-
在线教育项目【vue-element前端工程环境搭建】
目录
1,在线教育前端工程环境搭建
1.1 :vue-element-admin概述
-
vue element admin 是 基于 Element ui一个半成品项目,已经完成了通用功能。
-
封装了一些特有的js
-
封装了一些组件
-
-
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
项目在线预览:Vue Element Admin
可从GitHub下载前端项目,进行改变以用来满足自己的对项目的需求
1.2:安装
从GitHub下载完成后对项目进行安装
在前端控制台:进入项目目录:cd .\vue-element-admin-master-pra\

安装依赖
npm install安装完成后进行启动:npm run dev
2,优化前端工程的细节
2.1:修改前端工程的信息(可做可不做)
找到package.json文件
修改name,description,author

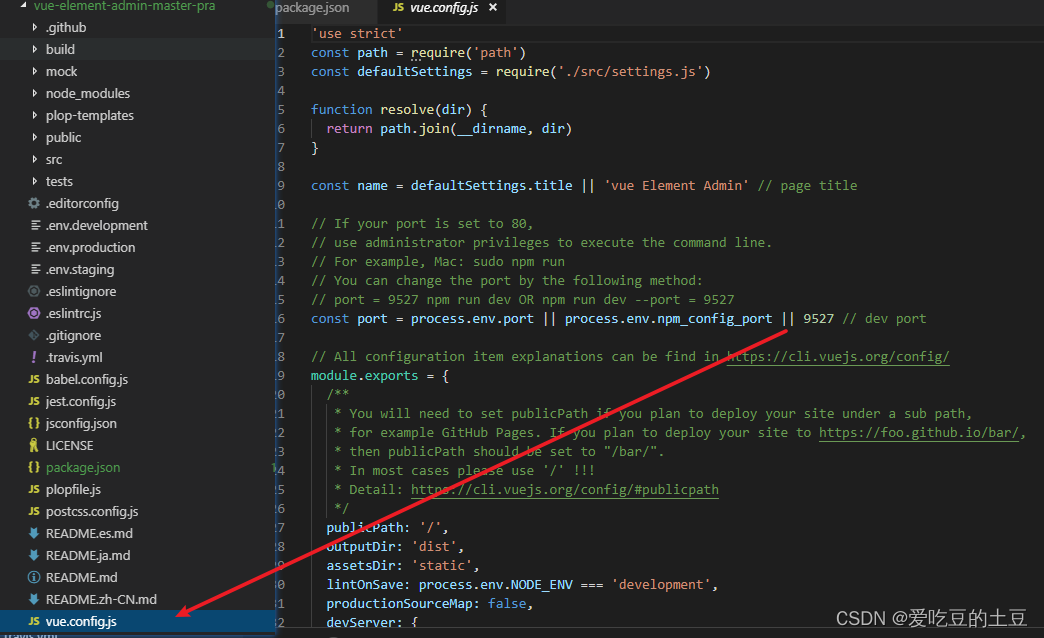
2.2:修改端口号(可做可不做)
在vue.config.js文件中可修改项目端口号

修改端口号的三种方式
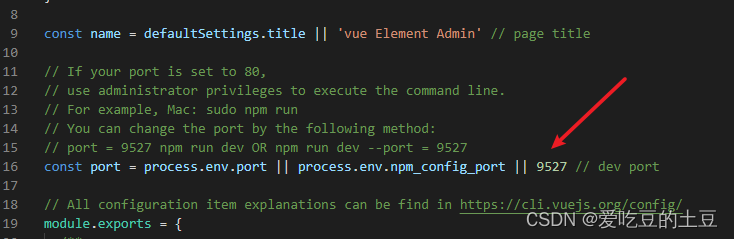
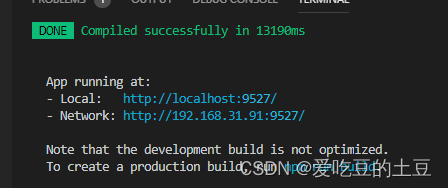
第一种默认的地方修改:


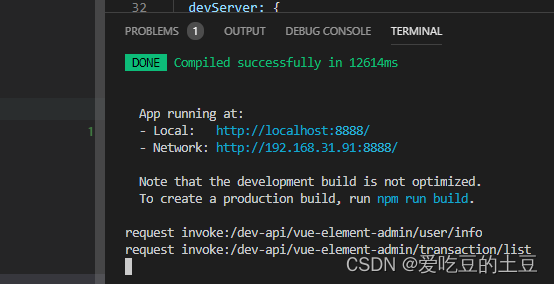
第二种:npm 配置端口号(注意=等左右没有空格) 启动时运行
npm run dev --port=8888

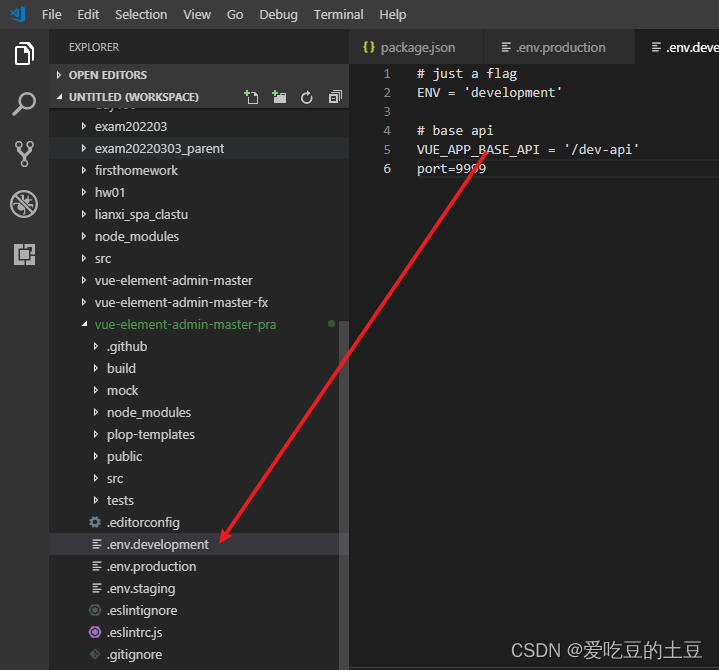
第三种:vue 运行环境(开发环境)中配置端口号

port=9999


2.3:前端目录结构介绍
-
根目录:
.
├── build // 构建脚本
├── mock // 模拟数据服务
├── node_modules // 项目依赖模块 *
├── plop-templates // 模块生成工具
├── public // 静态资源目录,build之后,public目录下内容不合并,不压缩,直接拷贝到dist中
├── src //项目源代码 *
├── test // 测试程序目录
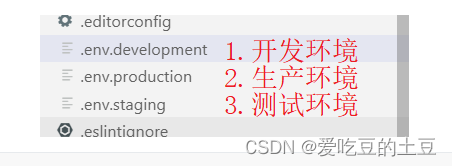
├── .env.development //开发环境下配置文件,
VUE_APP_BASE_API访问路径前缀├── .env.production //生产环境下配置文件,
VUE_APP_BASE_API访问路径前缀├── package.json // 项目信息和依赖配置 *
└── vue.config.js // vue的核心配置文件 *
-
src目录
src
├── api // 接口目录 ,发送ajax代码 *
├── assets //静态资源目录,在build时,资源进行压缩、合并等操作。
├── components //公共组件目录,非公共组件在各自view下维护
├── directive //指令目录
├── filters // 过滤器目录
├── icons //svg icon
├── router // 路由表 *
├── store // 存储 vuex *
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护 *
├── views // 各种layout 项目中所有的页面都放在此处
├── vendor // 工具(excel、zip)
├── App.vue //项目顶层组件
├── main.js //项目入口文件
├── permission.js //认证入口
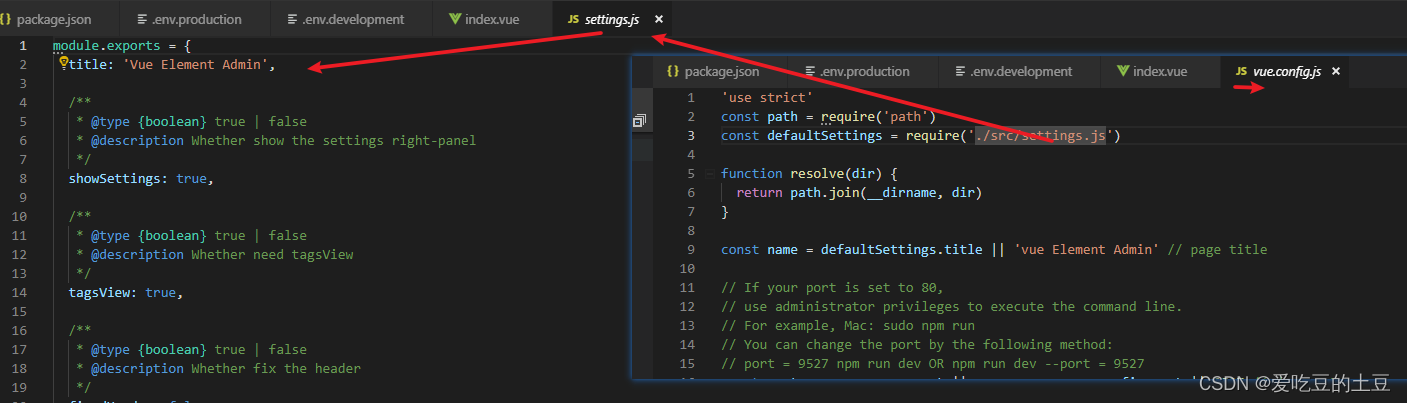
└── settings.js 项目内容配置文件(项目标题)
2.4:运行项目
npm run dev

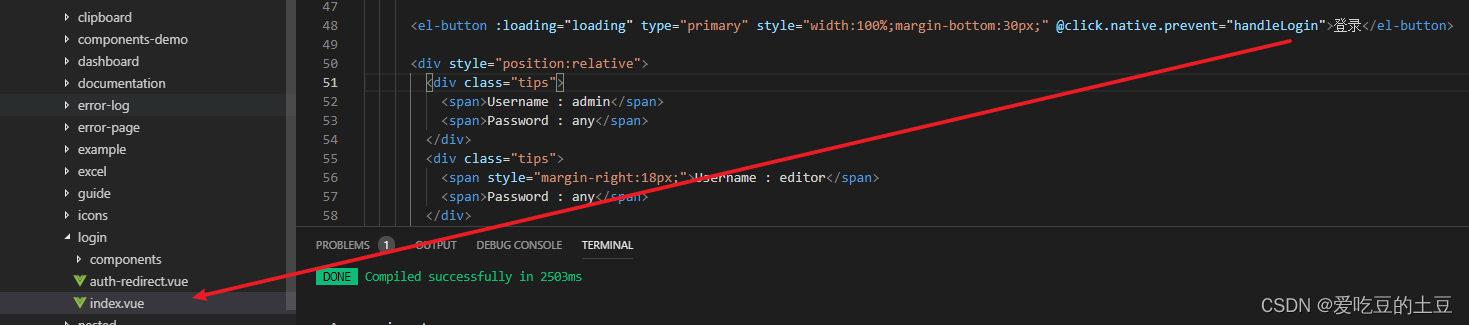
2.5:登录页面修改(可做可不做)

2.6:页面部分修改【方便查找】
2.6.1:标题

2.6.2:国际化设置
src下的main.js文件
import enLang from 'element-ui/lib/locale/lang/zh-CN'

2.6.3:导航栏中文版
src下layout文件夹下components文件下的Navbar.vue文件中


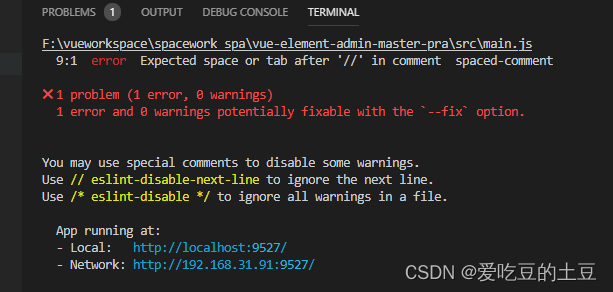
2.6.4:关闭校验(必做)
-
element-ui-admin 默认使用
eslint代码检查工具 -
例如:注释后面没有添加空格

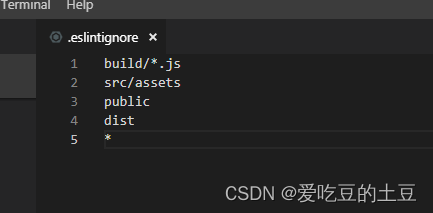
方式1:忽略所有文件的校验 *

方式2:关闭提示,在vue.config.js文件中,将 lintOnSave 修改成 false
// 校验默认开发状态开启
// lintOnSave: process.env.NODE_ENV === 'development',
lintOnSave: false,
-
-
相关阅读:
OpenCV(二十五):边缘检测(一)
前端设计模式——过滤器模式
SQL优化方法汇总
苹果Audio Classifier使用问题
shell编程中的流程控制
Android - 无序广播动态注册广播
逻辑运算符的优先级
基于swing的人事管理系统
mdkarm怎么编程:深度探索与实用指南
2023年Android Gradle、Gradle插件以及Kotlin版本升级记录
- 原文地址:https://blog.csdn.net/m0_64550837/article/details/126688556