-
什么是video codec? video codec在实际业务的应用。
一、什么是video codec?
从字面意思来理解,codec是编码和解码的缩写。所以思考下为什么视频需要编码呢?最原始的电影通过每秒展示24胶片来达到电影的效果。现在的视频只是把胶片换成了数字化的图片。未经压缩的视频的数据量太大了,我们有必要进行很多压缩处理来存储视频,就更不用说通过网络传输视频的时候了。想象一下我们需要多少数据来存储未经压缩的视频:-
全色彩的高清视频(1920x1080)每一帧为 8,294,400 字节。
-
按照典型的每秒 30 帧的传播速度,高清视频每秒钟会占用 248,832,000 字节(约 249 MB)。
-
一分钟的高清视频将需要 14.93 GB 的存储空间。
-
一个相当典型的 30 分钟视频会议将需要约 447.9 GB 的存储空间,而 2 小时的电影则需要 将近 1.79 TB (也就是 1790 GB) 的存储空间。
不仅仅是需要的存储空间很大的问题,以 249MB 每秒的速度传输这样的未压缩的视频所需要的网络带宽也很大(不包括音频和开销)。这就是为什么我们需要视频编解码器。就像音频编解码器对声音数据所做的处理一样,视频编解码器会压缩视频数据并将其编码为一种格式,以后我们可以对其进行解码,播放或者编辑。二、video codec是如何工作的
底层的编解码原理较为复杂,不展开说,总体上video codec主要通过以下步骤进行:

先是我们计算过没有经过编码压缩的视频需要极大的带宽,所以我们必须进行编码。后来又说道编码的各个过程,输入的原始YUV进来,采用帧类型分析得到IDR、I、P、B类型,然后采用帧内/帧间预测+块划分得到残差,再采用变换+量化进行进一步压缩,接着采用滤波去除方块效应,然后采用熵编码将像素值转换为二进制流进一步压缩,输出压缩后可传输的码流。
最后和音频编码出来的码流一起封装成我们常见的mp4等格式。
三、常用的video codec格式和视频包装格式
对常见的音视频格式,如MP3, MP4 和 WebM叫做包装格式。用来定义音频和视频主干在媒体中如何存储

随着专用硬件的出现,视频编码和解码的性能可以大大提高。
为此,我们的电视、手机、电脑甚至游戏机中的芯片都在硬件层面支持一组固定的编解码器。
使用硬件加速可以高效的进行编码和解码。
四、实际业务中对video codec的使用
视频课程作为职教业务的重要载体,已经在上线并运行好几个年头了,在这中间无论是PC前台还是H5前台或者APP内嵌,都遇到了各式各样的视频播放问题。尤其是在移动端,播放视频的硬件设备五花八门,无论软件版本还是硬件版本跨度相对较大。这为视频的兼容提出了一定的挑战。
一些遇到过的播放问题汇总
1,

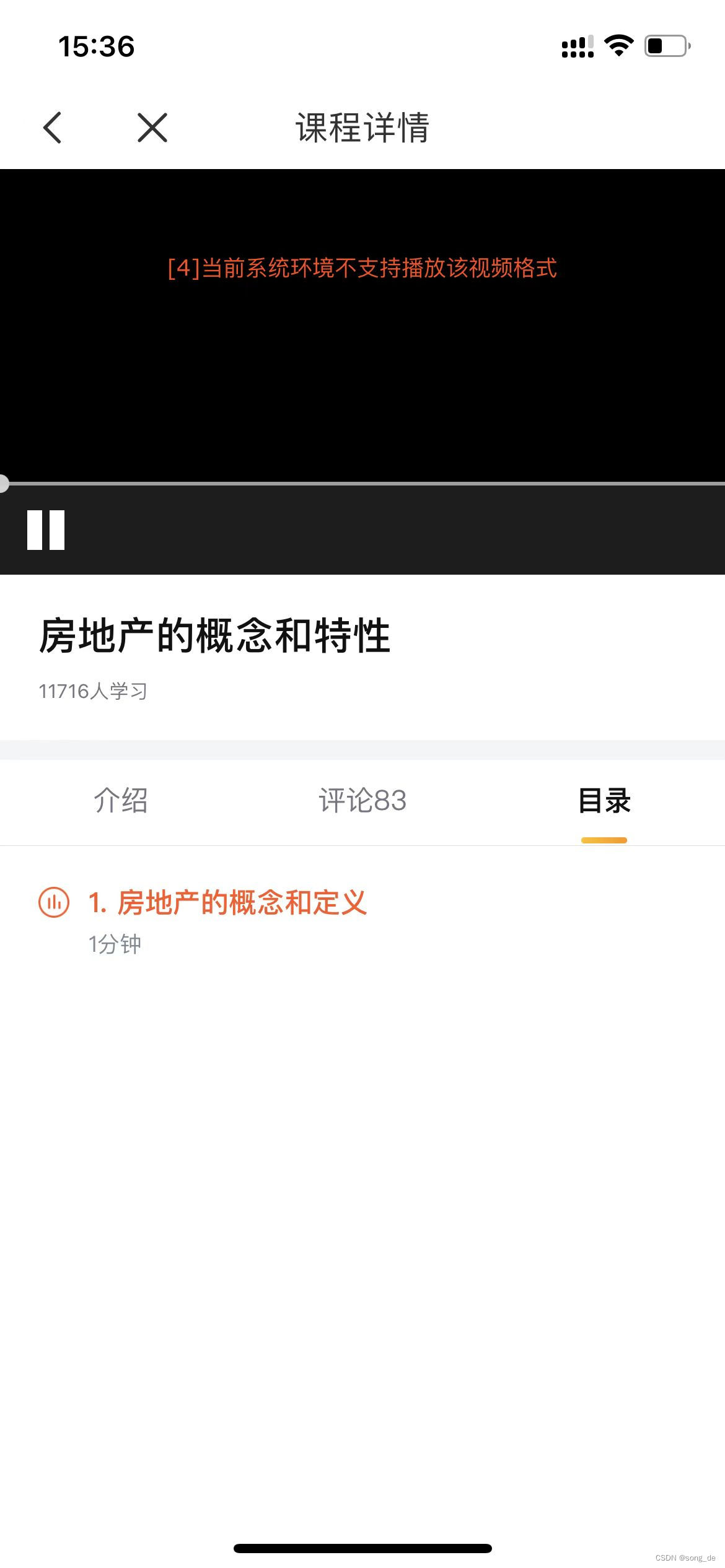
运营同学反馈,该课程在手机浏览器正常播放,在企训助手APP中不能正常播放。error4是因为不能解码抛出的错误。根据第一部分的内容我们知道,解码其实既依赖硬件又依赖软件。最终定位原因是该嵌入课程的APP选择的视频播放器版本太老,不能正确解码视频。
2,meta20 一直加载 meta 30 p 只有声音 没有画面,苹果手机可以正常播放。
最终定位问题,该视频采用了H265编码器格式,H265编解码效率较高但是硬件支持度不够。最终对该视频使用视频转码软件进行转码后可以正常播放。
综合以上频繁遇到的由于video codec造成的问题,根据用户设备特征统计,决定做两部分工作:
(1)对用户上传的视频进行切片分析,如果是支持度较低的codec格式如H265,进行相应的提示
在WebAssembly尚未成为W3C标准之前,对视频进行切片分析只能在后端进行,如java基于javavc对video codec进行检测,javavc这个包实则是对ffmpeg的包装。市面上大部分视频转码工具也都是基于ffmpeg。
随着WebAssembly 于 2019 年 12 月 5 日成为万维网联盟(W3C)的推荐标准,与 HTML,CSS 和 JavaScript 一起成为 Web 的第四种语言。浏览器端可以借助.wasm文件的强大插件能力进行video codec detect。
业务中选用了 mediainfo.js
This is a JavaScript port of the excellent MediaInfoLib and can run directly in a browser or in Node.js. It is transpiled from C++ source code using Emscripten.
依赖MediaInfoModule.wasm二进制文件
下面是核心的video codec检测代码

对比老业务中获取视频的信息方式,老的方式必须先对视频进行播放插入video标签才能实现,使用mediainfo.js显然更加简便和直接。
(2)对用户上传的视频进行统一转码,如统一转码为H264
视频的转码在实际的业务中是在视频上传之后,后台进行的异步转码,转码的同时会根据码率生成多种视频文件,其实对应着我们平常看视频时使用的清晰度切换功能,每切换一次清晰度其实是选择了一个不同码率的视频文件进行播放。
最后来看看常用的视频软件使用到的视频编码格式。
A,抖音
随便下载一条抖音的视频,使用mediainfo.js进行分析,结果如下

可以清楚的看到抖音使用的AVC即H264进行视频编码和我们业务是一致的。
B,YouTube
由于H265高昂的版权费,它并没有像H264一样得到普遍的支持。也正是由此,YouTube决定开发一款免费开源的高效视频编解码标准叫做VP9。2016年YouTube推出高分辨率的4K视频和它的android tv都使用了此codec。随后各种只能设备,浏览器和电视从2017开始也支持了VP9。如现在流行的华为手机。
好了,video codec相关的内容就讲到这里。但其实职教业务的前台视频播放还有很大的想象优化空间,例如:使用流播放形式替换现在的文件播放等。这个以后优化了再进行分享。3Q~
参考链接:
-
-
相关阅读:
deepstream--nvinfer
boost graph之bgl_named_params
Redis入门完整教程:Redis Shell
linux 设置nginx开机自启
interface中的clocking
牛客--放苹果python
opencv绘制线段------c++
mysql binlog日志及mysqlbinlog操作详解
vulnhub靶机Presidential
5.4 系统类型探测:主机系统识别
- 原文地址:https://blog.csdn.net/song_de/article/details/126704496