-
CSS快速入门基础篇(一)
本文已收录于专栏 ⭐️ 《CSS》⭐️ CSS快速入门

- 概念: Cascading Style Sheets 层叠样式表
- 层叠:多个样式可以作用在同一个html的元素上,同时生效。
- 好处:
- 功能强大
- 将内容展示和样式控制分离
* 降低耦合度。解耦 * 让分工协作更容易 * 提高开发效率- 1
- 2
- 3
CSS的代码风格
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k9rN44UP-1661484703038)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822013820133.png)]](https://1000bd.com/contentImg/2023/06/15/082444463.png)
提倡用小写来书写。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WAVKOaPu-1661484703038)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822013939058.png)]](https://1000bd.com/contentImg/2023/06/15/082444581.png)
CSS的使用
CSS的使用:CSS与html结合方式
-
内联样式(不推荐使用
- 在标签内使用style属性指定css代码
- 如:
hello css
-
内部样式
-
在head标签内,定义style标签,style标签的标签体内容就是css代码
-
如:
- hello css
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
外部样式
- 定义css资源文件。
- 在head标签内,定义link标签,引入外部的资源文件
- 如:
-
* index.html 导入外部的CSS文件hello csshello css* a.css文件: div{ color:green; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
注意:
-
1,2,3种方式 css作用范围越来越大
-
1方式不常用,后期常用2,3
-
3种格式可以写为:
- 1
- 2
- 3
-
CSS 语法
- 格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
…
} - 选择器:筛选具有相似特征的元素
- 注意:
- 每一对属性需要使用分号;隔开,最后一对属性可以不加;
例如:表示 将 div 下的所有文本 变成 blue色
div{ color:blue; }- 1
- 2
- 3
CSS选择器
选择器:筛选具有相似特征的元素
-
分类:
-
基础选择器
- id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一。
- 语法:#id属性值{}
CSDN - 沈七#CSDN{ color: red; background-color:antiquewhite; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8EvxtDtp-1661484703039)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220816130902068.png)]](https://1000bd.com/contentImg/2023/06/15/082443762.png)
*- 1
-
**标签选择器:**选择具有相同标签名称的元素
-
语法: 标签名称{}
-
注意:id选择器优先级高于元素选择器
- CSDN - 沈七div{ color: red; background-color:antiquewhite; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
-
类选择器:选择具有相同的class属性值的元素。
-
语法:.class属性值{}
-
类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
-
注意:类选择器选择器优先级高于元素选择器
-
同时调用多个类选择器时,以
空格分隔 -
类选择器名称不能以
数字开头 -
C S D N- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
-
4. 通配符选择器 * 使用 * 来定义,代表选取页面中的所有标签 *- 1
- 2
- 3
属性 1. 字体、文本 * font-size:字体大小 * color:文本颜色 * text-align:对其方式 * line-height:行高 2. 背景 * background: 3. 边框 * border:设置边框,符合属性 4. 尺寸 * width:宽度 * height:高度 5. 盒子模型:控制布局 * margin:外边距 * padding:内边距 * 默认情况下内边距会影响整个盒子的大小 * box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小 * float:浮动 * left * right- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
文字属性
CSS 字体属性用于定义字体系列、大小、粗细和文字样式(如斜体)
字体属性
font - family
用设置字体种类。
div { font-family:Arial,"Microsoft Yahe","微软雅黑"; }- 1
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 最常见的几个字体:
body { font-family: "Microsoft Yahe",tahoma,arial,"Hiragino Sans GB"; }- 1
- 2
- 3
font - size
使用 font-size 属性设置字体大小
- px 大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小是 16 px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确大小,不要默认大小
- 可以给 body 指定整个页面文字的大小。
- 标题标签比较特殊,需要单独指定大小。
font - weight
设置文字的粗细。
- normal :默认值不加粗。
- bold:定义粗体。
- 100~900:400等同于 normal ,而700 等同于 bold ,注意这个数字后面不跟单位。(推荐使用
font - style
设置文字的风格,如定义斜体。
但一般开发中需要做的常常是 让倾斜的字体变的不倾斜。
em{ font-style: normal;; } 倾斜的人- 1
- 2
- 3
- 4
- 5
- 6
复合属性
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 顺序:文字样式、文字粗细、文字大小、文字字体
- 使用 font 属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开。
- 不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则 font 属性将不起作用。
文本属性
color
- color 属性用于定义文本的颜色
div { color: red; }- 1
- 2
- 3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OHnkcjXY-1661484703040)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220816133142599.png)]](https://1000bd.com/contentImg/2023/06/15/082444329.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vdSsSoWk-1661484703041)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822114805000.png)]](https://1000bd.com/contentImg/2023/06/15/082444631.png)
text - align
用于设置文本内容的水平对齐方式。
div { text-align:center; }- 1
- 2
- 3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qj2QETC0-1661484703041)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822122812632.png)]](https://1000bd.com/contentImg/2023/06/15/082444629.png)
text- decoration
默认没有线、下划线、上划线。
添加下划线
div { text-decoration: underline; }- 1
- 2
- 3
删除下划线
a{ text-decoration: none; }- 1
- 2
- 3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-G5qzWVKp-1661484703042)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822123247828.png)]](https://1000bd.com/contentImg/2023/06/15/082444375.png)
首行缩进
text - indent
-
text-indent 属性用于指定文本的第一行缩进,通常是将段落的首行缩进.
div { text-indent: 10px; } p{ text-indent: 2em; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 通过设置该水属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
- em 是一个相对单位,就是当前元素(font-size) 1个文字的大小
- 如果当前元素没有设置大小,则会按照父元素的一个文字大小.
line - height
- line-height 属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
p { line-height: 26px; }- 1
- 2
- 3
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y9V3FEE2-1661484703042)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822124241879.png)]](https://1000bd.com/contentImg/2023/06/15/082444673.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DXgVhFSm-1661484703043)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822193938293.png)]](https://1000bd.com/contentImg/2023/06/15/082444526.png)
复合选择器
后代选择器
后代选择器又称为包含选择器们可以选取父元素里面的子元素。器写法就是把外层标签写在前面,内层标签写在后面,中间用空格分搁。
语法:
元素1 元素2 { }- 1
- 2
- 3
注意:元素2 可以是元素1 的任意后代。
例如:
ol li{ color: aliceblue; }- 1
- 2
- 3
元素1 元素2 可以是任意选择器
子选择器
元素1 > 元素2{ 样式声明 }- 1
语法表示选择元素1 里面的所有直接后代(子元素)元素2,例如:
/*选择div里面所有最近一级 P 标签元素*/ div > p{ 样式声明 }- 1
- 2
- 3
- 4
- 元素1 和 元素2 中间用大于号隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管
并集选择器
并集选择器可以选择多组标签,通过逗号隔开,同时为它们定义相同的样式,并且任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2{ }- 1
- 2
- 3
例如:
div,p, .pig li { }- 1
- 2
- 3
伪类选择器
链接伪类选择器
link
选出没访问过的链接。
a:link{ color: #000; } 百度- 1
- 2
- 3
- 4
vistied
选择所有已被访问的链接。
a:visited{ text-decoration: none; color: aqua; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
hover
选择鼠标经过的那个链接。
a:hover{ color:skyblue; }- 1
- 2
- 3
active
选择的是我们鼠标正在按下还没弹起鼠标的那个链接。
a:active{ color: brown; font-size:2em; }- 1
- 2
- 3
- 4
注意事项
为了确保生效,请按照LVHA的顺序声明:link、visited、hover、active。(lv h a o lv包包好
焦点伪类选择器
用于选取获取焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
input:focuc{ background -color:yellow; }- 1
- 2
- 3
- 4
- 5
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-j0GJcR5i-1661484703044)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822213116896.png)]](https://1000bd.com/contentImg/2023/06/15/082444376.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0bIXIyje-1661484703044)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822213314988.png)]](https://1000bd.com/contentImg/2023/06/15/082443866.png)
元素显示模式
HTML元素分为:块元素和块元素。
块元素
- 比较霸道,独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能使用块级元素。
- < p > 标签主要用于存到文字,因此< p >里面不能放块级元素特别不能放
- < h > 标签 同理。
行内元素
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或行内其他元素。
注意:
- 链接里面不能再放链接。
- 特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全。
行内块元素
在行内元素中有几个特殊的标签:《img》《input》《td》他们同时具有块元素和行内元素的特点。
- 与相邻的行内元素在同一行上,但是之间会有空白缝隙。
- 一行可以显示多个。
- 默认宽度就是它本身内容的宽度。(行内元素特点
- 高度、行高,外边距以及内边距都可以控制。(块级元素特点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6lpWoyR6-1661484703045)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822220510726.png)]](https://1000bd.com/contentImg/2023/06/15/082444410.png)
-
转换为块元素:
display:blocka{ width:100px; height: 50px; background-color: pink; display: block; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
转换为行内元素:
display:inline -
转换为行内块元素:
display:inline-block
文字垂直居中
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DKJeP7n2-1661484703045)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822231142069.png)]](https://1000bd.com/contentImg/2023/06/15/082444459.png)
当行高等于盒子高度时,中间的文字就被上空隙和下空隙挤到中间来了。
当行高大于盒子高度时,中间的文字就被上空隙挤到下面来了,所以偏下。
当行高小于盒子高度时,中间的文字由于上空隙过小而偏上。
背景属性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图标位置、背景图片固定。
背景平铺
如果使用背景平铺可以使用 background - repeat 属性。
background-repeat: repeat| no-repeat| repeat-x| repeat-y- 1
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aNUByaGa-1661484703046)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220822234101027.png)]](https://1000bd.com/contentImg/2023/06/15/082444580.png)
图片位置
background - postion 属性可以改变图片
格式:
background-postion:x y;- 1
参数代表的意思是:x坐标 和 y 坐标。
可以使用 方位名次或者 精确单位。
方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关。
background -postition: right center ;表示图片是 顶部靠右- 1
并且 right center 和 center right 是等价的。
- 如果值只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
background -postition: top;表示图片是 顶部居中- 1
精确单位
-
如果参数是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
-
如果只指定一个数值,那么该数值一定是 x 坐标,另一个默认垂直居中。
图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment : scroll | fixed- 1
参数 作用 scroll 背景图像是随对象内容滚动 fixed 背景图像固定 复合写法
background:背景颜色 背景图片 地址 背景平铺 背景图像滚动 背景图片位置
background:transport url (image.jpg)repeate-y fixed top;- 1
透明背景
background:rgba(0,0,0,0.3)- 1
最后一个参数是 alpaha 透明度,取值范围在 0 ~ 1 之间。
0 是 纯透明, 1 是纯黑。
三大特性
层叠性
层顶性原则:
- 样式冲突,遵循的原则就是就近原则,哪个样式离结构近,就执行哪个样式。
- 样式不冲突,不会层叠。
继承性
- 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。
- 子元素可以继承父元素的样式(text-,font-,line- 这些元素开头的可以继承,以及color属性)
行高的继承性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kf9lzk3H-1661484703046)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220823013712749.png)]](https://1000bd.com/contentImg/2023/06/15/082444567.png)
- 行高既可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素文字大小 的 1. 5 倍。
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
你笑起来真好看- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 选择器相同,则执行层叠性
- 选择器不同,则按权重
选择器 权重 继承或者 * 0,0,0,0 元素选择器(标签选择器) 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式style=“” 1,0,0,0 !important重要的 无穷大 !impossible > 行内样式 > ID 选择器 > 类选择器,伪类选择器 > 元素选择器 > 继承或者 *
- 可以理解为 类选择器 永远大于元素选择器,id 选择器永远大于类选择器。
- 等级判断从左向右,优先级逐级递减
- 继承的权重是 0 ,如果元素没有直接被选中,无论父元素权重多高,子元素得到权重都是 0。
权重叠加
ul li{ color:green; } //ul li 权重 0 0 0 1 + 0 0 1 0 = 2 li{ color:red; } //li 权重 0 0 0 1 = 1 .nav li { color:pink; } // .nav li 权重: 0 0 1 0 + 0 0 0 1 = 11- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
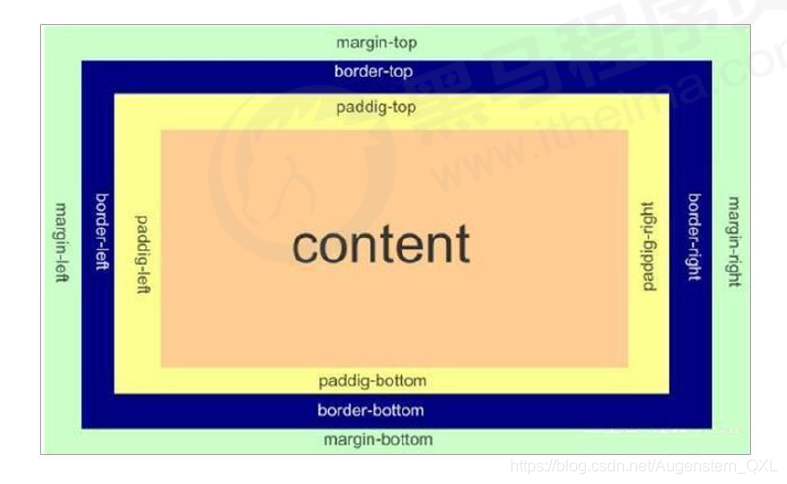
盒子模型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N9pJJoew-1661484703047)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220823132435254.png)]

页面布局要学习三大核心
- 盒子模型
- 浮动
- 定位
盒子模型的组成:
border(边框)content(内容)padding(内边距)margin(外边距)
broder
div{ width:300px; hegiht:200px; //边框的粗细 一般情况下都有 px border-width:5px; //边框的样式 solid 实现边框 dashed 虚线边框 点线边框 border -style:solid; border -style:dashed; border -style:dotted; //边框的颜色:border-color:边框的颜色。 border-color:pink; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
复合写法
CSS边框属性允许指定一个元素边框的样式和颜色。
边框简写:
border:1px solid pink;- 1
边框分开写:
border-top:1px solid red;//只设定上边框,其余同理。- 1
div{ width: 300px; height: 300px; border:1px solid blue; border-top: 1px solid red; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
border-collapse
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框 border-coppapse 表格的细线边框- 1
- 2
- 3
border-collapse : collapse;
表示相邻边框合并在一起 collapse 单词是合并的意思- 1
- 2
影响盒子大小
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
padding
padding属性用于设置内边距,即边框与内容之间的距离。
属性 作用 padding-left 左内边距 padding-right 右内边距 padding -top 上内边距 padding-bottom 下内边距 复合写法
-
值的个数 表达意思 padding : 5px; 1个值,代表上下左右都有5像素内边距 padding :5px 10px; 2个值,代表上下内边距是5像素,左右内边距是10像素 padding: 5px 10px 20px; 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 padding :5px 10px 20px 30px 4个值,上是5像素,右是10像素,下20像素,左是30像素,顺时针
影响盒子大小
当我们给盒子指定 padding 值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小
- 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则 减去 width + height 多出来的内边距大小即可
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
margin
margin(外边距)属性用于设置外边距,即控制盒子和盒子之间的距离属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 外边距可以让块级盒子水平居中,但是必须满足两个条件
- 盒子必须制定了宽度(width)
- 盒子左右的外边距都设置为 auto
.header { width: 960px; margin: 0 auto; }- 1
- 2
- 3
- 4
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align: center 即可。
外边距合并
使用 margin 定义块级元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* { padding: 0; margin: 0; }- 1
- 2
- 3
- 4
li{ /* 去掉li 上面的小圆点 */ list-style: none; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
代码规范
标签都是有语义,合理的地方就需要合理的标签。比如产品标题就用 h,大量文字段落就用p。
最好给每一个盒子起一个类名。可以更好的找到这个盒子,选取盒子更加容易,后期维护也方便。
margin 和 padding 大部分情况两个可以混用,两者各有优缺点,但根据实际情况,总是有更简单的方法实现。
参考文献
pink老师入门视频教程
- 相关阅读:
python+opencv寻找图片或视频中颜色进行追踪之HSV颜色处理
第十三届蓝桥杯C++B组国赛C题——卡牌 (AC)
我服了,SpringBoot升级后这服务我一个星期都没跑起来(上)
MyBatisPlus(十一)包含查询:in
关于K8s中Node扩容、隔离、恢复的一些笔记
Appium自动化测试基础 — ADB常用命令(三)
PTA:7-1 线性表的合并
Android开发之百度地图定位
[嵌入式系统-28]:开源的虚拟机监视器和仿真器:QEMU(Quick EMUlator)与VirtualBox、VMware Workstation的比较
android嵌入式开发及实训答案,android面试简历模板
- 原文地址:https://blog.csdn.net/m0_66139206/article/details/126540249
