-
React之Hooks基础
目录
Hooks是一套能够使函数组件更强大,更灵活的“钩子”。
React体系里组件分为类组件和函数组件。
经过很多年的应用,我们发现函数组件其实是更加简单的,而且是更加契合我们React的设计理念 UI = f(data),也更有利于逻辑拆分与重用的组件表达形式,但是我们也知道,函数组件它是不能维护我们自己的状态的,那就很难受了,这该怎么办,所以为了能让函数组件可以拥有自己的状态,所以从react v16.8开始,Hooks应运而生。
注意:
- 我们要知道,hooks的出现并不是要干掉我们的class类组件,class类组件并没有被移除,俩者都可以使用。
- 有了hooks之后,我们就要改变以前的说法,我们不能再说函数是一个无状态的组件了,因为hooks为函数组件提供了状态。
- hooks只能在函数组件中使用。
1、Hooks解决了什么问题
Hooks的出现解决了俩个问题
1. 组件的状态逻辑复用
组件的逻辑复用在hooks出现之前,react先后尝试了 mixins混入,HOC高阶组件,render-props等模式但是都有各自的问题,比如mixin的数据来源不清晰,高阶组件的嵌套问题等等
2.class组件自身的问题。
class组件自身的问题class组件就像一个厚重的‘战舰’ 一样,大而全,提供了很多东西,有不可忽视的学习成本,比如各种生命周期,this指向问题等等,而我们更多时候需要的是一个轻快灵活的'快艇'
2、useState
useState为函数组件提供状态(state)。
接下来我们看看如何useState给我们的函数式组件提供状态。

然后大家就可以打开浏览器去体验一下这个修改操作了。
2.1 状态的读取和修改
读取状态:
- userState方法 传过来的参数,作为count 的初始值,该方法提供的状态,是函数内部的局部变量,可以在函数内的任意位置使用。
- [count, setCount],这里的写法是一个解构赋值,userState返回值是一个数据,里面的面子可以自定义,但是顺序不可以替换。
修改状态:
- setCount函数 作用用来修改count 依旧保持不能直接修改原值,还是生成一个新值替换原值。
- count 和 setCount 是一对,是绑在一起的 setCount 只能用来修改对应的count值。
2.2 组件的更新过程
函数组件使用 useState hook 后的执行过程,以及状态值的变化 。
- 首次渲染
-
- 首次被渲染的时候,组件内部的代码会被执行一次。
- 其中useState也不会跟着执行,不过,初始值只在首次渲染时生效。
- 更新渲染
-
- 函数组件会再次渲染,这个函数会再次执行。
- userState再次执行,得到新的count值,不是原来的初始值,而是修改之后的值,模板会用新值再次渲染。
注意:
useState 的初始值(参数)只会在组件第一次渲染时生效。也就是说,以后的每次渲染,useState 获取到都是最新的状态值,React 组件会记住每次最新的状态值
2.3 使用规则
1、useState 函数可以执行多次,每次执行互相独立,每调用一次为函数组件提供一个状态。
2、useState 注意事项
- 只能出现在函数组件中
- 不能嵌套在if/for/其它函数中(react按照hooks的调用顺序识别每一个hook)
3、useEffect
副作用是相对于主作用来说的,一个函数除了主作用,其他的作用就是副作用。对于 React 组件来说,主作用就是根据数据(state/props)渲染 UI,除此之外都是副作用(比如,手动修改 DOM)。
常见的副作用
- 数据请求 ajax发送
- 手动修改dom
- localstorage操作
useEffect函数的作用就是为react函数组件提供副作用处理的!
3.1 基础使用
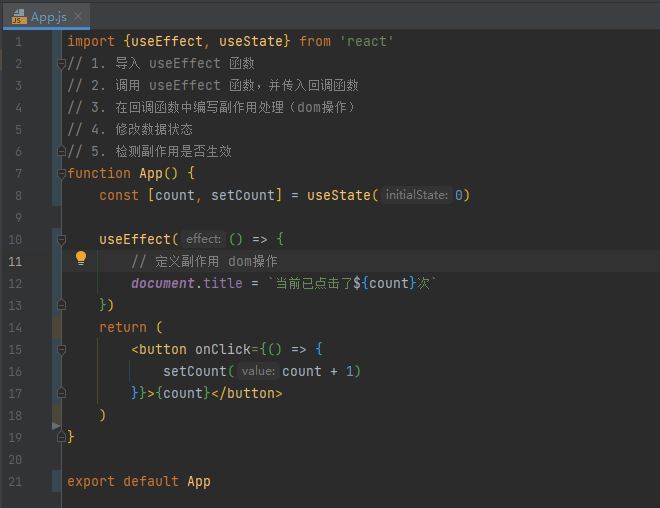
我们做一个小案例,我想在我们修改数据之后,把count 最新值放到页面标题中去,那它其实已经脱离我们的这个函数了,它其实做了一个dom 操作。那它就显然是副作用啦。

看看浏览器。

-
相关阅读:
网上花店网页代码 html静态花店网页设计制作 dw静态鲜花网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
PMP考试有用吗?
有哪些值得推荐的优秀 HTML&CSS 网站前端设计的网络资源(博客、论坛)?
揭秘分布式文件系统大规模元数据管理机制——以Alluxio文件系统为例
算法竞赛入门【码蹄集进阶塔335题】(MT2301-2305)
C++ VTK三维图像体积计算Qt
Promise的学习
女生做测试工程师好还是需求分析师好?
数据结构 实验 1
【踩坑篇】代码中使用 Long 作为 Map的Key存在的问题
- 原文地址:https://blog.csdn.net/weixin_53041251/article/details/126543488