-
el-checkbox-group修改默认样式,el-checkbox-group自定义样式案例
el-checkbox-group修改默认样式,el-checkbox-group自定义样式,一般情况下这种需求还是比较常见的,今天在此做个小记录!
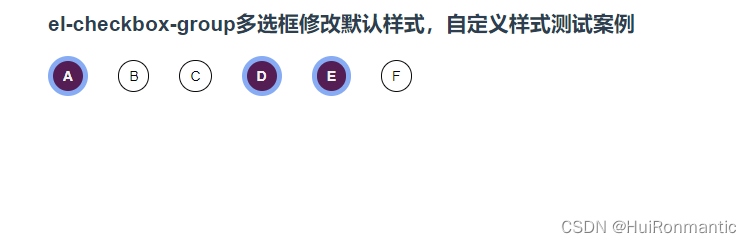
效果图:

代码:
DOM结构在data中声明 v-model="checkList"中checkList的值: checkList: ['A', 'D', 'E'], ———————————————————————————————————————————— 重点就是样式修改:el-checkbox-group多选框修改默认样式,自定义样式测试案例
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
-
相关阅读:
关于《web课程设计》网页设计 用html css做一个漂亮的网站 仿新浪微博个人主页
二叉搜索树的实现
MacOS上的Pip和Python升级指南
力扣(LeetCode)882. 细分图中的可到达节点(C++)
HDU 2648:Shopping ← STL map
LeetCode --- 1929. Concatenation of Array 解题报告
采集SEO方法-添加关键词
NLP-新词挖掘
网页开发工具VSCode的使用
01 三角形的绘制
- 原文地址:https://blog.csdn.net/weixin_41346436/article/details/126698899