-
【前端】webpack5的配置及基本使用
一、webpack
1.1 简介
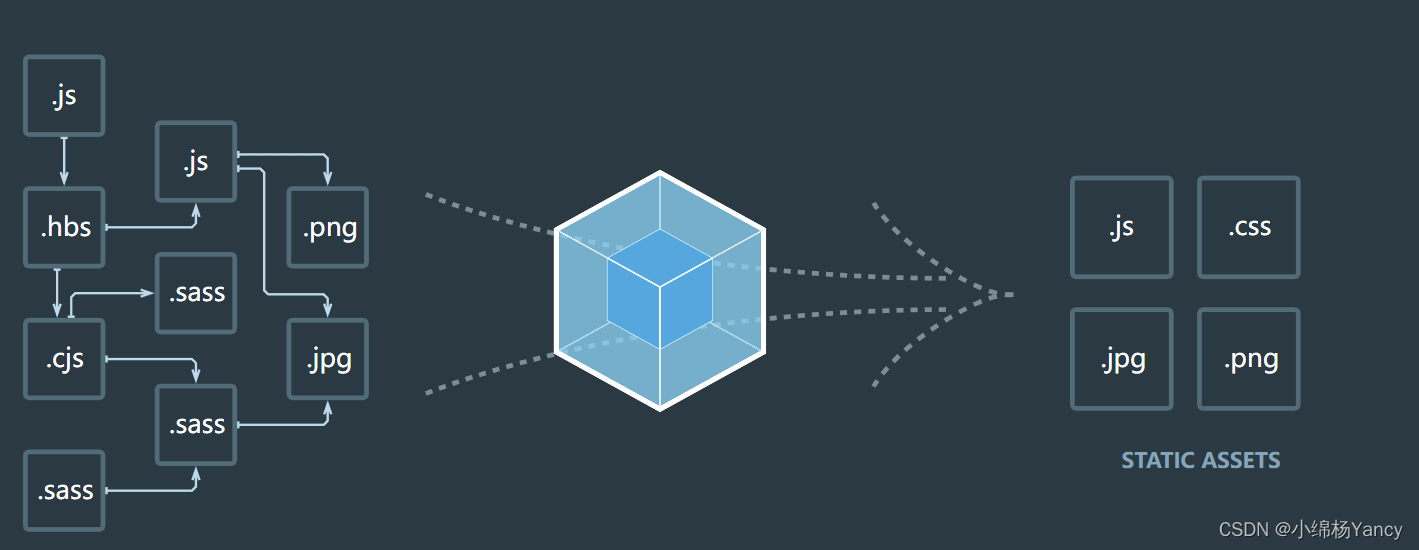
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
在最原始的前端开发中,我们引入js和css等文件都是通过手动地在html中插入script和link标签来达到引用的目的,不仅繁琐,每个文件都需要单独发一次请求,而且容易发生变量冲突的问题。
于是提出了JavaScript模块化的概念,依次出现了AMD、CommonJS、CMD、ES6模块化等解决方案。
但是事实上,我们工程使用模块化开发是不能直接运行在浏览器上的,例如许多npm模块都是使用的CommonJS的语法,浏览器并不支持。
此时便到了模块打包工具出场的时候了,它的任务就是解决模块间的依赖,并将项目打包成浏览器能够识别的JS文件。
目前社区流行的打包工具有Webpack、Parcel、Rollup等。

如果你使用过vue-cli或者create-ract-app等脚手架,那么其实你已经用过webpack了,因为他们都是基于webpack的二次封装,所以,掌握了webpack的原理,能够更好地去开发vue和react工程项目。
1.2 五大核心概念
项目中webpack的配置文件是位于根目录的:
webpack.config.jsentry (入口)
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,例如vue项目中的main.js就是打包时的入口文件。module.exports = { entry: './src/main.js' };- 1
- 2
- 3
项目中的所有依赖都应该直接或者间接地与入口文件关联起来,例如我们都是在main.js中引入外部模块(axios、router、elementUI等)。
output (出口)
output属性告诉 webpack 在哪里输出它所创建的bundles,以及如何命名这些文件,默认值为 ./dist。const path = require('path'); module.exports = { entry: './src/main.js', output: { //__dirname是当前目录根目录 path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- ouput的path属性决定了打包好的文件的生成位置,默认是./dist,如果没有,webpack会自动创建这个目录。
- ouput的filename属性决定了打包文件的名称。
loader
loader 让 webpack 能够去处理那些非 JavaScript 文件(例如图片,css文件、vue文件等,webpack 自身只理解 JavaScript)。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。module.exports = { //... module: { rules: [ { test: /\.css$/, use: ['style-loader','css-loader'] } ] } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在 webpack 配置中定义 loader 时,要定义在 module.rules 中,其中test属性是需要匹配的文件名的正则,use属性是对应的loader,可以是多个(数组)。
例如上面的style-loader和css-loader就是处理js中引入的css文件(如果直接在js中引入css文件,是会报错的)。
plugin (插件)
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量,插件增强了webpack的功能。要使用插件,对于webpack内置的插件,我们通过引入webpack然后直接访问内置插件即可,对于外部插件,我们需要先安装,然后require引入,然后在plugin数组引入插件(new)实例。
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装 const webpack = require('webpack'); // 用于访问内置插件 const config = { module: { rules: [ //... ] }, plugins: [ new HtmlWebpackPlugin({template: './src/index.html'}) ] }; module.exports = config;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
上面的html-webpack-plugin插件就是根据模板(
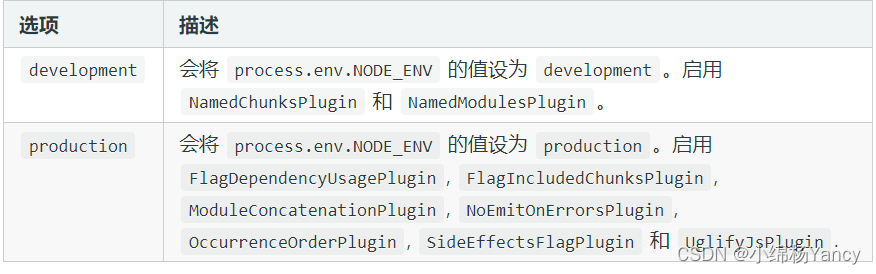
template)页面在打包的目录中自动生成一个对应的html文件,并且自动插入打包生成js文件的script标签(正常webpack打包并不会生成html文件)。mode (模式)
- 开发模式(development):优化打包速度,优化代码调试。
- 生产模式(production):优化打包速度,优化代码运行的性能

module.exports = { mode: 'production' };- 1
- 2
- 3
即打包的模式不同,那么webpack对于打包代码的优化策略也不一样。
二、配置及使用
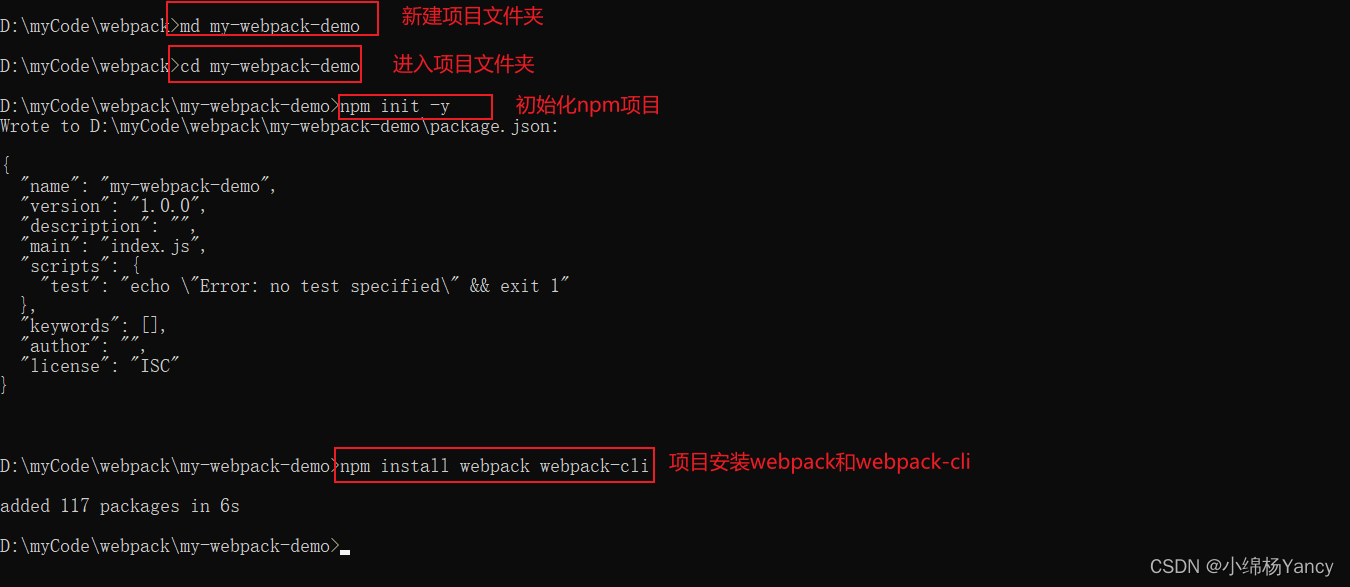
我们来搭建一个非常简单的webpack项目🌈。
项目结构

接着我们创建基本的项目结构和文件☁️。my-webpack-demo ├── src | └── index.js(入口文件) ├── utils | └── time.js(时间工具) ├── package-lock.json ├── package.json ├── webpack.config.js(webpack配置)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
其中utils下的time.js负责生成当前时间 time.js:
var time = new Date(); var m = time.getMonth() + 1; var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds(); module.exports = { now: t, };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
入口文件index.js:
import { now } from "../utils/time.js"; document.write("现在是: " + now);- 1
- 2
- 3
- 4
webpack配置文件webpack.config.js:
module.exports = { entry: "./src/index.js", mode: "development", output: { filename: "index.js", }, };- 1
- 2
- 3
- 4
- 5
- 6
- 7
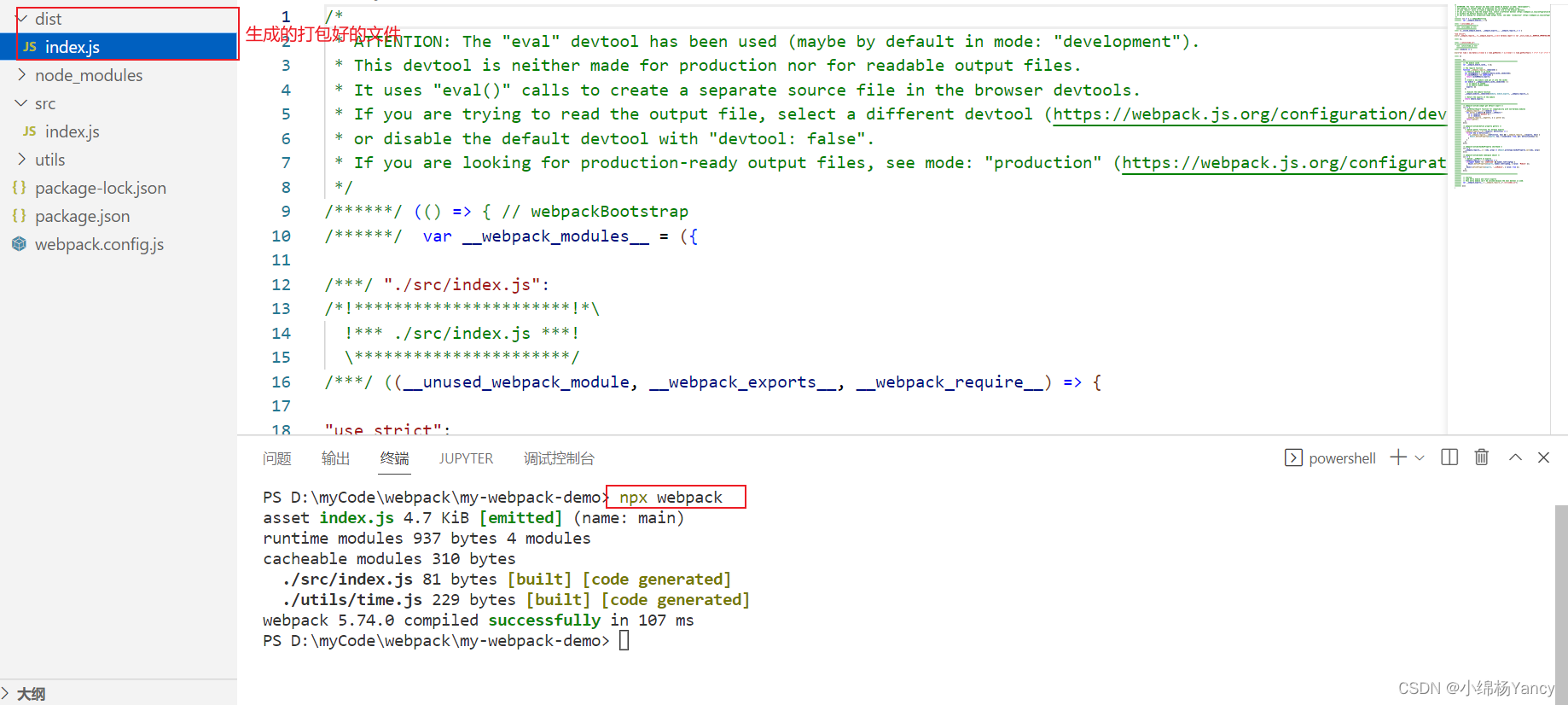
我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的index.js文件,那么我们如何验证index.js文件是否有效呢?使用html-webpack-plugin
由于webpack并不会自动生成html文件,还记得上面的
html-webpack-plugin插件吗?通过npm安装:

在配置文件中引入:const HtmlWebpackPlugin = require("html-webpack-plugin"); // 通过 npm 安装 module.exports = { entry: "./src/index.js", mode: "development", output: { filename: "index.js", }, plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })], };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
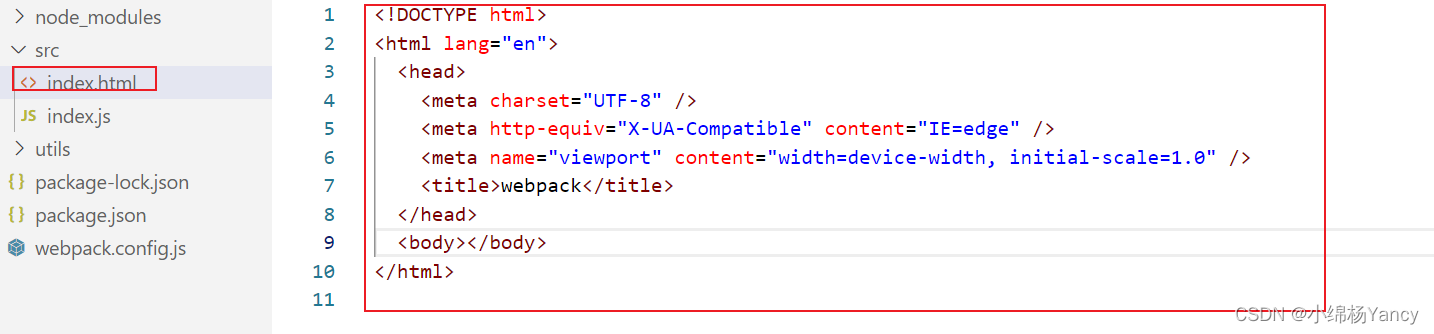
记得在src下创建index.html模板:

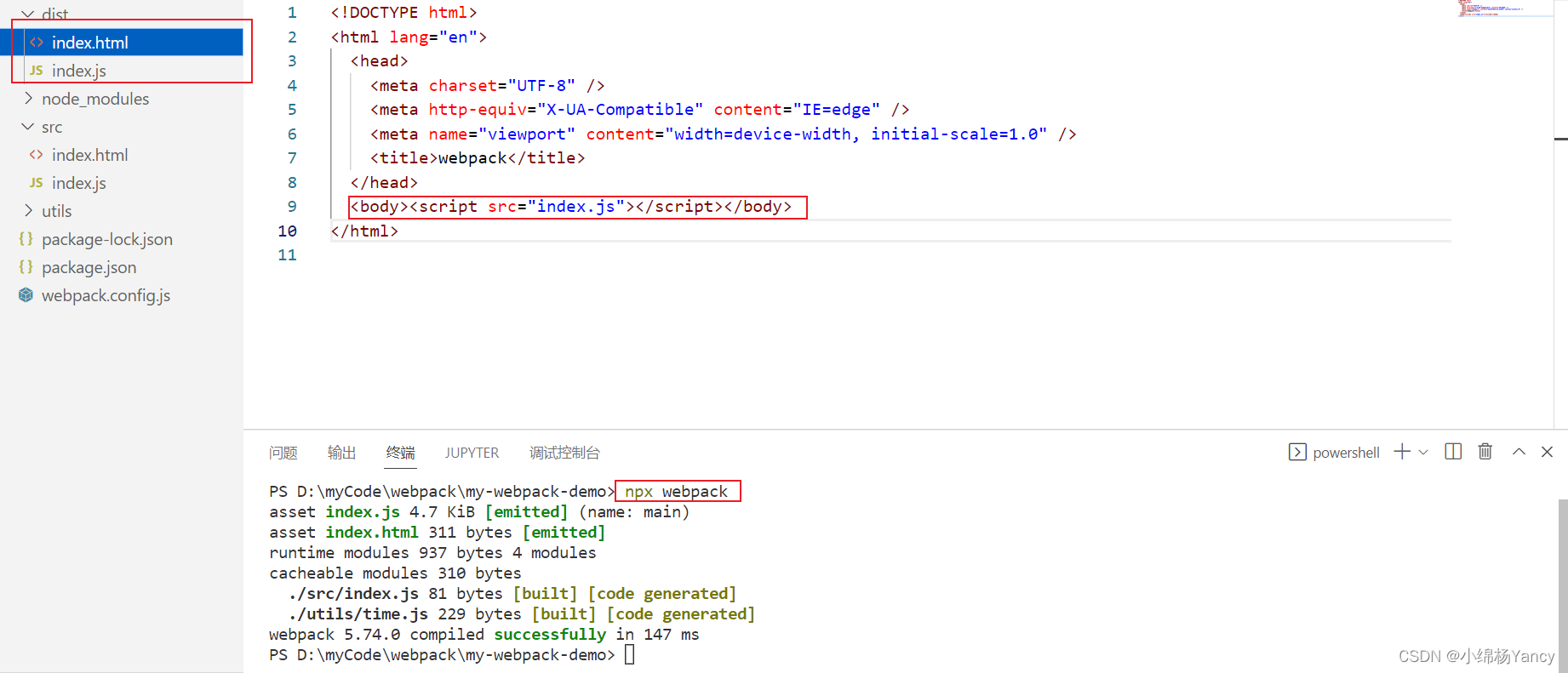
欧克!我们再次执行打包命令npx webpack🌞。

可以看到,在dist目录下不仅生成了index.js,还有index.html,我们在浏览器中打开它🌤️。

time.js成功生效咯 ⛄!三、写在最后
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的
二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。 -
相关阅读:
JRedis的基本操作,基本数据类型操作
Kotlin - Job 任务/取消
libnet
设计模式-策略模式
区块链≠绿色?波卡或成 Web3“生态环保”标杆
【性能优化】聊聊性能优化那些事
视频画面噪点太多难处理?AI工具一键消除
ROS 环境使用第三方动态链接库(.so)文件
纯虚函数和抽象类
Net5开发的视频监控管理系统
- 原文地址:https://blog.csdn.net/ZHANGYANG_1109/article/details/126683898