-
LabVIEW学习笔记十二:分隔栏详解
使用分隔栏和窗格
分隔栏(例如,工具栏、状态栏)用于创建专业美观的前面板用户界面。使用分隔栏,将前面板分隔为多个独立的区域,上述独立的区域称为窗格。每个窗格都类似于一个前面板,有其独立的面板坐标和控件。可分别操作各个窗格的滚动条。虽然分隔栏将控件分隔在不同的窗格中,但是所有控件的接线端都在同一个程序框图上。
创建新的空VI时,前面板只有一个大小与窗口一致的窗格。前面板拥有该窗格并作为父窗格。每次在窗格上放置分隔栏时,分隔栏将替换前面板对象层次结构中的窗格并创建两个新的子窗格。分隔栏属于前面板,两个子窗格属于分隔栏。如在其中一个子窗格中放置一个新分隔栏,新分隔栏将替换该子窗格,并作为两个新子窗格的父窗格。层次结构形成一个二叉树,前面板是树的顶点。
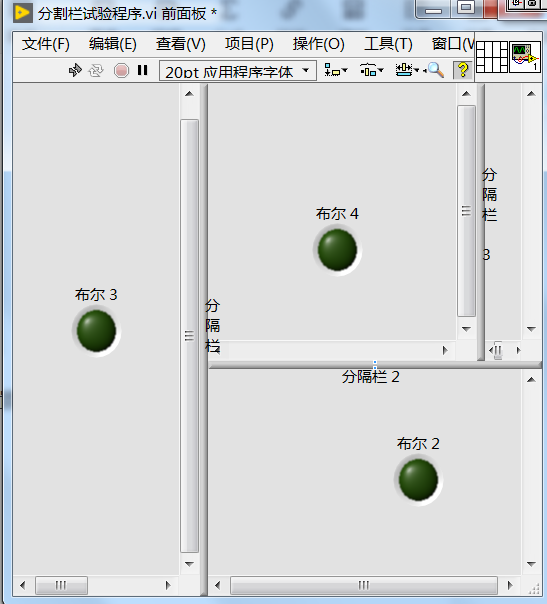
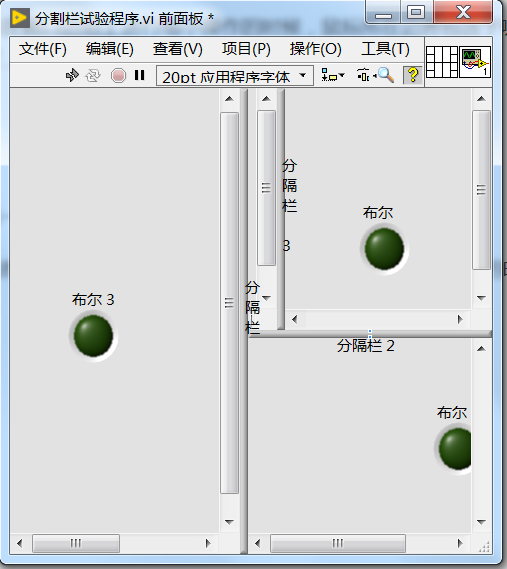
这段话我用一个小vi来理解:案例1

在空白的面板上,先放竖分隔栏1,再放横分割栏2,在放竖分割栏3
这样的话,1是2的父,2是3的父,3不是父,只是子
创建分隔栏和窗格
分隔栏(例如,工具栏、状态栏)用于创建专业美观的前面板用户界面。可在已有控件的前面板上添加分隔栏,或在新建的空白VI前面板上添加分隔栏。按照下列步骤,为前面板添加分隔栏并创建多个窗格。
- 创建新VI或打开已有VI。
- 从容器选板选择水平分隔栏或垂直分隔栏。
- 在前面板合适的位置添加分隔栏。将分隔栏拖曳至所需位置时,虚线显示分隔栏在窗格中的位置。如虚线为红色,表示已启用对齐网格。
- 前面板上将出现两个可滚动的窗格。

配置分隔栏
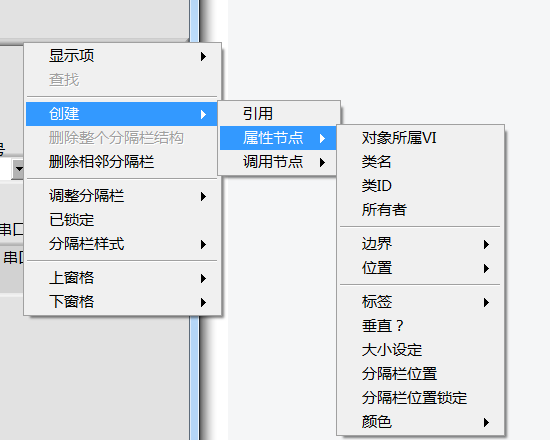
右键单击分隔栏,从下列快捷菜单中进行选择以配置分隔栏:
- 显示项-为前面板的分隔栏添加标签。默认情况下,LabVIEW隐藏分隔栏标签。
- 创建-允许用户创建属性节点、VI服务器引用或调用节点,通过编程配置分隔栏。
- 删除整个分隔栏结构-删除选中的分隔栏及其在层次结构中的任何子分隔栏。对象在前面板上的位置保持不变。如果选中的不是另一分隔栏的父分隔栏,LabVIEW将禁用该选项。(这个可以参考上面的案例,分隔栏1和2有这个选项,3没有)
- 删除相邻分隔栏-删除选中的分隔栏以及任何与该分隔栏有端点相连的分隔栏。(这个也可以参考下面的案例2)
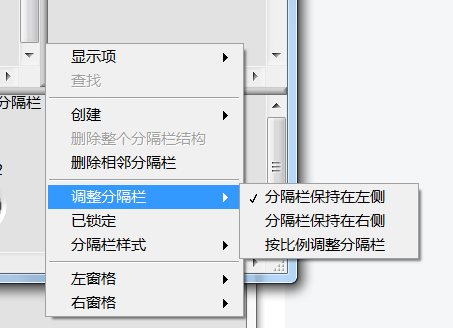
- 调整分隔栏-控制窗口大小的调整对窗格的影响。使用调整分隔栏快捷菜单,可将一个窗格设置为保持大小不变,另一个窗格根据窗口改变大小。按比例调整分隔栏,则窗口大小调整时,两个窗格同时改变大小。(见案例3、4、5)
- 锁定-将分隔栏锁定在当前位置(注意:这里不是说锁定左右窗格,锁定的是这个分隔栏本身,这个时候其不能再被鼠标所拖动)。
- 分隔栏样式-允许自定义分隔栏样式。
- 上窗格/下窗格/左窗格/右窗格-配置选中的窗格。选择窗格后,将出现新的快捷菜单,菜单上有配置选中窗格的选项。关于配置窗格的更多信息见配置窗格。
也可使用分隔栏属性通过编程配置分隔栏。

案例二:

先放分隔栏1,再放分割栏2
这样,1是2的父类
对于分隔栏1,如果选择删除整个分隔栏结构,那么1和2都会被删除,如果选择删除相邻分隔栏,那么分隔栏1会被删,2不会被删。
案例三:


在案例1的基础上,把分隔栏3设置为保持在左侧。
从上下左右四个方向缩小窗口的时候,观察到如下现象:
1,鼠标从上缩小窗口的时候

布尔4消失,布尔1、2保持(其实该现象和分隔栏3的设置无关,跟分隔栏2的设置有关)
2,鼠标从下缩小窗口的时候

布尔4消失,布尔1、2保持(其实该现象和分隔栏3的设置无关,跟分隔栏2的设置有关)
3,鼠标从左缩小窗口的时候

布尔1消失,布尔3,4保持(布尔4保持是因为分割栏3的设置,布尔3保持是因为分隔栏1的设置)
4,鼠标从右缩小窗口的时候

布尔1消失,布尔3,4保持(布尔4保持是因为分割栏3的设置,布尔3保持是因为分隔栏1的设置)
总结规律:
如果选择“分隔栏保持在左侧”,该分隔栏左侧(直到下一个平行分隔栏)的窗格会被保持,无论什么情况都不会被压缩。
如果选择”分隔栏保持在右侧“,逻辑完全相同,只是左右变了
鼠标放在窗口边沿上进行缩小操作的时候,鼠标所在边界包含于哪一个窗格,该窗格又属于哪一个分隔栏,那么就服从相应的设置,将特定的区域保持。
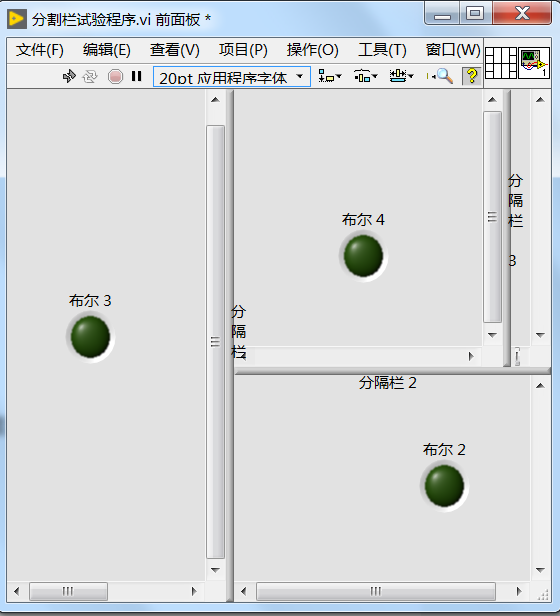
这里有一个衍生出来的案例4:
如果我把分割栏1保持在左侧,分隔栏3保持在右侧,那么压缩的时候会变成这样

案例5:
把分割栏3设定为按比例调整

这个时候,则窗口大小调整时,两个窗格都不会保持,会同时改变大小。
特别注意:这个时候,是窗格的大小在改变,里面的器件大小没有改变,只收按照比例在被遮挡,这里就没有区分左和右了。
-
相关阅读:
动态代理看这个就够了
关于重写equals方法引发的不一致
光纤连接器的连接方法
vue3 404解决方法
常见的Elasticsearch操作
C#具名参数(Named Parameters)
AQS之共享锁分析
如何制作有专业水准的的电子杂志:专家教你秘籍
seata分布式事务部署,springCloud集成seata。
Winform DataGridView 跳转到指定数据行
- 原文地址:https://blog.csdn.net/gutie_bartholomew/article/details/126721554