-
MobLink后台基本配置
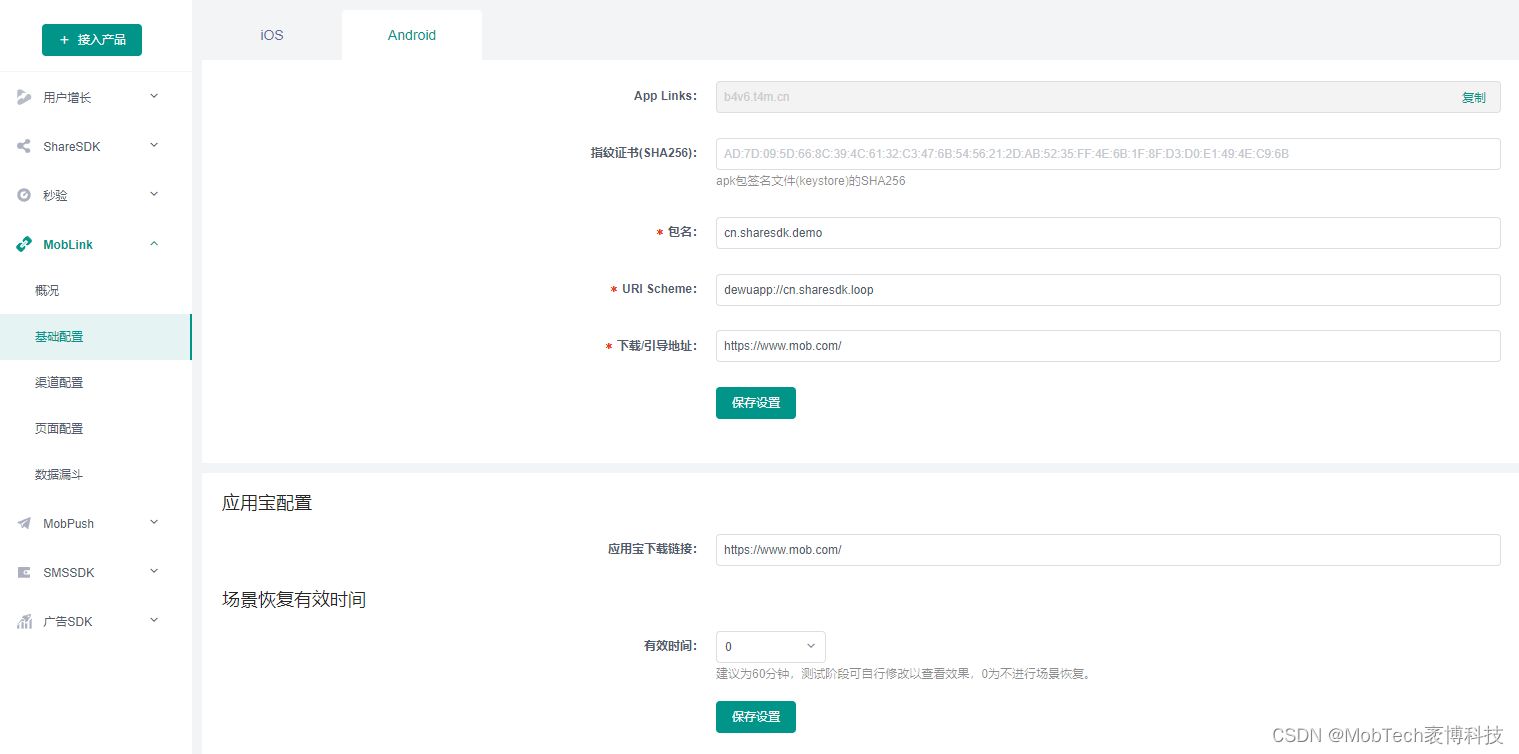
Android端配置信息

- App Links: 是自动生成,其他内容可以手动配置,需要注意的是ShareSDK闭环分享与MobLink的APPlinks配置通用的,请不要随意修改另一处配置,可能导致功能不可用;
- 指纹证书(SHA256):填写的是 apk包签名文件(keystore)的SHA256;
- 包名:填写是app的包名;
- URI Scheme:填写内容的格式是这样的“😕/”,建议您这边设置成这样”ssdk+mobappkey:// cn.sharesdk.loop”,eg: ssdk2d7dc779618c8://cn.sharesdk.loop,这样可以和闭环分享保持一致;
- 下载/引导地址:当您手机上没有安装跳转的app,点击”打开app”时就会跳转到这边设置的网址,填写的是app的下载引导网页.
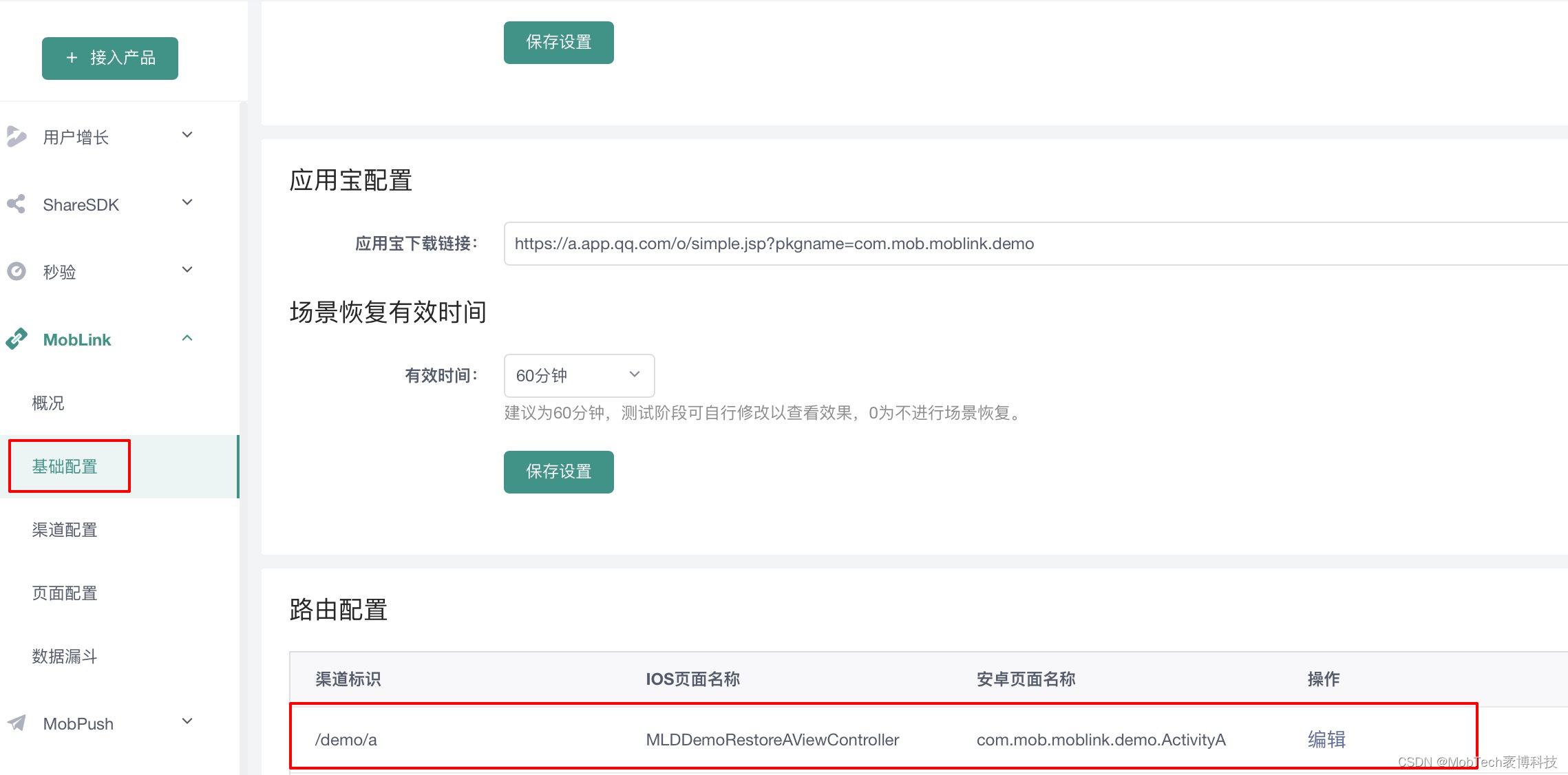
- 应用宝下载链接: 当需要在微信内点击链接进行场景还原时,这个链接是必须配置的,是对应APP在应用宝中的下载地址(注意点:手机上需要下载应用宝,如果没有安装应用宝也会跳转失败)
- 有效时间:是个时间是点开链接后开始计时的,超过这个时候后,点击"打开app"无法成功跳转,建议设置为60分钟,测试阶段可自行修改以查看效果,设置为0时不进行场景恢复。
iOS端配置信息

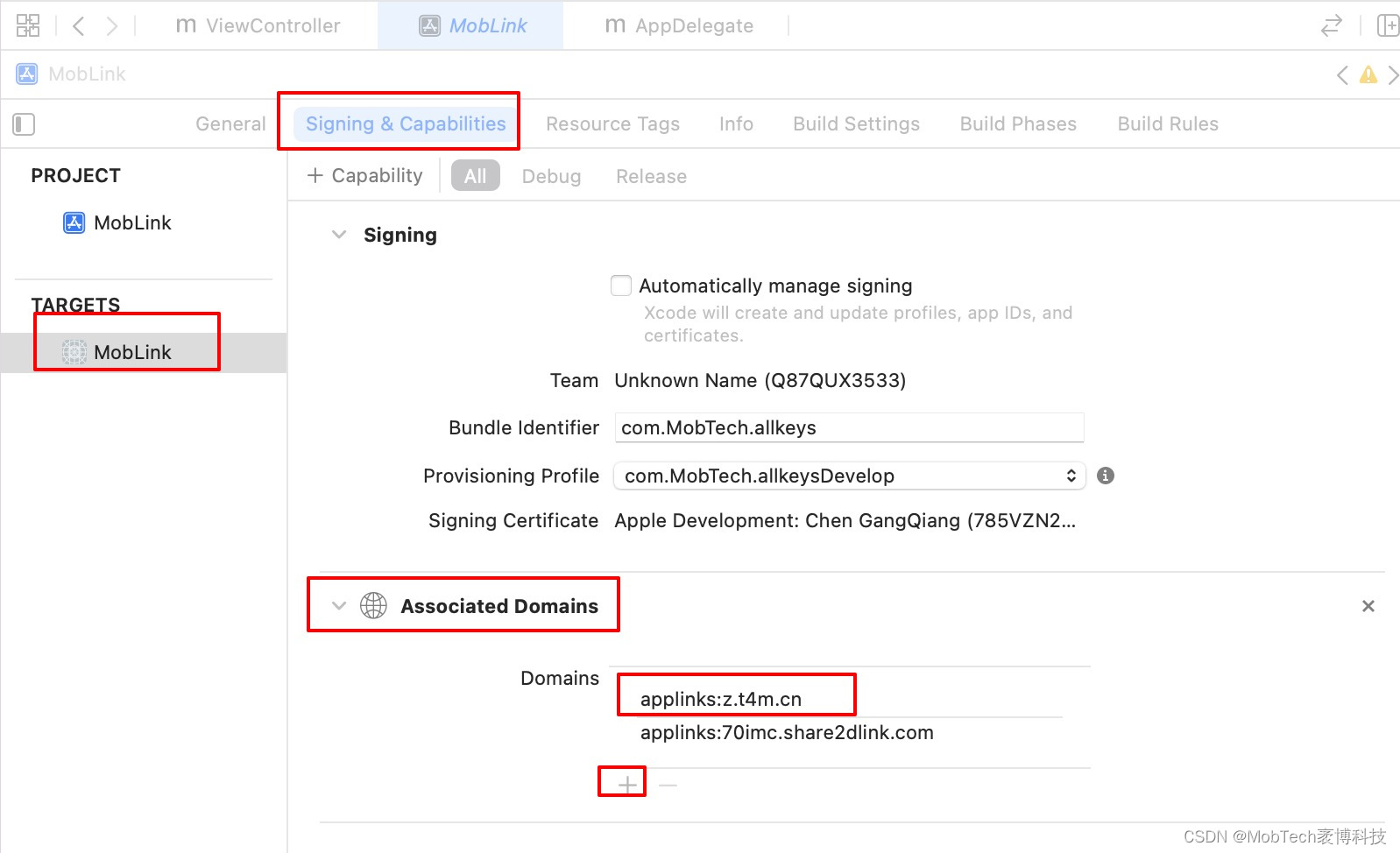
Universal Link:强烈建议使用Mob自动生成的Universal Link。iOS 9.0及以上使用Universal Link能优化场景恢复过程,提供更好的用户体验。选择并使用我们帮您生成的Universal Link并正确配置到您的项目中,将为您节省大量工作和时间。项目里配置如下:

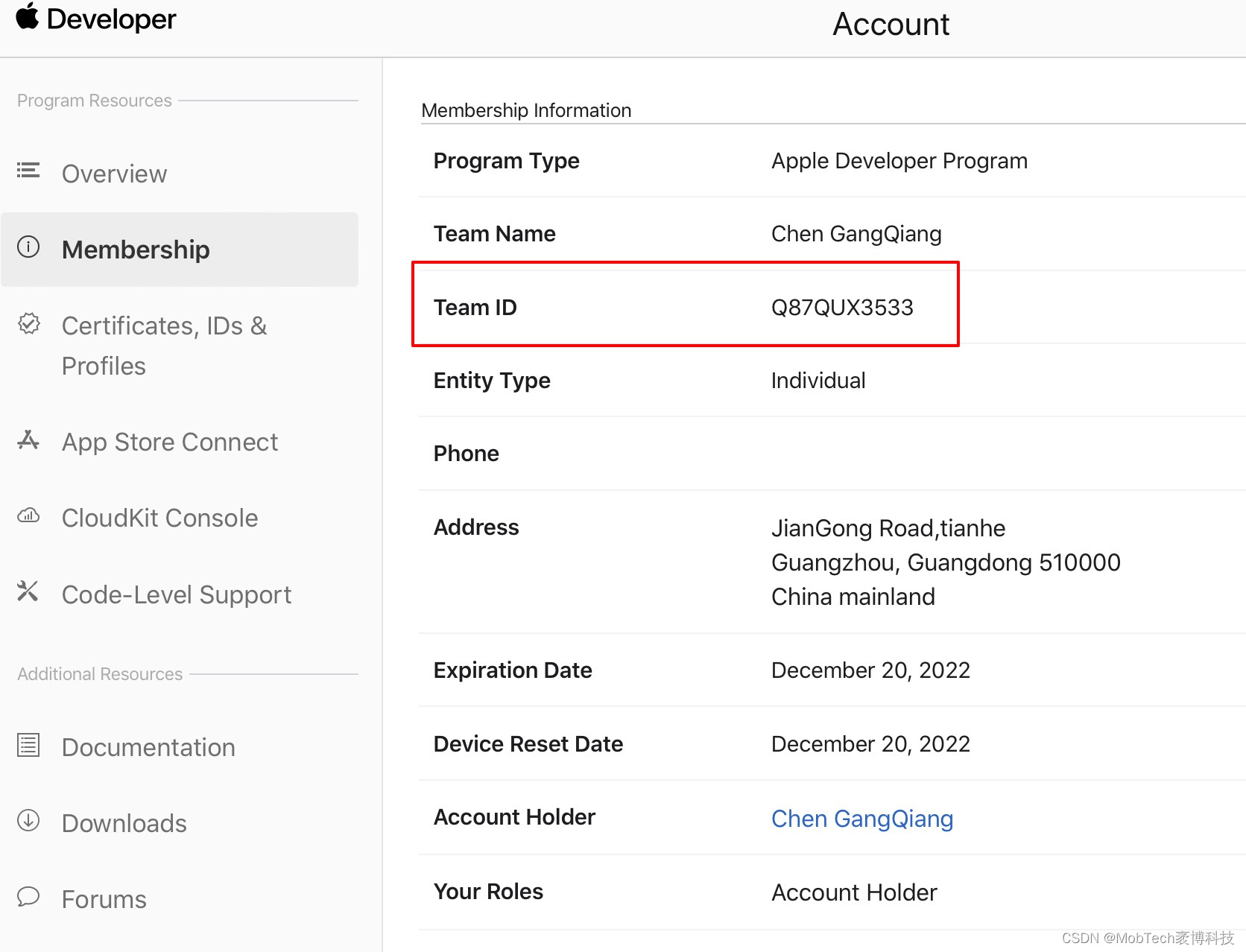
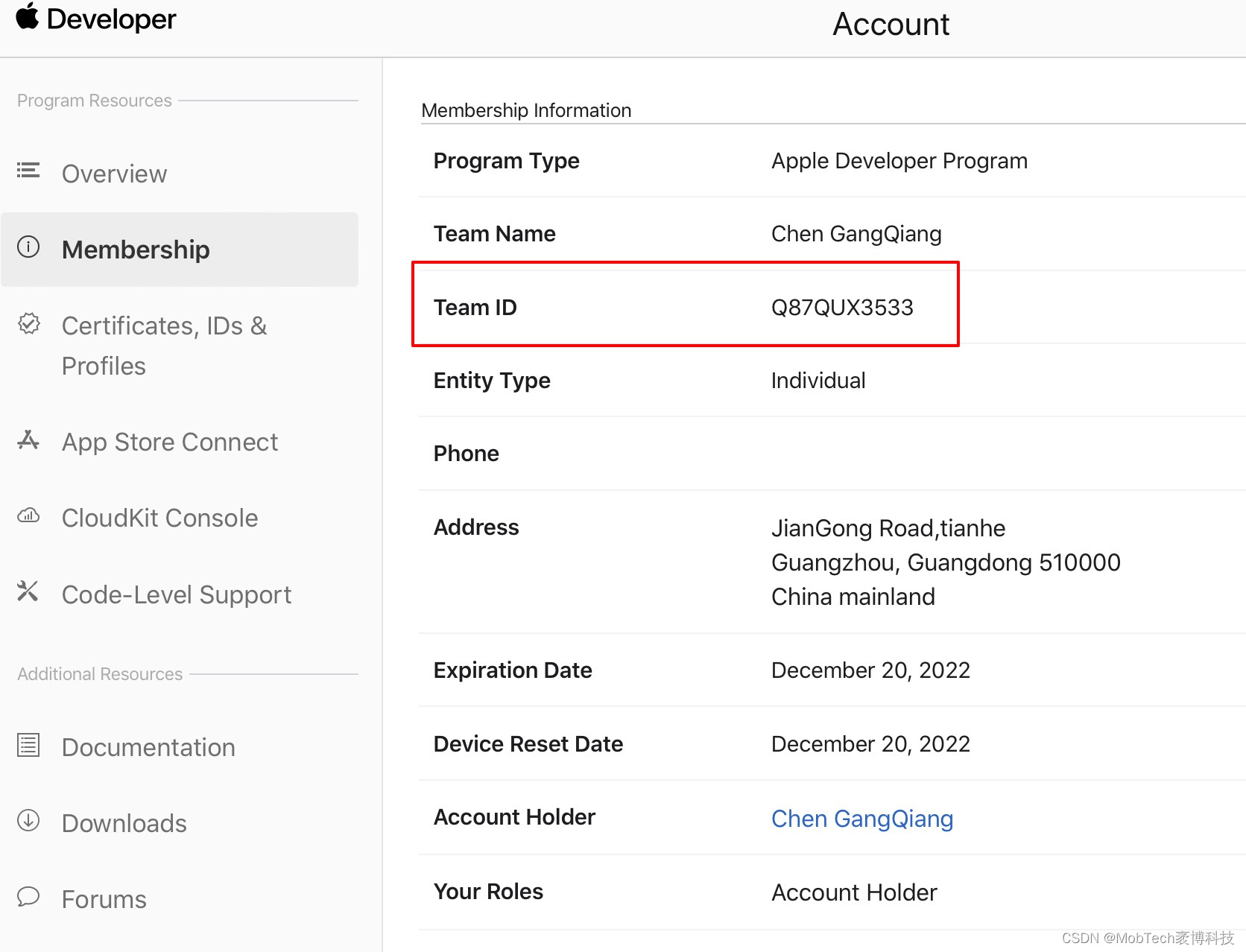
Team ID: 开发团队的ID,可在苹果开发者后台查看:

Bundle ID: 项目唯一标识。请务必与项目中保持一致。可见于项目Info.plist文件的Bundle identifier
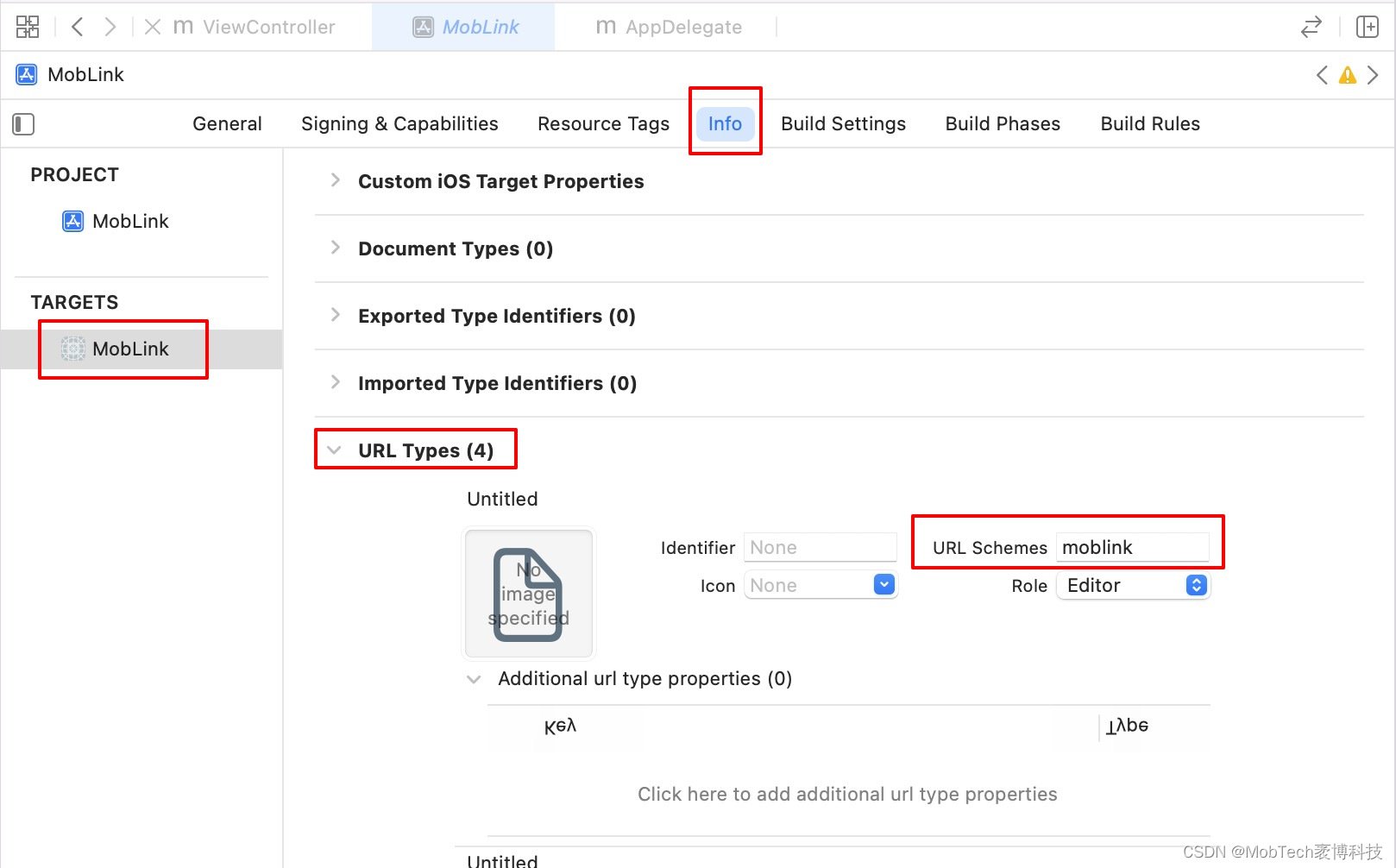
URL Scheme: 在后台填写格式如:XXX:// (前面任意,后面必须要带://),请务必与项目中的配置保持一致,否则可能会导致无法跳转应用,项目里配置不带://,如下图:

下载/引导地址:应用在App Store的下载地址,或者是其他第三方托管地址,没有安装app会跳转到这里来下载app
App Store下载地址(选填):专业版有效,经典版无效,在这里配置了的话,会略过我们的中间下载引导界面,直接跳App Store下载app
应用宝下载链接:安卓需要,iOS不需要填写
有效时间:这个时间是点开链接后开始计时的,超过这个时候后,点击"打开app"无法成功场景恢复,建议设置为60分钟,测试阶段可自行修改以查看效果,设置为0时不进行场景恢复。
路由配置(必须)

渠道标识:填写还原路径,如"/demo/a","/demo/b“等,这个填写的值需要与前端JS里传的path的值一致;
iOS页面名称:填写跳转到app需要恢复的控制器的名称,如果不填写无法走客户端的场景还原的回调获取参数等
Mob开发者后台高级配置(非必须)
多渠道下载地址
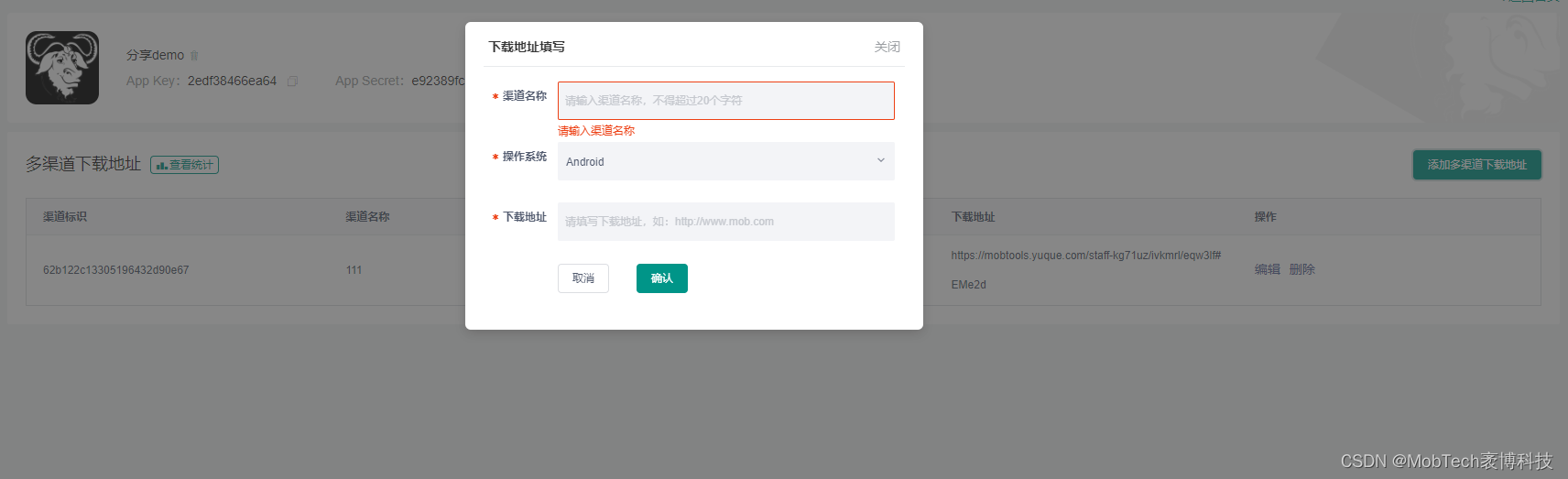
当你的app包需要分发在多个不同的平台或者渠道托管的时候,如果你希望不同的活动页面引导用户去不同的渠道下载,那么此时可以使用MobLink提供的多渠道下载功能.(1).开发者后台配置下载渠道打开开发者后台,在MobLink的基础配置页面下方有一个渠道配置模块,点击该模块右上方的 添加多渠道下载地址按钮即可添加下载地址,如下图:

准确填写好信息之后点击 确定 即可。
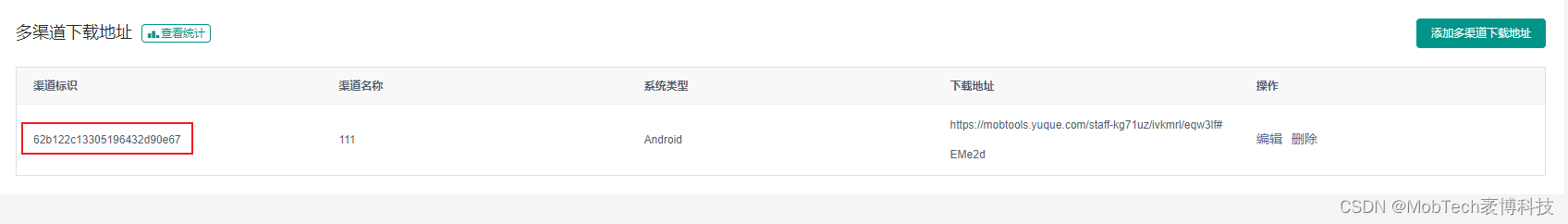
(2).获取渠道标识经过上面的配置之后即会在 多下载地址 模块中生成一个下载地址记录,其中有一个MobLink自动为你生成的下载渠道标识,如下图:

(3).在MobLink JS中配置渠道在页面的js中通过指定字段(iOS:moblink_source_ios 安卓:moblink_source_android)配置下载渠道,示例代码如下:
/* * MobLink 支持数组=>MobLink([...]) 和对象=>MobLink({...}) * 页面上有多个元素需要跳转时使用数组方式,仅单个元素时可以使用对象的方式进行初始化 * el: 表示网页上Element的id值,该字段为空或者不写则表示MobLink默认浮层上的打开按钮(注意:必须为元素id,以#开头) * path: 对应App里的路径 * params: 网页需要带给客户端的参数 */ MobLink([ { el: "", path: "demo/a", moblink_source_ios: 'zeQZzu', //iOS下载渠道配置字段 moblink_source_android: '2yYnqm', //安卓下载渠道配置字段 params: { key1: "value1", key2: "value2", } }, ]);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

- 渠道标识:填写还原路径,如"demo/a","demo/b“等;
- 安卓页面名称:填写跳转到app需要恢复的activity的全路径。
Mob后台浮层配置
浮层配置
这里可以改变我们的悬浮框的图标,应用名称,品牌口号,按钮文字等信息,可以按照页面里的内容进行修改,如下图所示:

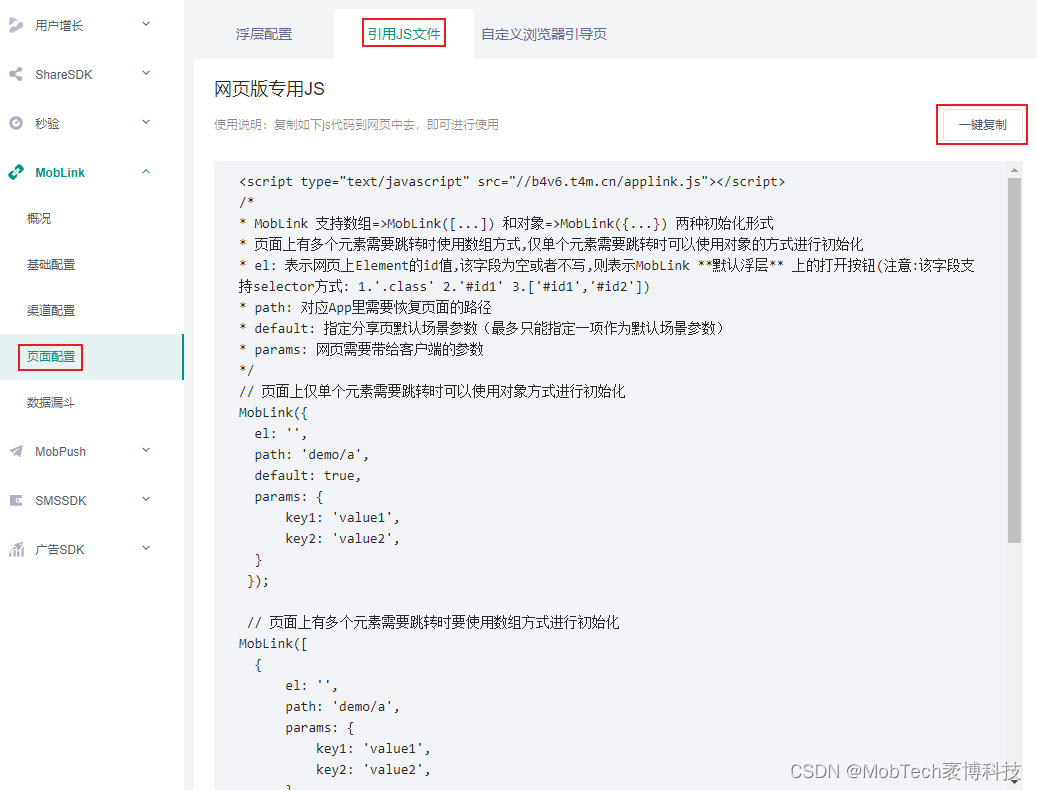
引用JS文件
浮层配置完成后切换到引用JS文件 选项卡,直接点击 一键复制 按钮,如下图所示:

随后直接在你的网页源码的适当位置粘贴前面复制的JS代码,再根据你的需求做响应修改。代码及相关注释示例如下:
/* * MobLink 支持数组=>MobLink([...]) 和对象=>MobLink({...}) 两种初始化形式 * 页面上有多个元素需要跳转时使用数组方式,仅单个元素需要跳转时可以使用对象的方式进行初始化 * el: 表示网页上Element的id值,该字段为空或者不写,则表示MobLink **默认浮层** 上的打开按钮(注意:该字段支持selector方式: 1.'.class' 2.'#id1' 3.['#id1','#id2']) * path: 对应App里需要恢复页面的路径 * params: 网页需要带给客户端的参数 */ // 页面上仅单个元素需要跳转时可以使用对象方式进行初始化 MobLink({ el: '', path: 'demo/a', params: { key1: 'value1', key2: 'value2', } }) // 页面上有多个元素需要跳转时要使用数组方式进行初始化 MobLink([ { el: '', path: 'demo/a', params: { key1: 'value1', key2: 'value2', } }, { el: '#openAppBtn1', path: 'demo/b', params: { key1: 'value1', key2: 'value2', } }, { el: '#openAppBtn2', path: 'demo/c', params: { key1: 'value1', key2: 'value2', } } ]);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
自定义浏览器引导页
这里填写之后会改变我们默认的一个下载引导页,如下图所示:

-
相关阅读:
昨日阅读量700
使用Python对图像进行不同级别量化QP,使用RLE计算压缩比,并计算对应的PSNR
十二、Sequential
springBoot集成ClickHouse
求先序遍历序列中第(1<=k<=二叉树中结点个数)个结点的值
Android 12 intent-filter添加android:exported后任然报错解决方法
LayaBox---知识点
Tableau 10 中的顶级可视化技术
如何在windows环境下编译T
MQ相关介绍
- 原文地址:https://blog.csdn.net/apkkkk/article/details/126724685
