-
element-ui日期选择器el-date-picker, 案例:填写有效期和选择开始时间后, 自动生成结束时间, datetime时间转换
element-ui日期选择器el-date-picker --datetime时间转换
案例:填写有效期和选择开始时间后, 自动生成结束时间
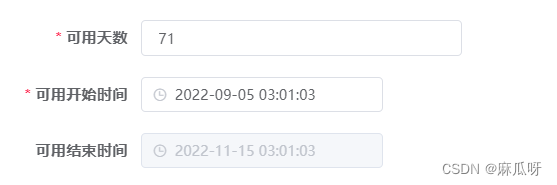
效果图如下

通过可用天数(就是 有效期) 和 可用开始时间这两个对应属性, 自动生成结束时间
结构代码
<el-form-item label="可用天数"> <el-input v-model.trim="form.availableDays" autocomplete="off" placeholder="请填写可用天数" class="inputsty" clearable maxlength="11" @input="handleStart" /> el-form-item> <el-form-item label="可用开始时间"> <el-date-picker v-model="form.availableStartTime" placeholder="请选择日期时间" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" @blur="handleStart" /> el-form-item> <el-form-item label="可用结束时间"> <el-date-picker v-model="form.availableEndTime" placeholder="结束日期时间" disabled type="datetime" value-format="yyyy-MM-dd HH:mm:ss" /> el-form-item>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
有效期的输入框和选择开始时间时间选择器标签都绑定了同一个事件 handleStart, 目的是为了都两种场景(1.先输入有效期后选择开始时间; 2.先选择开始时间, 后输入有效期)都能触发自动生成结束时间的逻辑
以下代码可能偏长, 建议一步一步console.log打印出来每一步的效果, 避免出现数据没拿到或者方法用错的情况
script代码- handleStart的事件代码
methods: { handleStart() { // availableStartTime为开始时间 // 需要和availableDays(有效期) 进行相加 // 最后生成availableEndTime(结束时间) if (this.form.availableStartTime === '') { return // 判断用户操作场景: 没选择就输入有效期, 如果是就退出事件 } const date = this.form.availableStartTime.split('-') // 开始时间拆分成字符串 const nDate = new Date(date[0] + '-' + date[1] + '-' + date[2]) // 转换为系统时间 const millSeconds = Math.abs(nDate) + (this.form.availableDays * 24 * 60 * 60 * 1000) // 系统时间绝对值 和 可用时间的值 相加 const rDate = new Date(millSeconds) // 把加好的值转成系统时间 const year = rDate.getFullYear() // 拿到系统时间的年份 let month = rDate.getMonth() + 1 // 系统时间的月份, 要加1 let newDate = rDate.getDate() // 拿到系统时间的天数 let hours = rDate.getHours() // 拿到系统时间的小时 let minutes = rDate.getMinutes() // 拿到系统时间的分钟 let seconds = rDate.getSeconds() // 拿到系统时间的秒 if (month < 10) { // 判断如果月份小于10, 加'0'拼接 month = '0' + month } if (newDate < 10) { // 判断如果月份小于10, 加'0'拼接 newDate = '0' + newDate } if (hours < 10) { // 判断如果小于10, 加'0'拼接 hours = '0' + hours } if (minutes < 10) { // 判断如果小于10, 加'0'拼接 minutes = '0' + minutes } if (seconds < 10) { // 判断如果小于10, 加'0'拼接 seconds = '0' + seconds } this.form.availableEndTime = (year + '-' + month + '-' + newDate + ' ' + hours + ':' + minutes + ':' + seconds) // 整体进行拼接 } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
代码整体比较简单, 本人主要做一个学习记录, 希望能帮到有缘人
功能是模仿别的大佬的代码实现的, 很感谢这位大佬的分享 感兴趣可以直接去给大佬点赞收藏 点进原文https://blog.csdn.net/m0_46114643/article/details/122836701?spm=1001.2014.3001.5506
-
相关阅读:
Java框架 SpringMVC处理ajax请求
es6~ 常用语法总结
容器的通俗讲解
基于java的高速公路收费系统 计算机毕业设计
net-java-php-python-俚语管理系统计算机毕业设计程序
WIN2008的IIS上下载文件大小限制之修改
对象由生到死的一些过程
Pruning Pre-trained Language Models Without Fine-Tuning
PHP伪协议详解
修改Office2021 默认安装路径
- 原文地址:https://blog.csdn.net/qq_41421033/article/details/126710879
