-
Vite创建Vue2项目中,封装svg-icon组件并使用——插件之vite-plugin-svg-icons和fast-glob
Vite创建Vue2项目中,封装svg-icon组件并使用——插件之vite-plugin-svg-icons和fast-glob
svg图片在项目中使用的非常广泛,vue2项目中进行引用
vite-plugin-svg-icons:
- 预加载 在项目运行时就生成所有图标,只需操作一次 dom
- 高性能 内置缓存,仅当文件被修改时才会重新生成
1、安装:
yarn add vite-plugin-svg-icons -D # or npm i vite-plugin-svg-icons -D # or pnpm install vite-plugin-svg-icons -D- 1
- 2
- 3
- 4
- 5
2、配置
1、默认配置
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], // 配置localhost server: { host: '0.0.0.0', port: 8080 }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2、配置插件vite-plugin-svg-icons
// vite.config.js import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import {createSvgIconsPlugin} from 'vite-plugin-svg-icons' import path from 'path' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), createSvgIconsPlugin({ // 指定路径在你的src里的svg存放文件 iconDirs: [path.resolve(process.cwd(), 'src/assets')], // 指定symbolId格式 symbolId: '[name]' }) ], server: { host: '0.0.0.0', port: 8080 }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3、main.js中
src/main.js新增
import { createApp } from 'vue' import './style.css' import App from './App.vue' import 'virtual:svg-icons-register' // 新增 createApp(App).mount('#app')- 1
- 2
- 3
- 4
- 5
- 6
3、封装组件
3.1、封装组件
src\components\svgIcon.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
3.2、页面使用
index.vue
{{ msg }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- color参数的权重高于class-name参数设置的css样式颜色权重
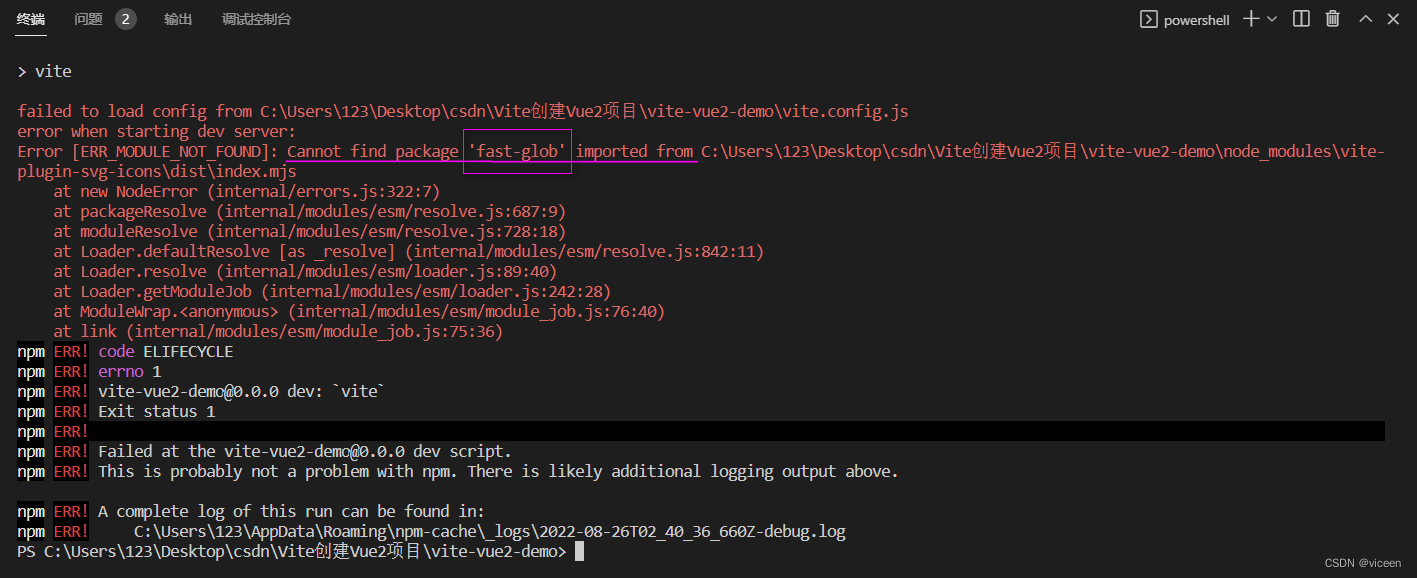
npm run dev,运行项目时,显示缺少依赖包,报错

安包,并再次运行项目
npm i fast-glob- 1
显示svg如下

4.1、按需引入使用
index.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
4.2、全局引入使用
在main.js中加入
初始版
import { createApp } from 'vue' import './style.css' import App from './App.vue' import 'virtual:svg-icons-register' // 插件引入 createApp(App).mount('#app') // 挂载组件- 1
- 2
- 3
- 4
- 5
- 6
- 7
src/main.js
import { createApp } from 'vue' import './style.css' import svgIcon from './components/svgIcon.vue' // 引入 import App from './App.vue' import 'virtual:svg-icons-register' createApp(App).component('SvgIcon', svgIcon).mount('#app') // 挂载组件- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
页面使用
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
-
相关阅读:
Java连接PostGreSql
猿创征文 |【Ant Design Pro】使用ant design pro做为你的开发模板(一)拉取项目
Seatunnel系列之:Apache Iceberg sink connector和往Iceberg同步数据任务示例
Briefings in bioinformatics2022 | 基于神经网络的分子性质预测通用优化策略
Spring Ioc源码分析系列--Ioc容器BeanFactoryPostProcessor后置处理器分析
Java数据类型详细介绍
硅纪元AI应用推荐 | 百度橙篇成新宠,能写万字长文
前段入门-CSS
C++复习 - String
09 创建型模式-建造者模式
- 原文地址:https://blog.csdn.net/weixin_44867717/article/details/126602982
