-
js实现pdf、word、excel、图片、html文件预览及下载
最近要实现一个
pdf、word、excel、图片等文件的在线预览和下载的功能,绞尽脑汁,冥思苦想了好久,根据俺前端工作两年半的经验,预览一般都是用的a标签,文件下载用的window.open,这有什么难度吗,很easy啊,于是我拍着肚子跟领导说,某问题,这个我有经验,很快就能实现!说完以后就去埋头苦干了,没有注意到领导意味深长的微笑。。。思路如下:
1.给循环出来的每个列的文件名用a标签包裹着并且添加点击事件,点击时把文件的url赋给a标签的href,这样就可以在新窗口在线预览;
2.使用flex布局,将文件名和下载按钮左右两边分开,点击下载时,定义一个点击事件,点击时将文件的url传过去,并放到window.open里面;

代码大致如下:<ul class="cs_ul" v-if="searchList.length>0"> <li v-for="(item, index) in searchList" :key="index" > <span style="display:flex;justify-content:space-between;padding-right:10px;box-size :border-box;"> <a :href="item.url">{{item.name}}</a> <span @click="downloads(item)" style="cursor:pointer;">下载</span> </span> </li> </ul> //js部分 downloads(val){ this.$confirm('确定要下载该文件吗?', '提示', {type: 'warning'}).then(() => { window.open(val); }).catch(()=>{}); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
但是最后发现好像是我想的太简单了。。
1.pdf文件路径放到window.open里面,点击是进行在线预览
2.word文件和excel文件通过a标签打开时,是直接下载了然后只好面向百度编程了,最后发现可以
使用office web 查看器实现word、excel等文件的在线预览,拿来一用发现真的可以哎!哈哈!
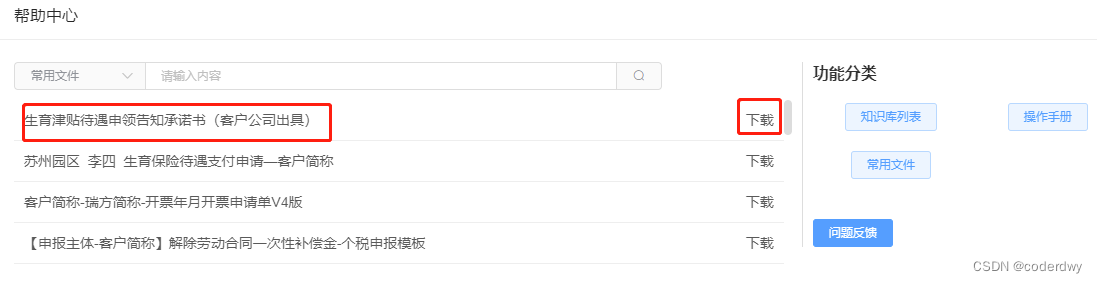
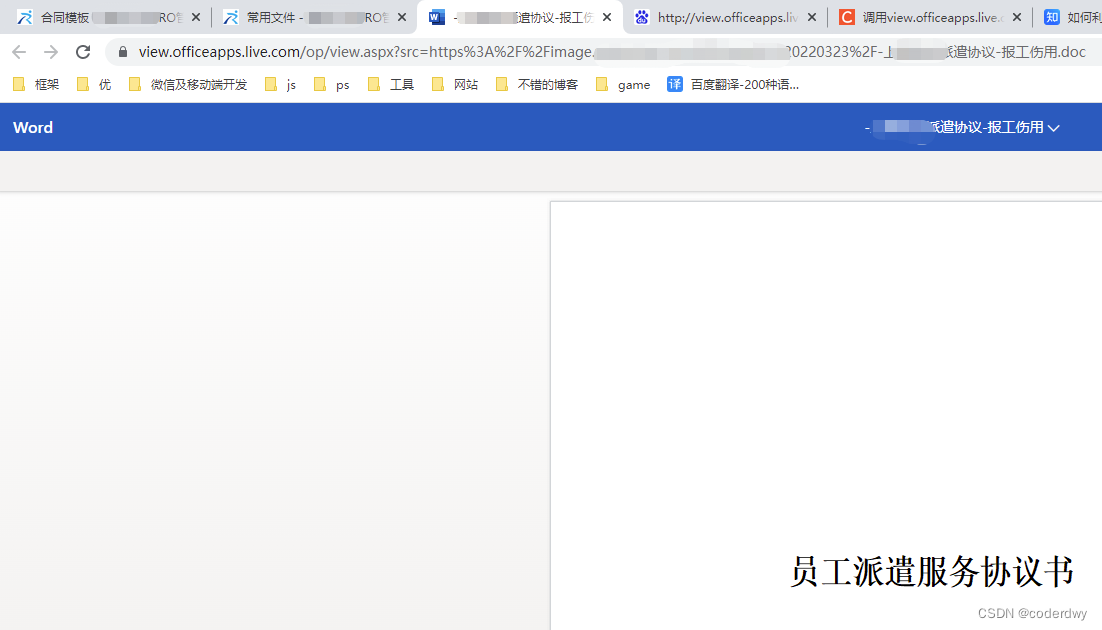
截图如下:

具体使用方法如下:
一、在线预览
定义一个方法,在点击时,把文件的url传过去,然后根据
文件的后缀名进行判断,
若文件格式是word、excel、ppt等,则用office web查看器,记得使用encodeURIComponent编码一下,然后把编码后的文件路径拼接到http://view.officeapps.live.com/op/view.aspx?src=这个后面,最后把拼接后的路径放到window.open里面,这样在点击时会直接调到一个新窗口,进行在线预览!
若文件格式是html、pdf、图片等,则直接把路径放到window.open里面即可,点击时同样会在新窗口进行在线预览<ul class="cs_ul" v-if="searchList.length>0"> <li v-for="(item, index) in searchList" :key="index" > <span style="display:flex;justify-content:space-between;padding-right:10px;box-size:border-box;"> <span @click="getExcel(item)">{{item.name}}</span> <span @click="downloads(item)" style="cursor:pointer;">下载</span> </span> </li> </ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
js部分
getExcel(val){ let file=val.url; // file="https://image.yoshebao.com/temp/20220830/38f857866a6a64e4f0ae39a9574c09f3.jpg"; // file="https://image.yoshebao.com/temp/20220204/a21ba71f4c5229fd5a065c121589fa0c.xls""; // file="https://image.yoshebao.com/temp/20220323/终止协议范本(报工伤用).docx"; // file="https://www.gjtool.cn/pdfh5/git.pdf"; // file="https://zhidao.baidu.com/question/528206706552245005.html"; let lastIndex=file.lastIndexOf("."); let suffix=file.substring(lastIndex+1); //文件格式是word文档、ppt、excel文件文件时 if(suffix=='doc'||suffix=='docx'||suffix=='ppt'||suffix=='xls'||suffix=='xlsx'){ let fileUrl=encodeURIComponent(file) //使用Office Web查看器 let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+fileUrl window.open(officeUrl,'_target'); }else{ //其他文件格式比如pdf、图片、html window.open(file); } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
二、下载
在线预览的事解决了,接下来就是下载文件了,和领导说商量了下,说是
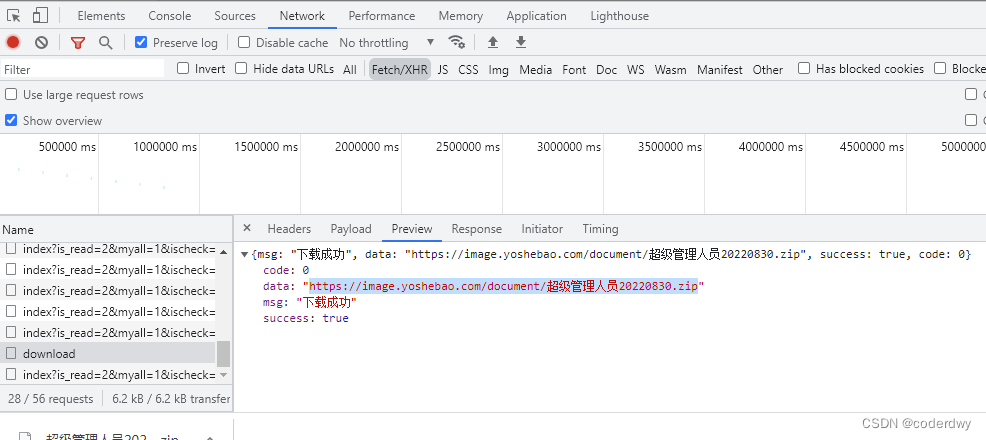
前端在点击时,调用接口,把文件路径传过去,然后后端返回来一个zip压缩包,把这个zip压缩包路径放到window.open里面,电脑会自动下载的,我一听这简单啊方法如下:
downloads(val){ this.$confirm('确定要下载该文件吗?', '提示', {type: 'warning'}).then(() => { this.$http.post('/Document/download',{id: val.id}).then(res => { if (res.data.code === 0) { this.$message({type: 'success', message: res.data.msg}); // let url="https://image.yoshebao.com/document/超级管理人员20220830.zip"; // window.open(url); window.open(res.data.data); }else{ this.$message.error(res.data.msg); } }).catch(e => { this.$message.error(e.message); }) }).catch(()=>{}); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

哈哈,遇事不慌,面向百度编程吧!! -
相关阅读:
ubuntu 安装、配置FTP
【前端面试必知】对vue中mixin的理解
Linux友人帐之Vim编译器
【Spring boot】RedisTemplate中String、Hash、List设置过期时间
【不三不四的脑洞】一个梦所引发关于排序算法的思考
低功耗学习记录
什么是好用的HR人才测评?
Scratch软件编程等级考试三级——20201219
SpringBoot的Condition注解
设计模式之桥接模式
- 原文地址:https://blog.csdn.net/blue__k/article/details/126599925
