-
vue——响应式数据、双向数据绑定、filter过滤器、面试题
一、响应式数据(面试题)
1.响应式数据:
- 内存中的数据改变 页面UI随之动态刷新 这种数据就是响应式数据。
- 只能由代码改变UI或者只能由UI改变代码。
2.响应式数据的设计原理:
vue2.0:
- 采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各属性setter,getter。在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。
- 用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。视图中的变化会通过 watcher 更新 vm 中的数据 而非 data 中的数据。若 data 中某属性多次发生变化,watcher 仅会进入更新队列一次。
vue3.0:
- 使用es6 proxy 代理了data对象
自实现响应式数据绑定:
- <div id="myvue">
- <h1 id="title">h1>
- <p id="msg">p>
- div>
- <script>
- function myVue(option) {
- let _myvm = {}
- //劫持
- let arr = Object.keys(option.data)
- for (let i = 0; i < arr.length; i++) {
- // _myvm[arr[i]]=option.data[arr[i]]
- Object.defineProperty(_myvm, arr[i], {
- set(val) {
- //劫持
- option.data[arr[i]] = val
- //响应-刷新页面
- //渲染
- let title = document.querySelector(option.el + " #title")
- let msg = document.querySelector(option.el + " #msg")
- title.innerHTML = _myvm['title']
- msg.innerHTML = _myvm['msg']
- },
- get() {
- return option.data[arr[i]]
- }
- })
- _myvm[arr[i]] = option.data[arr[i]]
- }
- return _myvm
- }
- var myvm = new myVue({
- el: "#myvue",
- data: {
- title: "mytitle",
- msg: "mymsg"
- }
- })
- script>
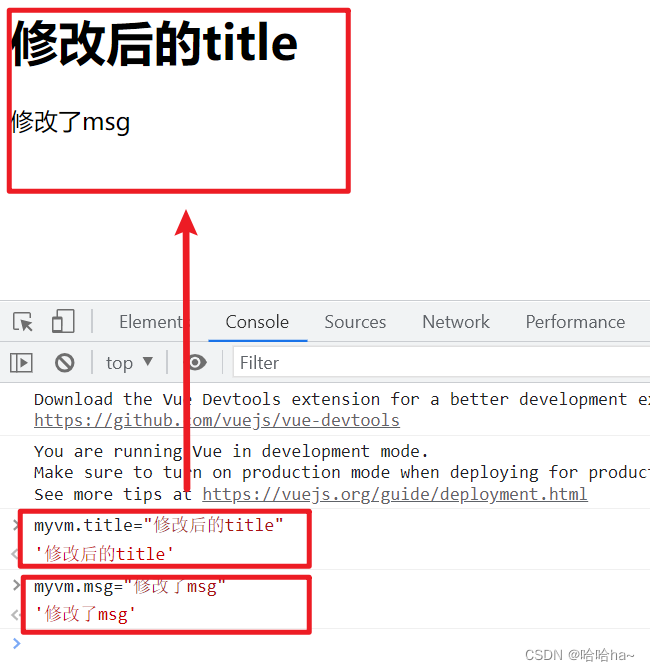
结果显示:


二、数据绑定(面试题)
1.双向数据绑定
v-model:
对 input 使用 v-model,实际上是指定其 :value 和 @input
- 代码改变UI,UI也能改变代码
- 第一向:(响应式数据)数据容器中的数据改变,页面也随之动态刷新(DOM操作改变页面)
- 第二向:用户操作DOM改变了页面 数据容器中的数据的值也随之改变
- <div id="eg1">
- <button @click="change">改变button>
- <button @click="look">查看button>
- <p> {{msg}}p>
- <input type="text" v-model="msg">
- div>
- <script>
- new Vue({
- el: "#eg1",
- data: {
- msg: "haha"
- },
- methods: {
- myinput() {
- this.msg = e.target.value
- },
- change() {
- this.msg = "hh"
- },
- look() {
- console.log(this.msg)
- }
- },
- })
- script>
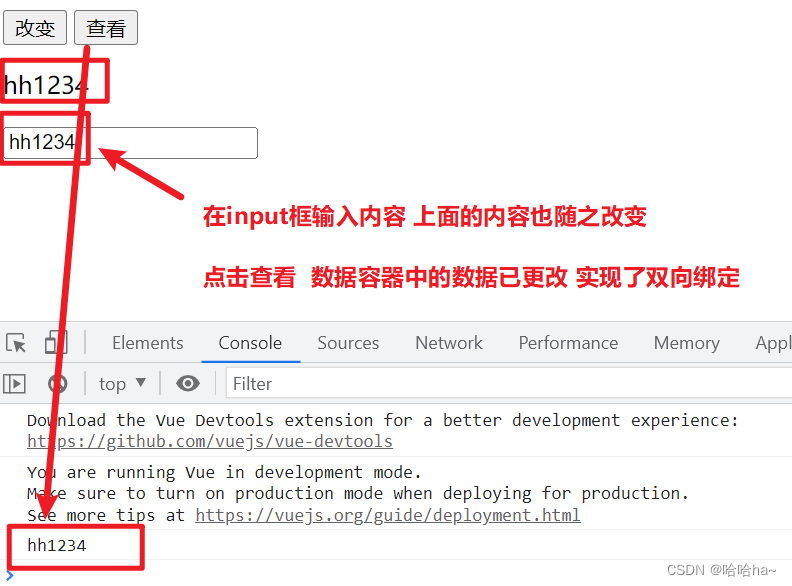
结果显示:



三、v-for循环渲染中key的意义(面试题)
使用场景:
data中for循环的容器数据个数发生变化时,会跟for中的vm节点个数作比较 如果数据多了,会在vm节点后面增加对应数量的节点,并不会重新创建所有节点,然后vm去更新对应的DOM 然后就去刷新数据到界面: 按照for的数据容器中的数据顺序来渲染如果用户以前操作过旧节点,那么新数据顺序可能会出现跟旧节点顺序不匹配的效果(旧节点跟旧数据没有对应起来)
解决方案:
for循环时把数据跟创建的节点利用给元素绑定唯一key值
因为vue在刷新页面组件时,会把旧节点跟新vm节点做比较,如果要增加节点,并不会删除旧节点,而是复用 这样会导致节点跟数据没有绑定关系而重新渲染,用key可以将数据与节点绑定起来注:key值不能用数组的下标index 因为数组改变 下标也会改变
意义:
- 让数据跟真实的dom一一关联 使之不发生渲染混乱的情况
- 提高绘制渲染效率 高效更新虚拟DOM
四、filter过滤器
- filter主要用于数据展示之前的处理
- 只能用在v-bind或者插值表达式中
- 可以调用多个函数 也可以传递多个参数
- <div id="eg1">
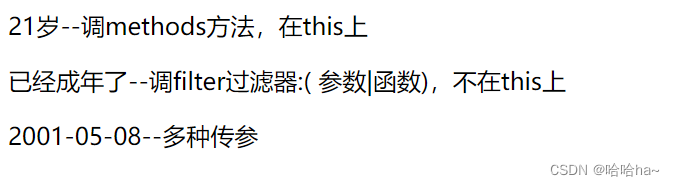
- <p>{{timeformat(birth)}}--调methods方法,在this上p>
- <p>{{birth|tool|tool2}}--调filter过滤器:( 参数|函数),不在this上p>
- <p>{{birth|tool3(100,200)}}--多种传参p>
- div>
- <script>
- new Vue({
- el: "#eg1",
- data: {
- birth: "2001-05-08",
- },
- //在this上
- methods: {
- timeformat(str) {
- let age = new Date().getFullYear() - new Date(str).getFullYear()
- return age + "岁"
- },
- },
- //不在this上
- filters: {
- tool(str) {
- let age = new Date().getFullYear() - new Date(str).getFullYear()
- return age + "岁"
- },
- tool2(str) {
- if(parseInt(str)>18)
- return "已经成年了"
- },
- tool3(arg1,arg2,arg3) {
- console.log(arg1,arg2,arg3)
- return arg1
- }
- }
- })
- script>
结果显示:

-
相关阅读:
解决防火墙导致虚拟机不能ping通宿主机的问题
Unity离线文档使用技巧(打开慢,查找慢的问题)
harbor-db restarting问题
Spring事务与MyBatis事务的集成:通过ThreadLocal实现绑定
deepin 重置root用户密码
qt 5.15.2 安卓 macos
HTML期末作业,基于html实现中国脸谱传统文化网站设计(5个页面)
【linux命令讲解大全】099.Linux常用文件传输命令详解
ResNet-50的网络结构:
gpio配置
- 原文地址:https://blog.csdn.net/qq_56668869/article/details/126620645
