-
Unity UI Toolkit学习笔记-Visual Tree
🥡Visual Tree
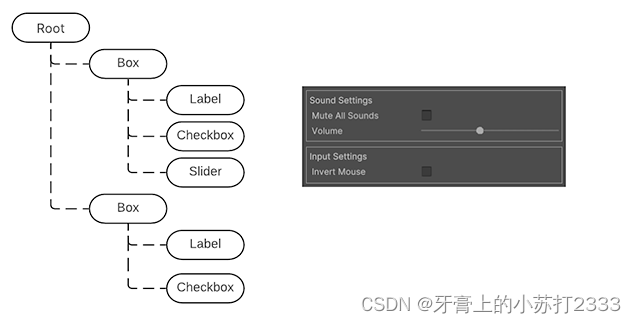
Visual element在UI Toolkit中是最基础的元素,由多个Visual element构建具有父子关系的层级树
🍧Visual elements
VisualElement类是所有ui元素的基类,该类包含样式、布局数据和事件句柄。ui元素 可以拥有子ui元素。
通过Stylesheet(uss)可以自定义每个ui元素的的样式,可以使用事件回调对特定的交互进行处理。VisualElement子类可以定义不同的行为方法,内置的控制器:Button、Toggle、Label等等都有各自的功能。🍣 Panel
Visual Tree的父节点是一个Panel,一个Viusal Tree必须要放到Panel中才能渲染。所有的Panel属于Editor Window或者UIDocument,Panel也负责焦点控制和事件分发。
每个ui元素持有所属Panel的直接引用。🍵 绘制顺序
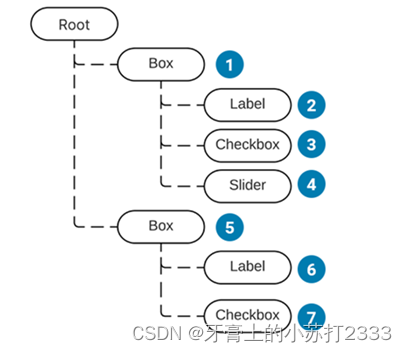
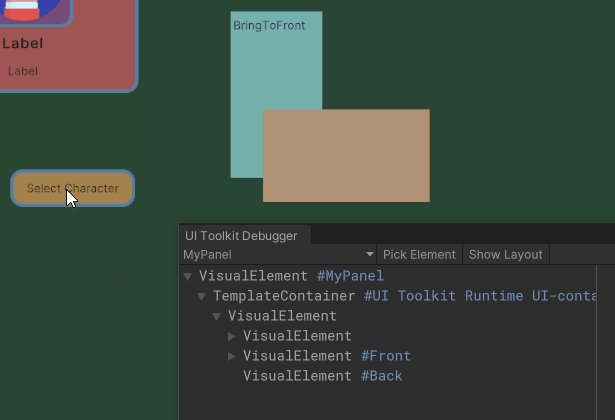
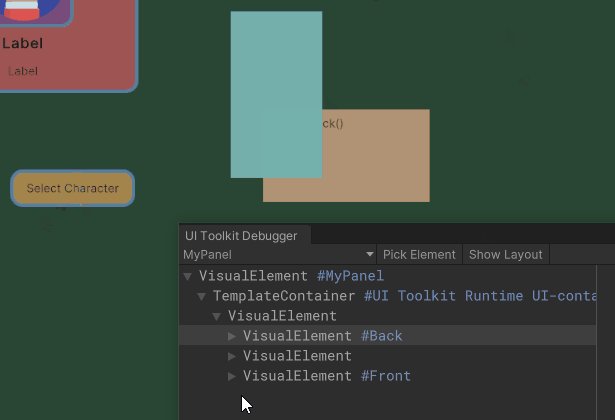
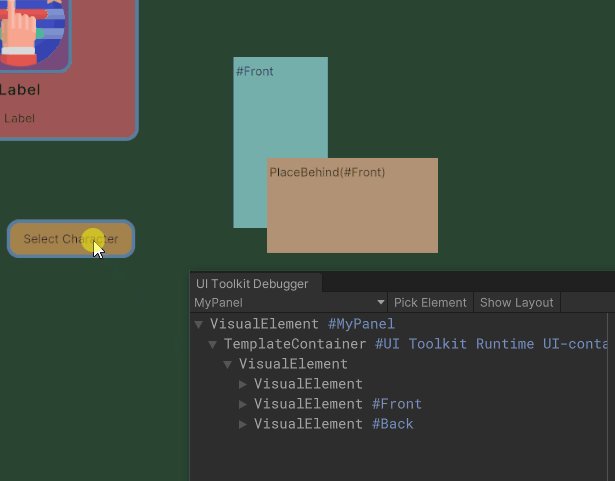
绘制顺序遵循深度优先:

VisualElement提供了几个更改绘制顺序的方法:
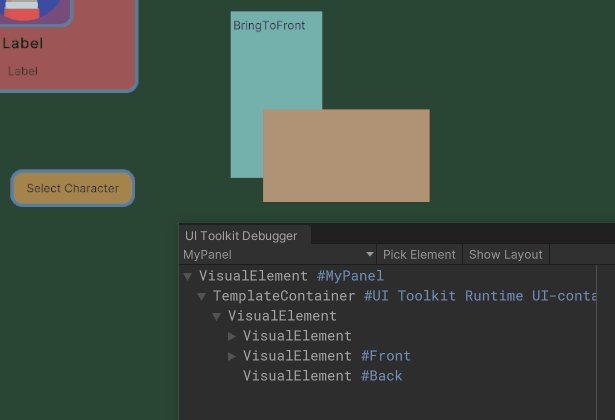
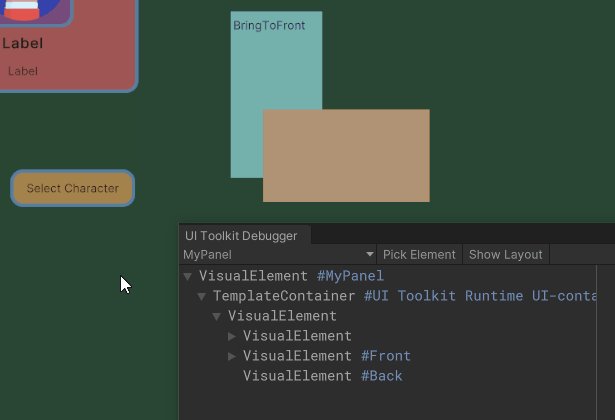
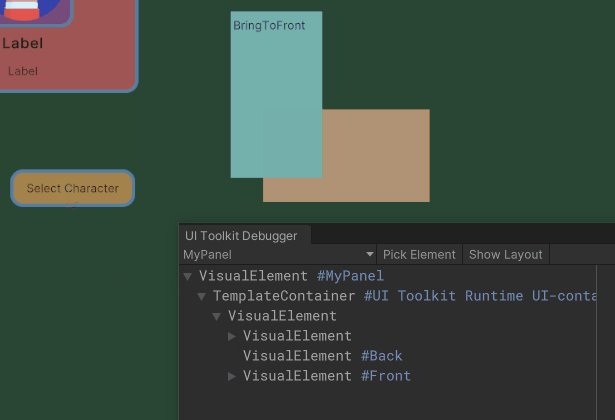
💡BringToFront()
移动到兄弟节点最后让ui绘制到最前

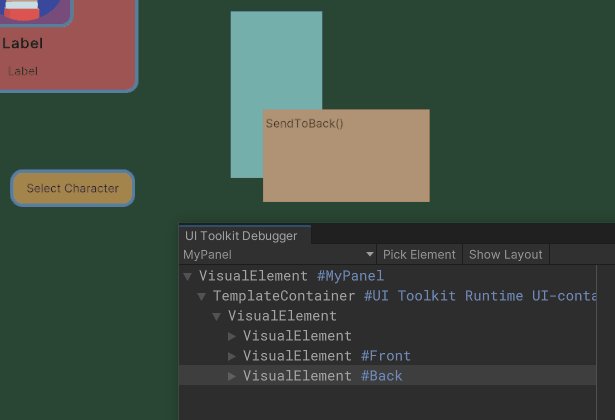
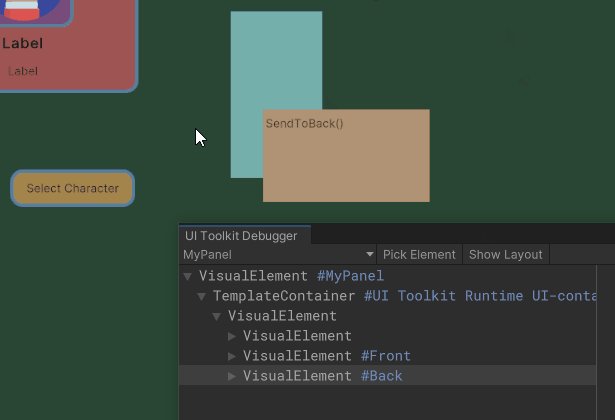
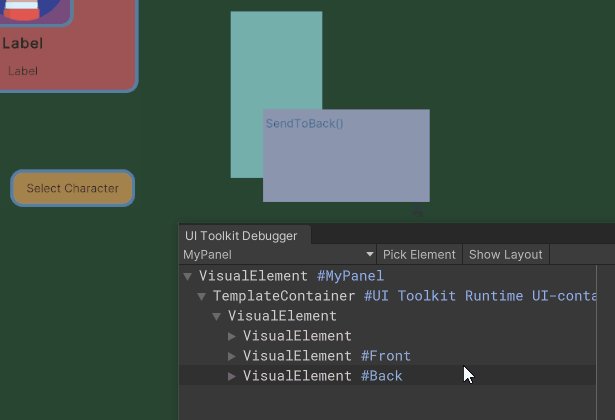
💡SendToBack()
移动到兄弟节点最前面,这样就会被其它兄弟节点挡住

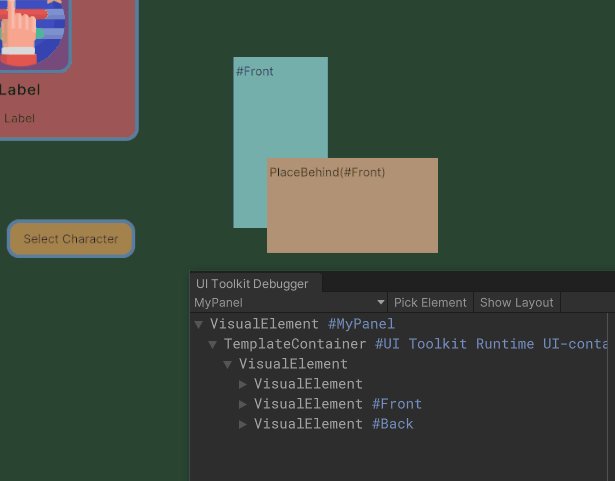
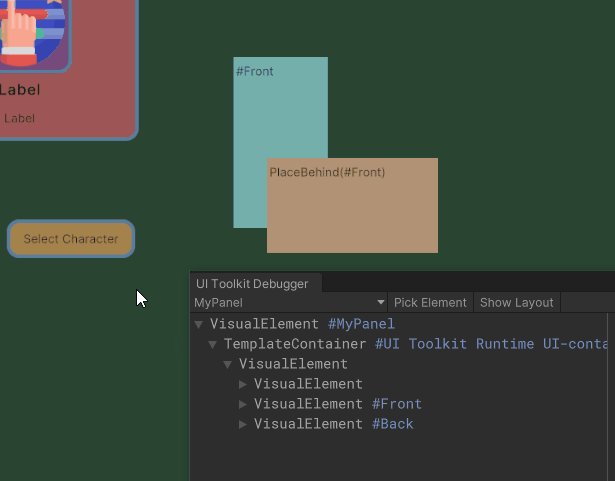
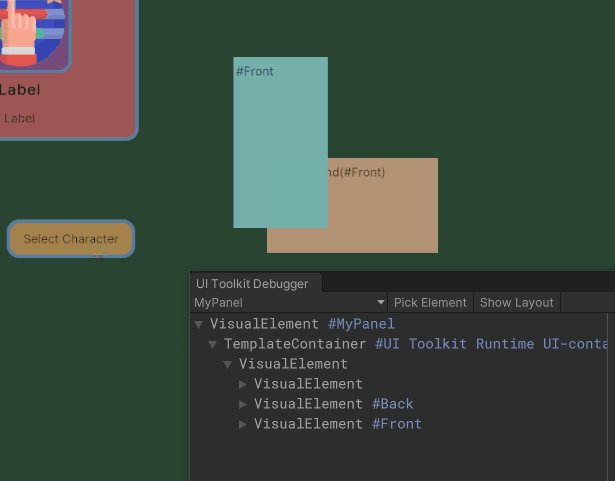
💡PlaceBehind()
a.PlaceBehind(b):把a元素放到b前,这样a就比b先绘制,b就可以挡住a。

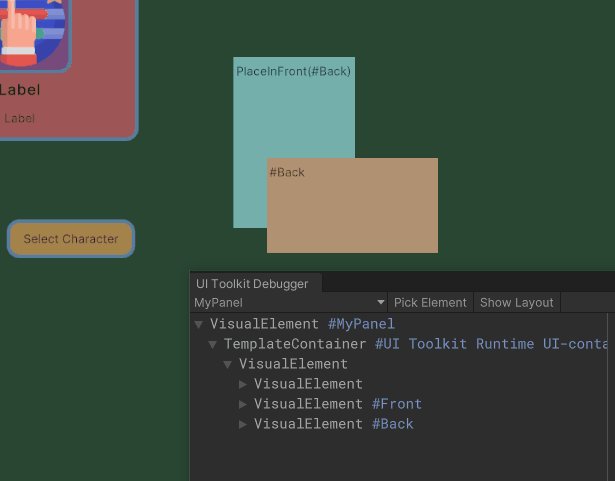
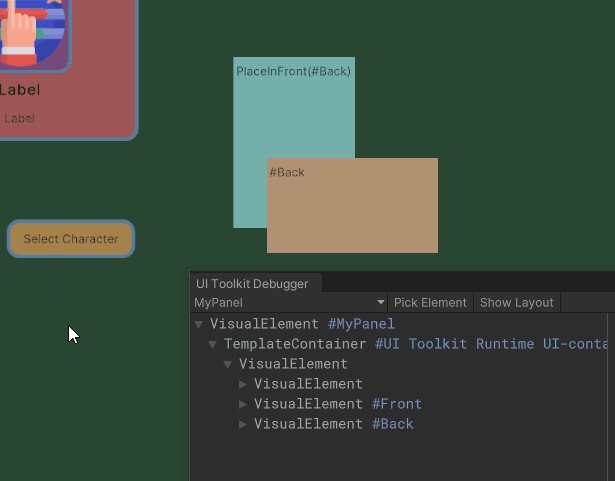
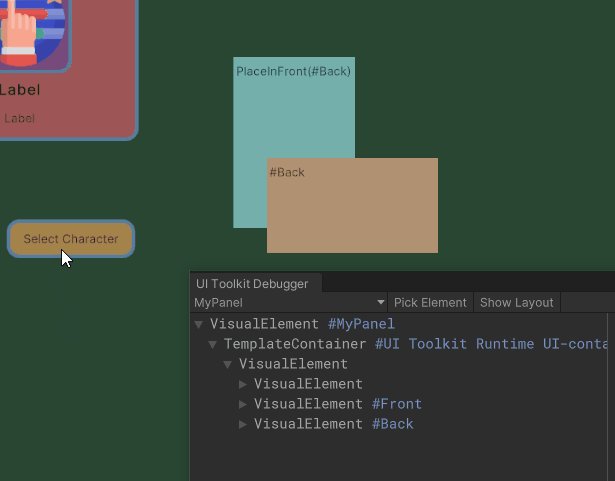
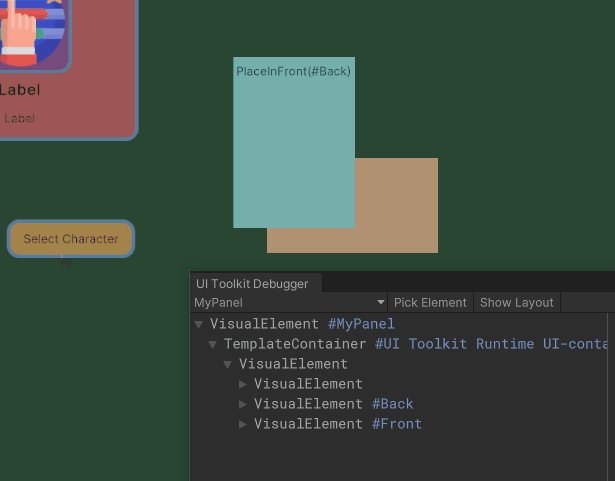
💡PlaceInFront()
a.PlaceInFront(b):把a元素放到b后,使得a比b后绘制,a就可以挡住b

🍝坐标和位置系统
以左上角为原点
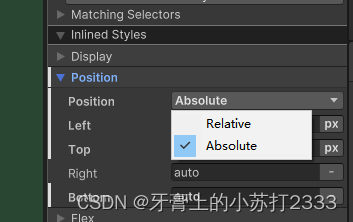
UI Toolkit 有两种坐标:- 相对坐标:子物体会由父ui进行排列,子物体在排列好的位置的基础上再进行偏移。
- 绝对坐标:以父ui的左上角为原点进行偏移。
可以通过样式表修改每个ui元素的坐标类型:

也可以通过代码设置:var newElement = new VisualElement(); newElement.style.position = Position.Relative; newElement.style.left = 15; newElement.style.top = 35;- 1
- 2
- 3
- 4
VisualElement.layout.position:以父ui的左上角为原点的坐标即绝对坐标。
VisualElement.transform.position:还没搞懂是干啥的,设置一个很小的值也会导致位置跑到很远。。。; -
相关阅读:
苹果Ios系统app应用程序开发者如何获取IPA文件签名证书时需要注意什么?
VB.NET 中使用SqlConnection类连接到Microsoft SQL Server数据库的详细步骤
java基础10题
Qt之读写文件
Wireshark新手小白基础使用方法
Prompt 编程的优化技巧
脑电连通性:优化研究设计和评估的基本指南和检查清单
如何将本地jar包安装到maven仓库
json配置文件读入redis - 包含命令行解析示例
跨境电商系统源码分享,解决你的电商难题
- 原文地址:https://blog.csdn.net/qq_26318597/article/details/126642706