-
基于TypeScript和egret游戏开发引擎星空大作战游戏设计
目录
开发思路 2
营销手段 12- 主要是通过朋友圈在老师,同学的帮助下进行推广,扩散 12
- 在一些小游戏的广播聊天中,发散过 12
- 鼓励玩家互相进行打榜比拼 12
优化工作 12 - 优化加载 12
- 优化排行榜 12
- 优化游戏分享 12
- 游戏难度进展的控制 13
- 优化后期游戏难度太高造成的失控感 13
- 回弹角度 13
- 生成多边形时,不能碰撞到“朱望仔” 13
- 游戏结束后的优化 13
- 减少游戏过程中不断占用的内存 14
2.根据需求设计游戏:
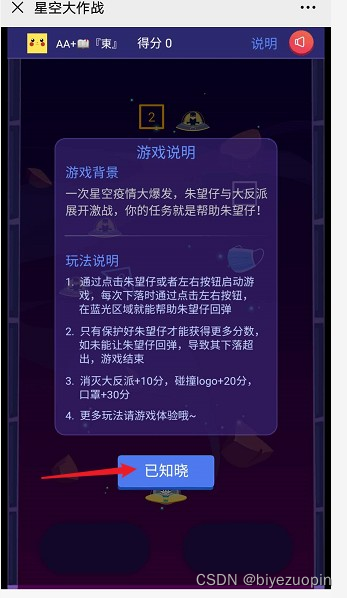
由于官方提供的动画素材比较偏向于 “飞船、星空” 的设计元素,所以经过我们队伍一起讨论过后,希望在“朱望仔大战大反派”为主题的基础上,延伸成 “星空大作战” 这样更广阔,新颖 的主题,一个带有外太空背景的游戏主题。于是,进入游戏后的映入眼帘的标题也起名为“星 空大作战”。
官方赛题要求:弹珠类游戏
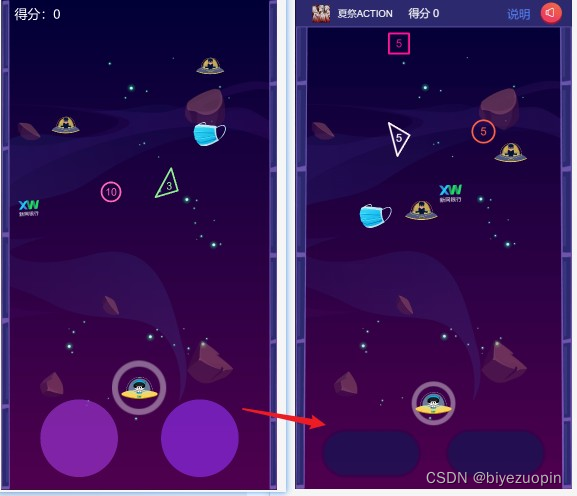
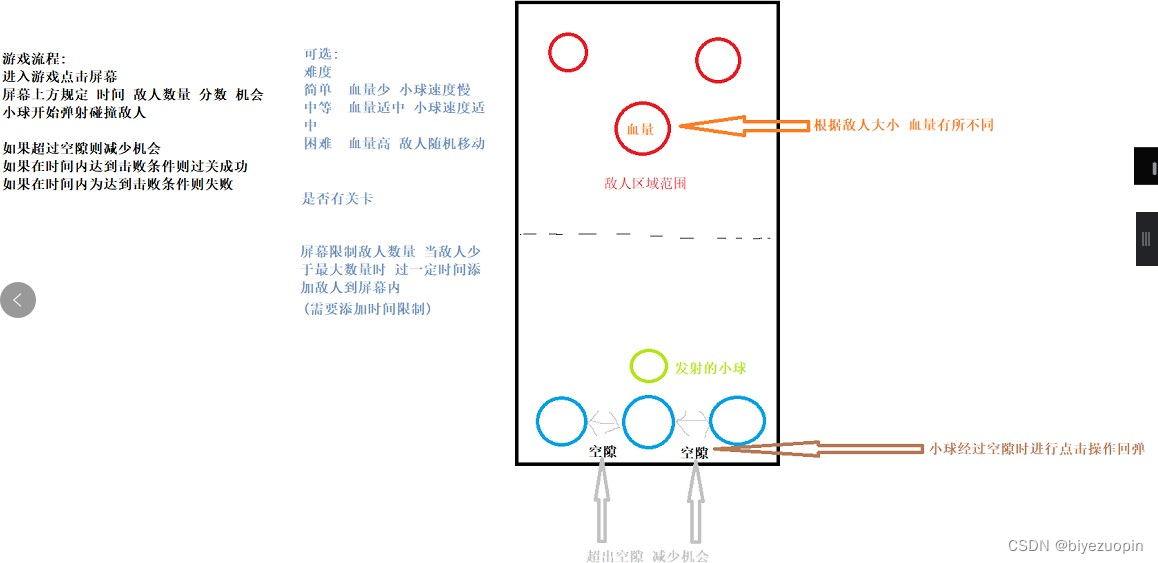
我们团队在各大游戏平台(例如4399小游戏等)体验了各种各样的弹珠类游戏,并且想到了 当年很经典的windows附带的一款电脑游戏《三维弹球》,结合我们的体验及对《三维弹球》这款经典的游戏情怀,设计了《星空大作战》这款弹珠类游戏(玩法:游戏页面下方设 置玩家操控的“动态挡板”,游戏页面上半部分主体中放置一些多边形的碰撞物体,以及类似 官方Demo游戏中的得分物体,玩家如果没有成功防止朱望仔落出屏幕下方,即视为游戏挑 战失败)当然,这个图只是我们最初的设计雏形,后期为了优化游戏体验,做了一些调整,改变。 例如从下方的回弹物体从圆球,调整为按钮和光线区域
3.选择编写游戏的引擎 并 配置开发环境
在有了大概的游戏设计思路后,我们开始寻找适合我们的游戏开发引擎,由于我们对 JavaScript
语言最为熟悉,所以在多个小型游戏开发引擎中选择了: egret 白鹭。因为在egret引擎中,主要
使用的是 TypeScript 语言,我们已经熟知 TypeScript 是 的一个超集,这样,
我们只要在 JavaScript 的基础上进一步学会 TypeScript 的语法以及了解两者主要的差异后, 就可以开始用 TypeScript 直接上手在 egert 游戏引擎中编写代码;并且官方要求是微信上可以玩的小游戏,egret游戏开发引擎,算是小游戏开发领域中还算主流的引擎,有不少典型小游戏的 案例,有助于让我们的开发过程稳定高效。
4.学习使用开发工具
由于我们之前从未有过开发游戏的经验,也就从来没用过这些游戏引擎,而且虽然比赛是在6月17 日开始,但是我们实际上是7月22日才得知比赛并开始准备,在选择好游戏引擎 并 决定用主办方提供的动画素材,从 0 开始开发一款弹珠类游戏后,我们第一时间做的事就是学习 TypeScript和 egret 引擎中的基本概念,不断地查文档、看视频去学习我们可能需要用到的知识点,并在学
习过程中通过练习去熟悉 中编写游戏的思路、经常用到的 API ,在经过大概4天的时间,
我们感觉通过学习到的各方面的知识差不多已经可以实际开始编写游戏,然后我们开始制作开始游 戏的第一个游戏页面,后期遇到没学到过的盲点,大多都是遇到后通过查文档来遇到一个解决一 个。
5.游戏体验机制的设计与开发
作为一款游戏,我们不想随随便便做一款自己想做的游戏(不想完全按自己的意愿来),我们想更 多的考虑什么样的游戏能给用户带来吸引力,有些刺激但又在掌控感之内,换句话说:我们想做能 让玩家体验到乐趣、刺激的游戏。
我们觉得最重要的是游戏过程要吸引用户,让用户的注意力随着游戏难度提升而需要越来越集中, 并且让游戏中具有随机性的元素。由此,我们设计了以下几点游戏核心:
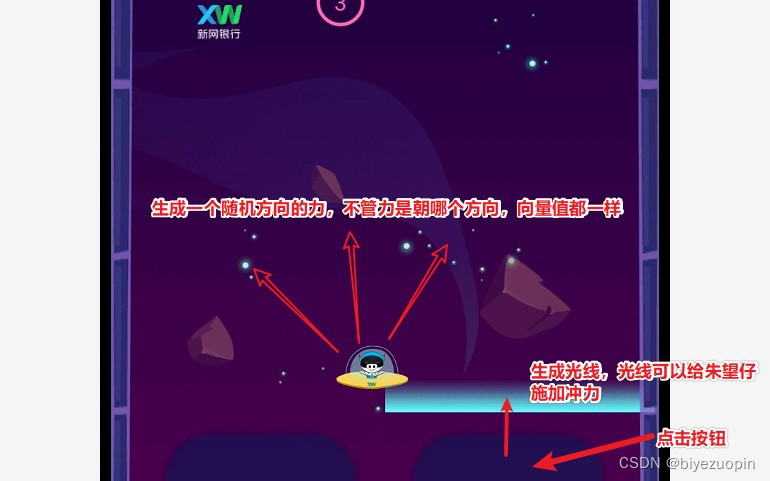
引用了 p2 物理引擎,首先设定好一个不会有速度衰减且有边界的物理世界,然后通过玩家点击下面按钮,对 “朱望仔” 施力,使其在屏幕上半部分中与各种物体物理碰撞。
让玩家越来越集中
“朱望仔” 在游戏进程越到后期时,在掉下后会被重新施加冲力(一次比一次的力大),移动速度越来越快,这样,玩家才能感受到游戏难度的逐步提升,并且下意识地越来越集中注意 力。具体的实现方式,后面会在优化中更详细的说明,或者代码中有注释。为了更好地控制速度变化,通过数学中的向量知识点,使其不管朝哪个角度回弹,x轴和y轴 合起来的最终速度向量大小都和在我们要实现的大小一致。
随机性
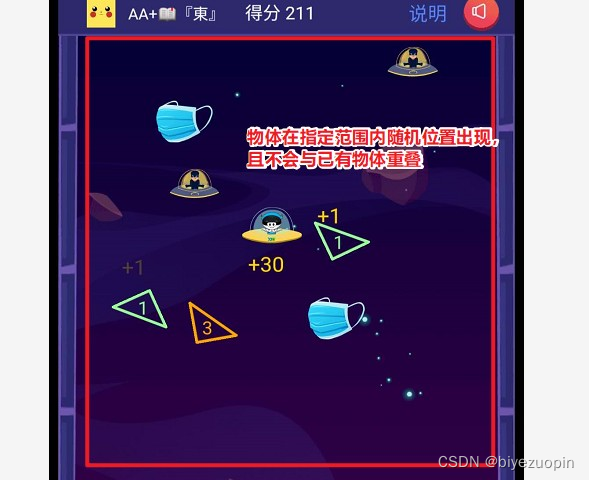
在 “朱望仔” 消灭掉多边形和吃到得分物体(这里指口罩、大反派、新网银行logo)后,游戏上半部分区域中会在随机位置,生成新的随机物体。例如:如果随机生成一个正方形并且随 机生成的位置比较接近下面的 “挡板”,那么 “朱望仔” 很可能在回弹时撞到正方形,直接回弹到下面,让玩家产生猝不及防的紧张感。
而且我们使用了数学距离公式, es6 的every方法结合while循环,来实现每次生成的随机位置,不会和现有的物体位置重叠遮盖。
平均每局游戏从开始的简易,到后期的高难度的时长把控为了更好的把控游戏难度极限到来的时机,我们团队成员一起玩了一些经典的微信小游戏, 例如《欢乐球球》,我们正常的去玩这些游戏,并且记录我们每句的平均游戏时长,得到我 们普通玩家平均每局游戏的时常大概在1分钟30秒的时长左右,所以我们《星空大作战》的 游戏最终难度就通过各种维度把控在了大概将近2分钟的左右,而且到了游戏后期 “朱望仔” 的速度已经很快的时候,减小了难度提升的幅度,让玩家后期还有一定掌控感。
为了激励玩家每局游戏的坚持
我们通过间接检测 “朱望仔” 的速度,使上方区域随机生成的得分物体越来越多,而且与多边形每次碰撞的得分也会越来越多,这样也就意味着,虽然后期速度很快,但是得分效率也很 高。
6.其他功能的开发
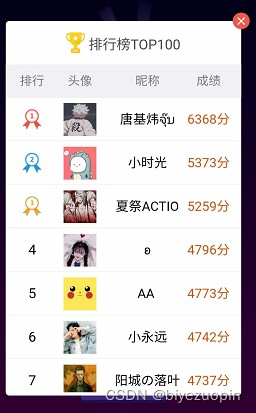
排行榜功能,参照官方demo游戏的排行榜功能,帮助游戏能更好的扩散,也刺激了玩家的 追求更高排名的心理带有二维码识别的生成成绩单功能:
为了更好的回馈我们的主办方,我们也制作了生成成绩单的功能,并且在生成成绩单页面中 的下面,放上了主办方的公众号二维码,由于游戏引擎中的图片不能直接被微信长按扫码的 功能支持,我们通过在 html 中加入 img 标签的方式实现了在微信浏览器上可以让 新网银行公众号的二维码 可以被用户长按识别的功能。
游戏说明提示的开发
我们通过 localstorage 记录用户是否已经阅读过游戏说明内容,如果用户是第一次进入游戏,会自动弹出游戏说明;如果用户已经知晓了游戏说明,以后再次进入游戏后便不会再进 行不必要的游戏说明自动提示。游戏音效
为了让玩家有更好的游戏体验,我们在开发过程中添加游戏的按键音效和得分音效。并且也 用 localstorage 记录了玩家是否有打开音效的习惯( 如果玩家上次是打开音效玩游戏,下次进入游戏时,音效会自动打开,相反,如果玩家上次没有打开音效,以后打开游戏,音效 也不会自动开启。)
7.数据库准备
在基本的游戏部分,其它功能部分都做好后,进行数据库及其数据业务流程的分析,设计了
mysql 数据表
8.后端功能开发
根据数据表的设计,以及游戏部分需要的排行榜需求,保存用户信息的需求,更新用户分数的需 求,使用 nodejs 的 express 框架进行了后端搭建
获取用户信息功能:
在玩家进入游戏中 ,用户的名称,头像,以及登入时间等记录就会在数据库中储存,并且判断用户的id是否已经存在,如果已经存在进行更新用户数据(因为有些用户的头像更新后,我们 也要随之更新新头像),如果没有就添加数据
获取用户的得分功能:
当玩家在游戏中通过猪望仔碰撞到得分物时,在游戏的上方会显示用户一共所得的分数,并且这 个分数在游戏结束后 后台将会判断是否为玩家所得的最高分数,如果是,那么恭喜这位玩家。
本文转载自:http://www.biyezuopin.vip/onews.asp?id=15691星空大作战 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95














-
相关阅读:
[附源码]Python计算机毕业设计SSM奖助学金评审系统(程序+LW)
升讯威在线客服系统的并发高性能数据处理技术:PLINQ并行查询技术
智能家居环境小护士(原理图、pcb、源码、设计报告)
(源码)电子采购管理系统建设方案和配套源码,srm管理
Android | LiveData 源码分析
项目经理每天,每周,每月的工作清单
字符串——OKR-Periods of Words(kmp求最短相同前后缀或者说求最长循环节)
代码随想录day2
有点奇葩的消息——CEO 2 个月之前也离职了
决策树概念
- 原文地址:https://blog.csdn.net/sheziqiong/article/details/126660327
