-
猿创征文 | 基于H5实现跨文档通信 & websocket
♡ ‧₊˚ 跨文档通信 ‧₊˚ ♡
跨文档通信指的是不需要借助服务器实现两个页面之间的数据传递。
H5里面可以通过window.open()方法实现了一个页面到另一个页面的跳转以及数据的发送与接收;
还可以通过内联框架在 iframe 里面嵌套另一个页面来实现跳转。
☆·♪ *゚・ window.open() ・ *゚ ☆·♪
发送页面
HTML:在html中写两个按钮,一个用来发送数据,一个用来跳转页面。
- <body>
- <button>打开B1页面button>
- <button>发送数据button>
- body>
JS:
要用到的方法:
- window.open();用来实现页面的跳转
- postMessage(message, targetOrigin, [transfer]); 可以实现两个页面的数据传输,不受跨域的限制。message时需要进行传输的数据内容; targetOrigin发送消息的目标窗口的域名,它可以是一个 URI 或者是通配符 '*';transfer是一个可选参数,基本不会使用到,在此不做说明。
接收页面
接受页面的HTML里可以随便放些内容,也可以不加。
JS:在这里我们只需要加入一个onmessage()事件来接收,onmessage事件就是这个event,里面包含了data (传递的数据),origin(发送消息窗口的源(协议主机端口号)。
注意点:在浏览器打开第一个页面后,我们需要先点击发送打开B1按钮,将新页面打开之后再返回原来的页面点击“发送数据”,这时候在新页面的控制台里我们就能看到发送过去的 “hello”。
☆·♪ *゚・ iframe ・ *゚ ☆·♪
发送页面
HTML:引入一个iframe标签,在src里放新页面的路径。
JS:通过document.getById或者document.querySelector获取到子页面的iframe标签,然后使用contentWindow属性就可以了
- // 获取内联框架
- btn3.onclick=function(){
- // 获取内联框架的窗口
- win = document.querySelector('iframe').contentWindow;
- }
- }
接受页面
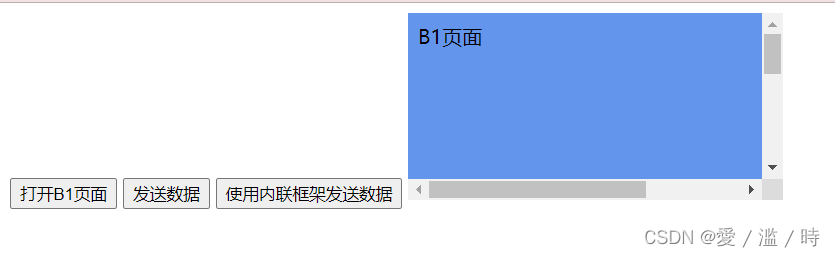
给接收页面添加一个简单的css样式,就能看到B1页面被B页面引进了
- <style>
- body{
- width: 400px;
- height: 400px;
- background-color: cornflowerblue;
- }
- style>
如图:

♡ ‧₊˚ websocket ‧₊˚ ♡
☆·♪ *゚・ 什么是websocket ・ *゚ ☆·♪
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
使用websocket可以在服务器与客户端之间建立一个非HTTP的双向连接,这个连接是实时的也是永久的,除非被手动关闭,否则服务器可以随时将消息推送到客户端。
☆·♪ *゚・ 怎么用websocket ・ *゚ ☆·♪
要想实现websocket连接,需要有服务器的支持。
1.首先要创建一个新的 WebSocket对象,并建立与服务器的连接:
var socket = new WebSocket('ws://ip:端口号/xxx/xx');2.使用onmessage接收服务器的消息推送
- socket.onmessage=function(){
- console.log(event.data);
- }
3. 使用onopen对webscoket和服务器连接成功进行监听
- socket.onopen=function(){
- console.log('webscoket与服务器连接成功');
- socket.send('发送给服务器的数据')
- }
4.使用close对webscoket和服务器连接关闭进行监听
- socket.close=function(){
- console.log('webscoket与服务器连接关闭');
- }
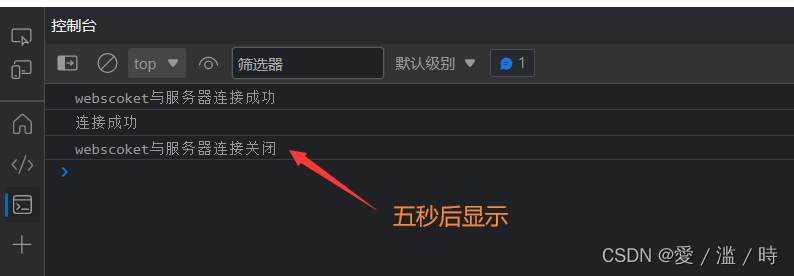
5. 设置一个定时器在五秒后关闭webscoket连接
- setTimeout(()=>{
- socket.close();
- },5000)
如图:

-
相关阅读:
基于货运APP的全栈开发实践:后端用PHP,前端用Uni-app实现兼容性
ExoPlayer架构详解与源码分析(4)——整体架构
ResNet网络架构
小红书关键词爬虫
Java——继承下的抽象类与接口
Arduino驱动BMI160 6轴惯性运动传感器(惯性测量传感器篇)
【SA8295P 源码分析】111 - 使用 Infineon 工具升级DHU 的MCU 固件过程指导
BP绁炵粡缃戠粶浠跨湡,bp绁炵粡缃戠粶妯″瀷
计算机网络——网络协议
算法--找到和最大的长度为 K 的子序列(Kotlin)
- 原文地址:https://blog.csdn.net/qq_48802092/article/details/126649202
