废话不多说,直接上代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下载进度条title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script>
head>
<style type="text/css">
.containerBar {
width: 521px;
border: 1px solid #008fcd;
height: 21px;
border-radius: 10px;
overflow: hidden;
margin: auto;
}
#bar {
background: #008fcd;
float: left;
height: 100%;
text-align: center;
line-height: 150%;
}
#total {
margin-bottom: 20px;
}
#loading {
display: none;
height: 32px;
}
#loading span {
position: absolute;
left: 40px;
}
.demo1 {
width: 4px;
height: 4px;
border-radius: 2px;
background: #008fcd;
float: left;
margin: 5px 3px;
animation: demo1 linear 1s infinite;
-webkit-animation: demo1 linear 1s infinite;
}
.demo1:nth-child(1) {
animation-delay: 0s;
}
.demo1:nth-child(2) {
animation-delay: 0.15s;
}
.demo1:nth-child(3) {
animation-delay: 0.3s;
}
.demo1:nth-child(4) {
animation-delay: 0.45s;
}
.demo1:nth-child(5) {
animation-delay: 0.6s;
}
@keyframes demo1 {
0%,
60%,
100% {
transform: scale(1);
}
30% {
transform: scale(2.5);
}
}
@-webkit-keyframes demo1 {
0%,
60%,
100% {
transform: scale(1);
}
30% {
transform: scale(2.5);
}
}
style>
<body>
<div style="text-align: center;">
<button onclick="onClick()" style="width: 200px;height:200px;margin: 15px;">点击下载button>
<div class="containerBar">
<div id="bar" style="width:0%;">div>
div>
<span id="total">0%span>
<div id="loading">
<div class="demo1">div>
<div class="demo1">div>
<div class="demo1">div>
<div class="demo1">div>
<div class="demo1">div>
div>
div>
body>
<script type="text/javascript">
function onClick() {
var page_url = 'http://xxxxxxx.cn/3_21%20(4).apk';
var req;
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
}else {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.open("get", page_url, true);
$("#total").css('display', 'none');
req.addEventListener("progress", function (evt) {
console.log(evt)
if (evt.lengthComputable) {
$("#total").css('display', 'block');
$("#loading").css('display', 'inline-block')
var percentComplete = Number((evt.loaded / evt.total).toString().match(/^\d+(?:\.\d{0,2})?/));
console.log(percentComplete);
let bar = document.getElementById("bar")
console.log(bar)
if (bar != null && bar != 'bull') {
console.log(bar)
bar.style.width = (percentComplete * 100) + "%";
$("#total").html(Math.floor(percentComplete * 100) + "%");
}
if (percentComplete == 1) {
setTimeout(function () {
$("#total").html('下载完成')
$("#loading").css('display', 'none')
}, 500);
}
}
}, false);
req.responseType = "blob";
req.onreadystatechange = function () {
if (req.readyState === 4 && req.status === 200) {
var filename = 'test.apk';
if (typeof window.chrome !== 'undefined') {
var link = document.createElement('a');
link.href = window.URL.createObjectURL(req.response);
link.download = filename;
link.click();
} else if (typeof window.navigator.msSaveBlob !== 'undefined') {
var blob = new Blob([req.response], { type: 'application/vnd.android.package-archive' });
window.navigator.msSaveBlob(blob, filename);
} else {
var file = new File([req.response], filename, { type: 'application/vnd.android.package-archive' });
window.open(URL.createObjectURL(file));
}
}
};
req.send();
}
script>
html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
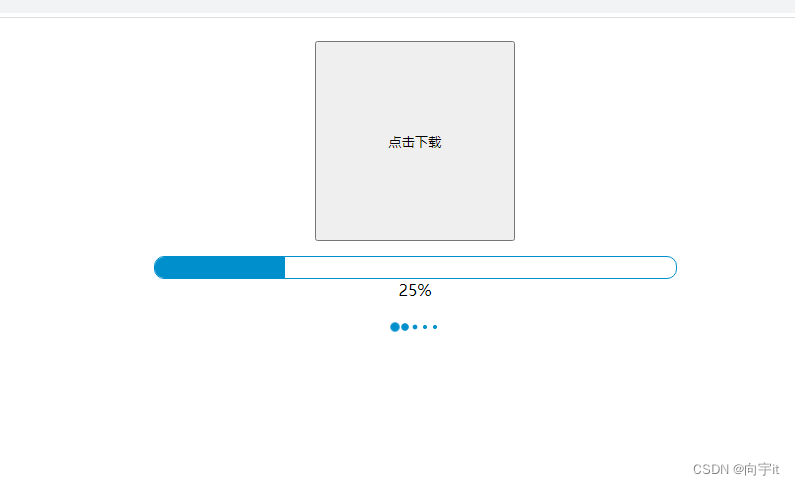
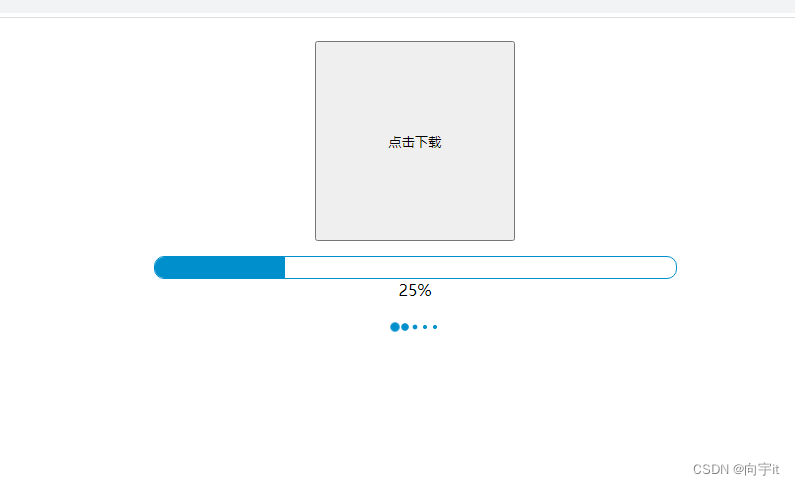
效果

vue的可以看我另一篇文章:vue 实现实时获取大文件下载进度