-
前端知识3-JavaScript
文章目录
一. JavaScript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
-
JavaScript 很容易学习。
JavaScript学习网址:
https://www.runoob.com/js/js-intro.html二. JavaScript的引入方式
JavaScript的引入方式可以类比CSS的引入方式,共有三种:
- 内联样式引入
- 内部样式引入
- 外部样式引入
这些样式的优先级:内联样式>内部样式||外部样式 后面两个的优先级遵循就近原则
2.1 内联样式引入
内联样式引入:(也称标签级引入方式)直接在HTML标记属性值中直接写入JavaScript代码
代码:
DOCTYPE html> <html lang="zn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>引入方式测试1title> head> <body> <button type="button" onclick="alert('Hello World!')"> 点我!button> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
测试:


2.2 内部样式引入
内部样式引入:(也称页面级引入方式)使用script标签进行引入Javascript代码
代码:
DOCTYPE html> <html lang="zn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>引入方式测试2title> <script> <!-- function hello() { console.log("Hello World");//浏览器控制台输出 } --> /* 注意当浏览器能够识别script标签时,script中的不会被识别; 当浏览器不能识别script标签时 ,会被识别, 因为所有的浏览器都能识别HTML的标签, 但是不是所有的浏览器都能识别js代码, 这样写的目的是防止js代码在不能识别js的浏览 器上报错。目的是提高容错(又学到一个小技巧) */ script> head> <body> <script>hello();script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
测试:

2.3 外部样式引入
外部样式引入:(也称项目级引入方式)将JS代码写在js文件中,html代码中使用script标签引入 (常用)
代码:
js代码://js文件中的代码: function hello() { document.write("Hello World!");//网页输出 }- 1
- 2
- 3
- 4
html代码
DOCTYPE html> <html lang="zn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>引入方式测试3title> <script src="js测试代码.js">script> head> <body> <script> hello(); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
测试:

三. JavaScript基础语法
3.1 变量
变量可分为:
- 局部变量
- 全局变量
3.1.1 变量的命名规则
变量名可以由数字0~9、字母A~Z或a~z、下划线 “_” 或美元符 “$”组成,但是不能以数字开始 例如:1a、d-c 都是非法的变量名 _1a、$bs、d_as、_、$ 都是合法变量名- 1
- 2
- 3
3.1.2 变量的声明
变量可以用var、let、const三种方式来定义,变量不需要指定某一种数据类型,被赋值后自动确定为相应的数据类型
var 变量名 = 值; //变量都是使用var关键字来声明 //例如: var a = 123;- 1
- 2
- 3
'use strict';//进入严格模式,可以防止一些不严谨而出现的bug(严格模式中变量的定义不能使用var来定义)- 1
3.2 数据类型
js中的数据类型可分为两大类:
- 基本数据类型(7种)
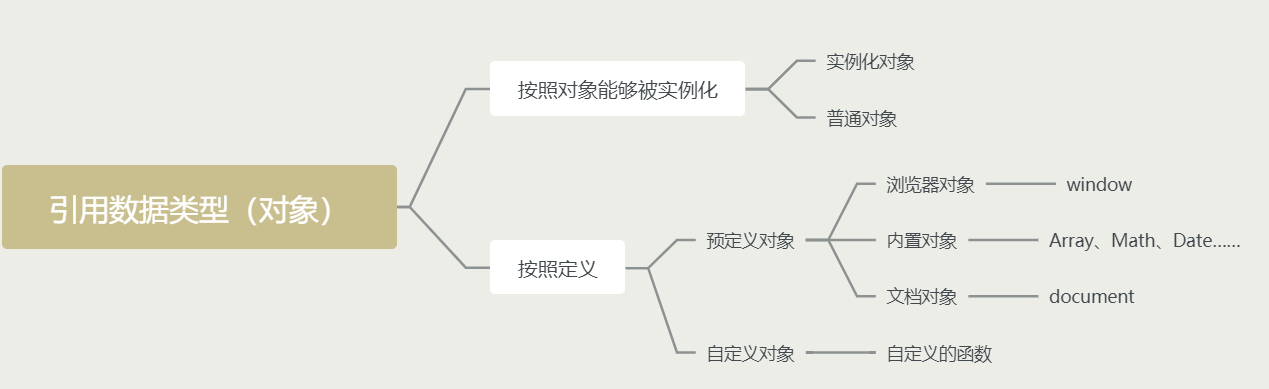
- 引用数据类型(……种)
3.2.1 基本数据类型
数据类型 解释 举例 String 字符串 var str1 = “hi!”; Number 数字 var a=123;
var b=1.23;Boolean 布尔 true、false Null 空 表示一个空对象。 Undefined 未定义 表示变量不含有任何值 Symbol 独一无二的值,ES6 新增 BigInt 大数值 大整数 3.2.2 引用数据类型
Object(对象:是拥有属性和方法的数据) :在JavaScript中,除了基本数据类型其他的都是引用数据类型,相应的每种引用数据类型都有其相应的对象。JS中一切皆为对象,常见的有:
Array、Function、Window、Documen、Date、RegExp……对象的定义:
var person = { name : "ghp", age : 19, eamail : "12345678@qq.com" } var a = new person;//构造器创建对象- 1
- 2
- 3
- 4
- 5
- 6
对象的操作:(和Java类似)
//1.对象的引用:(根Java类似) var a = person.name;//将对象person的name属性值赋给变量 //2.删减已有属性:delete 对象名.属性名; delete person.name; //3.添加新属性:对象名.属性名 = 属性值; person.sex = "男"; //4.判断属性是否在对对象中:属性值 in 对象名;(还可以用来判断对象父类中的属性) console.log("toString" in person);//输出true,toString是person的一个父类中的属性 //5.判断一个属性是否是这个对象自身拥有的:对象名.hasOwnProperty(); console.log(person.hasOwnProperty("toString"));//输出false //6.判断一个对象是否为另一个类的实例(还可以用于判断是否为另一个类的子类):对象名 instanceof 类名 var a = new Array(); console.log(a instanceof Array); //输出true console.log(a instanceof Object); /*输出true,Array是Object的子类(Object是所有对象的父类,也叫原型,在第四章会讲到)*/ console.log(a instanceof Function); //输出false //7.操作当前对象的属性和方法:this(java中是无法控制this的指向的,但是JS中可以通过apply控制this指向) var Person = { name : "ghp", birth : 2002, age : getAge } 1)当以普通函数的形式调用,this指向window对象 var getAge = fun(){ var now = new Date().getFullYear();//获取当前的年号 return this.age = now-this.birth; }; getAge();//this指向window,输出:NaN getAge.apply(Person,[])//输出:20。this指向Person,传入函数的参数为空 2)当以构造函数的形式调用,this指向新创建的对象 var a = new f(){ this.age = age; };//this指向a 3)当以方法的形式调用,this就指向当前调用的对象 console.log(Person.age);//this指向Person对象,输出:20 //8.批量操作指定对象的所有属性和方法:with(对象名) with(person){ var str = "姓名:" + name; var str = "年龄:" + age; var str = "性别:" + sex; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41

3.2.2.1 Array
**Array(数组):**是预定义对象中的内置对象。用于在单个变量中存储多个值。(一给数组可以用来存多种类型的数据并且数组长度可变,和Java不同)
//数组的常规操作 var arr[1,2,3,4,5,6]; //1.可以使用arr[]改变索引处的字符 arr[2]=7;//将3改变成7,字符串.[]不能 //2. 可以使用arr.length改变数组长度(Java中不能改变数组长度,在Java中数组一经定义长度就确定了) arr.length=2;//数组中第2个值以后的值都丢失,数组长度变为2 arr.length=8;//数组的第7,第8个为undefined //3.输出需要寻找字符第一次出现的索引位置,未找到返回-1 console.log(arr.indexOf());//字符串的“1”和数字1不同 //4.截取数组的一部分,和操作字符串的substring()相似 console.log(arr.slice(1,3));//输出[2,3] //5.push、pop arr.push("7",8);//将"7"、8加入到arr的尾部,数组长度增加2,此时arr=[1,2,3,4,5,6,"7",8] alert(arr.pop());//输出arr最后一个元素,数组长度减1,此时arr=[1,2,3,4,5] //6.unshift(与push作用相反,添加元素在头部,数组长度增加)、shift(与pop作用相反,弹出头部的第一个元素,数组长度减1) //7.对数组进行排序:arr.sort(),根据Unicode编码的字符大小来排序 //8.将数组中的元素反转:arr.reverse(),此时arr=[6,5,4,3,2,1] //9.输出一个新数组,但是不改变原数组 console.log(arr.concat(7,"8"));//输出:[1,2,3,4,5,6,7,"8"],此时arr不变 //10.输出链接字符串,不改变元素组 console.log(arr.join("-"));//输出:1-2-3-4-5-6 //多维数组的定义: var arrs[[1,2],[],[]];- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3.2.2.2 Function
Function(函数): 既有预定义对象,又有自定义对象。是由事件驱动的或者当它被调用时执行的可重复使用的代码块
函数定义:
//1.标准定义 function f([形参1],[形参2],……){ ……; return 数据;//需要返回值就写 } //2.匿名定义 var f = function ([形参1],[形参2],……){//和方法1等价 ……; return 数据;//需要返回值就写 } f();//无返回值函数的调用6 var a = f();//有返回值函数的调用 //构造函数的定义: var Person = function(name, age, gender) { this.age = age; this.name = name; this.gender = gender; } var p = new Person("ghp", 20, "男");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
函数传参:
//手动抛出异常来判断传入的参数是否是指定数据类型 var abs = function(a) { if (typeof a !== "number") { throw "not a Number"; } if (a > 0) { return a; } else { return -a; } } //操作多余的参数:arguments(本质是用一个数组来接收所有参数) var f = function(a) {//假设调用f时多传了b、c两个参数 for(var i=0;i- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3.2.2.3 Window
Window: 是预定义对象中的浏览器对象,代表当前的浏览器窗口(一个浏览器可以有多个窗口,代表浏览器可以用多个Window对象),是其他所有浏览器对象的父级,同时也是唯一一个引用不需要声明的对象
Window对象中常用的方法:
- window.alter()
- window.innerHerght(); //获取浏览器窗口内部高度,窗口
- window.innerWidth();
- window.outerHeight(); //获取整个浏览器窗口的高度
- window.outerWidth();
3.2.2.4 Document
**Document:**document对象是浏览器对象,代表浏览器窗口中的文档,可以用来处理、访问文档中包含的HTML元素,如各种图像、超链接等。
write()方法,是document对象的最常用方法,他会自动解析HTML标签document.write('待添加的文字
'); //会在网页上输出h1标题类型的文字
- 1
document对象的属性有:
- title:表示文档的标题。
- bgColor:表示文档的背景色。
- fgColor:表示文档的前景色。
- alinkColor:表示点击时超链接的颜色。
- linkColor:表示未访问过的超链接颜色。
- vlinkColor:表示已访问过的超链接颜色。
- URL:表示文档的地址。
- lastModified:表示文档的最后修改时间。
3.2.2.5 Date
Date(日期):是JS中的预定义对象中的内置对象,其内部含有特有的方法,用于处理日期和时间
var now = new Date(); now.getFullYear();//得到当前的年份,下面同理 now.getMoth();//月 now.getDate();//日 now.getDay();//星期 now.getHours();//小时 now.getMinutes();//分 now.getSeconds();//秒 now.getTime();//时间戳,全世界统一且唯一动态变化的,起始:1970.1.1.00:00:00 console.log(new Date(now.getTime())); //对时间戳进行解码,输出当前时间:Sat Apr 16 2022 23:16:56 GMT+0800 (中国标准时间) console.log(now.toLocaleString());//输出本地时间:2022/4/16 23:23:44 now.toGMTString();//格林威治标准时间,输出:Sat, 16 Apr 2022 15:28:12 GMT- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.2.2.6 正则表达式
正则表达式常用的规则如下:
- ^:表示开始
- $:表示结束
- [ ]:代表某个范围内的单个字符,比如: [0-9] 单个数字字符
- .:代表任意单个字符,除了换行和行结束符
- \w:代表单词字符:字母、数字、下划线(),相当于 [A-Za-z0-9]
- \d:代表数字字符: 相当于 [0-9]
量词:
- +:至少一个
- *:零个或多个
- ?:零个或一个
- {x}:x个
- {m,}:至少m个
- {m,n}:至少m个,最多n个
// 规则:单词字符,6~12 //1,创建正则对象,对正则表达式进行封装 var reg = /^\w{6,12}$/; var str = "abcccc"; //2,判断 str 字符串是否符合 reg 封装的正则表达式的规则 var flag = reg.test(str); alert(flag);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.2.2.7 Map
Map:给对象设置若干对相关联的键(key)和键值(value)
var map = new Map([["a",92],["b",99],["c",95]]);//输出:Map(3) {'a' => 92, 'b' => 99, 'c' => 95} //1.通过key获得value var i = map.get("a");//输出:92 //2.向map中增加一对新的key和value map.set("d",66);//输出:Map(4) {'a' => 92, 'b' => 99, 'c' => 95, 'd' => 66} //3.删除键,以及对应的键值 map.delete("a");//输出:Map(2) {'b' => 99, 'c' => 95}- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.2.2.8 Set
Set:无序不重复的集合
var set = new Set([1,1,"1",2,3]);//set中只有一个1 //1.向set中添加一个元素,在末尾 set.add("ghp");//输出:Set(5) {1, '1', 2, 3, 'ghp'} //2.删除set中指定的一个元素 set.delete(1);//输出:Set(3) {'1', 2, 3}- 1
- 2
- 3
- 4
- 5
3.2.2.9 Iterator
Iterator:迭代器 (ES6新增)
//1.遍历数组 var arr = [1,2,3]; for(let i of arr){ console.log(i);//输出:1 2 3。和for in 是不同的,i表示的是arr的值 } //2.遍历map var map = new Map([["a",92],["b",99],["c",95]]); for(let i of arr){ console.log(i);//输出:(2)["a",92] (2)["b",99] (2)["c",95] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
四. 符号
JavaScript中符号可以分为:运算符 和 转义字符,以及一些特殊字符。注释符和Java中一样。
4.1 运算符
运算表达式=运算符+数据,实质是一个值
4.1.1 算术运算符

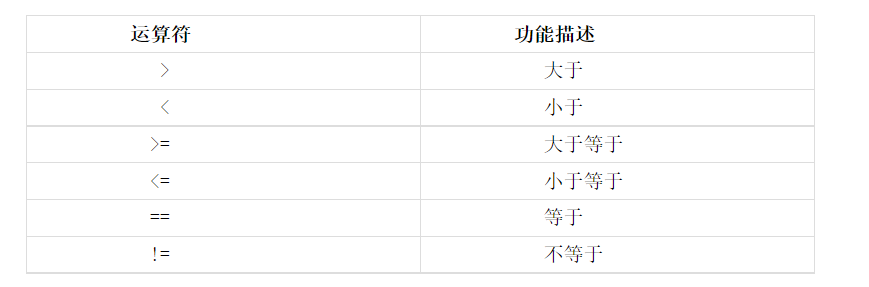
4.1.2 比较运算符

4.1.3 逻辑运算符

4.1.4 位运算符

4.1.5 条件运算符

五. 流程控制
5.1 分支结构
if(表达式)……else…… if(表达式)……else if(表达式)……else…… ……无限套娃- 1
- 2
- 3
5.2 循环结构
//1.while循环: while(表达式){ ……; } do{ ……; }while(表达式); //2.for循环: for([let 变量赋值];判断;[表达式]){//[]中的内容可以省略 ……; } for(var i in arr){//循环遍历数组时,i表示索引位置;循环遍历对象时;i表示一个属性,也能用person[i]表示和i是一样的效果 console.log(i);//输出:0,1…… } //3.forEach循环:用于输出一个数组的所有值或对象属性的所有值 arr.forEach(function(value){ console.log(value);//循环输出数组arr中的值 }); //4.分支语句switch switch (表达式){ case value1: 语句块1; case value2: 语句块2; case value3: 语句块3; ... default: 语句块n; } //6.关键字:break、continue和Java中一样- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
五. 面向对象编程
5.1 原型
在JavaScript中有原型概念,和Java中的父类是相似的概念。原型的实现:
var Student{ name:"qingjiang", age:2, run:function(){ console.log(this.name+"run......"); } }; var xiaoming = { name:"xiaoming" }; xiaoming._proto_ = Student;//小明的原型是Student函数对象,和Java中继承是类似的 xiaoming.run();//控制台输出:小明run......- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
5.2 继承
注:是在ES6引入的,使用关键字extend,和上面的原型是一样的效果,继承的本质就是原型
class Student{ constructor(name){//constructor是定义构造器的关键字,和Java中的构造方法是一样的效果 this.name = name; } hell(){ alert("hello"); } } var xiaoming = new Student("xiaoming");//实例化对象 class xiaoStudent extends Student{ constructor(name,grade){//重写父类的方法 super(name);//调用父类的方法 this.grade = grade; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
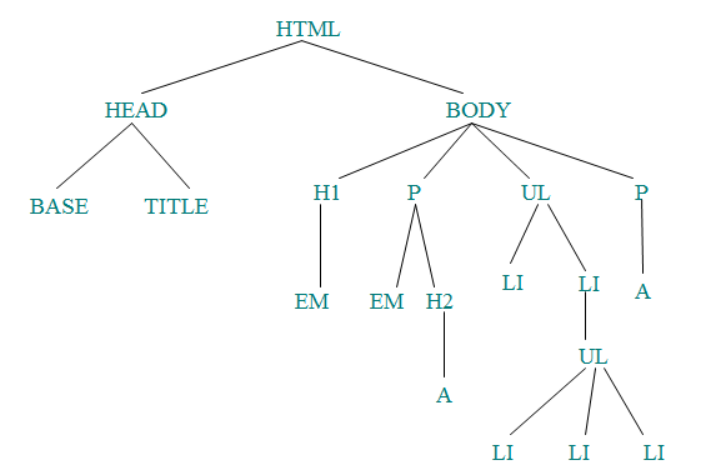
六. 操作DOM对象
DOM对象就是文档对象(document)

对DOM的操作,要操作先要获取一个DOM节点。(对DOM的操作预示着:可以只用JS实现一个网页)
七. 事件
在JavaScript中,事件往往是页面的一些动作引起的,例如当用户按下鼠标或者提交表单,甚至在页面移动鼠标时,事件都会出现

八. 三大常用方法
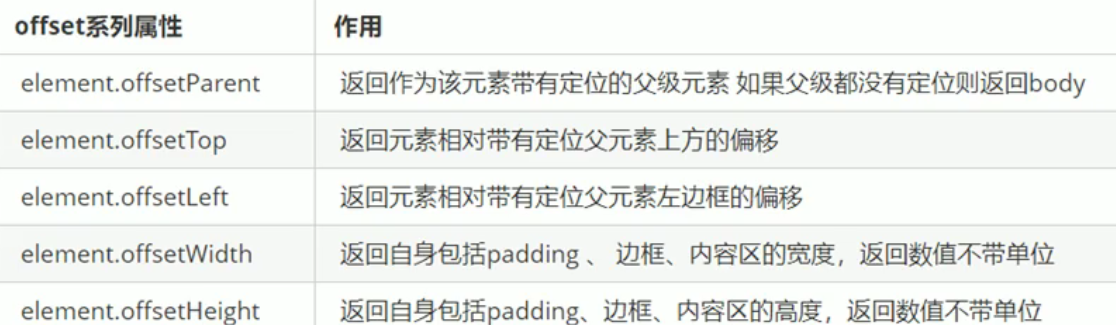
8.1 offset
可以通过offset动态得到元素的位置、大小等
- 获取元素距离带有定位的父元素的位置(如果父级没有定位,以上一级有定位为主,都没有则以body为准)
- 获取元素自身大小(宽度、高度)
相关属性:

8.2 cilent
通过使用cilent相关属性可以获取元素可视区的相关信息,动态得到元素的边框大小、元素大小
cilent相关属性:

8.3 scroll
scroll相关属性:

九. 动画
动画的实现通常需要搭配定时器setInterval来实现。
实现步骤:
- 获取当前盒子的位置 (注:需要添加动画的元素一定要加定位
relative | absolute | fixed) - 获取元素节点,使用style增加距离
- 利用定时器不断重复上面的操作
- 可以使用clearInterval清除定时器从而停止动画
代码:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Testtitle> head> <style> div { position: absolute; left: 0px; width: 100px; height: 100px; background-color: pink; } style> <body> <div>div> <script> var div = document.querySelector("div"); setInterval(function() { div.style.left = div.offsetLeft + 1 + "px";//只有元素添加了定位才能使用node.style.left }, 10);//定时器设置10ms,设置间隔时间越少动画越流畅 script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
测试:

参考:
- https://blog.csdn.net/qq_66345100/article/details/124260906
- https://blog.csdn.net/qq_45009608/article/details/124506730
- https://www.runoob.com/js/js-intro.html
-
【VPX637】基于XCKU115 FPGA+ZU15EG MPSOC的6U VPX双FMC接口通用信号处理平台
如何双开或多开skype
如何查看centos7中启动了几个nginx
门牌制作(蓝桥杯)
Spring修炼之路(5)整合MyBatis和事务
Easex样式样式
【CSS3】CSS3 动画 ③ ( 动画属性 | CSS3 常见动画属性简介 | 动画属性简写方式 | 动画属性简写语法 | 代码示例 )
常用的网络攻击手段
重温文件操作(一)