-
手把手教你做测开:开发Web平台之用户信息
一. 回顾
在第一篇文章《手把手教你做测开:开发Web平台之环境准备》中,我们做了以下几件事情:

-
搭建了前后端项目工程
-
安装了前后端的依赖
-
配置并启动了前后端服务
-
创建了后端子应用
-
将Rest Framework和数据库连接信息配置进后端的配置文件中
在上篇文章中,我们做了以下几件事情:
-
后端登录认证的实现
-
前后端服务关联配置
-
前端登录逻辑的梳理
-
前端登录逻辑的修改
-
跨域问题的解决
接下来我们完成以下功能的实现:
-
前端用户信息逻辑的梳理
-
后端开发获取用户信息接口
-
后端自定义ModelViewSet
-
前端用户信息逻辑的修改
-
vuex状态管理
二. 前端用户信息逻辑的梳理
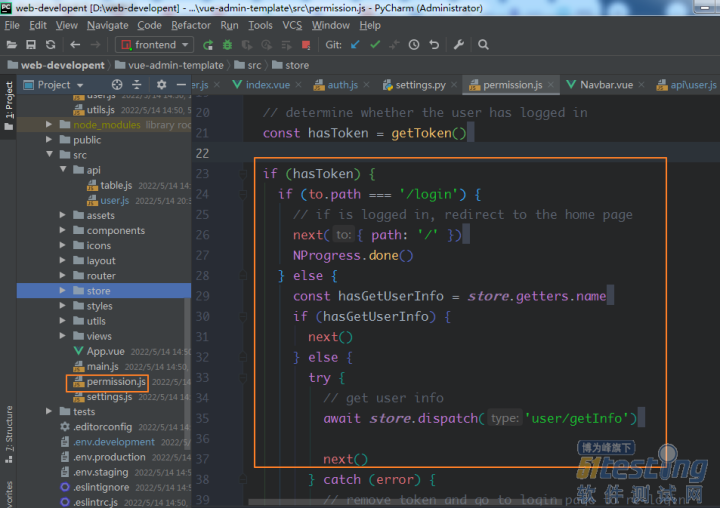
(一). permission.js
回到permission.js文件,可以看到这里的逻辑是,如果在有token的情况下,如果访问的页面非登录页,这时候会从vuex中获取用户名,如果用户名存在,就跳转到该页,如果用户名不存在,表示是第一次登录,需要通过store目录下的user.js文件中的getInfo方法设置用户信息。

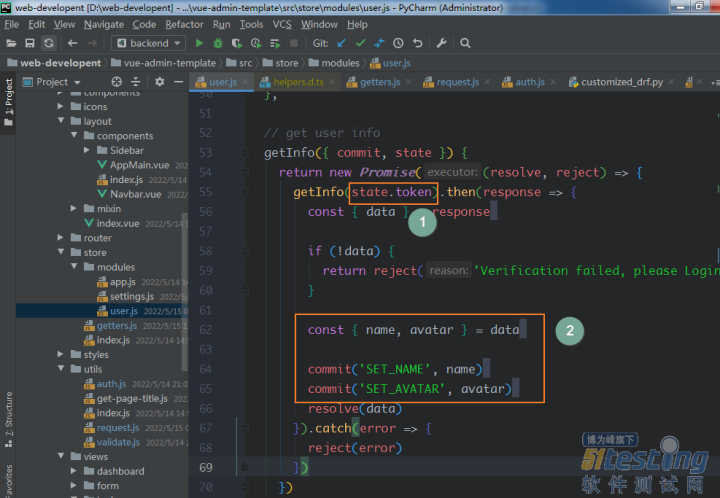
(二). store
继续切换到store/modules/user.js文件中,我们通过后端定义获取用户信息接口,因为已经在headers中带入了token,所以不需要将state.token作为参数传给getInfo方法,这里的state.token将来一定要修改。
另外,可以看到const { name, avatar } = data就是从响应结果里获取name、avatar(用户头像),commit是分别设置name、avatar到vuex中。响应结果里一定要有name和avatar字段,那有可能这两个字段并不一定在data对象中,因此这块可能要做修改。这是优化点一。

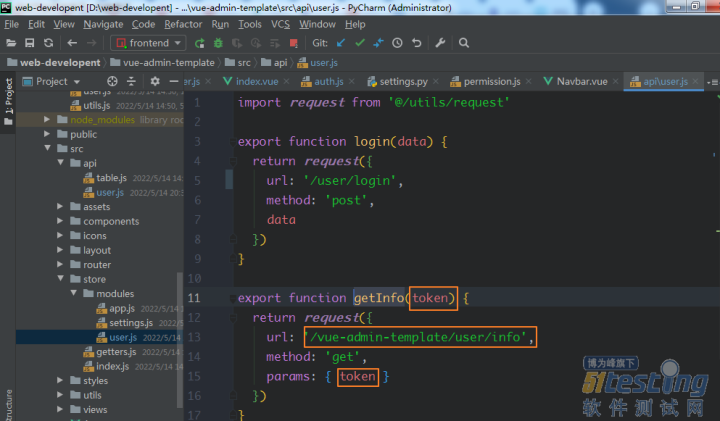
(三). api
在上述方法中点击下面那个getInfo,可以跳转到api目录下的user.js文件中,这个getInfo方法的url是前端自己定义的,到时候需要改成后端接口的路径,另外还要将url路径中的token去掉,这是优化点二。

(四).总结
综上所述,我们前端需要修改的地方有:
-
将modules目录下的users.js文件中的getInfo方法传入state.token参数取消掉,将commit时候的传参可能要修改下
-
将api目录下的user.js文件中的getInfo方法,其url替换为后端接口路径,其token传参取消掉
三. 后端开发获取用户信息接口
(一). 用户信息模型类
在 userauth 子应用下的 models.py 文件中定义 UserProfile 模型类。这里需要将UserProfile 和 User 类一对一关联起来,一个用户对应一条个人信息,一条个人信息对应着一个用户。这里定义的 user 字段将来生成的表中展示为 user_id,对应的是 user 表中的id。
from django.db import models
from django.contrib.auth.models import User
class UserProfile(models.Model):
#UserProfile 类和 User 类是一对一关系,即一个 User 对应着一个人信息,一个人信息对应着一个 User
user = models.OneToOneField(User, on_delete=models.CASCADE, related_name='profile')
avatar = models.CharField(max_length=100, null=True, blank=True, verbose_name="avatar")
role = models.CharField(max_length=10, default="editor", verbose_name="role")
introduction = models.TextField(max_length=500, null=True, blank=True, verbose_name="introduction")
class Meta:
verbose_name = "user_profile" verbose_name_plural = verbose_name
def __str__(self):
return "{}".format(self.user.__str__())
(二). 自定义 ModelViewSet
为什么要自定义 ModelViewSet 而不直接继承 ModelViewSet,因为 ModelViewSet 返回的响应结果没有 code(CURD 中有部分没有),没有 message,只有 data。因此需要将其改造成我们想要的形式。
在后端项目工程 backend 目录下创建一个 utils 目录,在 utils 目录下创建一个customized_drf.py 文件,这里设置了权限,定义了响应数据的格式和分页。
from collections import OrderedDict
import six
from django.db.models import Count, Sum
from rest_framework.response import Response
from rest_framework.serializers import Serializer
from rest_framework.pagination import PageNumberPagination
from rest_framework.viewsets import ModelViewSet, GenericViewSet
from rest_framework import filters
from django_filters.rest_framework import DjangoFilterBackend
from rest_framework.permissions import IsAuthenticated, AllowAny
# 定制化响应数据格式
class JsonResponse(Response): """An HttpResponse that allows its data to be rendered into arbitrary media types.""" def __init__(self, data=None, code=200, message='ok', success='true', status=None, template_name=None, headers=None, exception=False, content_type=None): """ Alters the init arguments slightly. For example, drop 'template_name', and instead use 'data'. Setting 'renderer' and 'media_type' will typically be deferred, For example being set automatically by the `APIView`. """
super(Response, self).__init__(None, status=status)
if isinstance(data, Serializer):
message = (
'You passed a Serializer instance as data, but '
'probably meant to pass serialized `.data` or '
'`.error`. representation.' )
raise AssertionError(message)
self.data = {"code": code, "message": message, "success": success, "data": data}
self.template_name = template_name
self.exception = exception
self.content_type = content_type
if headers:
for name, value in six.iteritems(headers):
self[name] = value
最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
-
-
相关阅读:
Midjourney是什么?Midjourney怎么用?怎么注册Midjourney账号?国内怎么使用Midjourney?多人合租Midjourney拼车
EXCEL根据某列的数字N,增加N-1行相同的数据
wireshark使用情况与网口调试记录
华为OD机试 - 最大括号深度 - 栈stack(Java 2023 B卷 100分)
25、Camunda Service Task、任务监听器和执行监听器
软件开发和测试
使用大模型提效程序员工作
PTA_乙级_1016
《家的温暖,国庆团圆》
VSCode自定义闪烁光标
- 原文地址:https://blog.csdn.net/deerxiaoluaa/article/details/123429251