-
前端HTML5 +CSS3 5.CSS布局 4 浮动
前端HTML5 +CSS3
老师:黑马程序员
四. CSS布局
4 浮动
4.1 结构伪类选择器
4.1.1 结构伪类选择器
作用与优势:
1.作用:根据元素在HTML中的结构关系查找元素
2.优势:减少对于HTML中类的依赖,有利于保持代码整洁
3.场景:常用于查找某父级选择器中的子元素
选择器:

n的注意点:
-
n为:0、1、2、3、4、5、6、…
-
通过n可以组成常见公式

4.2 伪元素
4.2.1 伪元素
伪元素:一般页面中的非主体内容可以使用伪元素
区别:
- 1.元素:HTML设置的标签
- 2.伪元素:由CSS模拟出的标签效果种类:
种类:

注意点:
- 必须设置content属性才能生效
- 伪元素默认是行内元素
4.3 标准流
4.3.1 标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1.块级元素:从上往下,垂直布局,独占一行
2. 行内元素或行内块元素:从左往右,水平布局,空间不够自动折行4.4 浮动
4.4.1 浮动的作用
早期的作用:图文环绕
现在的作用:网页布局
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

4.4.2 浮动的代码
属性名: float
属性值:

4.4.3 浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置,相当于从地面飘到了空中
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动元素有特殊的显示效果
-
一行可以显示多个
-
可以设置宽高
-
-
注意点:
浮动的元素不能通过text-align:center或者margin:0 auto
4.5 清除浮动
4.5.1 清除浮动的介绍
含义:
- 清除浮动带来的影响
影响:
- 如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因:
- 子元素浮动后脱标→不占位置
目的:
- 需要父元素有高度,从而不影响其他网页元素的布局
4.5.2 清除浮动的方法
-
直接设置父元素的高度
优点:简单粗暴,方便
缺点:有些布局中不能固定父元素高度。 -
额外标签法
操作:
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置clear:both特点:
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
-
单伪元素清除法
用伪元素替代了额外标签

优点:项目中使用,直接给标签加类即可清除浮动
-
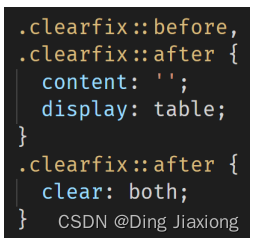
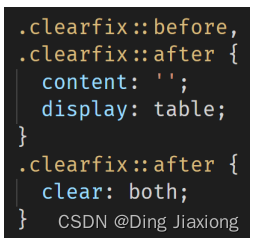
双伪元素清除法

优点:项目中使用,直接给标签加类即可清除浮动
-
给父元素设置overflow:hidden
直接给父元素设置overflow : hidden
优点:方便
BFC的介绍
块格式化上下文(Block Formatting Context) : BFC
→ 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC方法:
- html标签是BFC盒子
- 浮动元素是BFC盒子
- 行内块元素是BFC盒子
- overflow属性取值不为visible。如: auto、hidden…
- ……
BFC盒子常见特点:
-
BFC盒子会默认包裹住内部子元素(标准流、浮动)→应用:清除浮动
-
BFC盒子本身与子元素之间不存在margin的塌陷现象→应用:解决margin的塌陷
-
……
-
-
相关阅读:
什么是云计算中的资源调度,解释资源调度的挑战和算法
nodejs处理图片工具sharp
【Android】第三方库BaseRecyclerViewAdapterHelper的版本3和版本2的差异学习
input输入系统
AppLink定时调度操作
安信可 ESP_01SWIFI模块的使用 (电脑通过usb转tll模块连接wifi模块进行调试)
在 SQL 中计算两个时间戳相隔的天时分秒
基于单片机GSM的防火防盗系统的设计
勘测、军用、探测部门常用的,双光融合热成像夜视仪 ---TFN TD8V
计算机毕业设计Java补课管理系统(源码+系统+mysql数据库+lw文档)
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126673129