-
Vue-vue中的window.onload=>nextTick
nextTick的作用
相当于window.onload;
使用nextTick就能再组件加载完了以后才运行。nextTick的使用场景
当改变数据,视图没有按预期渲染时;都应该考虑是否是因为本需要在dom执行完再执行,然而实际却在dom没有执行完就执行了代码,如果是就考虑使用将逻辑放到nextTick中,有的时候业务操作复杂,有些操作可能需要更晚一些执行,放在nextTick中仍然没有达到预期效果,这个时候可以考虑使用setTimeout,将逻辑放到宏任务中。
如何使用
语法:Vue.nextTick([callback, context])
参数:
{Function} [callback]:回调函数,不传时提供promise调用
{Object} [context]:回调函数执行的上下文环境,不传默认是自动绑定到调用它的实例上。案例一 生命周期函数中的使用
{{msg}}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

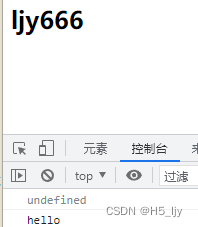
可以看到我们直接在beforeCreate中去获取data中的msg是没有定义的,而放在nextTick中就可以获取并更改了案例二 ECharts引入
直接引入会导致无法获取到box中的宽高
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77

-
相关阅读:
JavaScript之while和do while循环的用法
电子统计台账:数据感知与模板找错
检查floating pin
cmake和makefile区别和cmake指定编译器(cmake -G)
国家开放大学 模拟试题 训练
环境扫描/透射电子显微镜气体样品架的真空压力和微小流量控制解决方案
机器人抓取检测技术的研究现状
『亚马逊云科技产品测评』活动征文|通过lightsail一键搭建Drupal VS 手动部署
ChatGPT Excel 大师
kafka 可以脱离 zookeeper 单独使用吗?为什么?
- 原文地址:https://blog.csdn.net/qq_56973906/article/details/126712348
