-
第12章 企业应用部署
序言
1.内容介绍
本章介绍了nginx服务器的特征,对于nginx的安装配置、命令的使用进行了一 一描述,同时对于后台应用程序打包部署、前端程序部署以及应用程序基于负载均衡方式如何实现部署进行了详细的实战操作演示。
2.理论目标
- 回顾maven打包的方式
- 了解nginx特性
- 掌握负载均衡的典型方式
3.实践目标
- 熟练使用maven,完成项目的打包工作
- 熟练操作nginx配置文件,完成前端程序的部署
- 熟练进行负载均衡配置,缓解服务器的访问压力,提升项目运行效率
4.实践案例
- 后台应用程序打包部署实战
- nginx服务安装配置
- 前端应用程序部署
- 应用程序负载均衡实战
5. 内容目录
- 1.后台应用程序打包部署
- 2.Nginx服务安装与配置
- 3.企业应用部署
第1节 后台应用程序打包部署
1. pom.xml引入依赖
org.springframework.boot spring-boot-maven-plugin 点击【package】
生成:bjmarket-0.0.1-SNAPSHOT.jar2. 上传jar到服务器,并执行
【启动】 [hadoop@hadoop data]$ nohup java -jar bjmarket-0.0.1-SNAPSHOT.jar & . ____ _ __ _ _ /\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \ ( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \ \\/ ___)| |_)| | | | | || (_| | ) ) ) ) ' |____| .__|_| |_|_| |_\__, | / / / / =========|_|==============|___/=/_/_/_/ :: Spring Boot :: (v2.3.1.RELEASE) 10:42:08.036 [main] INFO c.c.c.bjmarket.BjmarketApplication -Starting BjmarketApplication v0.0.1-SNAPSHOT on hadoop with PID 9411 (/opt/data/bjmarket-0.0.1-SNAPSHOT.jar started by hadoop in /opt/data) 10:42:08.039 [main] INFO c.c.c.bjmarket.BjmarketApplication -No active profile set, falling back to default profiles: default 10:42:11.728 [main] WARN o.m.s.mapper.ClassPathMapperScanner -Skipping MapperFactoryBean with name 'pieMapper' and 'cn.com.chinahitech.bjmarket.pie.mapper.PieMapper' mapperInterface. Bean already defined with the same name! 10:42:11.728 [main] WARN o.m.s.mapper.ClassPathMapperScanner -Skipping MapperFactoryBean with name 'userMapper' and 'cn.com.chinahitech.bjmarket.user.mapper.UserMapper' mapperInterface. Bean already defined with the same name! 10:42:11.729 [main] WARN o.m.s.mapper.ClassPathMapperScanner -No MyBatis mapper was found in '[cn.com.chinahitech.bjmarket.*.mapper]' package. Please check your configuration.3. 测试后台应用
输入网址:http://10.2.0.181:8081/pie/cityData
{"data":[{"name":"北京","y":38.17},{"name":"上海","y":13.96},{"name":"广州","y":7.33},{"name":"深圳","y":10.56},{"name":"杭州","y":7.32},{"name":"天津","y":3.22},{"name":"重庆","y":2.46},{"name":"成都","y":6.75},{"name":"西安","y":4.34},{"name":"南京","y":5.88}],"status":"200"}开始实验
第2节 服务安装与配置
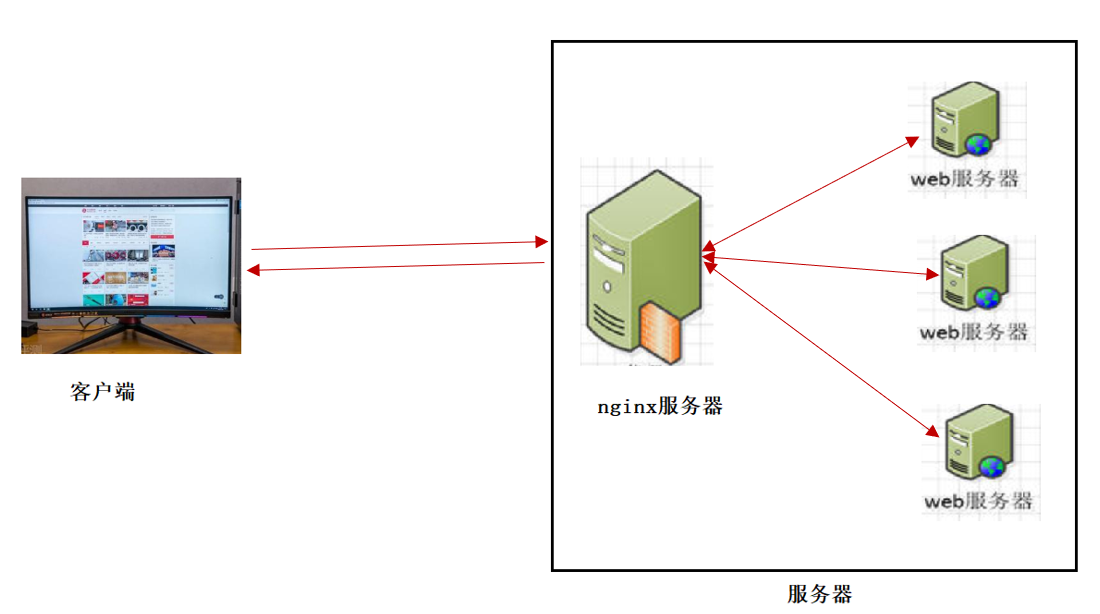
1. nginx概述
- nginx高性能web服务器
- 反向代理服务器,负载均衡
- IMTP/POP3/SMPT代理服务器
2. nginx安装说明
- 安装环境
- 系统:centos8
- 版本:1.16.1
- 安装方式: make install
3. nginx安装配置
sudo yum -y install gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl openssl-devel[hadoop@hadoop software]$ tar -zxvf nginx-1.16.1.tar.gz -C /opt/model/[hadoop@hadoop nginx-1.16.1]$ ./configure --prefix=/opt/model/nginx --with-http_realip_module --with-http_ssl_module 说明: nginx大部分常用模块,编译时./configure --help以--without开头的都默认安装。 --prefix=PATH : 指定nginx的安装目录。默认 /usr/local/nginx --conf-path=PATH : 设置nginx.conf配置文件的路径。nginx允许使用不同的配置文件启动, 通过命令行中的-c选项。默认为prefix/conf/nginx.conf --with-http_ssl_module : 使用https协议模块。默认情况下,该模块没有被构建。 前提是openssl与openssl-devel已安装 --with-http_stub_status_module : 用来监控 Nginx 的当前状态 --with-http_realip_module : 通过这个模块允许我们改变客户端请求头中客户端IP地址值(例如X-Real-IP 或 X-Forwarded-For),意义在于能够使得后台服务器记录原始客户端的IP地址[hadoop@hadoop nginx-1.16.1]$ make && make install[hadoop@hadoop nginx]$ vi ~/.bashrc export NGINX_HOME=/opt/model/nginx export PATH=$PATH:$JAVA_HOME/bin:$NGINX_HOME/sbin [hadoop@hadoop nginx]$ source ~/.bashrc[hadoop@hadoop nginx]$ nginx -V nginx version: nginx/1.16.1 built by gcc 8.3.1 20191121 (Red Hat 8.3.1-5) (GCC) built with OpenSSL 1.1.1c FIPS 28 May 2019 TLS SNI support enabled configure arguments: --prefix=/opt/model/nginx --with-http_realip_module --with-http_ssl_moduleserver { 36 listen 8011; #将默认端口80修改为80114. nginx命令
【启动】 [hadoop@hadoop conf]$ nginx [hadoop@hadoop conf]$ ps -ef | grep nginx hadoop 27442 1 0 11:33 ? 00:00:00 nginx: master process nginx hadoop 27443 27442 0 11:33 ? 00:00:00 nginx: worker process hadoop 27475 9556 0 11:33 pts/1 00:00:00 grep --color=auto nginx 【测试网页】 http://10.2.0.181:8011/ --》出现欢迎页 Welcome to nginx!- nginx -s reload
- nginx -s quit
- nginx -s stop
5. 前端程序部署
- 前端程序目录位置:/opt/model/nginx/html
[hadoop@hadoop html]$ ll 总用量 4 -rw-rw-r-- 1 hadoop hadoop 510 7月 8 10:48 index.html drwxrwxr-x 4 hadoop hadoop 27 7月 8 12:14 static [hadoop@hadoop html]$ nginx -s reload- 直接测试部署的程序
- http://10.2.0.181:8011/
开始实验
第3节 企业应用部署-负载均衡

1. nginx负载均衡配置
- 1)默认策略:轮询
- 2)权重方式:weight,backup
- 3)ip_hash:根据客户端浏览器IP地址分配服务
2. 修改程序
【application.yml】 Server: port: 8083 #分别为8081、8082、8083 【PieController.java】 map.put("status","200"); map.put("data",pieList); map.put("port","8083"); #分别增加为8081、8082、8083 【打包】 [hadoop@hadoop data]$ nohup java -jar bjmarket-0.0.1-SNAPSHOT-8081.jar & [hadoop@hadoop data]$ nohup java -jar bjmarket-0.0.1-SNAPSHOT-8082.jar & [hadoop@hadoop data]$ nohup java -jar bjmarket-0.0.1-SNAPSHOT-8083.jar & http://10.2.0.181:8083/pie/cityData {"data":[{"name":"北京","y":38.17},{"name":"上海","y":13.96},{"name":"广州","y":7.33},{"name":"深圳","y":10.56},{"name":"杭州","y":7.32},{"name":"天津","y":3.22},{"name":"重庆","y":2.46},{"name":"成都","y":6.75},{"name":"西安","y":4.34},{"name":"南京","y":5.88}],"port":"8083","status":"200"}【修改Pie.vue】 this.$axios({ method: 'get', url: 'http://10.2.0.181:8011/pie/cityData', data: {} }).then((res) => { console.log("结果是:"+res.data.data) console.log("端口是:"+res.data.port) #增加代码 【重新编译处理】 F:\vue_workspace\vuedemo>npm run build 将生成的dist中程序上传到$NGINX_HOME/html下- nginx配置文件路径:$NGINX_HOME/conf/nginx.conf
- #默认策略:轮询
- 35 upstream hitech { //1)配置多服务器地址
- 36 server 10.2.0.181:8081;
- 37 server 10.2.0.181:8082;
- 38 server 10.2.0.181:8083;
- 39 }
- 40
- 41 server {
- 42 listen 8011;
- 43 server_name localhost;
- 44
- 45 #charset koi8-r;
- 46
- 47 #access_log logs/host.access.log main;
- 48
- 49 location /pie { //2)配置统一访问路径
- 50 proxy_pass http://hitech;
- 51 }
- 52 location / {
- 53 root html;
- 54 index index.html index.htm;
- 55 }
- upstream hitech {
- server 10.2.0.181:8081 weight=5;
- server 10.2.0.181:8082 backup;
- server 10.2.0.181:8083;
- }
- upstream hitech {
- ip_hash;
- server 10.2.0.181:8081;
- server 10.2.0.181:8082
- server 10.2.0.181:8083;
- }
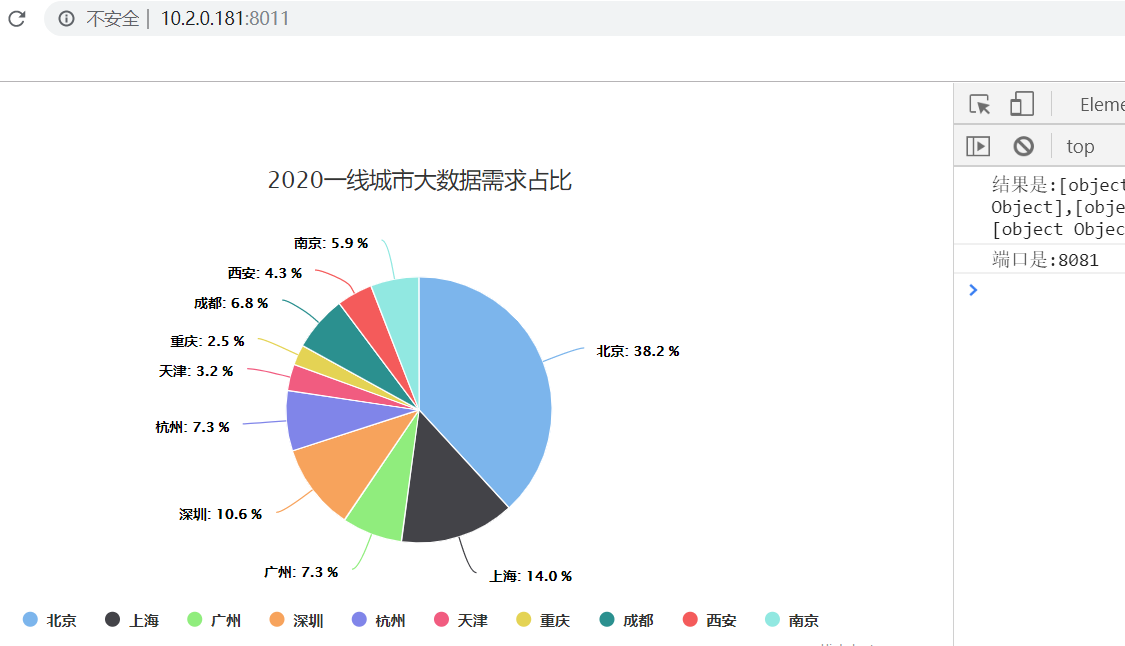
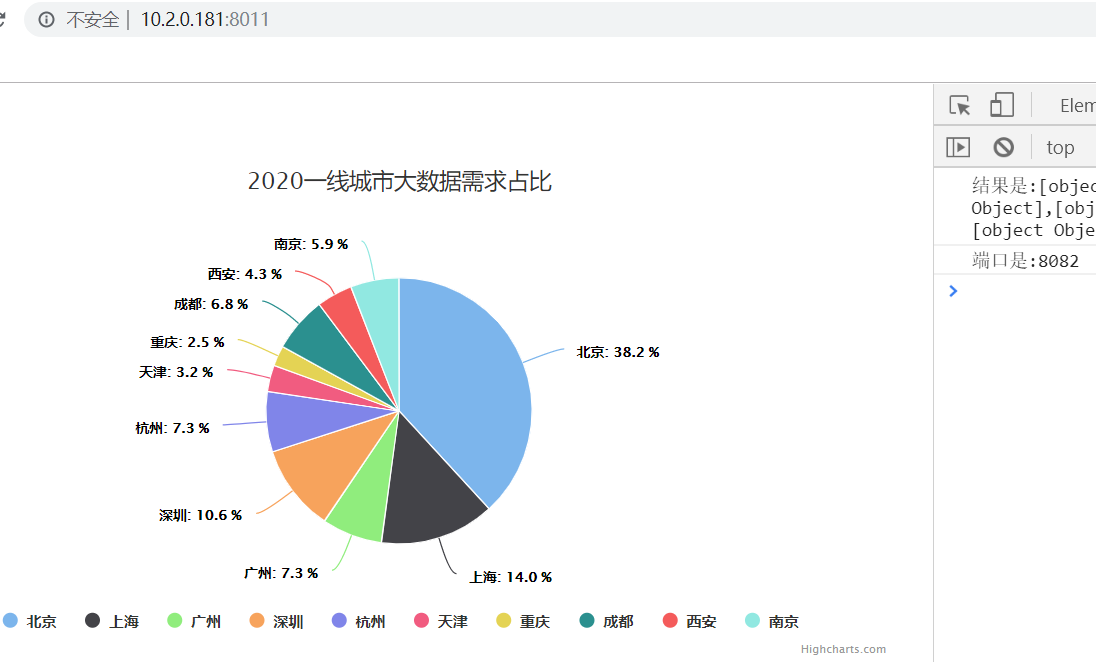
[hadoop@hadoop conf]$ nginx -s reload说明 图示 访问统一地址,基于nginx负载均衡定位到8081服务器 
访问统一地址,基于nginx负载均衡定位到8082服务器 
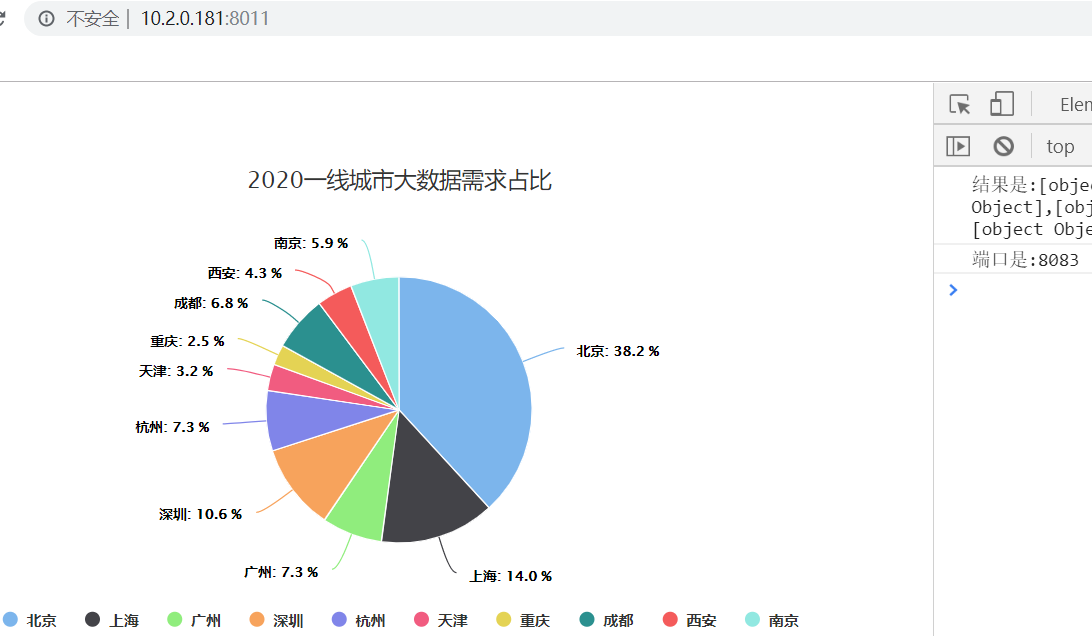
访问统一地址,基于nginx负载均衡定位到8083服务器 
-
相关阅读:
GBase 8c 数据库审计概述(九)
JMETER与BeanShell
[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范
进销存免费管理软件 进销存免费软件推荐 免费进销存
docker打包并且推送到远端服务器
Docker 安装Zookeeper
前端入门 —— 了解 webpack 和 各类插件的配置
92. 反转链表 II
Java内部类初探
echarts 图片导入到 word pdf
- 原文地址:https://blog.csdn.net/a1234556667/article/details/126447132
