-
Qt5开发从入门到精通——第四篇七节(工具盒类)
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线🍳🍳🍳
博主🧑🧑 本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神👩🚀
前言
本章节将会给大家带来工具盒类的详细使用方法
`
一、工具盒类概述
工具盒类又称为 QToolBox 。 QToolBox 提供了一种列状的层叠窗体,而 QToolButton 提供了一种快速访问命令或选择项的按钮,通常在工具条中使用。抽屉效果是软件界面设计中的一种常用形式,可以以一种动态直观的方式在大小有限的界面上扩展出更多的功能。
二、效果实例
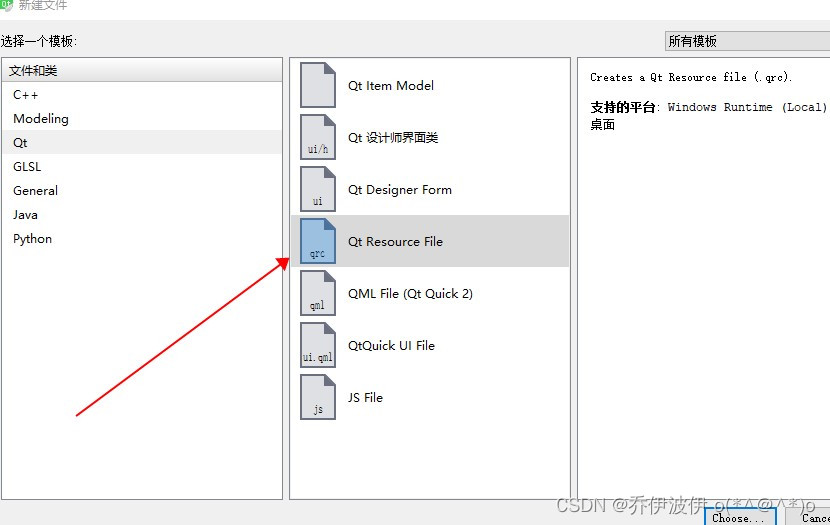
图一

图片添加到Resources中
图二

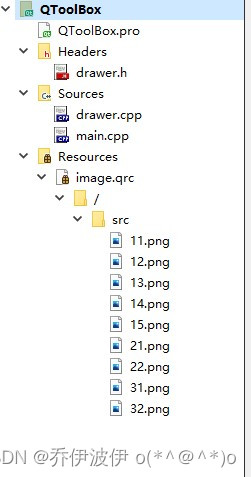
新建文件夹src
图三

三、原码解析
drawer.h
#ifndef DRAWER_H #define DRAWER_H #include#include class Drawer : public QToolBox { Q_OBJECT public: Drawer(QWidget *parent=0,Qt::WindowFlags f=0); private: QToolButton *toolBtn1_1; QToolButton *toolBtn1_2; QToolButton *toolBtn1_3; QToolButton *toolBtn1_4; QToolButton *toolBtn1_5; QToolButton *toolBtn2_1; QToolButton *toolBtn2_2; QToolButton *toolBtn3_1; QToolButton *toolBtn3_2; }; #endif // DRAWER_H - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
drawer.cpp
#include "drawer.h" #include#include Drawer::Drawer(QWidget *parent, Qt::WindowFlags f):QToolBox () { setWindowTitle(tr("My QQ")); //设置主窗体的标题 toolBtn1_1 =new QToolButton; //(a) toolBtn1_1->setText(tr("小皮")) ; //(b) toolBtn1_1->setIcon (QPixmap (":/src/11.png")); // (c) toolBtn1_1->setIconSize (QPixmap (":/src/11.png"). size()); // (d) toolBtn1_1->setAutoRaise(true); //(e) toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); //(f) toolBtn1_2 =new QToolButton; toolBtn1_2->setText (tr ("二皮")) ; toolBtn1_2->setIcon(QPixmap(":/src/12.png")); toolBtn1_2->setIconSize (QPixmap (":/src/12.png"). size()); toolBtn1_2->setAutoRaise(true); toolBtn1_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); toolBtn1_3 =new QToolButton; toolBtn1_3->setText(tr("三皮")) ; toolBtn1_3->setIcon(QPixmap(":/src/13.png")); toolBtn1_3->setIconSize (QPixmap (":/src/13.png"). size()); toolBtn1_3->setAutoRaise(true); toolBtn1_3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); toolBtn1_4 =new QToolButton; toolBtn1_4->setText( tr("四皮")) ; toolBtn1_4->setIcon(QPixmap(":/src/14.png")); toolBtn1_4->setIconSize (QPixmap (":/src/14.png") . size()); toolBtn1_4->setAutoRaise(true); toolBtn1_4->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); toolBtn1_5 =new QToolButton; toolBtn1_5->setText(tr("大皮")) ; toolBtn1_5->setIcon(QPixmap(":/src/15.png")); toolBtn1_5->setIconSize(QPixmap (":/src/15.png") . size()); toolBtn1_5->setAutoRaise(true); toolBtn1_5->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); QGroupBox *groupBox1=new QGroupBox; // (g) QVBoxLayout *layout1=new QVBoxLayout(groupBox1); //(h) layout1->setMargin (10); //布局中各窗体的显示间距 layout1->setAlignment (Qt::AlignHCenter); //布局中各窗体的显示位置 //加入抽屉内的各个按钮 layout1->addWidget(toolBtn1_1); layout1->addWidget(toolBtn1_2); layout1->addWidget(toolBtn1_3); layout1->addWidget(toolBtn1_4); layout1->addWidget(toolBtn1_5); //插入一个占位符 layout1->addStretch();//(i) toolBtn2_1 =new QToolButton; toolBtn2_1->setText( tr("黄皮")) ; toolBtn2_1->setIcon(QPixmap(":/src/21.png")); toolBtn2_1->setIconSize (QPixmap (":/src/21.png"). size()); toolBtn2_1->setAutoRaise( true); toolBtn2_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); toolBtn2_2 =new QToolButton; toolBtn2_2->setText( tr("猫皮")) ; toolBtn2_2->setIcon(QPixmap(":/src/22.png")); toolBtn2_2->setIconSize (QPixmap (":/src/22.png").size()); toolBtn2_2->setAutoRaise(true); toolBtn2_2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); QGroupBox *groupBox2=new QGroupBox; QVBoxLayout *layout2=new QVBoxLayout(groupBox2); layout2->setMargin(10); layout2->setAlignment(Qt::AlignHCenter); layout2->addWidget(toolBtn2_1); layout2->addWidget(toolBtn2_2); toolBtn3_1 =new QToolButton; toolBtn3_1->setText(tr("仔皮")) ; toolBtn3_1->setIcon(QPixmap(":/src/31.png")); toolBtn3_1->setIconSize (QPixmap (":/src/31.png").size()); toolBtn3_1->setAutoRaise(true); toolBtn3_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon); toolBtn3_2 =new QToolButton; toolBtn3_2->setText(tr("电皮")) ; toolBtn3_2->setIcon(QPixmap(":/src/32.png")); toolBtn3_2->setIconSize (QPixmap (":/src/32.png").size()) ; toolBtn3_2->setAutoRaise(true); toolBtn3_2->setToolButtonStyle (Qt::ToolButtonTextBesideIcon); QGroupBox *groupBox3=new QGroupBox; QVBoxLayout *layout3=new QVBoxLayout(groupBox3); layout3->setMargin(10); layout3->setAlignment(Qt::AlignHCenter); layout3->addWidget(toolBtn3_1); layout3->addWidget(toolBtn3_2); //将准备好的抽屉插入 ToolBox 中 this->addItem((QWidget*)groupBox1,tr("我的好友")) ; this->addItem((QWidget*)groupBox2,tr ("陌生人")) ; this->addItem((QWidget*)groupBox3,tr ("黑名单")) ; } - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
其中,
(a)toolBtn1_1 =new QToolButton:创建一个 QToolButton 类实例,分别对应于抽屉中的每个按钮。
(b)toolBtn1_1->setText(tr(" 张三")):设置按钮的文字。
(c)toolBtn1_1->setIcon (QPixmap (“:/src/11.png”)):设置按钮的图标。
(d)toolBtn1_1->setIconSize (QPixmap (“:/src/11.png”). size()):设置按钮的大小,本例将其设置为与图标的大小相同。
(e)toolBtn1_1->setAutoRaise(true):当鼠标离开时,按钮自动恢复为弹起状态。
(f)toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon):设置按钮的ToolButtonStyle属性ToolButtonStyle 属性主要用来描述按钮的文字和图标的显示方式。 Qt 定义了五种 ToolButtonStyle
类型,可以根据需要选择显示的方式。- Qt::ToolButtonlconOnly: 只显示图标。
- Qt::ToolButtonTextOnly: 只显示文字。
- Qt::ToolButtonTextBesidelcon: 文字显示在图标旁边。
- Qt::ToolButtonTextUnderlcon: 文字显示在图标下面。
- Qt: :ToolButtonFollowStyle: 遵循 Style 标准。
(g) QGroupBox *groupBox1=new QGroupBox:创建一个 QGroupBox 类实例,在本例中对应每一个抽屉。 QGroupBox *groupBox2=new QGroupBox、 QGroupBox *groupBox3=new QGroupBox创建其余两栏抽屉。
(h)QVBoxLayout *layout1=new QVBoxLayout(groupBoxl): 创建一个 QVBoxLayout 类实例,用来设置抽屉内各个按钮的布局。
(i) layoutl->addStretch(): 在按钮之后插入一个占位符,使得所有按钮能够靠上对齐,并且在整个抽屉大小发生改变时保证按钮的大小不发生变化。main.cpp
#include#include "drawer.h" int main(int argc, char *argv[]) { QApplication a(argc, argv); Drawer w; QFont font("Microsoft YaHei", 30, 25); //设置文字格式及大小 w.setFont(font); w.show(); return a.exec(); } - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
总结
工具盒类在应用程序开发中经常用到的
-
相关阅读:
redis如何实现缓存预热
【每日一题】做菜顺序
3. Java 数据类型
MCE | HPV 疫苗要不要打?
VSCODE中使用Django处理后端data和data models
CDH启用kerberos 高可用运维实战
PMP每日一练 | 考试不迷路-11.12(包含敏捷+多选)
如何在Visual Studio Code中禁用Less文件保存时自动编译为CSS的功能
Rust 从入门到精通01-简介
C# 创建标签PDF文件
- 原文地址:https://blog.csdn.net/weixin_44759598/article/details/126663669
