-
智慧工地安全管理大屏UX/UI设计的触控感——从交互体验角度的产品思考
前沿:哈咯大家好!我来分享设计构思啦!在写该篇章前,作者看了一下自己的设计草图与前期预备设计,结合往期看的一些交互设计书籍,在此准备了一点内容小结与大家一起分享。希望大家能够喜欢!
(作者推荐交互设计书籍:库伯Alan Cooper《交互设计精髓》)
在此借用书中前言:开发界这种新的自我意识给交互设计师带来了巨大的机週。之前,开发者认为交互设计师跟他们争夺稀缺资源。如今,开发者认为交互设计师是有用的助手,能够给开发者带来其自身所不具备的技术、经验和视角。开发者和交互设计师开始由竞争转为合作,他们发现携手并肩,能让大家的力量放大数倍。
首先我们抛出问题:什么是交互设计?
在百科内我们可以了解到:交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以"在充满社会复杂性的物质世界中嵌入信息技术"为中心。交互系统设计的目标可以从"可用性"和"用户体验"两个层面上进行分析,关注以人为本的用户需求 。
此文之前我也有讲解:
“交互”是一种行为类别——在这种行为类别中,用户会发出自己的行为请求,接受者随之给予用户反馈和后续行为的引导。
也就是人机通过界面从而达到交互的概念与体验。
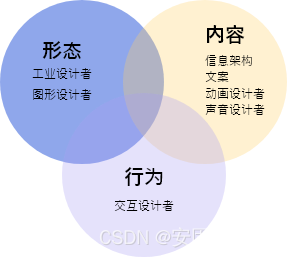
本质上来讲这三者没有比较的意义,因为它们是不同视角下的概念。

而多屏产品角度而言,交互设计、触控考虑是产品设计里重中之重。
交互设计对于产品的占比:

以我司产品智慧工地系统为例:
显示器产品分为三类:移动端(小程序);PC端(后台);大屏数据显示(数据屏幕BIM等)
产品交互思考分类:
大屏展示—交互动效,每个客户的业务需求不一样,因此为了充分满足客户要求,设计师必须与相关人员充分沟通,了解他们在各方面的需求。为了保证大屏数据可视化的效果,在数据分析、选择图表类型到详细的可视化方案制定的整个流程中,与客户双方都需要更多的沟通,了解甲方的审美需求。
因为数据可视化大屏动效包含的数据内容多,所以为了避免关键信息模糊、布局混乱等问题,在制作初始就要确立好大屏布局,采取对比、数据分级展示等方法,使信息展示有焦点也有层次。之后再详细考虑到细节方面,比如字体展现方式、图表颜色搭配、主题风格确立、动效互动效果等一系列问题,秉持“先总后细”的原则。

(大屏首页)
PC端后台设计—后台的重点不全是在于数据展示而是需要引导用户在看到展示数据后能够理解展示的信息内容从而正确的处理对应工作的动态走向,好的设计目的就是为了便利用户工作习惯而产生。而用户如果没有设计师的指导完全大概率是不会使用产品的。
(后台内页)
和所有典型的企业产品界面一样,中后台系统需要在有限的空间里展示尽量多的信息。用户不但要能够实实在在的看到数据,更重要的是能在查看数据后作出正确的行为。
3.移动端设计方向—需要以零碎时间作为主体考虑,用户大多在户外使用需要目的清晰,操作简洁,展示囊括广等习惯特点,那么我们的交互设计方向就更为明确啦!
(小程序后台)
到这里谢谢各位看官大佬们的观赏!客户来找我沟通需求了呢!
那么-------今天的内容就到此为止!让我们下期再会~~
-
相关阅读:
图扑数字孪生卡车装配生产线,工业元宇宙还远么?
前端埋点方式
信息化浪潮下,华为云灾备方案如何保护数据安全
qml Combobox用法介绍与代码演示
命令历史应用
22.11.19打卡 CF1278B
硬件知识:独立显卡和集成显卡的区别,你知道吗?
2022年运动品牌推荐,双十一运动装备推荐
arduino框架开发esp32,arduino框架的优势是什么?为什么要用这个框架
Linux操作(查询日志)
- 原文地址:https://blog.csdn.net/agskj/article/details/126643234