-
后台管理---删除功能
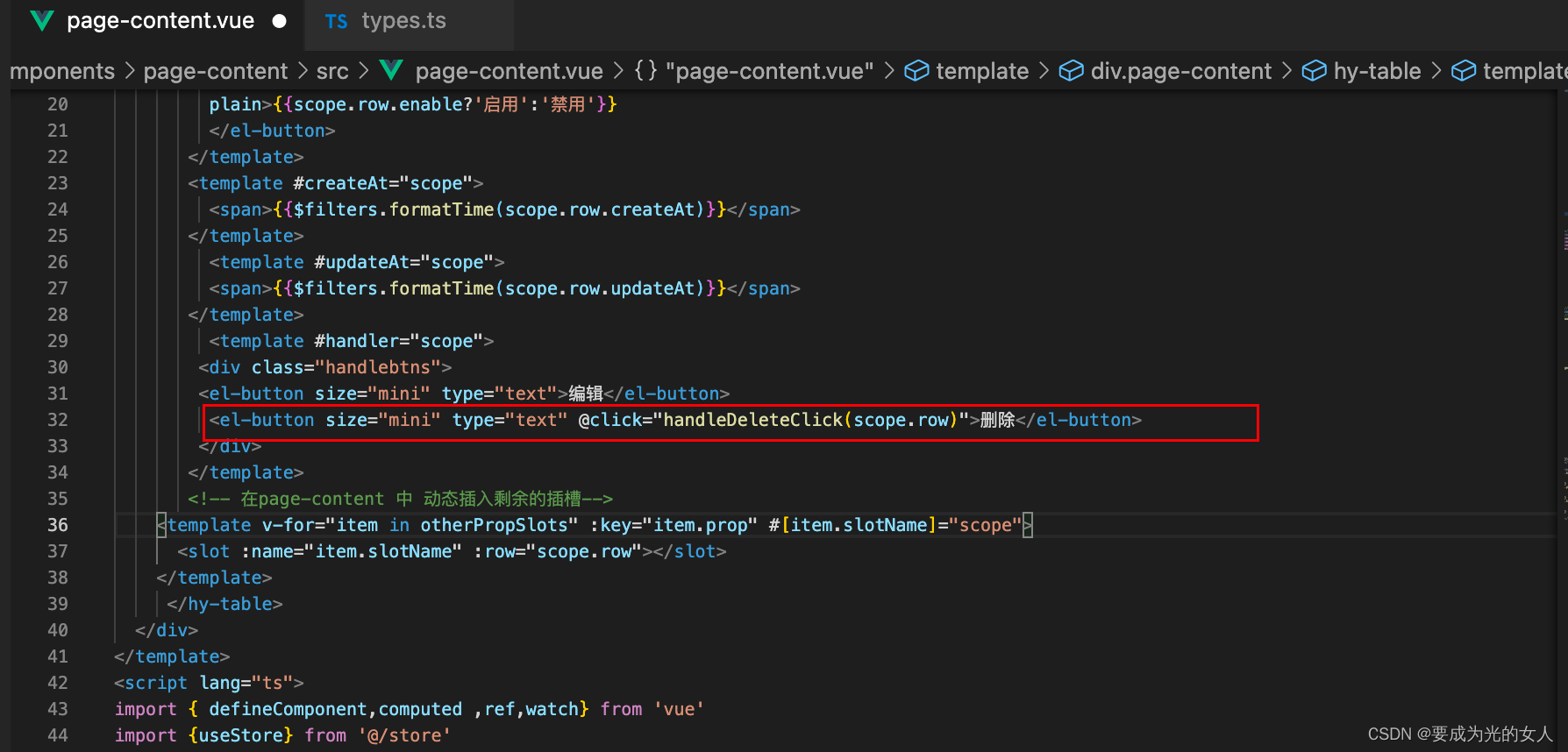
1.监听删除按钮的点击事件,并且拿到传入当前一行的数据

2.在逻辑层处理这个事件
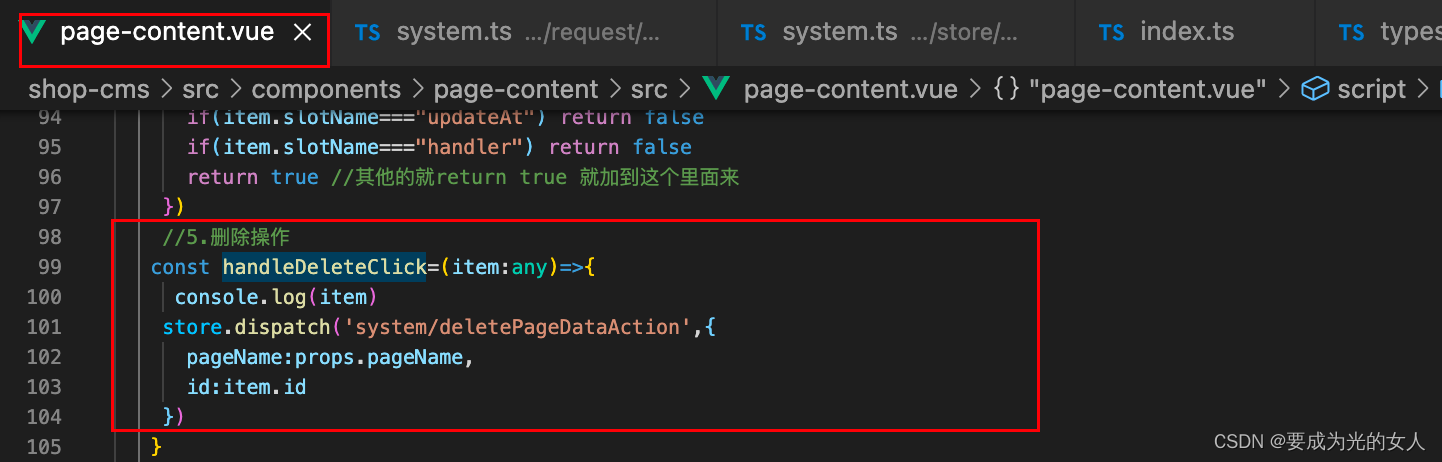
- //5.删除操作
- const handleDeleteClick=(item:any)=>{
- console.log(item)
- }
3.这样我们就可以拿到item这条数据 了
 4.拿到这条数据之后就可以做一个删除操作了(与网络交互相关的操作放到vuex 里面操作)
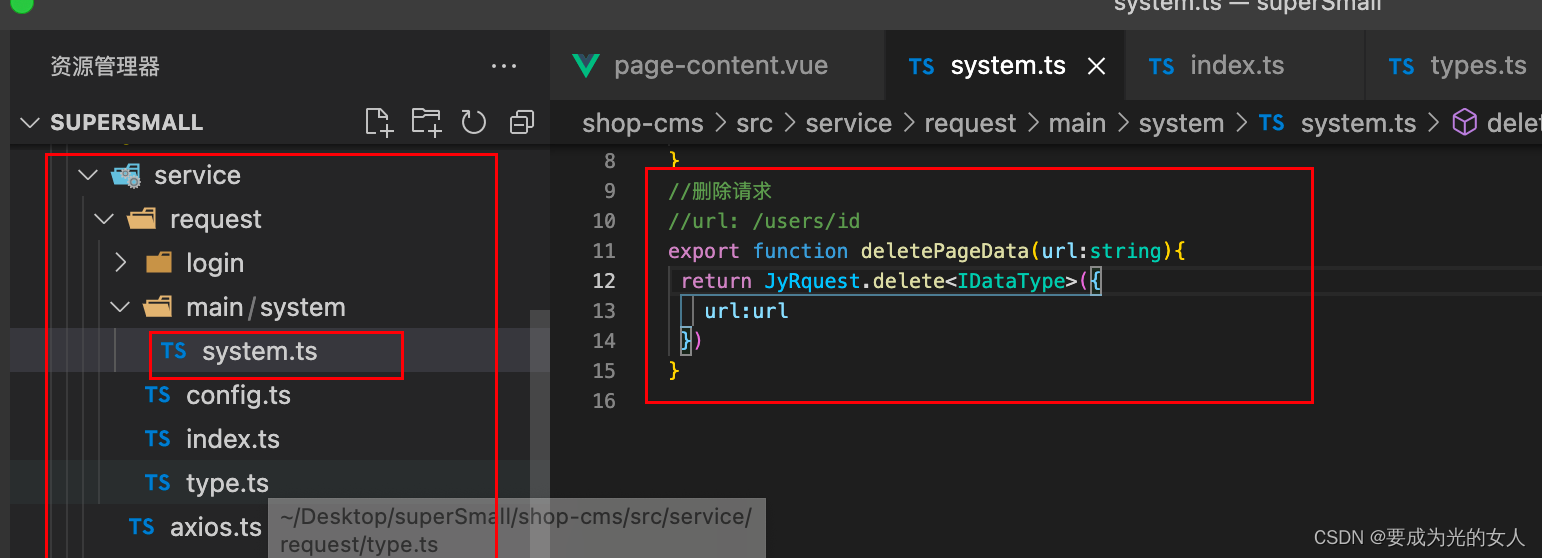
4.拿到这条数据之后就可以做一个删除操作了(与网络交互相关的操作放到vuex 里面操作)5.首先在网络请求里面封装一个删除方法

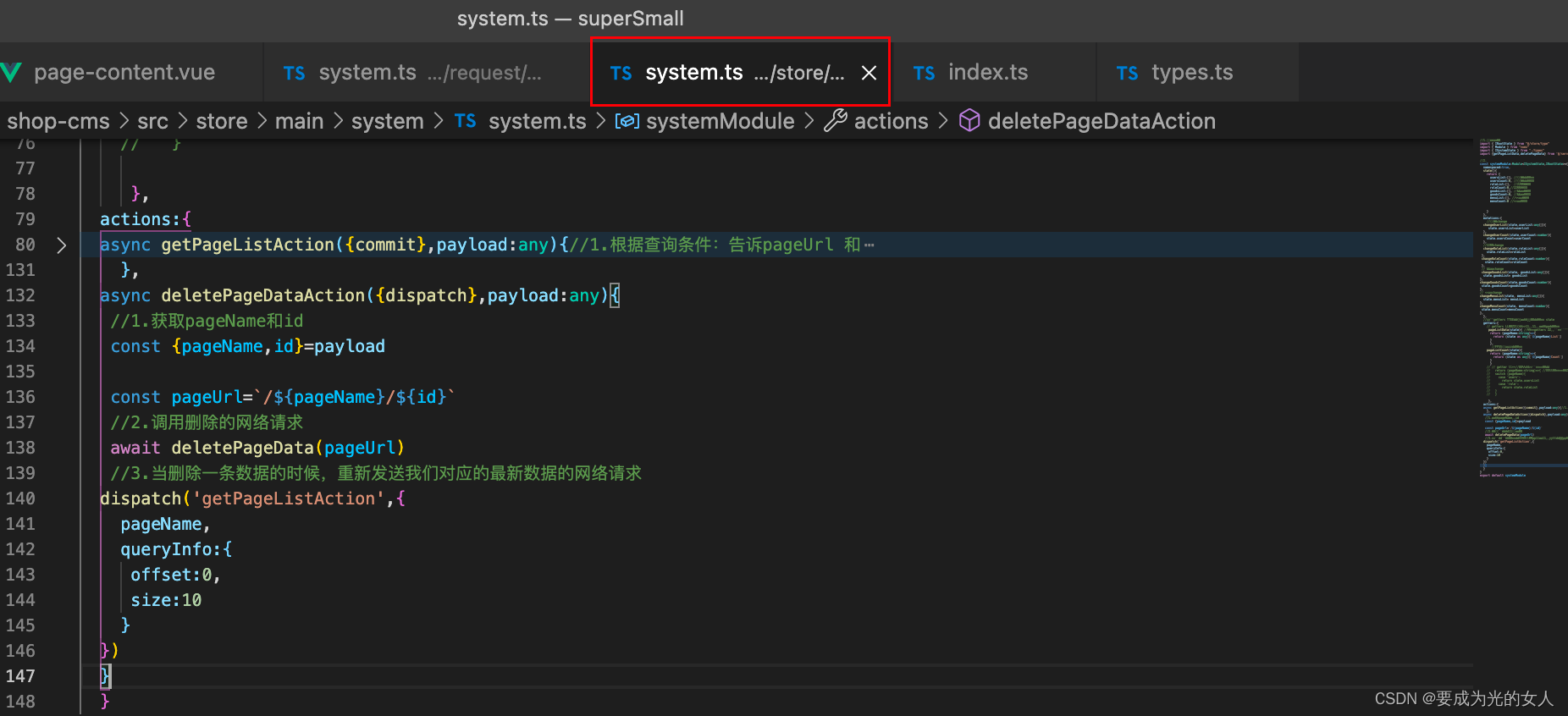
6.来到store/system 里面 在actions 里面发送网络请求
7.删除以后在重新发送我们的最新数据网络请求

8. 然后在page-content.vue 去调用actions 里面删除请求的方法 做删除操作
9.并传入对应的参数(pageName和商品id)

10.效果图

-
相关阅读:
C# NanoFramework 开发单片机嵌入式之 ESP32
vue3 接入网易易盾
5G核心网之SBA架构(面向服务)
STM32CubeIDE基础学习-EXTI外部中断实验
Makefile中常见的gcc编译参数
Spring Boot前后端简单集成MinIo开发
DAO 的全景图:金融和社会资本之间的关系
安装、测试和训练OpenPCDet:一篇详尽的指南
信息安全软考—— 第五章 物理与环境安全技术 学习笔记
编曲软件FL studio20.8中文版功能和作用
- 原文地址:https://blog.csdn.net/weixin_51614564/article/details/126526165