-
JavaScript-操作BOM对象
javascript 和浏览器关系?
JavaScript 诞生就是为了能够让他在浏览器中运行
BOM:浏览器对象模型
- Edge
- Chrome
- Safari
- FireFox
- Opera
第三方浏览器:
- QQ浏览器
- 360浏览器
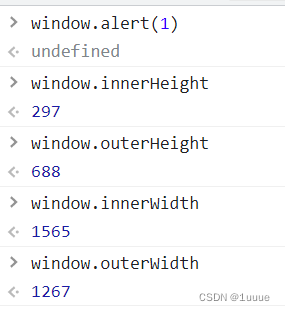
1)window
window:代表浏览器窗口

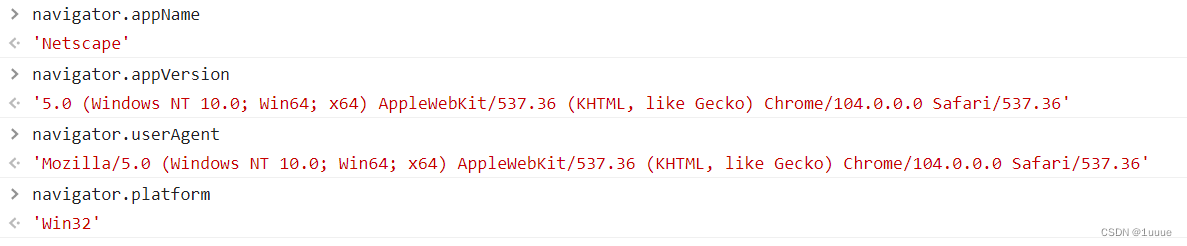
2)Navigator(不建议使用)
Navigator封装了浏览器的信息
大多数时候,我们不会使用 navigator 对象,因为会被人为修改!
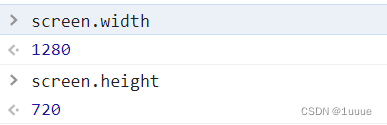
不建议使用这些属性来判断和编写代码3)screen
代表屏幕尺寸

4)location
代表当前页面的URL信息,会利用它来实现一些重定向
host:主机
herf:当前指向位置
protocol:使用的协议
reload:重新加载的方法 --> 刷新网页
assign:设置新的地址

5)document
document 代表当前的页面,HTML是怎么展示的?—> HTML DOM文档树

效果如下:

获取具体的文档树节点:
- html>
- <html lang="en" xmlns:th="http://www.thymeleaf.org">
- <head>
- <meta charset="UTF-8">
- <title>Titletitle>
- head>
- <body>
- <dl id="app">
- <dt>Javadt>
- <dd>JavaSEdd>
- <dd>JavaEEdd>
- dl>
- <script>
- var dl=document.getElementById('app');
- script>
- body>
- html>

document.cookie
劫持cookie原理:
解决方法:服务器端可以设置 cookie 为 httpOnly,来保证安全性
6)history(不建议使用)
history代表浏览器的历史记录
history.back() //后退
history.forward() //前进 -
相关阅读:
【数字IC】深入浅出理解AXI协议
03 _ 复杂度分析(上):如何分析、统计算法的执行效率和资源消耗?
C++异步并发编程future、promise和packaged_task三者的区别和联系
C++基础知识:冒泡排序(利用C++实现冒泡排序)
perl对目录的操作
智安网络|揭开云服务的神秘面纱:其含义和功能的综合指南
.NET 6+Semantic Kernel快速接入OpenAI接口
产品经理与项目经理的区别
判断文本元素是否出现省略号,根据文本长度来控制是否显示鼠标悬浮提示el-tooltip
数据结构与算法-链表
- 原文地址:https://blog.csdn.net/qq_61727355/article/details/126651162
