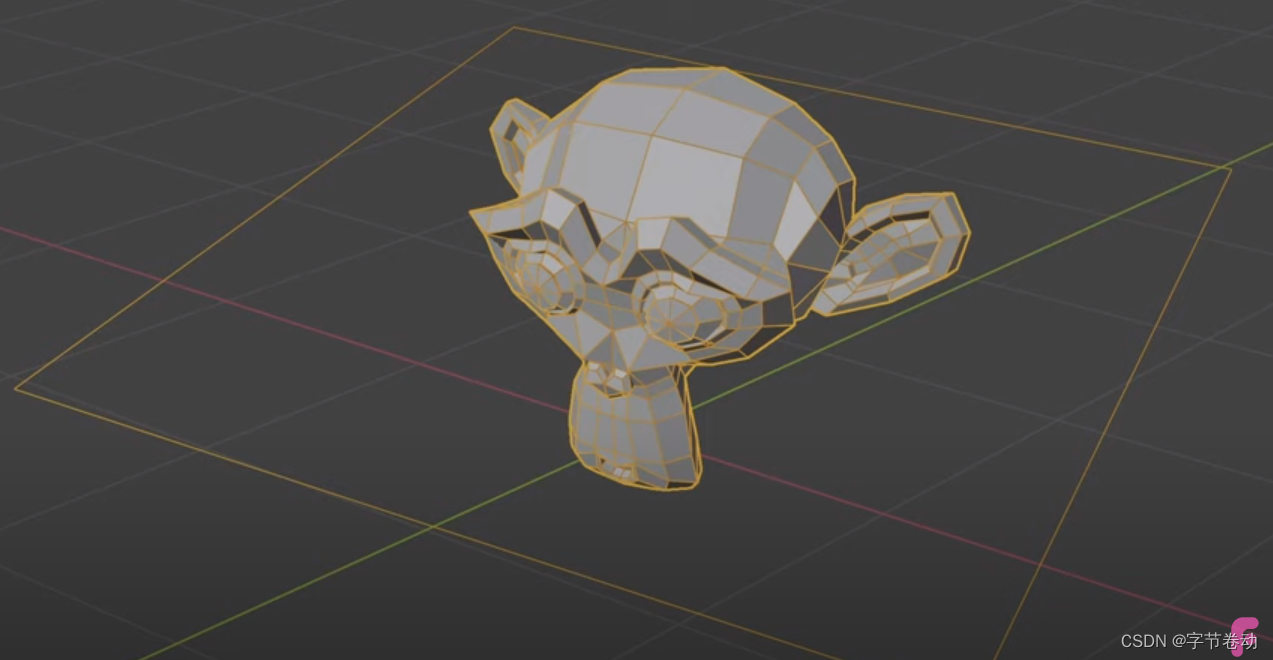
这个3D模型

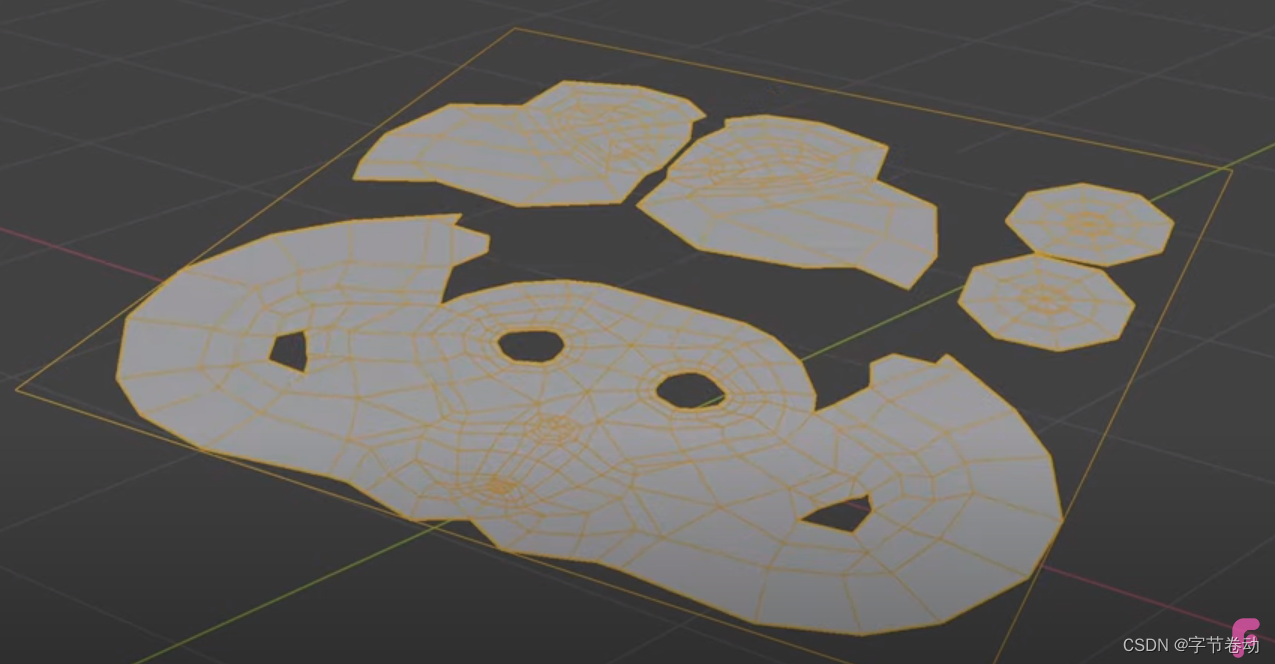
展开之后的UV贴图


2.3 UVmap中UV坐标的理解
UV坐标为纹理坐标,在纹理空间中,任意一个二维坐标都在【0,1】内。

纹理坐标的U和V的最大值均为1,每张纹理图Texture map的(u,v)坐标均可存储在三维Mesh的各个顶点信息中,这个存储操作即为两者之间的映射关系。在UV坐标系(或者UVW坐标系)中,显示器水平方向是U(大小0-1),显示器竖直方向是V(大小0-1),(W的方向垂直于显示器表面) 纹理的映射是将纹理图贴到多边形表面的过程。
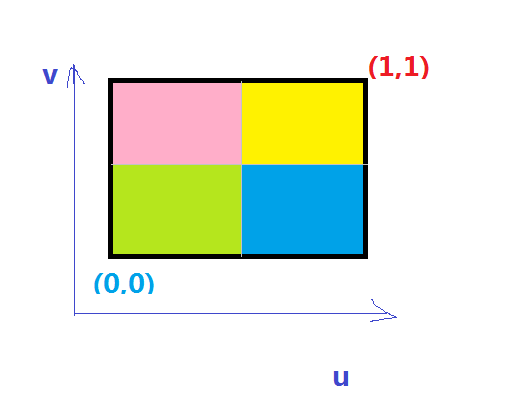
映射就是通过(u,v)坐标去查找对应的颜色值,例如下图:

上面的图是一个很简单的示意图,其中(0,0)点和(1,1)点可能根据引擎或者其他的规定,位置会有变化,但是大体来说基本上都是这样的。如果你的UV是(0.1, 0.1)取得颜色值就是绿色,如果你的UV是 (0.2, 0.8)取得颜色值就是粉色,如果你的UV是(0.7, 0.2)取得颜色值就是蓝色,如果你的UV是(0.9,0.9) 取得颜色值就是黄色。2.4 UVmap的设计原则
一般来说,最合理的UV分布取决于纹理类型、模型构造、模型在画面中的比例、渲染尺寸等,但有一些基本的原则要注意:
- 贴图不能拉伸,尽量保持横平竖直
- 尽量减少UV的接缝
- 解封应该放在隐蔽处
- 尽量充分地使用贴图空间
- 有良好的识别性
2.5 介绍UVMap的视频
- Intro to Blender UV Mapping
- UV Maps Explained
- Introduction to UV Mapping - Learn the Complete Basics
- Blender Texturing tutorial - Blender Texture Mapping tutorial (Blender UV mapping simplified)
- Blender 2.90 How to create a UV map for texture
- 更多视频可在YouTube搜索
三、 Mesh的基本概念
Mesh用于描述物体的形状。使用三角面来存储。
储存的信息:
- 顶点。每个三角形的三个顶点。
- 边。每个三角形的边。
- 面。每个三角形为一个面。
四、扩展阅读
参考网站
- https://blog.csdn.net/heyuchang666/article/details/52626998
- https://zhuanlan.zhihu.com/p/144332091
- https://www.zhihu.com/question/31064727/answer/214501874
- https://blog.csdn.net/qq340635610/article/details/78568764
- https://blog.csdn.net/qq_31828933/article/details/54376078
- 3D模型贴图算法归纳讨论,以及OpenGL渲染器中的数据格式——篇1:模型展开算法与UV贴图
- 首先我们需要调取
-
相关阅读:
一个信号间相互干扰问题的发现及解决方法
为什么个人IP对任何行业都至关重要
汉诺塔的2个非递归解法
如何在2023年学习React
java中的继承
计算机毕业设计 基于Web的视频及游戏管理平台的设计与实现 Java实战项目 附源码+文档+视频讲解
《公路测设技术》课程网课最新作业测验考试
阿里P8整合深入理解Dubbo实战+Kafka+分布式设计核心原理内部手册
如何添加 logs来debug ANR 问题
在SpringBoot项目中整合SpringSession,基于Redis实现对Session的管理和事件监听
- 原文地址:https://blog.csdn.net/qq446282412/article/details/126729679