-
① 尚品汇的后台管理系统【尚硅谷】【Vue】
后台管理系统项目简介
-
什么是后台管理系统项目?
在前端领域当中,开发后台管理系统项目,并非是Java,PHP等后台语言项目
在前面课程当中,我们已经开发了一个项目【尚品汇电商平台项目】,这个项目主要针对的是用户(游客),可以让用户在平台当中购买产品。
但是你需要想明白一件事情,用户购买产品信息从何而来呀?
比如:前台项目当中的数据来源于卖家(公司),但是需要注意的时候,卖家它不会数据库操作。对于卖家而言,需要把产品的信息上传于服务器,写入数据库。
卖家并非程序员,不会数据库操作(增删改查)。导致卖家,找了一个程序员,开发一个产品,可以让我进行可视化操作数据库(增删改查)
卖家(公司)组成:老板、员工。
老板:开发这个项目,对于老板而言,什么都可以操作。【产品的上架、产品的下架、查看员工的个人业绩、其他等等】
员工:可能就是查看个人业绩 -
后台管理系统:可以让用户通过一个可视化工具,可以实现对于数据库进行增删改查的操作。
而且需要注意,根据不同的角色(老板、员工),看到的、操作内容是不同的。对于后台管理系统项目,一般而言,是不需要注册的。
模板介绍
简洁版: https://github.com/PanJiaChen/vue-admin-template 我们用这个
加强版: https://github.com/PanJiaChen/vue-element-admin-
解压后发现文件夹里没有node_modules文件夹,我们需要安装依赖
npm install -
然后我们运行一下---->去看他的package.json文件下
"dev": "vue-cli-service serve",说明我们用dev来运行npm run dev
运行界面如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8oJaUwIW-1661958702221)(后台项目笔记.assets/image-20220820120405960.png)]](https://1000bd.com/contentImg/2023/10/29/081723293.png)
模板的文件与文件夹认知【简洁版】
build
----index.js 是webpack配置文件【很少修改这个文件】
mock
----mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为咱们实际开发的时候,利用的是真是接口node_modules
------项目依赖的模块public
------ico图标,静态页面,public文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面src
-----程序员源代码的地方
------api文件夹:涉及请求相关的
------assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译
------components文件夹:一般放置非路由组件获取全局组件
------icons 这个文件夹的里面放置了一些svg矢量图
------layout文件夹:他里面放置一些组件与混入
------router文件夹:与路由相关的
-----store文件夹:一定是与vuex相关的
-----style文件夹:与样式先关的
------utils文件夹:request.js 是axios二次封装文件⭐️
------views文件夹:里面放置的是路由组件App.vue:根组件
main.js:入口文件
permission.js:与导航守卫先关、
settings:项目配置项文件
.env.development:开发环境的配置文件
.env.producation:生产环境的配置文件后台管理系统API接口在线文档
http://39.98.123.211:8170/swagger-ui.html
http://39.98.123.211:8216/swagger-ui.html最新后台文档swagger地址:
http://39.98.123.211:8510/swagger-ui.html#/完成登录业务
- 静态组件完成
- 书写API(换成真实的接口)
- axios二次封装
- 换成真实接口之后需要解决代理跨域问题(解决代理跨域问题)

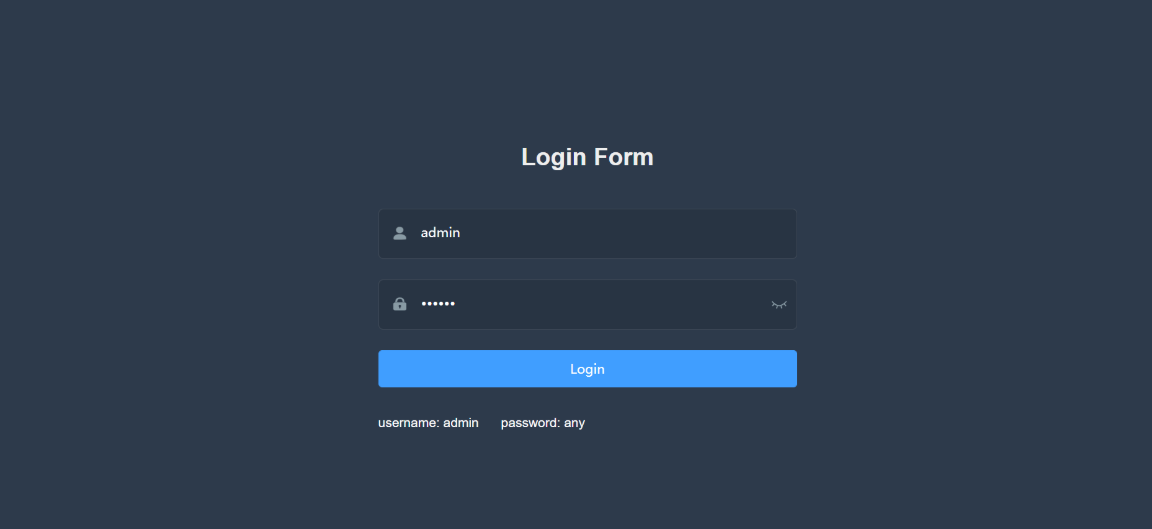
完成静态组件
修改里面的样式以及内容
这里修改了背景图片,以及把英文的都换成了中文
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fy0kcq2B-1661958802101)(后台项目笔记.assets/image-20220820132621069.png)]](https://1000bd.com/contentImg/2023/10/29/081723461.png)
⚠️这里引入背景图片可以用
@符号,但是前面要加~另外把背景图片的大小调整为 100% 100%
.login-container { min-height: 100%; width: 100%; background: url(~@/assets/城堡.jpg); background-size: 100% 100%; overflow: hidden;- 1
- 2
- 3
- 4
- 5
- 6
- 7
书写API(换成真实的接口)
这里之前登录的使用模拟的数据(mock),我们换成真实的接口
Swagger UI这里找接口
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T99AvEBN-1661958802102)(后台项目笔记.assets/image-20220820180632745.png)]](https://1000bd.com/contentImg/2023/10/29/081723285.png)
url改为接口里的url
// src/api/user.js // 对外暴露登录的接口函数 export function login(data) { return request({ url: 'dev-api/admin/acl/index/login', method: 'post', data }) } // 对外暴露获取用户信息的接口函数 export function getInfo(token) { return request({ url: 'dev-api/admin/acl/index/info', method: 'get', params: { token } }) } // 对外暴露退出登录的接口函数 export function logout() { return request({ url: 'dev-api/admin/acl/index/logout', method: 'post' }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
axios二次封装修改
这里我们的请求头携带的token字段
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V4XnjNoX-1661958802103)(后台项目笔记.assets/image-20220820140645142.png)]](https://1000bd.com/contentImg/2023/10/29/081723290.png)
响应拦截器
我们换成了真实的接口,真实服务器返回的code ,有可能是20000,也有可能是200
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UmtVlMvj-1661958802103)(后台项目笔记.assets/image-20220820140738001.png)]](https://1000bd.com/contentImg/2023/10/29/081723318.png)
解决代理跨域问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UMXPgxiq-1661958802105)(后台项目笔记.assets/image-20220820141402508.png)]](https://1000bd.com/contentImg/2023/10/29/081723320.png)
我们有两个端口号,一个是8170,一个是8510,所以我们可以设置多个代理跨域
我们这里的传递的是
/dev-api和dev-list,target地址也要修改// vue.config.js // 配置代理跨域 proxy: { // 关于用户的接口 "/dev-api": { target: "http://39.98.123.211:8170", pathRewrite: { "^/dev-api": "" } }, // 关于品牌的接口 "/dev-list": { target: "http://39.98.123.211:8510", pathRewrite: { "^/dev-list": "" } }, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9ClgQlh7-1661958802105)(后台项目笔记.assets/image-20220821180531730.png)]](https://1000bd.com/contentImg/2023/10/29/081723315.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-55ZSS3u0-1661958802106)(后台项目笔记.assets/image-20220821180454986.png)]](https://1000bd.com/contentImg/2023/10/29/081723288.png)
⚠️修改完配置项,要重新启动项目
完成退出登录业务
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q7eXMu7A-1661959005362)(后台项目笔记.assets/image-20220820181255174.png)]](https://1000bd.com/contentImg/2023/10/29/081723098.png)
完成静态组件
修改退出登录的样式和结构,将英文修改成中文的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JwphDfwZ-1661959005363)(后台项目笔记.assets/image-20220820181749381.png)]](https://1000bd.com/contentImg/2023/10/29/081723218.png)
书写API(换成真实的接口)
// src/api/user.js // 对外暴露退出登录的接口函数 export function logout() { return request({ url: '/admin/acl/index/logout', method: 'post' }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
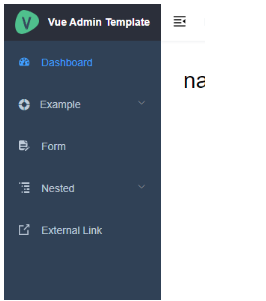
路由的搭建

我们只需要首页,删掉其余不需要的路由文件夹,然后重新配置路由
我们的一级路由都是在Layout这个骨架下搭建的,所以一级路由的componen都写Layout
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CtgNbThJ-1661959005363)(后台项目笔记.assets/image-20220820190328274.png)]](https://1000bd.com/contentImg/2023/10/29/081723352.png)
首页(一级路由)
权限管理(一级路由)
商品管理(一级路由)
-------品牌管理(二级路由)
---- --平台属性管理(二级路由)
-------Spu管理(二级路由)
-------Sku管理(二级路由)
// src/router/index.js { // 一级路由 path:'/product', component:Layout, // 在Layout的骨架下!! name:'Product', meta:{ title:'商品管理',icon:'el-icon-goods'}, // // title是设置侧边栏的文字 children:[ // 二级路由 { path:'trademark', name:'TradeMark', component:()=>import('@/- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
-
相关阅读:
怎么在stm32上跑自己的神经网络
End-to-end 3D Point Cloud Instance Segmentation without Detection
RocketMQ关于指标数据的总结
用 setTimeout 来实现 setInterval
国内多位架构大牛强烈推荐的大型分布式手册
测试流程如何有效落地?
Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
离谱了!京东T7手写「并发编程知识手册」,从原理到项目实战详解
LeetCode #94.二叉树的中序遍历
食品饮料行业S2B2B商城系统:提高市场集中度,推动电商产业新增长
- 原文地址:https://blog.csdn.net/muziqwyk/article/details/126634208
