-
Vue中的方法和事件绑定
在Vue对象中方法写在methods属性中,供事件或者其它方法使用。
在methods中定义方法:
- new Vue({
- el:"#box",
- data:{},
- methods: {
- //定义式
- fn1:function(){},
- //箭头函数的写法
- fn2:()=>{},
- //es6写语法,在对象里写方法
- fn3(){}
- },
- })
定义的方法供事件使用,首先要给标签绑定事件。
事件绑定
事件绑定的方法有两种:
1、v-on:事件类型(前面学习过的鼠标事件、键盘事件等),如v-on:click=""
2、语法糖,v-on:简写为@,如@click=""
我们用两种方法分别来写一个点击事件
- <div id="box">
- <button v-on:click="fn1">标准形式button>
- <button @click="fn1">语法糖button>
- div>
- <script>
- new Vue({
- el:"#box",
- data:{},
- methods: {
- //定义式
- fn1:function(){
- console.log(666);
- },
- }
- })
- script>
点击两个按钮都会在控制台打印666
一个标签同时也可以绑定多个事件,如:
这里事件后跟方法名可以加()也可以不加,这也是与我们以前学习DOM操作阶段行内绑定的区别,在之前行内绑定函数名必须加()。
如果想要给一个标签加两个相同的事件类型,在以前我们是通过addEventListener监听器添加,如果用属性绑定会被覆盖。在Vue中,如果我们直接在行内写两个相同的事件类型也是会被覆盖,如:
- "box"><button @click="fn3" @click="fn4">绑定了两个点击事件button>
- <script>
- document.body.addEventListener
- new Vue({
- el:"#box",
- data:{},
- methods: {
- fn3(){
- console.log(111);
- },
- fn4(){
- console.log(222);
- }
- },
- })
- script>
绑定了两个点击事件,但是控制台打印的时候只会打印111,如果我们想要实现通过打印222,那么我们只需要将fn3,fn4的调用同时装在一个方法fn5内,绑定事件=“fn5”
代码展示:
- "box"><button @click="fn5">改进绑定了两个点击事件button>
- <script>
- document.body.addEventListener
- new Vue({
- el:"#box",
- data:{},
- methods: {
- fn3(){
- console.log(111);
- },
- fn4(){
- console.log(222);
- },
- fn5(){
- this.fn3()
- this.fn4()
- }
- },
- })
- script>
注意:fn5方法内要用this来调用fn3和fn4,因为fn3和fn4生效以后就是Vue对象的方法了,在Vue中this就代表Vue对象。
只要是事件就存在事件链,会涉及捕获和冒泡,目标元素被触发时,其事件链上绑定的事件也会被触发。
写一个例子感受一下:
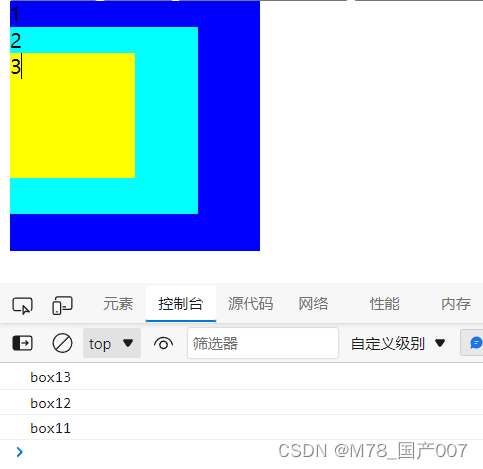
- <div id="box1">
- <div class="box11" @click="fn1">1
- <div class="box12" v-on:click="fn2">2
- <div class="box13" @click="fn3">3div>
- div>
- div>
- div>
- <script>
- new Vue({
- el:"#box1",
- data:{
- },
- methods: {
- fn1(){
- console.log("box11");
- },
- fn2(){
- console.log("box12");
- },
- fn3(){
- console.log("box13");
- }
- },
- })
- script>
点击box13盒子,目标元素为box13,当事件触发后往上冒泡依次执行box12的事件,box11的事件,事件默认都是在冒泡阶段触发。效果:

我们也可以打印一下事件对象,看一下它的事件链,在绑定事件的方法传入$event,
如 @click="fn1($event)",在methods方法内fn1方法接收,并打印,点击box13的path路径即为我们向上冒泡的路径,在这条路径上有事件的结点会依次触发。

既然有冒泡那就肯定有阻止冒泡,防止一些不必要的操作。
在vue中阻止冒泡,用事件修饰符.stop写在绑定事件后,如: @click.stop="fn1",该元素就不会再向上冒泡。
其它事件修饰符:
.prevent 阻止默认事件
.capture 添加事件侦听器时让事件在捕获阶段触发
.self 其他元素的事件触发时 事件链经过它,无论是捕获还是冒泡阶段都不会触发它的事件,只有它自己是精准对象才会触发事件, 虽然它自己不会被别人影响,但是它自己的事件触发的时候还是会生成事件链经过其他元素,并不阻止继续冒泡到其他元素
.once 事件只触发一次,触发完之后,事件就解绑
其中多修饰符一起使用:连点,例如@click.stop.prevent="fn1",表示即阻止事件冒泡也阻止默认事件冒泡(a标签就是默认事件)。
补充知识点
methods方法中的this
1. 方法中的this代表vm对象,即就是new Vue()创建的对象
2、方法和ES5的函数中的this是vm对象
3、ES6的箭头函数中的this就不是vm,因为箭头函数中的this跟谁调用无关,指向上一个不是箭头函数的函数的this==>因此推荐事件的函数采用ES6的对象的方法写方法 这种写法不推荐。
-
相关阅读:
【Spring注解必知必会】深度解析@Configuration注解
08-8.2.1 插入排序
教你如何用python画出4种风格不一的树
STM32驱动4寸ST7796S LCD-TFT屏
DocuWare文档管理系统保护客户数据,改进审计流程
antv-G6知识图谱安装--使用(实例)--连接线修改成动态,并添加跟随线移动的光圈,设置分支跟踪定位功能
解决MySQL需要根据特定顺序排序
第三章 线性模型
《 Python List 列表全实例详解系列(九)》__列表反转(6种方法)
什么是radis
- 原文地址:https://blog.csdn.net/m0_59345890/article/details/126598429
