-
TypeScript
安装命令:
npm i -g typescript
验证是否安装成功,查看版本号:tsc -v
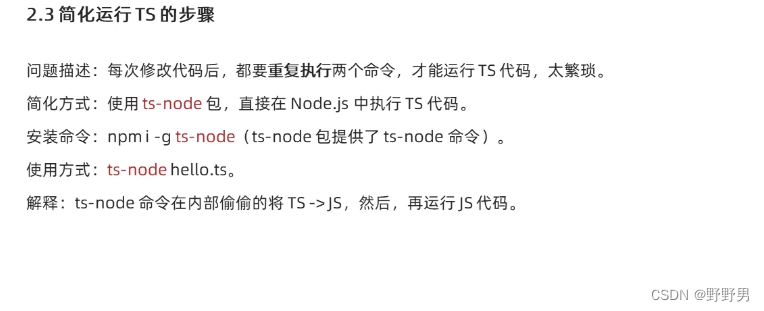
安装命令:
npm i -g ts-node
这里并不会像上面那样生成或者说是更新这个js文件,只是将ts转换为js再执行而已
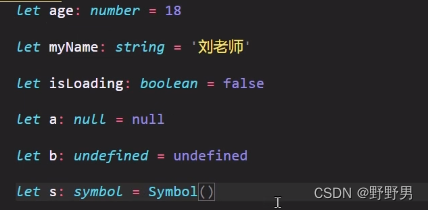
类型注解




类型别名

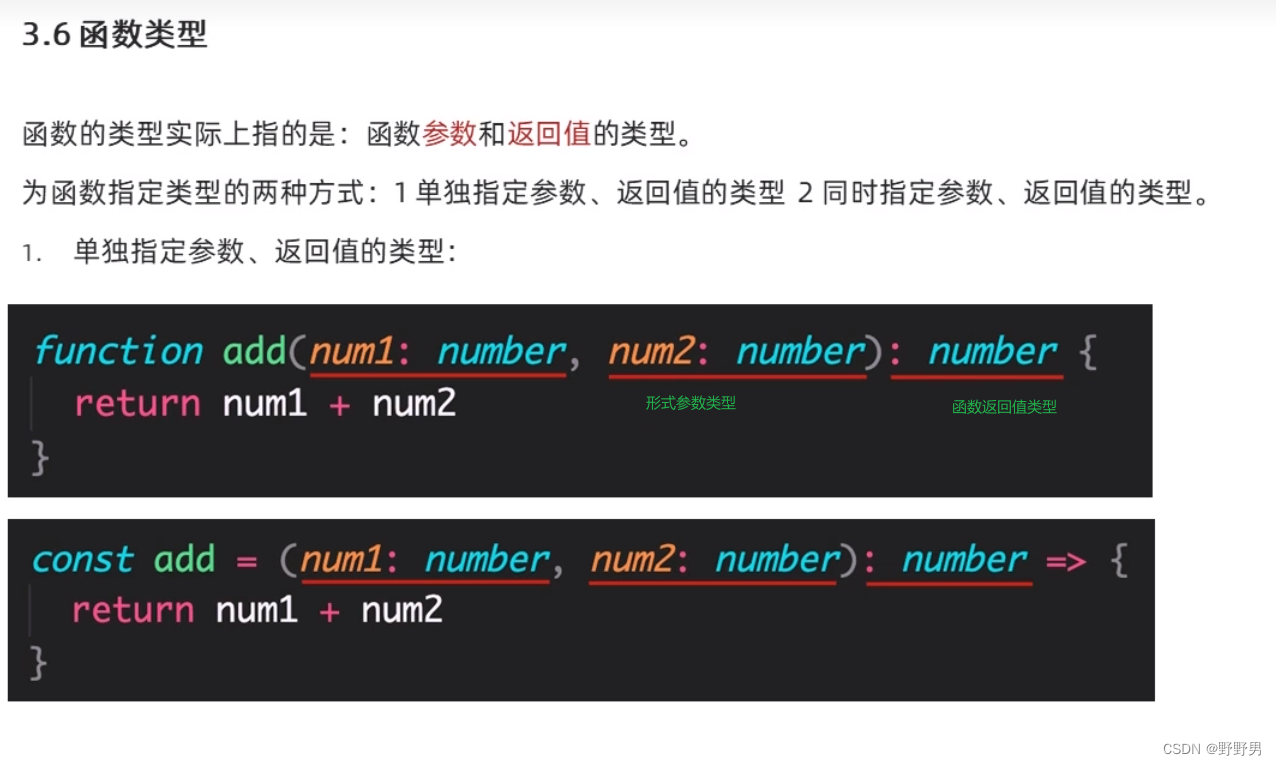
函数类型
单独指定参数,返回值类型

同时指定参数,返回值类型

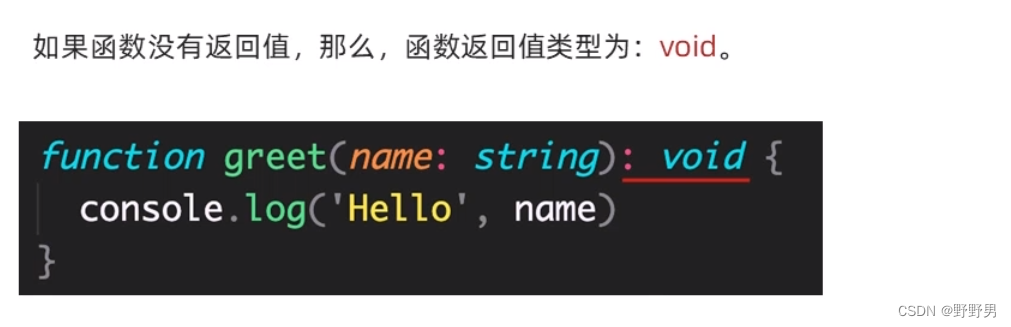
void类型

函数可选参数

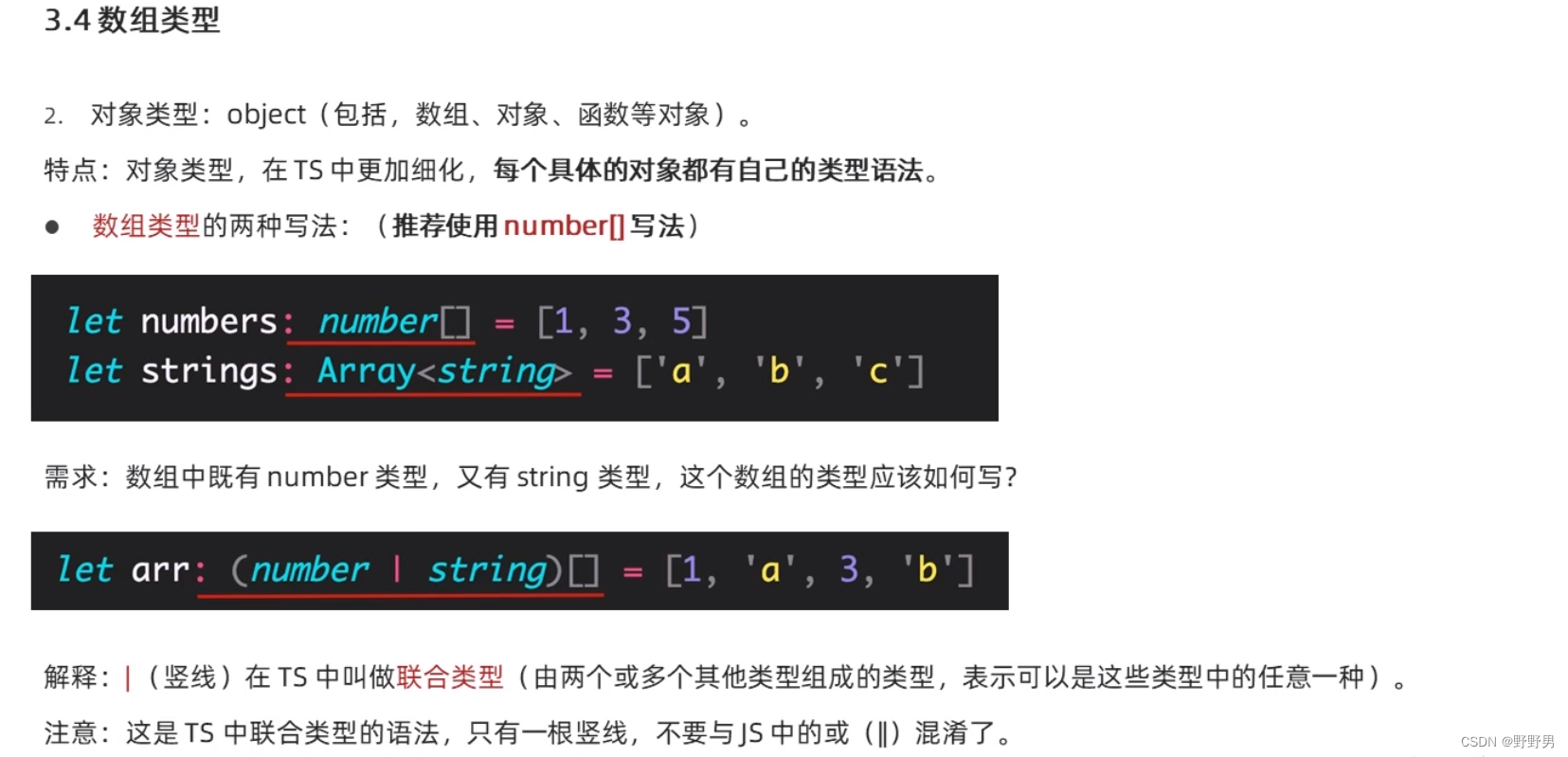
对象类型

对象可选属性

接口

接口和类型别名的对比

接口继承

元组

类型推论


类型断言


获取as后面是那个单词的方法
① 按下F12,在Elements(元素)中单击这个元素,会有个$0
②在Console中输入 console.dir($0),会出现一个对象,在对象的最下边就出来了

字面量类型


枚举类型

枚举成员的值以及数字枚举

字符串枚举

枚举的特点及原理

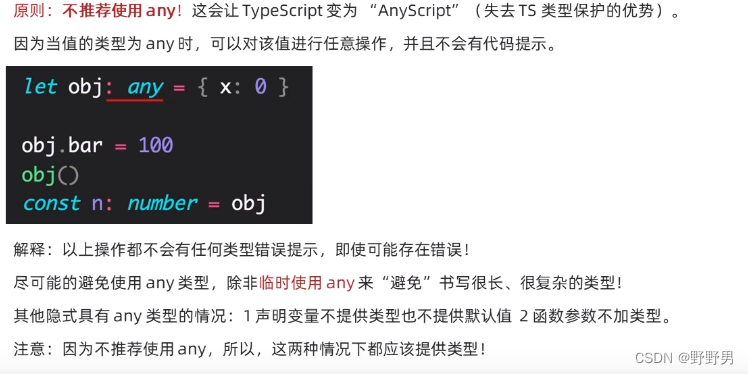
any类型

TypeScript中 typeof 运算符

class的基本使用


class的构造函数

class实例方法

class继承(extends)

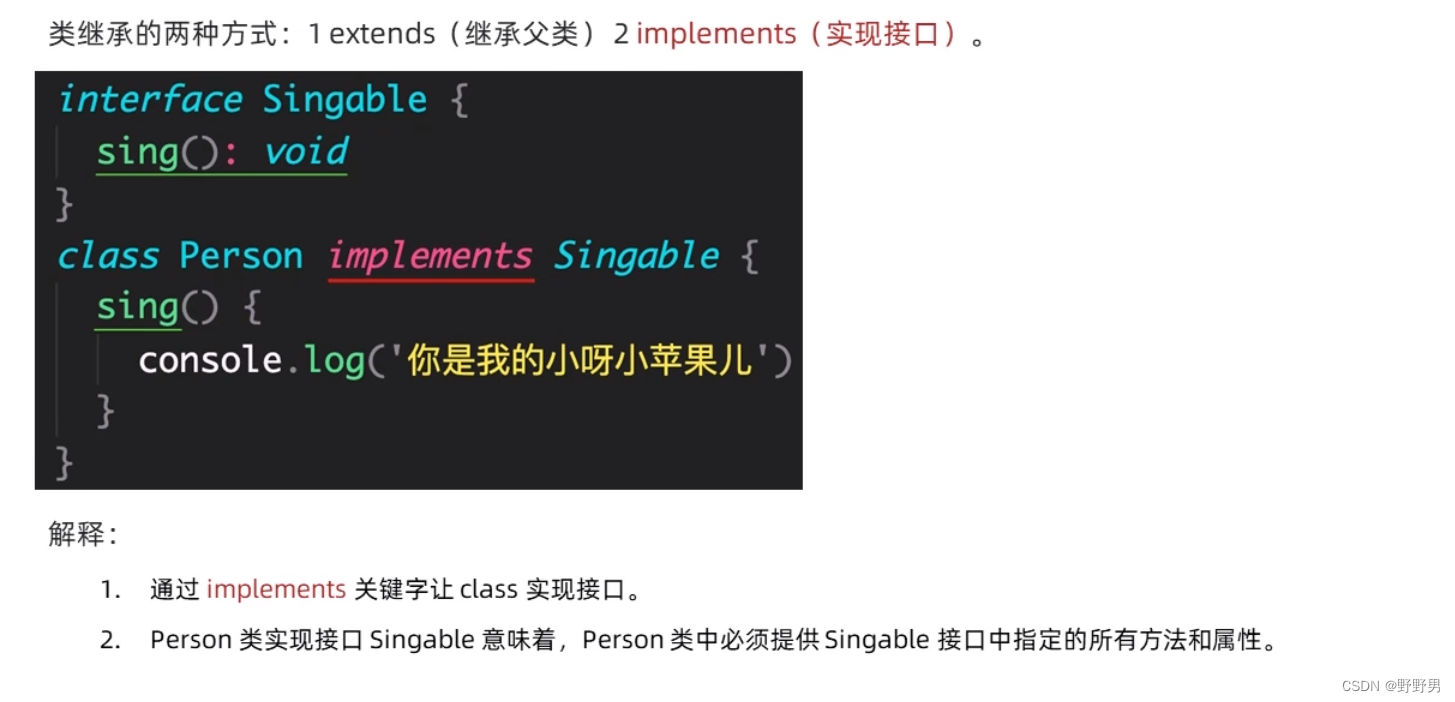
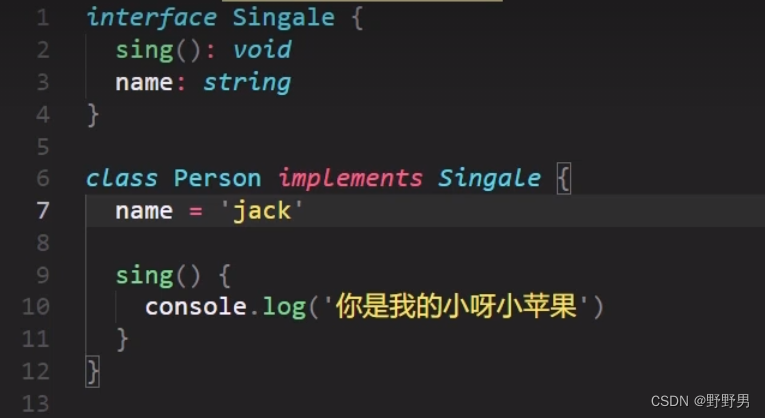
class继承 (implements)

例子:

class类的可见性修饰符 — public

class类的可见性修饰符 — protected

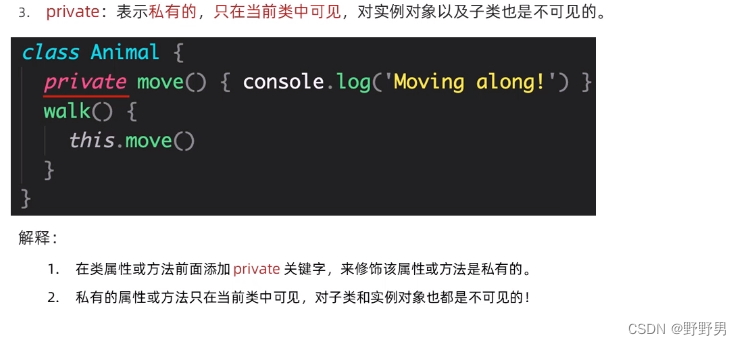
class类的可见性修饰符 — private

readonly 只读修饰符

类型兼容性的说明

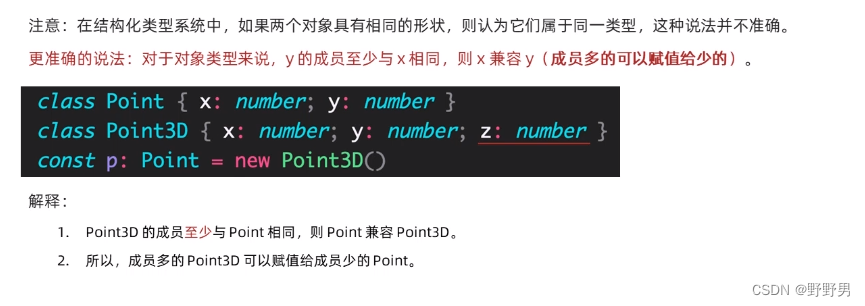
对象之间的类型兼容性

接口之间的类型兼容性

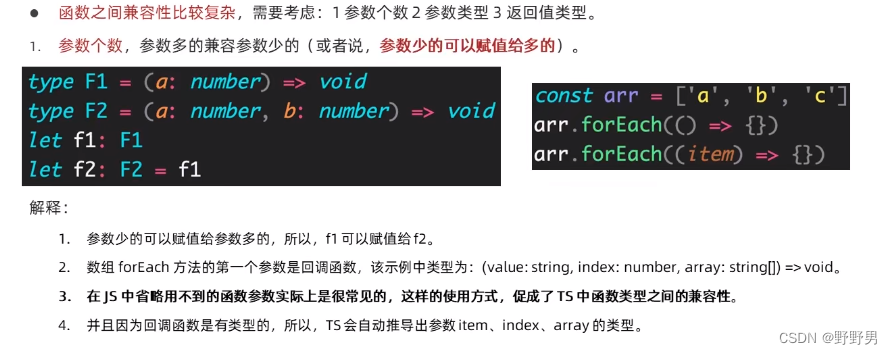
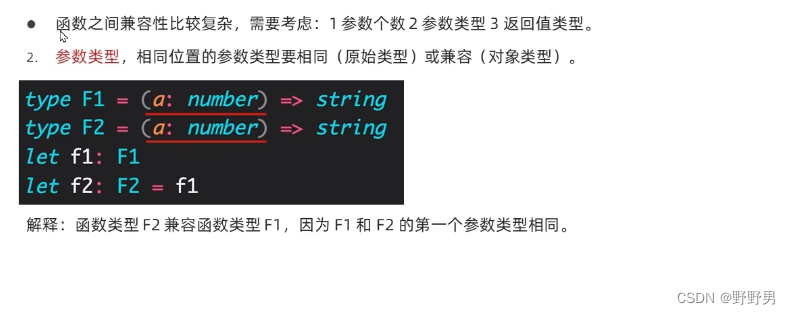
函数之间的类型兼容性(1函数参数)

函数之间的类型兼容性(2函数参数)


函数之间的类型兼容性(3返回值)

交叉类型

交叉类型和接口之间的对比说明

泛型的基本使用



简化泛型函数调用

泛型约束


泛型约束 — extends 添加约束

多个泛型变量的情况

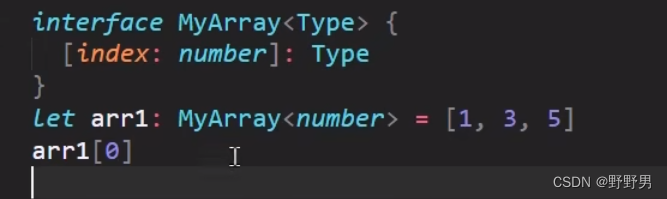
泛型接口

数组是泛型接口

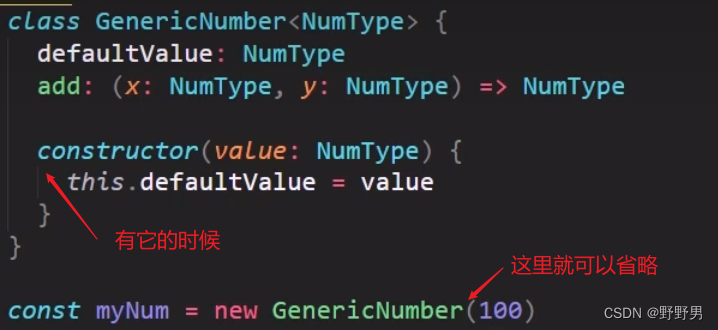
泛型类


有省略的方式

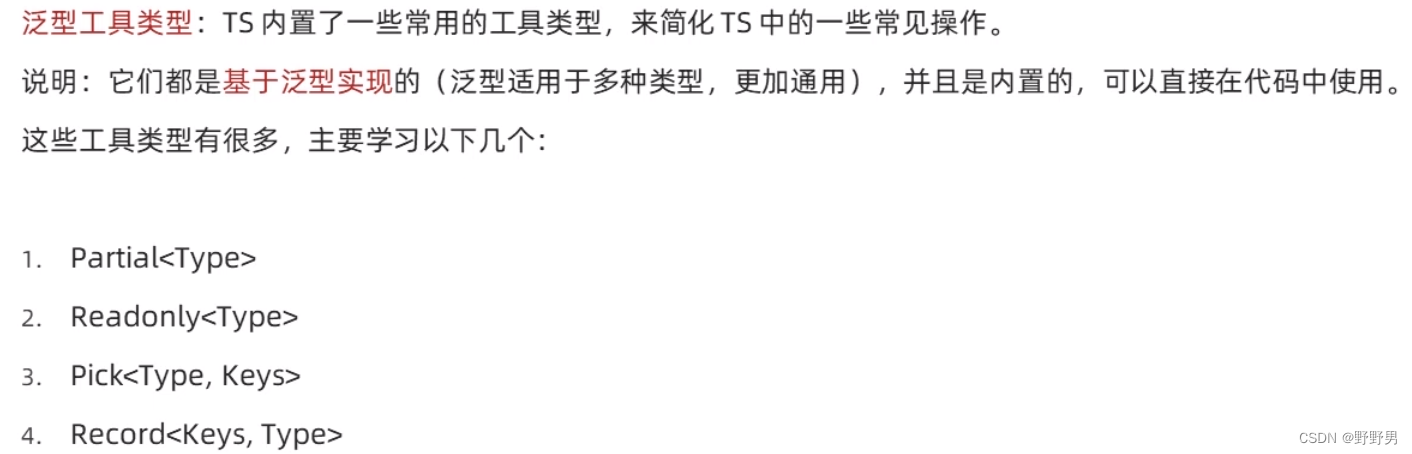
泛型工具类型(1Partial)


泛型工具类型(2Readonly)

泛型工具类型(3Pick)

泛型工具类型(4Record)

索引签名类型



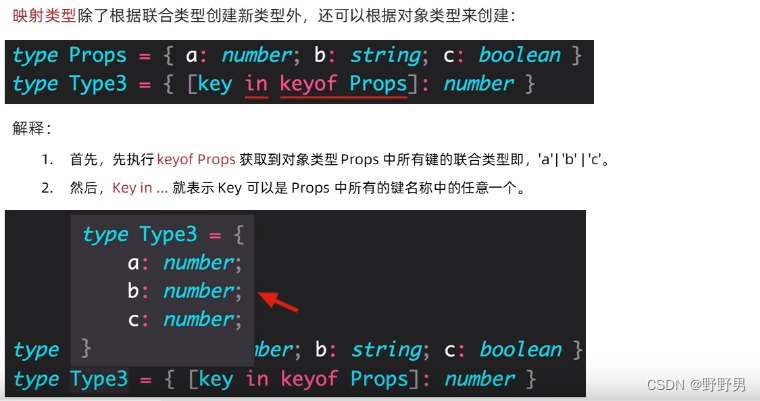
映射类型

映射类型(keyof)

分析泛型工具类型Partial的实现

索引查询类型(基本使用)

索引查询类型(同时查询多个)

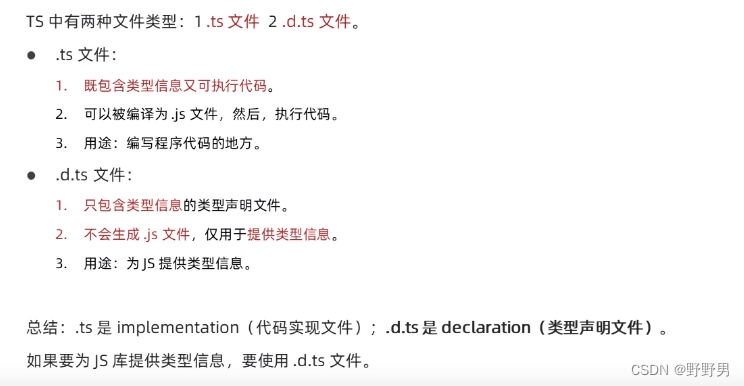
类型声明文件概述

TS中的两种文件类型

使用已有的类型声明文件(内置类型声明文件)

使用已有的类型声明文件(第三方库的类型声明文件)


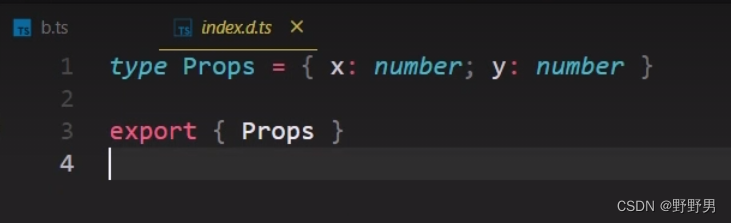
创建自己的类型声明文件(项目内共享类型)

导出

导入

创建自己的类型声明文件(为已有JS文件提供类型声明的概述)

创建自己的类型声明文件(为已有JS文件类型提供说明)

在React中使用Typescript概述
使用CRA创建支持TS的项目

-
相关阅读:
测试用例颗粒度说明
机器学习简述
python 数据结构与算法 < >链表
原子类详解
CockroachDB-读和写
华为设备VRRP配置命令
论文网站有哪些?
Spring Security 为用户示例添加角色
以后面试官问你 为啥不建议使用Select *,请你大声回答他!
深度学习_9_图片分类数据集
- 原文地址:https://blog.csdn.net/weixin_49866713/article/details/126563964