-
【Typescript基础】函数详解
多一些不为什么的坚持🤳
贤蛋 🥚大眼萌 ,一名很普通但不想普通的程序媛🙊
📝本文章收录于专栏:Typescript学习
🍚 Typescript 函数类型
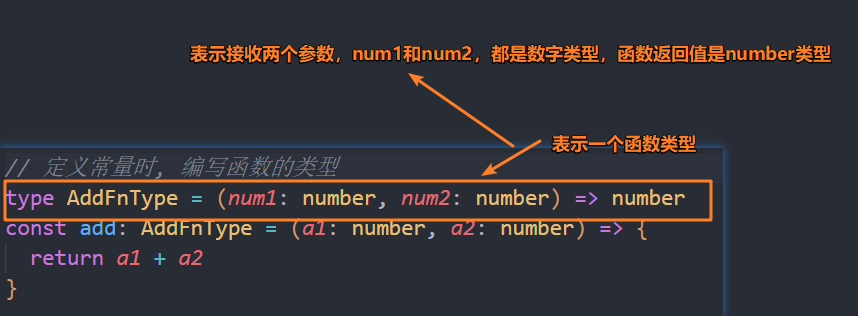
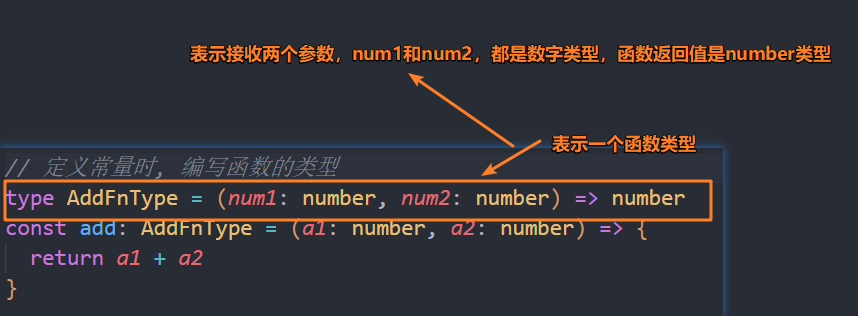
可以说在任何的开发语言中,函数都可以作为一等公民,有着非常重要的地位,那么在Ts 中使用函数,函数是否也可以有自己的类型呢?

上面的语法中 (num1: number, num2: number) => number,代表的就是一个函数类型。如果是void表示函数没有返回值。其中,num1和num2是不可以省略的。如果函数作为参数时候,也可以在参数中编写函数类型。
🍭 函数参数的可选类型
在函数中传递参数时,可以指定参数是否是可选的,但是可选类型必须是写在比写类型的后面的。
// y -> undefined | number function foo(x: number, y?: number) { } foo(20, 30) foo(20)- 1
- 2
- 3
- 4
- 5
- 6

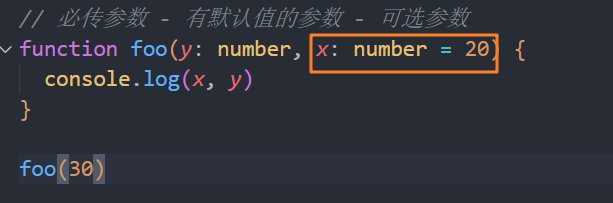
1. 默认参数
从ES6开始,JavaScript中是支持函数默认参数的,同时typescript也是支持的。传参的顺序是:
必传参数 - 有默认值的参数 - 可选参数

2. 剩余参数
从ES6开始,JavaScript也支持剩余参数,剩余参数语法允许我们将一个不定数量的参数放到一个数组中。

🧵 可推导的 this 类型
在JavaScript中的this指向对象时十分重要的,但是在typescript中的this指向是很难确定类型的,所以在typescript中的this指向是可以被推导出来的。

1. 不确定的 this 类型

这里会报错,虽然我们将sayhello函数放入info对象中,但是我们通过对象调用sayhello函数的是,this指向的对象,但是如果直接调用sayhello函数的时候,this指向了函数本身,造成了混乱,所以这里会报错,typescript中不允许我们这样做。
2. 指定的 this 的类型
上次是因为没有明确this类型造成this指向混乱,所以程序会报错,通常typescript会要求我们明确指定this的类型。
type ThisType = { name: string }; function eating(this: ThisType, message: string) { console.log(this.name + " eating", message); } const info = { name: "elva", eating: eating, }; // 隐式绑定 info.eating("哈哈哈"); // 显示绑定 eating.call({name: "mary"}, "呵呵呵") eating.apply({name: "james"}, ["嘿嘿嘿"])- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
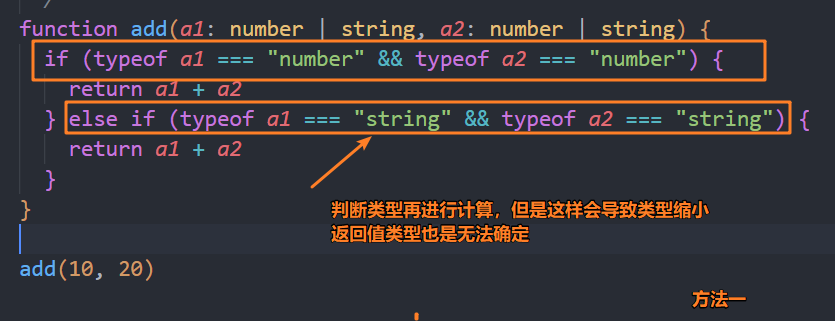
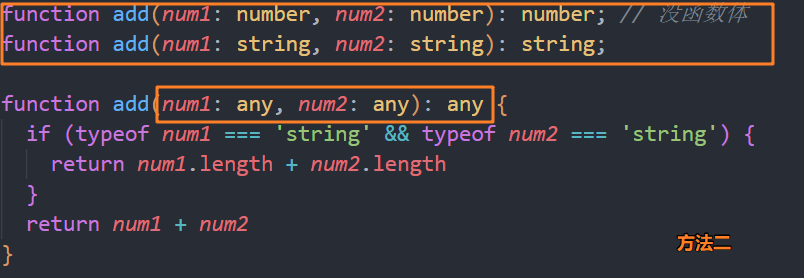
💍 函数的重载
函数的重载: 函数的名称相同, 但是参数不同的几个函数, 就是函数的重载
场景:定义一个函数,可以传入字符串或者数组,获取它们的长度。
解决:使用联合类型来实现(推荐)或者使用函数重载来实现



-
相关阅读:
Argo CD快速入门教程(gitee+argo+k8s)
js浮点数精度问题详解
OpenCV-直方图反向投影
HarmonyOS应用开发者-----基础认证试题及答案
基于人脸识别的课堂考勤系统 tkinter+openpyxl+face_recognition
Fiddler断点图文讲解
本周技术概要20231016-20231022与生活点滴
【数据结构】树与二叉树
Python+Pytest+Yaml+Request+Allure+GitLab+Jenkins接口自动化测试框架概解
Spring循环依赖
- 原文地址:https://blog.csdn.net/weixin_47980825/article/details/126719197
