-
行业内比较优秀的UI设计师都使用哪个设计工具
工具对设计师来说非常重要。任何设计灵感和想法都应该通过工具来实现。如果你想成为一名优秀的设计师,你需要掌握更多的技能来提高你的竞争力。接下来,教练会给刚入行的人UI设计师的一些工具建议,来看看吧。
1.即时设计
支持平台:Mac,Windows
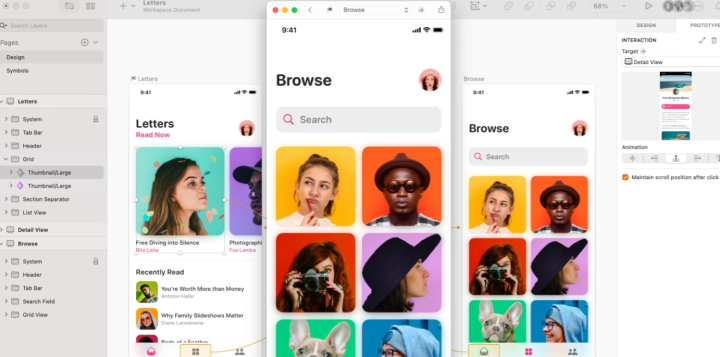
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
-
研发预览模式:
完美适配国内团队习惯,解决设计开发交付场景痛点;
-
团队和个人字体共享:
本地字体导入云端建立线上字体库,所有协作成员无需下载安装;
-
移动端 App:
不仅能实时预览设计效果,还能进行文件管理、打点评论在线沟通;
-
资源广场:
与工具集成,精选的设计规范、组件、图标等资源无需下载直接在线使用;
-
个人资源库:
引用组件、变体、图标等内容一键上传到云端保存,随时随地复用;
-
主流文件格式支持:
XD 导入、Sketch 导入导出,满足不同工具用户的项目迁移和备份需求
2.Sketch
支持平台:Mac
Sketch是视觉设计师专业的矢量图形处理应用。矢量绘图也是设计网页、图标和界面的最佳方式。但除了矢量编辑的功能,Sketch还增加了一些基本的位图工具,如模糊和色彩校正。Sketch软件的特点是易于理解,使用简单,对于有设计经验的设计师来说,入门门槛很低。对于绝大多数数数字产品设计,Sketch都能替代AdobePhotoshop,Illustrator和Fireworks。

特色:
上手容易
优秀的客户体验
可提供大量插件
3.Photoshop
支持平台:Mac,Windows
平面设计是Photoshop应用最广泛的领域,要学习UI就要学习Photoshop。无论是我们正在阅读的书封面,还是我们在街上看到的帖子和海报,这些图像丰富的平面印刷品基本上都需要Photoshop软件处理图像。
特色:
照片处理
功能齐全,兼容其他Adobe软件
图像可以存储为各种格式
4.Figma
支持平台:Mac,Windows
Figma是基于云的协同设计软件,可以让团队成员快速设计一个工具,制作原形并收集反馈。Figma它是第一个基于浏览器的界面设计工具,使团队更容易建立软件。此外,它还可以与移动终端上的原始形式进行交互,以进行更可靠的用户测试。开发人员可以协同设计软件Figma检查、导出和复制CSS,iOS和Android代码是设计、制作原型、发布商品的好工具。

特色:
在线,即时,多人
跨平台,只要能访问页面即可使用,不局限于Mac或Windows
更高效,比Sketch更高效,所需设备更低,更稳定。
多位一体,主流交互一体,无插件。
团队合作,可以多人同时编辑一个文档。
即时存储,在线存储,不会丢失。
5.AE
支持平台:Mac,Windows
AdobeAfterEffects简称“AE”是Adobe公司推出的图形视频处理软件适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室和多媒体工作室。属于后期软件类型。动态效果UI设计中的应用比我们想象的要多。良好的动态设计能给客户良好的视觉体验,进而加强与用户的互动体验。
特色:
效果令人震惊
能与其他Adobe软件兼容
如果你想成为一名优秀的设计师,设计工具只是其中的一部分。你还需要掌握设计规范、排版技巧、色彩应用等,所以你需要不断学习和坚持,以提高你的能力。
-
-
相关阅读:
2022年9月电子学会Python等级考试试卷(三级)答案解析
RedisTemplate常用方法总结
社交网络的数据挖掘与分析,什么是社交网络分析
C++17结构化绑定
了解springboot
Java手写HashMap及拓展实践
【Python爬虫笔记】爬虫代理IP与访问控制
想知道如何批量旋转图片?只要学会这两招就可以
面向对象——抽象类
使用React和ResizeObserver实现自适应ECharts图表
- 原文地址:https://blog.csdn.net/weixin_44070413/article/details/126631915