-
路由的push与replace模式以及编程式路由导航
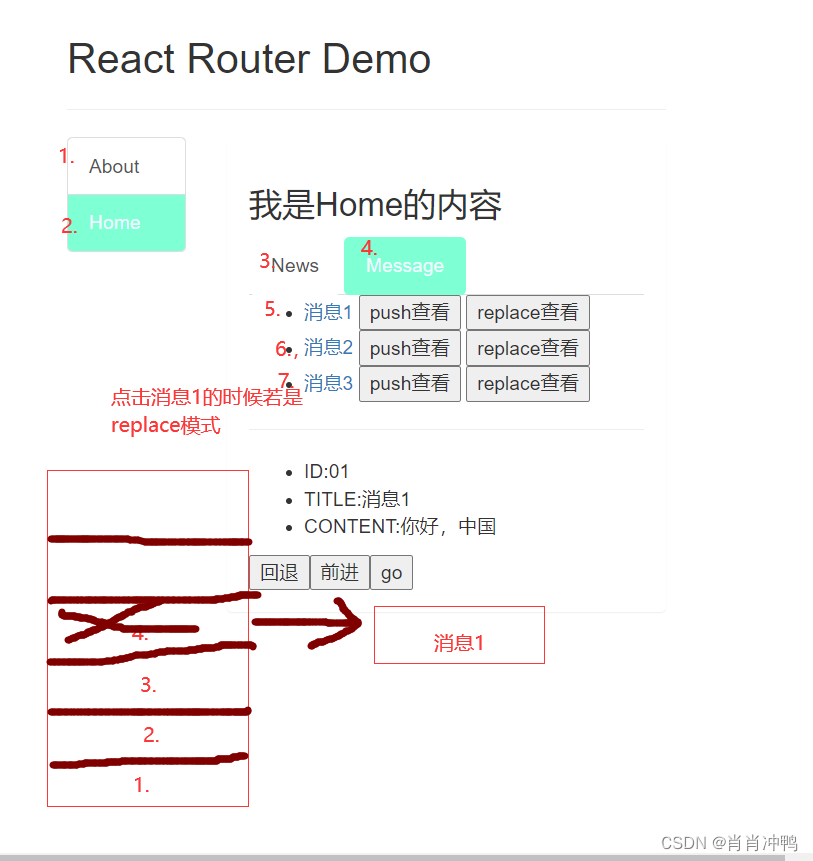
push模式
压栈

replace模式
替换

编程式路由导航
不一定借助Link和NavLink实现路由跳转,可以使用编程式路由导航,想什么时候跳就什么时候跳,有两种不同的方式,分别是push和replace,也有三种不同携带参数的方式,params,search,state方式
借助this.props.history对象上的API对操作路由跳转,前进,后退
-this.props.history.push()
-this.props.history.replace()
-this.props.history.goBack()
-this.props.history.goForward()
-this.props.history.go()import React, { Component } from 'react' import {Link,Route} from 'react-router-dom' import Detail from './Detail' export default class Message extends Component { state={ messageArr:[ {id:'01',title:'消息1'}, {id:'02',title:'消息2'}, {id:'03',title:'消息3'} ] } // 编程式路由导航 replaceShow=(id,title)=>{ // replace跳转+携带params参数 // this.props.history.replace(`/home/message/detail/${id}/${title}`) // replace跳转+携带query参数 // this.props.history.replace(`/home/message/detail?id=${id}&title=${title}`) // replace跳转+携带state参数 this.props.history.replace(`/home/message/detail`,{id,title}) } pushShow=(id,title)=>{ // push跳转+携带params参数 // this.props.history.push(`/home/message/detail/${id}/${title}`) // push跳转+携带query参数 this.props.history.push(`/home/message/detail?id=${id}&title=${title}`) // push跳转+携带state参数 this.props.history.push(`/home/message/detail`,{id,title}) } back=()=>{ this.props.history.goBack() } forward=()=>{ this.props.history.goForward() } go=()=>{ this.props.history.go(-2) } render() { const {messageArr}=this.state return ( <div> <ul> { messageArr.map((msgObj)=>{ return ( <li key={msgObj.id}> {/* 向路由组件传递params参数 */} <Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> <button onClick={()=>{this.pushShow(msgObj.id,msgObj.title)}}>push查看</button> <button onClick={()=>{this.replaceShow(msgObj.id,msgObj.title)}}>replace查看</button> {/* 向路由组件传递search参数 */} {/* {msgObj.title} */} {/* 向路由组件传递state参数 */} {/* {pathname:'/home/message/detail',state:{id:msgObj.id,title:msgObj.title}}}>{msgObj.title} */} </li> ) }) } </ul> <hr /> {/* 声明接收params参数 */} {/**/ } {/* search参数无需声明接收,正常注册路由即可 */} {/**/ } {/* state参数无需声明接收,正常注册即可 */} <Route path='/home/message/detail' component={Detail}/> <button onClick={this.back}>回退</button> <button onClick={this.forward}>前进</button> <button onClick={this.go}>go</button> </div> ) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
接收参数
import React, { Component } from 'react' // import qs from 'qs' /* // qs基本用法 let obj={name:'tom',age:18} console.log(qs.stringify(obj)) //name=tom&age=18 let str='carname=奔驰&price=19' console.log(qs.parse(str)) //{carname: '奔驰', price: '19'} */ const DetailData=[ {id:'01',content:'你好,中国'}, {id:'02',content:'你好,肖肖'}, {id:'03',content:'你好,未来'} ] export default class Detail extends Component { render() { console.log(this.props) // 接收params参数 // const {id,title}=this.props.match.params // 接收search参数 // const {search}=this.props.location // const {id,title}=qs.parse(search.slice(1)) // 接收state参数 const {id,title}=this.props.location.state || {} const findResult=DetailData.find((detailObj)=>{ return detailObj.id===id }) || {} return ( <ul> <li>ID:{id}</li> <li>TITLE:{title}</li> <li>CONTENT:{findResult.content}</li> </ul> ) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
-
相关阅读:
Flutter——最详细数组List使用教程
Linux Kernel 4.13 RC6发布:正式版9月3日发布
R语言ggplot2可视化:使用ggpubr包的ggpie函数可视化饼图(pie chart)、为饼图不同区域添加标签
模拟网络延迟加载,添加正在加载中图标显示
C++开发面试之——C++11新特性20问
revit中如何实现【管线编辑】?
【Redis】渐进式遍历
方法递归详解
NodeJS开发环境搭建
手机号码骚扰拦截
- 原文地址:https://blog.csdn.net/weixin_48952990/article/details/126585641
