-
grid项目属性之grid-area&justify-self/align-self
简介
- 使用
grid-area一般搭配grid-template-areas一起使用,详情点击,并搜索在网格布局中自定义摆放元素 justify-self/align-self一般用于项目在容器内的排放位置
例子
grid-area
- 这里指介绍作为简写的
grid-area,非简写形式的使用我们可以看简介中的文章 - 作为先写形式,他是
grid-row-start、grid-row-end、grid-column-start、grid-column-end的合并简写,语法如下
grid-area:/ / / - 1
例子
<body> <style> * { list-style: none; margin: 0; padding: 0; } ul { width: 600px; height: 600px; border: 3px solid rebeccapurple; font-weight: bold; color: white; text-align: center; line-height: 100px; font-size: 40px } li:nth-child(even) { background-color: red; } li:nth-child(odd) { background-color: #000000; } ul{ display: grid; grid-template-rows: repeat(3,1fr); grid-template-columns: repeat(3,1fr); gap: 20px 10px; } li:nth-child(1) { grid-area: 1/1/3/3; } style> <ul> <li>1li> <li>2li> <li>3li> <li>4li> <li>5li> <li>6li> ul> body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
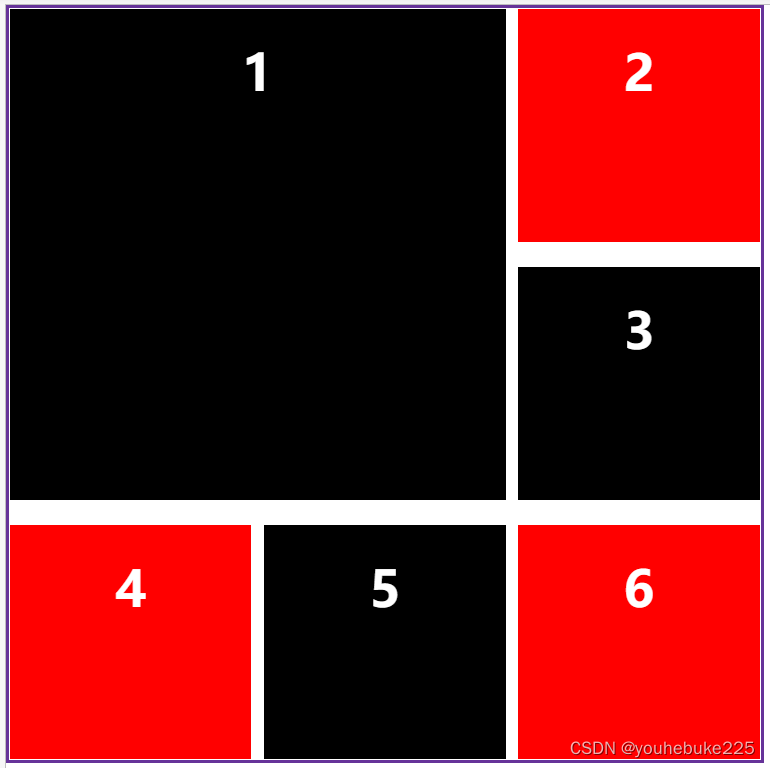
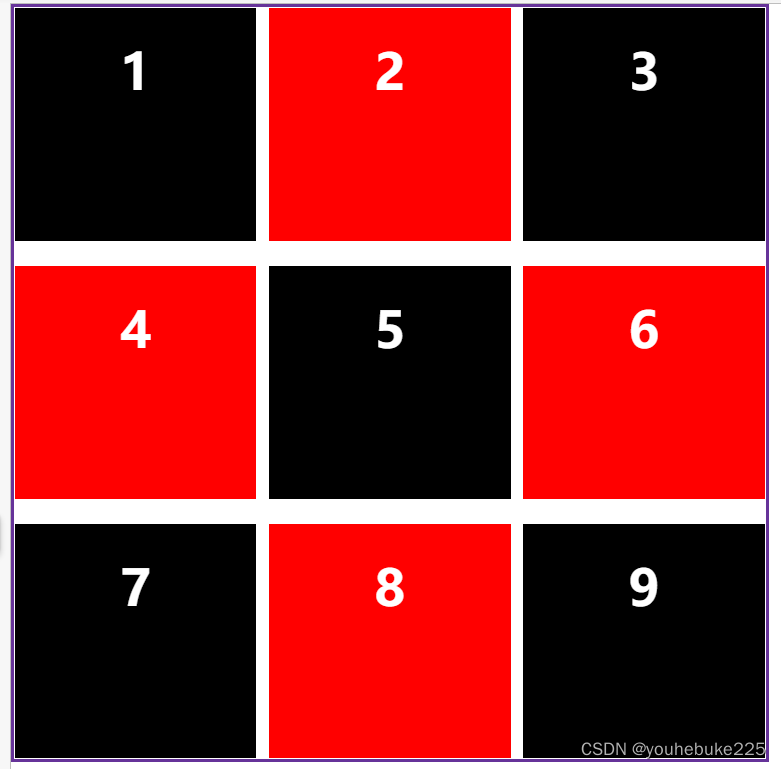
效果如下

根据grid-area属性值,我们就可以看到项目序号为1的盒子占据了4个空间justify-self/align-self
- 他们的属性值可取如下
start | end | center | stretch justify-self用于调整水平方向上面的布局,如果用上了当前的属性,那么水平方向上的align-self用于调整垂直方向上面的布局- 项目只要用上了这个属性,那么项目的大小就是有内容撑开,或者自定义的大小
- 这两个有一个单独的缩写属性就是
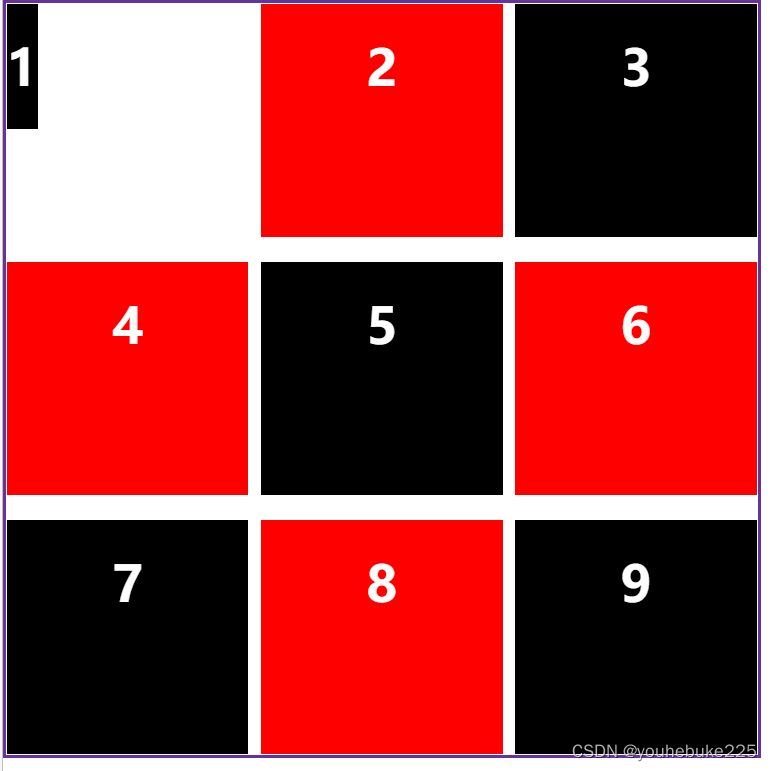
start
ul{ display: grid; grid-template-rows: repeat(3,1fr); grid-template-columns: repeat(3,1fr); gap: 20px 10px; } li:nth-child(1) { justify-self: start; align-self: start; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

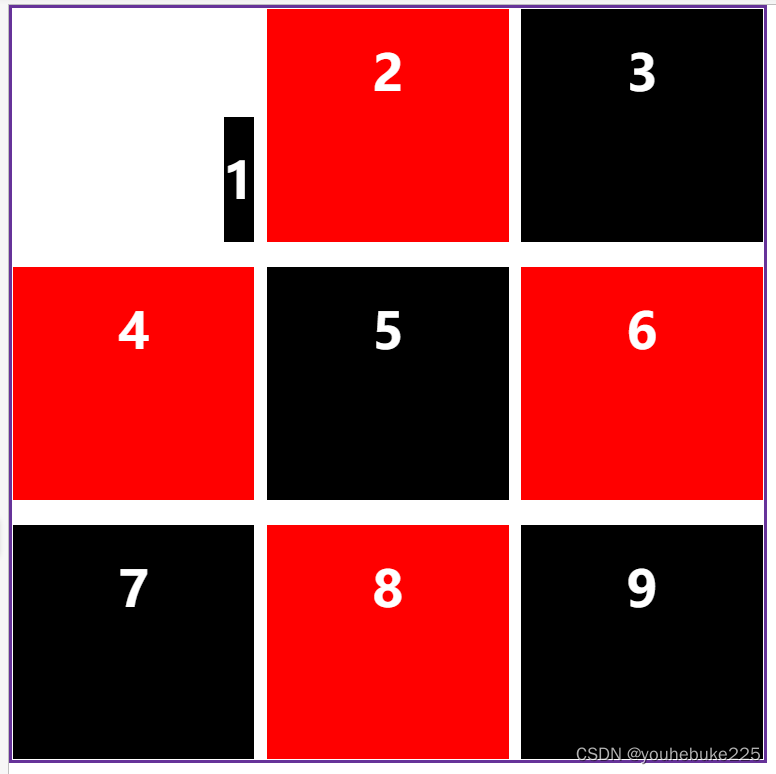
end
ul{ display: grid; grid-template-rows: repeat(3,1fr); grid-template-columns: repeat(3,1fr); gap: 20px 10px; } li:nth-child(1) { justify-self: end; align-self: end; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

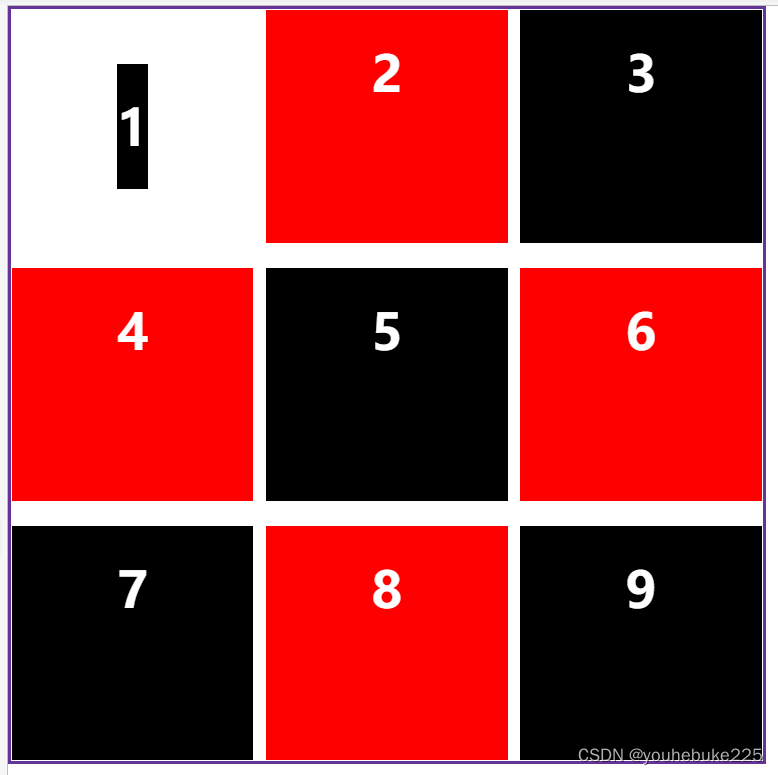
center
ul{ display: grid; grid-template-rows: repeat(3,1fr); grid-template-columns: repeat(3,1fr); gap: 20px 10px; } li:nth-child(1) { justify-self: center; align-self: center; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

stretch
ul{ display: grid; grid-template-rows: repeat(3,1fr); grid-template-columns: repeat(3,1fr); gap: 20px 10px; } li:nth-child(1) { /* 水平方向拉伸 */ justify-self: stretch; /* 垂直方向拉伸 */ align-self: center; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

placeself
这个属于justify-self和align-self的缩写,他的摆放是先水平,然后再垂直
li:nth-child(1) { /* 水平方向拉伸 */ justify-self: stretch; /* 垂直方向拉伸 */ align-self: center; }- 1
- 2
- 3
- 4
- 5
- 6
可以写成
li:nth-child(1) { place-self: stretch stretch; }- 1
- 2
- 3
- 使用
-
相关阅读:
TransmittableThreadLocal - 线程池中也可以传递参数了
MySQL:关于group by的一个小坑,以及sql_mode=only_full_group_by问题
C#实现winform中渲染图的展示
KL散度
【软考系统架构设计师】2021年系统架构师综合知识真题及解析
MQ 之 RocketMQ整合进SpringBoot项目
volatile关键字的可见性_java培训
【数值优化之凸集】
Pichome欧奥图文档系统代码审计—路由分析
MySQL:存储过程与存储引擎
- 原文地址:https://blog.csdn.net/youhebuke225/article/details/126687770
