-
尚好房 07_前端房源展示
尚好房:前端房源展示
一、分页显示房源列表
1、效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5AYyMbU9-1661871323620)(images/07/img_001.png)]](https://1000bd.com/contentImg/2022/06/12/024140877.png)
2、项目搭建
2.1 创建项目
在
web项目中创建子工程web-front2.2 pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>webartifactId> <groupId>com.atguigugroupId> <version>1.0version> parent> <modelVersion>4.0.0modelVersion> <artifactId>web-frontartifactId> <packaging>warpackaging> <build> <plugins> <plugin> <groupId>org.eclipse.jettygroupId> <artifactId>jetty-maven-pluginartifactId> <version>9.4.15.v20190215version> <configuration> <scanIntervalSeconds>10scanIntervalSeconds> <webAppConfig> <contextPath>/contextPath> webAppConfig> <httpConnector> <port>8001port> httpConnector> configuration> plugin> plugins> build> project>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
2.3 spring-mvc.xml
创建
resources/spring/spring-mvc.xml<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <context:component-scan base-package="com.atguigu" /> <mvc:default-servlet-handler/> <mvc:annotation-driven> <mvc:message-converters register-defaults="true"> <bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/html;charset=UTF-8value> <value>application/jsonvalue> list> property> bean> mvc:message-converters> mvc:annotation-driven> beans>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
2.4 spring-registry.xml
创建
resources/spring/spring-registry.xml<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd"> <dubbo:application name="web-front"/> <dubbo:registry address="zookeeper://127.0.0.1:2181"/> <dubbo:annotation package="com.atguigu"/> <dubbo:consumer check="false"/> beans>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.5 logback.xml
创建
resources/logback.xml<configuration debug="false"> <property name="LOG_HOME" value="logs" /> <appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender"> <encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder"> <pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%npattern> encoder> appender> <root level="DEBUG"> <appender-ref ref="STDOUT" /> root> configuration>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2.6 web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>dispatcherServletservlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class> <init-param> <param-name>contextConfigLocationparam-name> <param-value>classpath:spring/spring-*.xmlparam-value> init-param> <load-on-startup>1load-on-startup> servlet> <servlet-mapping> <servlet-name>dispatcherServletservlet-name> <url-pattern>/url-pattern> servlet-mapping> <filter> <filter-name>CharacterEncodingFilterfilter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class> <init-param> <param-name>encodingparam-name> <param-value>UTF-8param-value> init-param> <init-param> <param-name>forceRequestEncodingparam-name> <param-value>trueparam-value> init-param> <init-param> <param-name>forceResponseEncodingparam-name> <param-value>trueparam-value> init-param> filter> <filter-mapping> <filter-name>CharacterEncodingFilterfilter-name> <url-pattern>/*url-pattern> filter-mapping> web-app>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
3、持久层
3.1 HouseMapper接口
在
service-house项目中的com.atguigu.mapper.HouseMapper接口中新增Page<HouseVo> findListPage(HouseQueryBo houseQueryBo);- 1
3.2 HouseMapper.xml映射配置文件
在
service-house项目的resources/mappers/HouseMapper.xml中新增<sql id="findListPageWhere"> <where> <if test="areaId != null and areaId != ''"> hc.area_id = #{areaId} if> <if test="buildStructureId != null and buildStructureId != ''"> and hh.build_structure_id = #{buildStructureId} if> <if test="decorationId != null and decorationId != ''"> and hh.decoration_id = #{decorationId} if> <if test="directionId != null and directionId != ''"> and hh.direction_id = #{directionId} if> <if test="floorId != null and floorId != ''"> and hh.floor_id = #{floorId} if> <if test="houseTypeId != null and houseTypeId != ''"> and hh.house_type_id = #{houseTypeId} if> <if test="houseUseId != null and houseUseId != ''"> and hh.house_use_id = #{houseUseId} if> <if test="plateId != null and plateId != ''"> and hc.plate_id = #{plateId} if> and hh.is_deleted=0 and hc.is_deleted=0 where> sql> <sql id="listPageSort"> <if test="defaultSort == 1"> order by hh.id desc if> <if test="priceSort == 1"> order by hh.total_price desc if> <if test="timeSort == 1"> order by hh.create_time desc if> sql> <select id="findListPage" resultType="HouseVo"> select hh.id,hh.community_id,hh.name,hh.description,hh.total_price,hh.unit_price,hh.build_area,hh.inside_area, hh.house_type_id,hh.floor_id,hh.build_structure_id,hh.direction_id,hh.decoration_id,hh.house_use_id, hh.elevator_ratio,hh.listing_date,hh.last_trade_date,hh.status,hh.create_time,hh.update_time,hh.is_deleted, hc.name communityName, (select name from hse_dict where id=hh.direction_id) directionName, (select name from hse_dict where id=hh.floor_id) floorName, (select name from hse_dict where id=hh.house_type_id) houseTypeName from hse_house hh left join hse_community hc on hh.community_id = hc.id <include refid="findListPageWhere">include> <include refid="listPageSort">include> select>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
4、业务层
4.1 HouseService接口
PageInfo<HouseVo> findListPage(int pageNum, int pageSize, HouseQueryBo houseQueryBo);- 1
4.2 HouseServiceImpl实现类
@Override public PageInfo<HouseVo> findListPage(int pageNum, int pageSize, HouseQueryBo houseQueryBo) { //开启分页 PageHelper.startPage(pageNum, pageSize); Page<HouseVo> page = houseMapper.findListPage(houseQueryBo); return new PageInfo<HouseVo>(page); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
5、表现层
在
web-front项目中创建com.atguigu.controller.HouseController类@RestController @RequestMapping("/house") public class HouseController { @Reference private HouseService houseService; @PostMapping("/list/{pageNum}/{pageSize}") public Result findListPage(@RequestBody HouseQueryBo houseQueryBo, @PathVariable("pageNum") Integer pageNum, @PathVariable("pageSize") Integer pageSize){ PageInfo<HouseVo> pageInfo = houseService.findListPage(pageNum, pageSize, houseQueryBo); return Result.ok(pageInfo); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
在
web-front项目中创建com.atguigu.controller.DictController类@RestController @RequestMapping("/dict") public class DictController { @Reference private DictService dictService; @GetMapping("/findDictListByParentDictCode/{dictCode}") public Result findDictListByParentDictCode(@PathVariable String dictCode) { List<Dict> dictList = dictService.findDictListByParentDictCode(dictCode); return Result.ok(dictList); } @GetMapping("/findDictListByParentId/{parentId}") public Result findDictListByParentId(@PathVariable("parentId") Long parentId) { List<Dict> dictList = dictService.findDictListByParentId(parentId); return Result.ok(dictList); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
6、前端页面
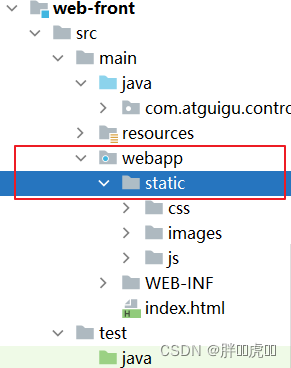
6.1 引入静态资源


6.2 首页
在
webapp目录中新建index.html页面DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="Author" contect="http://www.webqin.net"> <title>尚好房title> <link rel="shortcut icon" href="./static/images/favicon.ico"/> <link type="text/css" href="./static/css/css.css" rel="stylesheet"/> <script type="text/javascript" src="./static/js/jquery.js">script> <script type="text/javascript" src="./static/js/js.js">script> <script src="./static/js/vue.js">script> <script src="./static/js/axios.js">script> <script type="text/javascript"> $(function () { //导航定位 $(".nav li:eq(1)").addClass("navCur"); }) script> head> <body> <div id="list"> <div class="header"> <div class="width1190"> <div class="fl">您好,欢迎来到尚好房!div> <div class="fr"> <a href="login.html">登录a> | <a href="register.html">注册a> | <a href="javascript:;">加入收藏a> | <a href="javascript:;">设为首页a> div> <div class="clears">div> div> div> <div class="list-nav"> <div class="width1190"> <div class="list"><h3>房源分类h3>div> <ul class="nav"> <li><a href="index.html">首页a>li> <li><a href="about.html">关于我们a>li> <li><a href="contact.html">联系我们a>li> <div class="clears">div> ul> <div class="clears">div> div> div> <div class="banner" style="background:url(./static/images/ban.jpg) center center no-repeat;">div> <div class="content"> <div class="width1190"> <form action="#" method="get" class="pro-search"> <table> <tr> <th>房源区域:th> <td> <div style="line-height: 30px;"> <a href="javascript:;" @click="searchArea('')" :class="houseQueryBo.areaId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchArea(item.id)" :class="item.id==houseQueryBo.areaId ? 'pro-cur' : ''" v-for="item in areaList" :key="item.id">{{ item.name }}a> div> <div style="font-size: 12px;border-top:#ccc 1px dotted;"> <a href="javascript:;" @click="searchPlate(item.id)" :class="item.id==houseQueryBo.plateId ? 'pro-cur' : ''" v-for="item in plateList" :key="item.id">{{ item.name }}a> div> td> tr> <tr> <th>户型:th> <td> <a href="javascript:;" @click="searchHouseType('')" :class="houseQueryBo.houseTypeId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchHouseType(item.id)" :class="item.id==houseQueryBo.houseTypeId ? 'pro-cur' : ''" v-for="item in houseTypeList" :key="item.id">{{ item.name }}a> td> tr> <tr> <th>楼层:th> <td> <a href="javascript:;" @click="searchFloor('')" :class="houseQueryBo.floorId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchFloor(item.id)" :class="item.id==houseQueryBo.floorId ? 'pro-cur' : ''" v-for="item in floorList" :key="item.id">{{ item.name }}a> td> tr> <tr> <th>建筑结构:th> <td> <a href="javascript:;" @click="searchBuildStructure('')" :class="houseQueryBo.buildStructureId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchBuildStructure(item.id)" :class="item.id==houseQueryBo.buildStructureId ? 'pro-cur' : ''" v-for="item in buildStructureList" :key="item.id">{{ item.name }}a> td> tr> <tr> <th>朝向:th> <td> <a href="javascript:;" @click="searchDirection('')" :class="houseQueryBo.directionId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchDirection(item.id)" :class="item.id==houseQueryBo.directionId ? 'pro-cur' : ''" v-for="item in directionList" :key="item.id">{{ item.name }}a> td> tr> <tr> <th>装修情况:th> <td> <a href="javascript:;" @click="searchDecoration('')" :class="houseQueryBo.decorationId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchDecoration(item.id)" :class="item.id==houseQueryBo.decorationId ? 'pro-cur' : ''" v-for="item in decorationList" :key="item.id">{{ item.name }}a> td> tr> <tr> <th>房屋用途:th> <td> <a href="javascript:;" @click="searchHouseUse('')" :class="houseQueryBo.houseUseId=='' ? 'pro-cur' : ''">不限a> <a href="javascript:;" @click="searchHouseUse(item.id)" :class="item.id==houseQueryBo.houseUseId ? 'pro-cur' : ''" v-for="item in houseUseList" :key="item.id">{{ item.name }}a> td> tr> table> <div class="paixu"> <strong>排序:strong> <a href="javascript:;" @click="sortDefault()" :class="houseQueryBo.defaultSort=='1' ? 'pai-cur' : ''">默认a> <a href="javascript:;" @click="sortPrice()" :class="houseQueryBo.priceSort=='1' ? 'pai-cur' : ''">价格 ∨a> <a href="javascript:;" @click="sortTime()" :class="houseQueryBo.timeSort=='1' ? 'pai-cur' : ''">最新 ∨a> div> form> div> <div class="width1190"> <div class="pro-left"> <dl v-for="item in page.list" :key="item.id" > <dt><a :href="'info.html?id='+item.id"><img :src="item.defaultImageUrl" width="286" height="188"/>a>dt> <dd> <h3><a :href="'info.html?id='+item.id">{{ item.name }}a>h3> <div class="pro-wei"> <img src="/static/images/weizhi.png" width="12" height="16"/> <strong class="red">{{ item.communityName }}strong> div> <div class="pro-fang">{{ item.buildArea }}平 {{ item.houseTypeName}} {{ item.floorName}} {{ item.decorationName}}div> <div class="pra-fa"> 发布时间:{{ item.createTimeString }}div> dd> <div class="price">¥<strong>{{ item.totalPrice }}strong><span class="font12">万元span>div> <div class="clears">div> dl> div> <div class="pro-right"> <h2 class="right-title">新上房源h2> <div class="right-pro"> <dl> <dt><a href="proinfo.html"><img src="./static/images/fang8.jpg"/>a>dt> <dd> <h3><a href="proinfo.html">中装一室一厅,楼层好,采光足,稀缺房源a>h3> <div class="pro-fang">一室一厅 38平 南div> <div class="right-price">90万元div> dd> dl> <dl> <dt><a href="proinfo.html"><img src="./static/images/fang7.jpg"/>a>dt> <dd> <h3><a href="proinfo.html">中装两室,楼层好,采光足,稀缺房源a>h3> <div class="pro-fang">两室一厅 78平 南div> <div class="right-price">130万元div> dd> dl> <dl> <dt><a href="proinfo.html"><img src="./static/images/fang6.jpg"/>a>dt> <dd> <h3><a href="proinfo.html">中装三室,楼层好,采光足,稀缺房源a>h3> <div class="pro-fang">三室一厅 98平 南div> <div class="right-price">190万元div> dd> dl> div> div> <div class="clears">div> <ul class="pages"> <li> <a href="javascript:;" @click="fetchData(page.prePage)" v-if="page.hasPreviousPage">上一页a> li> <li v-for="item in page.navigatepageNums" :class="item==page.pageNum ? 'page_active' : ''"> <a href="javascript:;" @click="fetchData(item)">{{ item }}a> li> <li> <a href="javascript:;" @click="fetchData(page.nextPage)" v-if="page.hasNextPage">下一页a> li> ul> div> div> <div class="footer"> <div class="width1190"> <div class="fl"><a href="index.html"><strong>尚好房strong>a><a href="about.html">关于我们a><a href="contact.html">联系我们a><a href="follow.html">个人中心a>div> <div class="fr"> <dl> <dt><img src="./static/images/erweima.png" width="76" height="76"/>dt> <dd>微信扫一扫<br/>房价点评,精彩发布dd> dl> <dl> <dt><img src="./static/images/erweima.png" width="76" height="76"/>dt> <dd>微信扫一扫<br/>房价点评,精彩发布dd> dl> <div class="clears">div> div> <div class="clears">div> div> div> <div class="copy">Copyright@ 2020 尚好房 版权所有 沪ICP备1234567号-0 技术支持:XXXdiv> <div class="bg100">div> div> <script> new Vue({ el: '#list', data: { //区域列表 areaList: [], //板块列表 plateList: [], //房屋类型列表 houseTypeList: [], //房屋楼层列表 floorList: [], //建筑结构列表 buildStructureList: [], //朝向列表 directionList: [], //装修情况列表 decorationList: [], //房屋用途列表 houseUseList: [], //接口返回的分页数据 page: { //当前页的房源列表 list: [], //当前页数 pageNum: 1, //每页数据条数 pageSize: 2, //总页数 pages: 1, //页码 navigatepageNums: [1,2,3,4], //上一页 prePage: 0, //下一页 nextPage: 0, //是否有上一页 hasPreviousPage: false, //是否有下一页 hasNextPage: false }, //封装查询条件业务数据 houseQueryBo: { areaId: '', plateId: '', houseTypeId: '', floorId: '', buildStructureId: '', directionId: '', decorationId: '', houseUseId: '', defaultSort: 1, priceSort: null, timeSort: null, }, }, //钩子函数 created () { //初始化数据 this.fetchDictData() //默认加载第一页数据 this.fetchData(1); }, methods: { fetchDictData() { //axios在then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定 var that = this //加载北京的所有区域列表 axios.get('/dict/findDictListByParentDictCode/beijing').then(function (response) { that.areaList = response.data.data }); //加载房屋类型列表 axios.get('/dict/findDictListByParentDictCode/houseType').then(function (response) { that.houseTypeList = response.data.data }); //加载楼层列表 axios.get('/dict/findDictListByParentDictCode/floor').then(function (response) { that.floorList = response.data.data }); //加载建筑结构列表 axios.get('/dict/findDictListByParentDictCode/buildStructure').then(function (response) { that.buildStructureList = response.data.data }); //加载朝向列表 axios.get('/dict/findDictListByParentDictCode/direction').then(function (response) { that.directionList = response.data.data }); //加载装修情况列表 axios.get('/dict/findDictListByParentDictCode/decoration').then(function (response) { that.decorationList = response.data.data }); //加载房屋用途列表 axios.get('/dict/findDictListByParentDictCode/houseUse').then(function (response) { that.houseUseList = response.data.data }); }, //搜索加载房源数据 fetchData(pageNum = 1) { this.page.pageNum = pageNum debugger if(pageNum < 1) pageNum = 1 var that = this axios.post('/house/list/'+pageNum+'/'+this.page.pageSize, this.houseQueryBo).then(function (response) { that.page = response.data.data }); }, //按照区域搜索 searchArea(id) { this.houseQueryBo.areaId = id this.houseQueryBo.plateId = '' this.fetchData(1) if(id == '') { this.plateList = [] return } var that = this axios.get('/dict/findDictListByParentId/'+id).then(function (response) { that.plateList = response.data.data }); }, //按照板块搜索 searchPlate(id) { this.houseQueryBo.plateId = id this.fetchData(1) }, //按照房屋类型搜索 searchHouseType(id) { this.houseQueryBo.houseTypeId = id this.fetchData(1) }, //按照楼层搜索 searchFloor(id) { this.houseQueryBo.floorId = id this.fetchData(1) }, //按照建筑结构搜索 searchBuildStructure(id) { this.houseQueryBo.buildStructureId = id this.fetchData(1) }, //按照朝向搜索 searchDirection(id) { this.houseQueryBo.directionId = id this.fetchData(1) }, //按照装修搜索 searchDecoration(id) { this.houseQueryBo.decorationId = id this.fetchData(1) }, //按照房屋用途搜索 searchHouseUse(id) { this.houseQueryBo.houseUseId = id this.fetchData(1) }, //默认排序 sortDefault() { this.houseQueryBo.defaultSort = 1 this.houseQueryBo.priceSort = null this.houseQueryBo.timeSort = null this.fetchData(1) }, //根据价格排序 sortPrice() { this.houseQueryBo.defaultSort = null this.houseQueryBo.priceSort = 1 this.houseQueryBo.timeSort = null this.fetchData(1) }, //根据时间排序 sortTime() { this.houseQueryBo.defaultSort = null this.houseQueryBo.priceSort = null this.houseQueryBo.timeSort = 1 this.fetchData(1) } } }) script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
二、房源详情
1、表现层
在
web-front项目的HouseController中新增@Reference private CommunityService communityService; @Reference private HouseBrokerService houseBrokerService; @Reference private UserFollowService userFollowService; @GetMapping("/info/{id}") public Result info(@PathVariable("id") Long id, HttpSession session){ //1. 查询房源信息 House house = houseService.getById(id); //2. 查询小区信息 Community community = communityService.getById(house.getCommunityId()); //3. 查询经纪人列表信息 List<HouseBroker> houseBrokerList = houseBrokerService.findHouseBrokerListByHouseId(id); //4. 获取房产列表信息 List<HouseImage> houseImage1List = houseImageService.findHouseImageList(id, 1); Map<String, Object> map = new HashMap<>(); map.put("house",house); map.put("community",community); map.put("houseBrokerList",houseBrokerList); map.put("houseImage1List",houseImage1List); //关注业务: 现在不做,明天完成,现在先设置为false map.put("isFollow",false); return Result.ok(map); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
3、前端页面
在
web-front项目的webapp目录中创建info.html页面DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="Author" contect="http://www.webqin.net"> <title>尚好房title> <link rel="shortcut icon" href="./static/images/favicon.ico"/> <link type="text/css" href="./static/css/css.css" rel="stylesheet"/> <link rel="stylesheet" href="./static/css/swiper-bundle.min.css"> <script type="text/javascript" src="./static/js/jquery.js">script> <script type="text/javascript" src="./static/js/js.js">script> <script src="./static/js/swiper-bundle.min.js">script> <script src="static/js/vue.js">script> <script src="static/js/axios.js">script> <script src="static/js/util.js">script> <style> .swiper { width: 100%; height: 100% } .swiper { width: 100%; height: 300px; margin-left: auto; margin-right: auto } .swiper-slide { background-size: cover; background-position: center } .mySwiper2 { height: 80%; width: 100% } .mySwiper { height: 20%; box-sizing: border-box; padding: 10px 0 } .mySwiper .swiper-slide { width: 25%; height: 100%; opacity: .4 } .mySwiper .swiper-slide-thumb-active { opacity: 1 } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover } style> head> <body> <div id="item"> <div class="header"> <div class="width1190"> <div class="fl">您好,欢迎来到尚好房!div> <div class="fr"> <a href="login.html">登录a> | <a href="register.html">注册a> | <a href="javascript:;">加入收藏a> | <a href="javascript:;">设为首页a> div> <div class="clears">div> div> div> <div class="list-nav"> <div class="width1190"> <div class="list"><h3>房源分类h3>div> <ul class="nav"> <li><a href="index.html">首页a>li> <li><a href="about.html">关于我们a>li> <li><a href="contact.html">联系我们a>li> <div class="clears">div> ul> <div class="clears">div> div> div> <div class="banner" style="background:url(./static/images/ban.jpg) center center no-repeat;">div> <div class="content"> <div class="width1190" style="width:1000px;"> <div class="proImg fl"> <div style="--swiper-navigation-color: #F2F2F2; --swiper-pagination-color: #F2F2F2" class="swiper mySwiper2"> <div class="swiper-wrapper"> <div class="swiper-slide" v-for="item in houseImage1List" :key="item.id"> <img :src="item.imageUrl"/> div> div> <div class="swiper-button-next">div> <div class="swiper-button-prev">div> div> <div thumbsSlider="" class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide" v-for="item in houseImage1List" :key="item.id"> <img :src="item.imageUrl"/> div> div> div> div> <div class="proText fr"> <h3 class="proTitle"> {{house.name}} <span v-if="isFollow" style="margin-left: 50px; font-size: 14px;"><a href="javascript:;">已关注a>span> <span v-else style="margin-left: 50px; font-size: 14px;"><a href="javascript:;">关注a>span> h3> <div class="proText1"> <div class="proText1-detail-pri"> <strong>{{house.houseTypeName}}strong> <em>{{community.buildYears}}/{{house.floorName}}em> div> <div class="proText1-detail-pri"> <strong>{{house.directionName}}strong> <em>{{house.decorationName}}/板楼em> div> <div class="proText1-detail-pri"> <strong>{{house.totalPrice}}strong> <em>{{house.unitPrice}}元/平 {{house.buildArea}}平方米em> div> <ul class="proText1-detail-oth clears"> <li> <span>小区名称:span><a href="#">{{community.name}}a> li> <li> <span>所在区域:span><a href="#">{{community.areaName}}a><a href="#">{{community.plateName}}a> li> <li> <span>房屋编号:span>{{house.id}} li> ul> <div class="jingji"> <div class="jingji-pho"> <h1 class="logo"> <a href="javascript:;"> <img :src="houseBroker.brokerHeadUrl" width="163" height="59"/>a>h1> div> <div class="jingji-deta"> <a href="javascript:;" class="projrgwc">{{houseBroker.brokerName}}a> <span>本小区好评经纪人span> div> <a href="javascript:;" class="jingji-tel">4008758119 <span>转span>35790a> div> div> div> <div class="clears">div> div> div> <div class="proBox" style="width:1000px;margin:10px auto;"> <div class="proEq"> <ul class="fl"> <li class="proEqCur">房源信息li> <li>房源特色li> <li>户型分间li> <li>经纪人反馈li> ul> <div class="clears">div> div> <div class="proList"> <dl class="proList-con clearf"> <dt>基本属性dt> <dl> <dd><span>房屋户型span>{{house.houseTypeName}}dd> <dd><span>所在楼层span>{{house.floorName}}dd> <dd><span>建筑面积span>{{house.buildArea}}dd> <dd><span>建筑结构span>{{house.buildStructureName}}dd> <dd><span>套内面积span>{{house.insideArea}}dd> <dd><span>房屋朝向span>{{house.directionName}}dd> <dd><span>装修情况span>{{house.decorationName}}dd> <dd><span>梯户比例span>{{house.elevatorRatio}}dd> dl> dl> <dl class="proList-con clearf"> <dt>交易性质dt> <dl> <dd><span>挂牌时间span>{{house.listingDateString}}dd> <dd><span>交易权属span>商品房dd> <dd><span>上次交易span>{{house.lastTradeDateString}}dd> <dd><span>房屋用途span>{{house.houseUseName}}dd> <dd><span>房屋年限span>满五年dd> <dd><span>产权所属span>共有dd> <dd><span>抵押信息span>有抵押 19万元 中国银行四川分行 业主自还dd> <dd><span>房本备件span>已上传房本照片dd> dl> dl> <div class="proList-con-war"> 特别提示:本房源所示信息仅供参考,购房时以改房屋档案登记信息、产权证信息以及所签订合同条款约定为准;本房源公示信息不作为合同条款,不具有合同约束力。 div> <img :src="item.imageUrl" v-for="item in houseImage1List" :key="item.id" style="width: 430px;height: 290px;"/> div> <div class="proList"> <dl class="proList-con clearf"> <dt>房源特色dt> <dd> <a href="#" class="proList-con-icon">满五年a> <a href="#" class="proList-con-icon">随时看房a> <a href="#" class="proList-con-icon">VR看房a> dd> dl> <dl class="proList-con clearf"> <dt>小区介绍dt> <dd> 中国央企电建开发的,实力雄厚,品质保证。小区保安24小时巡逻,大门和楼栋均设有门禁,居住安全有保障。小区实行人车分流,配套健身设施齐全,老人和孩子可以安心享受居住环境。小区物业为开发商自己物业人员 dd> dl> <dl class="proList-con clearf"> <dt>核心卖点dt> <dd> 本房满五年,卧室带有阳台,对小区中庭,采光好户型方正 dd> dl> <dl class="proList-con clearf"> <dt>周边配套dt> <dd> 小区门口有多家商场,特色小吃众多,满足您绝大多数需求。1公里左右的师大现代广场休闲娱乐设施众多,充分满足您的娱乐选择。200米外即是金茶路菜市,居家买菜方便快捷。小区对门即是市政公园,在晚饭之余可以和家人朋友一期散步休憩,享受休闲。 dd> dl> <dl class="proList-con clearf"> <dt>交通出行dt> <dd> 距离大面铺地铁站3.5公里(来源于百度地图)。川师成龙校区西门公交车站距离小区306米(来源于百度地图),有856路、898路。龙安村招呼站距离小区200米(来源于百度地图),有332路,313路。交通线路多,直达地铁站口,出行便捷 dd> dl> <div class="proList-con-war"> 注:1.房源介绍中的周边配套、在建设施、规划设施、地铁信息、绿化率、得房率、容积率等信息为通过物业介绍、房产证、实勘、政府官网等渠道获取,因时间、政策会发生变化,与实际情况可能略有偏差,房源介绍仅供参考。 2.房源介绍中与距离相关的数据均来源于百度地图。 3.土地使用起止年限详见业主土地证明材料或查询相关政府部门的登记文件。 div> div> <div class="proList"> <div class="proList-fm"> <img src="./static/images/standard_f1ba9c2f-a917-421d-ad0f-2a6048a0d0d7.jfif" alt=""> div> <div class="proList-fd"> <table> <tr> <td>房间名td> <td>平方td> <td>朝向td> <td>窗户td> tr> <tr> <td>客厅td> <td>29.76平方米td> <td>无td> <td>未知窗户类型td> tr> <tr> <td>卧室Atd> <td>10平方米td> <td>无td> <td>未知窗户类型td> tr> <tr> <td>卧室Btd> <td>13.06平方米td> <td>北td> <td>普通窗td> tr> <tr> <td>卧室Ctd> <td>7.72平方米td> <td>西td> <td>落地窗td> tr> <tr> <td>厨房td> <td>5.45平方米td> <td>北td> <td>普通窗td> tr> <tr> <td>卫生间td> <td>4.38平方米td> <td>南td> <td>普通窗td> tr> <tr> <td>阳台Atd> <td>2.57平方米td> <td>北td> <td>普通窗td> tr> <tr> <td>阳台Btd> <td>4.81平方米td> <td>北 东td> <td>普通窗td> tr> table> div> <div class="clears">div> div> <div class="proList"> <dl class="proList-jingjiL clearf"> <dt> <img src="./static/images/d61bd0db-9b94-4199-85e1-8360606f9c99.jpg.480x640.jpg.55x55.jpg" alt=""> dt> <dd> <div> <a href="#">王琢a> <span>4008897069转34851span> div> <p> 房屋所在楼盘电建地产云立方,我带看过此房,了解房屋相关信息。房屋三梯八户,,产权面积88平米,装修三房,卧室有阳台周边配套齐全,生活、出行便利。更多详情,欢迎来电咨询。竭诚为您服务,只为您找到满意的家! p> <div> 2022/01/13 带客户看过此房,共带看本房3次 div> dd> dl> <dl class="proList-jingjiL clearf"> <dt> <img src="./static/images/adb503d4-3b05-4574-a61a-e5efbd39ec47.png.480x640.jpg.55x55.jpg" alt=""> dt> <dd> <div> <a href="#">文辉a> <span>4008896851转37783span> div> <p> 云立方套三单卫,低楼层,简单装修,对小区中庭,客厅带飘窗,主卧室带阳台,户型方正,有钥匙,可以实地看房。 p> <div> 2022/01/01 带客户看过此房,共带看本房1次 div> dd> dl> <dl class="proList-jingjiL clearf"> <dt> <img src="./static/images/832c9fdc-e770-416d-8ae4-cc17e294049e.jpg.480x640.jpg.55x55.jpg" alt=""> dt> <dd> <div> <a href="#">常新文a> <span>4008897038转86910span> div> <p> 本房满五年,卧室带有阳台,对小区中庭,采光好户型方正 p> <div> 2021/12/26 带客户看过此房,共带看本房1次 div> dd> dl> div> div> <div class="footer"> <div class="width1190"> <div class="fl"><a href="index.html"><strong>尚好房strong>a><a href="about.html">关于我们a><a href="contact.html">联系我们a><a href="follow.html">个人中心a>div> <div class="fr"> <dl> <dt><img src="./static/images/erweima.png" width="76" height="76"/>dt> <dd>微信扫一扫<br/>房价点评,精彩发布dd> dl> <dl> <dt><img src="./static/images/erweima.png" width="76" height="76"/>dt> <dd>微信扫一扫<br/>房价点评,精彩发布dd> dl> <div class="clears">div> div> <div class="clears">div> div> div> <div class="copy">Copyright@ 2020 尚好房 版权所有 沪ICP备1234567号-0 技术支持:XXXdiv> <div class="bg100">div> div>
