-
前端HTML5 +CSS3 4.CSS基础 6 元素显示模式 && 7 CSS特性
前端HTML5 +CSS3
老师:黑马程序员
三. CSS基础
6 元素显示模式
6.1 块级元素
6.1.1 块级元素
显示特点:
- 1.独占一行(一行只能显示一个)
- 2.宽度默认是父元素的宽度,高度默认由内容撑开
- 3.可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer…6.2 行内元素
6.2.1 行内元素
显示特点:
- 1.一行可以显示多个
- 2.宽度和高度默认由内容撑开
- 3.不可以设置宽高
代表标签:
a、span 、b、u、i、s、strong、ins、em、del…6.3 行内块元素
显示特点:
-
1.一行可以显示多个
-
2.可以设置宽高
代表标签:
-
input、textarea、button、select…
-
特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
6.4 元素显示模式转换
6.4.1 元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:

拓展 HTML嵌套规范注意点
块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等…
- 但是:p标签中不要嵌套div、p、h等块级元素
a标签内部可以嵌套任意元素
- 但是:a标签不能嵌套a标签
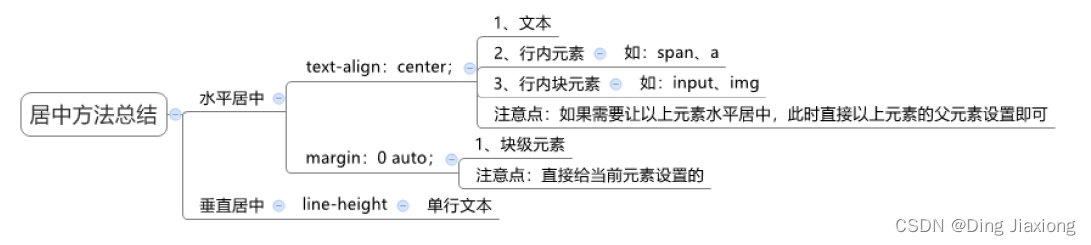
【居中方式总结】

7 CSS特性
7.1 继承性
7.1.1 继承性的介绍
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
-
color
-
font-style、font-weight、font-size、font-family3.text-indent、text-align
-
line-height
-
…….
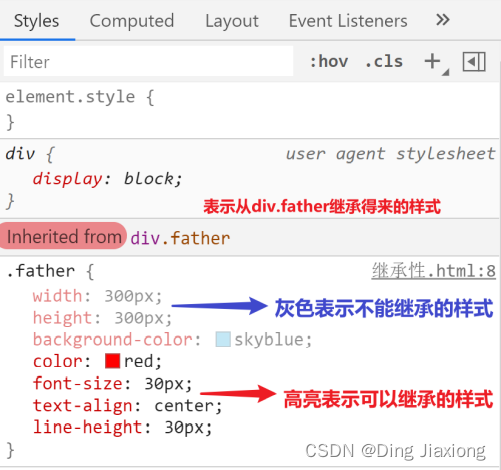
注意点:
- 可以通过调试工具判断样式是否可以继承

7.1.2 继承的应用
好处:可以在一定程度上减少代码
常见应用场景:
- 1.可以直接给ul设置list-style:none属性,从而去除列表默认的小圆点样式
- 2.直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
7.1.3 继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
a标签的color会继承失效
- 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
h系列标签的font-size会继承失效
- 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
7.2 层叠性
7.2.1 层叠性的介绍
特性:
- 给同一个标签设置不同的样式→此时样式会层叠叠加→会共同作用在标签上
- 给同一个标签设置相同的样式→此时样式会层叠覆盖→最终写在最后的样式会生效
注意点:
- 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
-
相关阅读:
以太坊账户私钥管理keystore 文件是什么?
Django笔记二十五之数据库函数之日期函数
代码随想录-Day36
前端根据登录用户做不同权限控制
java实现线程安全的三种方式
端到端可追溯性在产品开发中有哪些好处
java计算机毕业设计歌唱比赛积分管理系统MyBatis+系统+LW文档+源码+调试部署
Linux字符设备驱动开发一
43特征01——特征值和特征向量基本性质
【leetcode】392. 判断子序列
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126657093