-
python+vue+elementui旅游信息管理系统pycharm源码
本205旅游信息管理系统的设计来说 具体根据旅游信息管理系统的现状来进行开发的,具体根据现实的需求来实现旅游信息管理系统网络化的管理,各类信息有序地进行存储,进入旅游信息管理系统页面之后,方可开始操作主控界面,

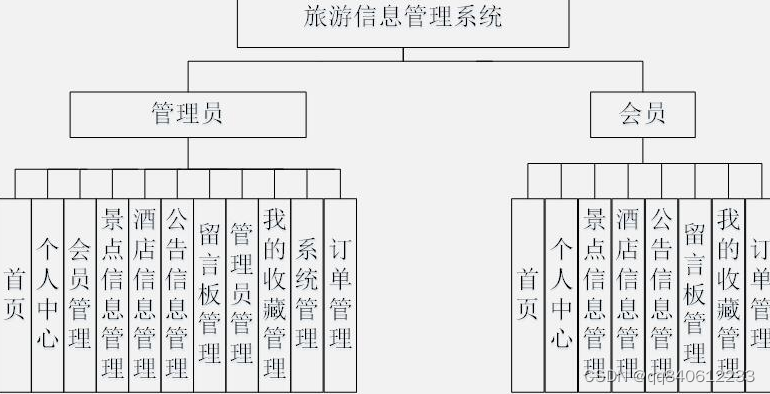
主要功能包括管理员;首页、个人中心、会员管理、景点信息管理、酒店信息管理、公告信息管理、留言板管理、管理员管理、我的收藏管理、系统管理、订单管理,前台首页;首页、景点信息、酒店信息、公告信息、留言反馈、个人中心、后台管理、购物车,会员;首页、个人中心、景点信息管理、酒店信息管理、公告信息管理、留言板管理、我的收藏管理、订单管理等功能。


前端技术:python+vue+elementui。
MTV模式
M:model,模型,负责与数据库交互
V:view,视图是核心,负责接收请求、获取数据、返回结果
T:template,模板,负责呈现内容到浏览器
通常 一个Django model 对应一张数据表,model是以类的形式表现的
实现了ORM 对象与数据库映射 隐藏了数据访问细节 不需要写sql语句
admin是Django自带的 自动化数据管理界面
数据取出顺序 models->views->templates 数据层->逻辑视图层->前端模板层
django 应用目录结构
project1
|-- migrations //数据移植(迁移)模块
|------- __init__.py
|-- __init__.py
|-- admin.py //该应用后台管理系统配置
|-- apps.py //该应用的一些配置 1.9以后自动生成
|-- models.py //数据模块
|-- tests.py //自动化测试模块 在这里编写测试脚本
|-- views.py //执行响应的代码所在模块 代码逻辑处理主要地点 项目大部分代码在此编写
|--templates //模板 放置模板文件的文件夹 包括HTML css JavaScript的文件夹
---------------------------第三章 系统分析 9
3.1 可行性分析 9
3.1.1 技术可行性 9
3.1.2 经济可行性 10
3.1.3 操作可行性 10
3.2 系统性能分析 10
3.3 系统功能需求分析 10
3.4 业务流程分析 12
3.4.1登录流程 13
第四章 系统设计 14
4.1 系统的功能结构图 14
4.2 系统数据库设计 14
4.2.1 数据库E-R图 14
4.2.2 数据表字段设计 16
第五章 系统功能实现 18
5.1 登录 18
5.2管理员功能实现 18
5.2.1 个人中心 18
5.2.2 会员管理 19
5.2.3景点信息管理 19
5.2.4 酒店信息管理 20
5.2.5 管理员管理 20
5.2.6公告信息管理 20
5.3前台首页功能实现 21
5.4会员功能实现 21
第六章 系统测试 23
6.1 测试方法 23
6.2 测试分析 23
6.3 测试结论 24
结 论 26
致 谢 27
参考文献 28 -
相关阅读:
Capstone 反汇编引擎
中国特色AI创业:在OpenAI阴影下的探索与挑战
程序员必备的VS调试技巧
Android学习笔记 10. LinearLayout 线性布局
PHP 图片的合并,微信小程序码合并,文字合并
第四章:最新版零基础学习 PYTHON 教程(第二节 - Python 数据类型—Python 字符串、列表、元组、迭代)
Vulnhub靶机:DARKHOLE_ 2
Vue.js源码解析:Vue.js 常用工具函数 util.js
汽车工况电量计算-转速扭矩图
【数据结构与算法】三种简单排序算法,包括冒泡排序、选择排序、插入排序算法
- 原文地址:https://blog.csdn.net/qq840612233/article/details/126532289