-
前端HTML5 +CSS3 3.HTML基础 4 语义化标签 && 5 字符实体
前端HTML5 +CSS3
老师:黑马程序员
二. HMTL基础
4 语义化标签
4.1 没有语义的布局标签
4.1.1 没有语义的布局标签——div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
- div标签:一行只显示一个(独占一行)
- span标签:一行可以显示多个
4.2 有语义的布局标签
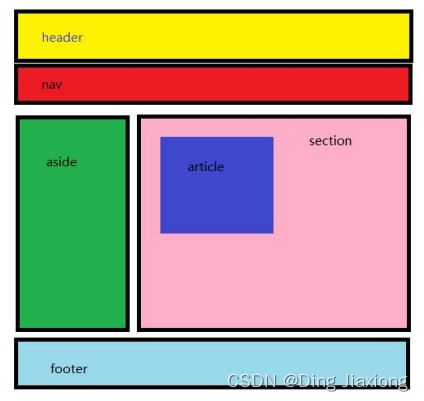
4.2.1 有语义的布局标签
场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
标签:


注意点:
- 以上标签显示特点和div一致,但是比div多了不同的语义
5 字符实体
5.1 HTML的空格合并现象
如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格。

5.2 常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构:&英文;
常见字符实体:

-
相关阅读:
APP自动化_操作微信小程序实现自动化_多终端并行
Django(4):数据库配置和常用命令
Linux 驱动PCIE编程接口
Echarts实现半圆形饼图,Echarts实现扇形图
深度学习 二:COVID 19 Cases Prediction (Regression)
Linux: FirewallD和Iptables防火墙 使用
SpringBoot项目中使用poi-tl打成jar包后常见问题及解决
Java函数式编程(Lambda表达式、方法引用)详解
C++ 基础与深度分析 Chapter9 序列与关联容器(关联容器、适配器与生成器)
机器人导航必备的栅格地图数学模型及使用
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126654938