-
xx技术2023前端开发卷A
xx技术2023前端开发卷A
选择
- 以下哪种情况会导致浏览器报HTTPS证书告警()
- 网站的https安全证书确实已经过期,根据https安全证书签发国际标准,https安全证书颁发不能超过两年。
- 当前电脑系统时间错误,所有的http安全证书都有颁发日期和截止日期,电脑系统时间在证书有效时间区间之外有可能导致浏览器提示网站https安全证书已过期或还未生效。
- 当前站点外链网站的https证书过期:需要网站所有者撤销外链或者外链网站所有者到CA机构替换或续费证书。
解释:
-
私有CA颁发的证书
-
站点的端口与证书颁发的端口不同
-
站点的域名和证书颁发的域名不同
-
自签名证书
-
过期证书
- 代码执行正确的是()
Function.prototype.sangfor = function () { return Function.prototype.call.bind(this); }; console.log(Array.prototype.push.sangfor()([], 0, 1, 2));- 1
- 2
- 3
- 4
输出:3
- 以下代码执行正确的是()
let arr = ['a', 'b']; for (let key in arr) { console.log(key); } for (let key of arr) { console.log(key); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
输出:0,1,a,b
解释:
-
for in语句循环遍历对象的属性,每次迭代返回一个键,键用来访问键的值。 -
for of语句循环遍历可迭代对象的值。可以循环遍历数组,字符串,映射,节点列表。
- 代码执行后输出结果正确的是()
let Base = { name: 'base' }; let A = function () { this.name = 'a'; } A.prototype = Object.create(Base); let a = new A(); Base.name = 'new_name'; console.log(a.name); delete a.name; console.log(a.name);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
输出:a new_name
解释:
- 声明对象Base,属性为name,值为’base’
- 定义一个函数,将该函数赋给变量A.
- 给A添加
对象原型,并使用Object.create(Base)创建了一个新对象,并继承Base对象。也就是说A.prototype.__proto__= Base;- new Object() 通过构造函数来创建对象, 添加的属性是在自身实例下。
- Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。’
- 而使用
new A来定义a,A中的方法会改变当前值将name的值改为a,所以第一个会输出a,删除a.name后,根据原型链,会从它的父类上找name属性,这时由于执行了Base.name = 'new_name';所以会输出new_name而不是base
逐句输出看一下:
let Base = { name: 'base' }; console.log(Base); 1 let A = function () { this.name = 'a'; } console.log(A); 2 //参数赋值到目标对象的原型上 A.prototype = Object.create(Base); console.log(A.prototype); 3 let a = new A(); console.log(a); 4 Base.name = 'new_name'; console.log(a.name); 5 delete a.name; console.log(a.name); 6- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

- 以下代码执行结果正确的是()
function Sangfor(name) { return this.name = name; } console.log([0, "0", [], {}, null].map(i => typeof new Sangfor(i).name));- 1
- 2
- 3
- 4
- 5
输出:[ ‘number’, ‘string’, ‘undefined’, ‘undefined’, ‘object’ ]
解释:
- 熟悉map函数的使用。map函数常用来修改数组
- map()方法是JavaScript的Array的一个方法,它会返回一个
新数组.这里需要注意:1. map()函数不会对空数组进行检测;2.map()函数不会改变原始数组,它会形成一个新数组。 - array.map(function(currentValue, index, arr), thisIndex):
- function(currentValue, index, arr)必须:为一个函数,数组中的每个元素都会执行这个函数。
-
- currentValue:必须。表述当前元素的的值(item)
- index:可选。当前元素的索引也就是第几个数组元素。
- arr:可选。当前元素属于的数组对象
-
- thisValue:可选。对象作为该执行回调时使用,传递给函数,用作"this"的值
- function(currentValue, index, arr)必须:为一个函数,数组中的每个元素都会执行这个函数。
- 所以这里其实是使用map函数前的数组
[0, "0", [], {}, null]中的每个元素执行i => typeof new Sangfor(i).name)方法,这里用了ES6的箭头函数,原来的样子是这样的。
function hanshu(i) { return typeof new Sangfor(i).name; }- 1
- 2
- 3
如果只执行:console.log([0, “0”, [], {}, null].map(i => i));
返回原数组:[ 0, ‘0’, [], {}, null ]
我们输出样例看一下:
console.log(typeof new Sangfor(0).name); console.log(typeof new Sangfor("0").name); console.log(typeof new Sangfor([]).name); console.log(typeof new Sangfor({}).name); console.log(typeof new Sangfor(null).name); console.log("---------------------"); console.log(new Sangfor(0).name); console.log(new Sangfor("0").name); console.log(new Sangfor([]).name); console.log(new Sangfor({}).name); console.log(new Sangfor(null).name); console.log("----------------"); console.log(new Sangfor(0)); console.log(new Sangfor("0")); console.log(new Sangfor([])); console.log(new Sangfor({})); console.log(new Sangfor(null));- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
输出:

- 以下代码执行后输出描述正确的是()
let obj = { sangfor: 100, log() { sangfor = 200; console.log(this.sangfor); } } obj.log(); let { log } = obj; log()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
解释:
- 调用
obj.log();:调用谁,this就指向谁,所以此时输出为obj.sangfor,值为100。 - 使用解构赋值,单独将log()方法从obj对象中提取出来,此时调用
log,this指向的就是log本身,输出log.sangfor,值为200
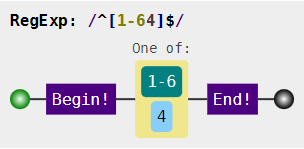
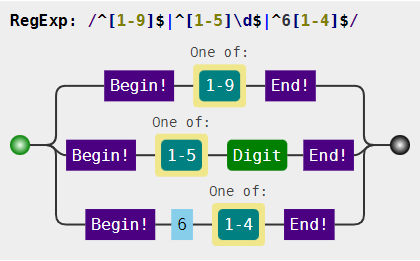
- 以下正则表达式可以匹配从1~64的数字的有,即1 2 3 …63 64()
- 正则一

- 正则二

- 正则三

- 正则表达式四

- 正则表达式五

第五种明显不能匹配像10,20这样的数据
解释:
- 以下代码执行后输出结果正确的是()
function fn(a = 1) { console.log(a); } fn(); fn(undefined); fn(null); fn(false);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
输出:1 1 null false
解释:
函数
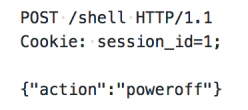
fn在定义时就给a一个默认值a=1,也就是说如果没有给a赋值的话,就会输出1。所以fn()会输出1,同时fn(undefined),说明此时函数的实参被定义了但没有赋值,所以还是会默认输出初始值1。- 对于以下HTTP请求,存在哪些安全隐患()

- CSRF攻击
- XSS攻击
- 命令注入
- 会话令牌可以预测
- CSRF攻击:
- 用户登录了受信任的网站,并在本地生成了 cookie。
- 在不退出登录的情况下,访问了危险网站。
- 危险网站会发出一个请求到受信任的网站,受信任的网站不知道请求是用户访问的还是危险网站访问的,由于浏览器会自动带上用户 cookie,所以受信任的网站会根据用户的权限处理危险网站所发出的请求,达到了模拟用户操作的目的。
- XSS攻击
- 命令注入
- 会话令牌可以预测
- 以下判断变量sangfor是否为数组的方法,正确的有()
- Array.isArray(sangfor)
- sangfor instanceof Array
- typeof sangfor ===
array - Object.prototype.toString.call(sangfor) ===
[Object Array] - Object.prototype.toString.bind(sangfor)() ===
[Object Array] - Object.prototype.toString.apply(undefined, [sangfor]) ===
[object Array]
解释:
打印出来查看
var sangfor = [1, 2, 3, 4, 5] console.log(Array.isArray(sangfor)); console.log(sangfor instanceof Array); console.log(typeof sangfor === `array`); console.log(Object.prototype.toString.call(sangfor) === `[Object Array]`); console.log(Object.prototype.toString.bind(sangfor)() === `[Object Array]`); console.log(Object.prototype.toString.apply(undefined, [sangfor]) === `[object Array]`);- 1
- 2
- 3
- 4
- 5
- 6
- 7
输出:
true
true
false
false
false
false- 关于内容安全策略(Content security policy CSP), 以下描述正确的是()
- csp可以禁止外部代码加载
- csp主要目的是为了防御xss防御
- csp无法控制图片资源的加载
- csp是可持久化策略
可以预防xss攻击
可以控制图片等资源的加载
- 下面< div >的真实宽度为
<style> .cls0.cls1 { width: 200px; } div#id { width: 300px; } #id.cls0 { width: 400px; } div.cls0 { width: 500px; } style> <div id="id" class="cls0 cls1" style="width: 100px;">div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
实际操作后,div的宽度是100px,也就是行内样式的权重是最大的。
解释:

- .cls0.cls1:
0,0,2,0 - div#id:
0,1,0,1 - #id.cls0:
0,1,1,0 - div.cls0:
0.0.1.1 - 行内:
1.0.0.0
可以看到行内的权重最大。
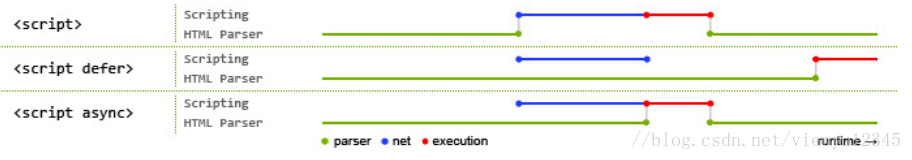
- 关于HTML中嵌入的< script >标签在加载并执行时,以下说法正确的是:()
- 并行加载串行执行,后面的JavaScript绝对比前面的慢执行
- 在请求JavaScript的过程中整个页面会阻塞
- 当配置了defer属性后,同样是异步请求,对于多个配置了difer的< script >,无法保证他们的先后顺序
- 当配置了sync属性后,只要JavaScript加载完就肯定执行,加载时不阻塞HTML渲染,执行时则会阻塞HTML渲染
解释:

- 以下表达式为真的有()
- null === null
- undefined === undefined
- Symbol.for(‘a’) === Symbol.for(‘a’)
- NaN === NaN
解释:
console.log(null === null); console.log(undefined === undefined); console.log(Symbol.for('a') === Symbol.for('a')); console.log(NaN === NaN);- 1
- 2
- 3
- 4
- 5
- 6
- 7
true
true
true
falsees6 Symbol.for(),Symbol.keyFor()
注意的是:Symbol.for()于Symbol()是不同的,它们的区别是,前者会被登记在全局环境中供搜索,后者不会。
Symbol.for("bar") === Symbol.for("bar") // true Symbol("bar") === Symbol("bar") // false- 1
- 2
- 3
- 4
- 以下方法可以有效防止WEB站点被中间人攻击的方式有()
- 后端发送数据时先在后端加密,前端接受后再解密
- 前端发送数据时先在前端加密,后端接收后再解密
- 所有选项都不行
- 使用全栈HTTPS
- 确保当前你所访问的网站使用了HTTPS
- 如果你是一个网站管理员,你应当执行HSTS协议
- 不要在公共Wi-Fi上发送敏感数据
- 如果你的网站使用了SSL,确保你禁用了不安全的SSL/TLS协议。
- 不要点击恶意链接或电子邮件。
- 在chrom下面,默认1rem等于多少px
解释:默认16px
- 以下代码可以把字符串"1.20"转换成数字1.2的有()
- +“1.20”
- Number(“1.20”)
- parseFloat(“1.20”)
- parseInt(“1.20”)
解释:
console.log(+"1.20"); console.log(Number("1.20")); console.log(parseFloat("1.20")); console.log(parseInt("1.20"));- 1
- 2
- 3
- 4
输出:
1.2
1.2
1.2
1parseInt()解析一个字符串并返回一个整数。允许空格。仅返回第一个数字。Number()可用于将 JavaScript 变量转换为数字。我们可以用它来转换字符串数字。parseFloat()解析一个字符串并返回一个数字。允许空格。仅返回第一个数字。一元加号运算符 (
+) 在其操作数之前并计算其操作数,但如果尚未将其转换为数字,则尝试将其转换为数字。- 以下代码执行后,输出结果正确的是()
let xx = { sangfor: 100 } Object.defineProperty(xx, 'sangfor', { get() { return 200; } }) xx.sangfor = 300; console.log(xx.sangfor);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
解释
输出为:200
- 以下代码执行正确的是()
{ var a = 0 } { let b = 0 } { let a = 1 } { var b = 1 } console.log(a, b);- 1
- 2
- 3
- 4
- 5
解释
输出为:0 1
let定义的变量不会提升作用域,使用var定义的变量会提升作用域.
- 以下代码输出描述正确的是()
function Sangfor() { } Sangfor.prototype.name = 100 let a = new Sangfor(); console.log(a.name); //100 Sangfor.prototype.name = 200 console.log(a.name); //200 Sangfor.prototype = { name: 300 } console.log(a.name); //300- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
解释:
输出:100 200 300
- 以下方法可以把一个宽高都是100px的div变成一个圆的有:()
- border-radius: 25%;
- border-radius: 50%;
- border-radius: 200%;
- border-radius: 100%;
50%,200%,100%都可以变成一个圆形
因为四个角都要满足要求(一般是50%,超过有效范围之后,就没有效了,就表现为最大有效值的表现形式)
- 以下代码执行后输出结果正确的是()
let oo = { get Sangfor() { console.log("get"); }, set Sangfor(v) { console.log('set'); } } oo.Sangfor = '100'; console.log(oo.Sangfor);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
解释
输出:
set
get
undefined- 关于XMLHTTPRequest同源策略,下面描述正确的是()
- 域名,端口相同,协议,路径不同,属于相同域
- 域名相同,端口,协议,路径不同,属于相同域
- 域名,端口,协议相同,属于相同域
- 域名,端口,协议相同,路径不同,属于相同域
解释:
同源策略:域名,端口号,协议相同
- 在chrome下面,可以把一个< button> 设置成disabled的方法有()
- button.enabled = false
- button.disabled = true
- button.setAttribute(‘disabled’ , ‘false’)
- button.setAttribute(‘disabled’ , ‘true’)
解释:
-
button.setAttribute(‘disable’, true) // 有效
-
button.disable = true // 有效
-
button.enable = false // html的button目前暂时没有发现enable属性
- 以下哪种方式可以阻止javascript获取cookie中的内容()
- 设置cookie时,不设置path
- 设置cookie时,不设置domain
- 设置cookie时,设置secure
- 设置cookie时,设置HttpOnly
解释:
如果您在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击
Secure属性是说如果一个cookie被设置了Secure=true,那么这个cookie只能用https协议发送给服务器,用http协议是不发送的。换句话说,cookie是在https的情况下创建的,而且他的Secure=true,那么之后你一直用https访问其他的页面(比如登录之后点击其他子页面),cookie会被发送到服务器,你无需重新登录就可以跳转到其他页面。但是如果这是你把url改成http协议访问其他页面,你就需要重新登录了,因为这个cookie不能在http协议中发送.
所以和设不设置path,domain无关吧,如有错误感谢指出.
- 以下代码输出结果正确的是()
let x = { toString() { return 20; }, valueOf() { return '30' } } console.log(x == '20'); console.log(x == 30);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
解释:
输出: false true
let x = { toString() { console.log('toString'); return 20; }, valueOf() { console.log('valueof'); return '30' } } console.log(x == '20'); console.log(x == 30);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
添加标记,查看在做判断时,valueOf函数在被调用,所以返回false true
- 关于Http响应头部中的Content-Length以下描述正确的是()
- Content-length的值仅包含Http实体主体部分的长度
- Content-length的值包含Http头部和实体部分的长度
- Content-Length的值为编码后的数据长度
- Content-Length的值为未编码的原始长度
解释:
Content-Length首部指示出报文中实体主体的字节大小。这个大小是包含了所有内容编码的, 比如,对文本文件进行了gzip压缩的话,Content-Length首部指的就是压缩后的大小而不是原始大小。- 以下代码输出结果正确的是()
var sangfor = NaN; function sangfor() { }; if (typeof sangfor == 'number') { console.log(100); } else if (typeof sangfor === 'function') { console.log(200); } else if (typeof sangfor === 'object') { console.log(300); } else { console.log(400); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
解释:
JS编程时应该尽量避免变量名和函数名同名,否则会发生相互覆盖的问题.从实际测试效果来看,这种覆盖可以分为两种情况:
- 定义变量时只使用var定义变量,不分配变量初始值,此时函数的优先级更高,函数会覆盖变量;
- 定以变量时为变量指定了初始值,此时变量的优先级更高,变量会覆盖函数.
所以记住了,在有同名函数的情况下,变量不赋值,函数覆盖变量所以记住了,在有同名函数的情况下,变量赋值,变量覆盖函数所以这里typeof sangfor其实是上面的sangfor变量
- 以下表达式为真的是()
console.log(null == undefined); //true console.log(null == 0); //false console.log([] == []); //false console.log([] == false); //true console.log(NaN == false); //false console.log(undefined == "0"); //false- 1
- 2
- 3
- 4
- 5
- 6
解释:
输出查看结果:
true
false
false
true
false
false- 以下那个接口可以查看服务器是否开放某个端口()
- ping
- talnet
- 所有选项都不行
- ftp
解释:
查看服务器开放的某个端口的
netstat算法
- 实现16进制颜色格式于rgb颜色格式的转换

/** * 实现16进制颜色格式于rgb颜色格式的转换 * 16进制颜色格式支持大小写,例如:#FFCCDD * 16进制颜色格式,例如:#FFCCDD * 输入需要支持的16进制颜色缩写,例如:#ccc * 输出描述:输入16进制颜色格式,输出rgb颜色格式 * 输入 * #FFFFFF * 输出 * rgb(255, 255, 255) * * 输入: * #1234567 * 输出: * #1234567 */- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
function transite() { var inputColor = input("请输入颜色"); if (inputColor.length > 7 || inputColor.length < 4) { console.log(inputColor); return inputColor; } else if (inputColor.length == 7) { var rgb1 = parseInt("0x" + inputColor.slice(1, 3)); var rgb2 = parseInt("0x" + inputColor.slice(3, 5)); var rgb3 = parseInt("0x" + inputColor.slice(5, 7)); console.log(`rgb(${rgb1}, ${rgb2}, ${rgb3})`); return `rgb(${rgb1}, ${rgb2}, ${rgb3})`; } else { var substring = '#'; for (var i = 1; i < inputColor.length; i++) { substring += `${inputColor.charAt(i)}${inputColor.charAt(i)}` } var rgb4 = parseInt("0x" + substring.slice(1, 3)); var rgb5 = parseInt("0x" + substring.slice(3, 5)); var rgb6 = parseInt("0x" + substring.slice(5, 7)); console.log(`rgb(${rgb4}, ${rgb5}, ${rgb6})`); return `rgb(${rgb4}, ${rgb5}, ${rgb6})` } } transite()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 青蛙过河
- 在一组文件路径集合中,找出那些存在子路径的集合返回
输入描述:
每个路径只由/ 和 小写字母结合,且不会出现多个/重叠的情况
所有路径都以/ 开头,不以 / 结尾, 而且不会出现单个的 / ,都会组合字母
多个以逗号,分隔
输出描述:
输出多个结果使用逗号, 分隔
输出结果需要与原输入顺序一致
不存在时输出false
示例:
输入:
/a,/a/b,/a/c,/b/c,/b/c/d,/b/cf- 1
输出:
/a,/b/c- 1
说明:
因为有/a及/a/b,所以/a存在子路径;同理有/b/c及/b/c/d,/b/c也存在子路径./b/cf则不存在任何子路径不满足条
件.


选择题代码
// Function.prototype.sangfor = function () { // return Function.prototype.call.bind(this); // }; // console.log(Array.prototype.push.sangfor()([], 0, 1, 2)); /** * */ // let arr = ['a', 'b']; // for (let key in arr) { // console.log(key); // } // for (let key of arr) { // console.log(key); // } /** * */ // let Base = { // name: 'base' // }; // console.log(Base); // let A = function () { // this.name = 'a'; // } // console.log(A); // A.prototype = Object.create(Base); // console.log(A.prototype.__proto__); // let a = new A(); // console.log(a); // Base.name = 'new_name'; // console.log(a.name); // delete a.name; // console.log(a.name); /** * */ // function Sangfor(name) { // return this.name = name; // } // console.log([0, "0", [], {}, null].map(i => typeof new Sangfor(i).name)); // console.log([0, "0", [], {}, null].map(i => i)); // console.log(typeof new Sangfor(0).name); // console.log(typeof new Sangfor("0").name); // console.log(typeof new Sangfor([]).name); // console.log(typeof new Sangfor({}).name); // console.log(typeof new Sangfor(null).name); // console.log("---------------------"); // console.log(new Sangfor(0).name); // console.log(new Sangfor("0").name); // console.log(new Sangfor([]).name); // console.log(new Sangfor({}).name); // console.log(new Sangfor(null).name); // console.log("----------------"); // console.log(new Sangfor(0)); // console.log(new Sangfor("0")); // console.log(new Sangfor([])); // console.log(new Sangfor({})); // console.log(new Sangfor(null)); /** * */ // let obj = { // sangfor: 100, // log() { // sangfor = 200; // console.log(this.sangfor); // } // } // obj.log(); // let { log } = obj; // log() // function fn(a = 1) { // console.log(a); // } // fn(); // fn(undefined); // fn(null); // fn(false); // var sangfor = [1, 2, 3, 4, 5] // console.log(Array.isArray(sangfor)); // console.log(sangfor instanceof Array); // console.log(typeof sangfor === `array`); // console.log(Object.prototype.toString.call(sangfor) === `[Object Array]`); // console.log(Object.prototype.toString.bind(sangfor)() === `[Object Array]`); // console.log(Object.prototype.toString.apply(undefined, [sangfor]) === `[object Array]`); // console.log(null === null); // console.log(undefined === undefined); // console.log(Symbol.for('a') === Symbol.for('a')); // console.log(NaN === NaN); // console.log(typeof (+"1.20")); // console.log(typeof (Number("1.20"))); // console.log(typeof (parseFloat("1.20"))); // console.log(typeof (parseInt("1.20"))); // let xx = { // sangfor: 100 // } // Object.defineProperty(xx, 'sangfor', { // get() { // return 200; // } // }) // xx.sangfor = 300; // console.log(xx.sangfor); // { var a = 0 } // { let b = 0 } // { let a = 1 } // { var b = 1 } // console.log(a, b); // function Sangfor() { } // Sangfor.prototype.name = 100 // let a = new Sangfor(); // console.log(a.name); //100 // Sangfor.prototype.name = 200 // console.log(a.name); //200 // Sangfor.prototype = { name: 300 } // console.log(a.name); //300 // let oo = { // get Sangfor() { // console.log("get"); // }, // set Sangfor(v) { // console.log('set'); // } // } // oo.Sangfor = '100'; // console.log(oo.Sangfor); // let x = { // toString() { // console.log('toString'); // return 20; // }, // valueOf() { // console.log('valueof'); // return '30' // } // } // console.log(x == '20'); // console.log(x == 30); // var sangfor = NaN; // function sangfor() { }; // if (typeof sangfor == 'number') { // console.log(100); // } else if (typeof sangfor === 'function') { // console.log(200); // } else if (typeof sangfor === 'object') { // console.log(300); // } else { // console.log(400); // } console.log(null == undefined); console.log(null == 0); console.log([] == []); console.log([] == false); console.log(NaN == false); console.log(undefined == "0");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
-
相关阅读:
二十二、MySQL联合查询
Redis-使用java代码操作Redis
刷一波Python经典案例题【含答案】
将对象从3D坐标系转换为2D显示空间(立方体)
简述ceph文件储存系统
GLSL (4)Uniform
滴滴2023秋招笔试 老张的美数课 (C++ DP)
c++仿函数
buuctf web [极客大挑战 2019]BabySQL
自建田间作物场景杂草检测数据,基于YOLOv5[n/s/m/l/x]全系列参数模型开发构建杂草检测识别分析系统
- 原文地址:https://blog.csdn.net/liyuchenii/article/details/126713312