-
09.webpack5搭建vue环境(三)
1.devServer
- 什么是devServer?
- devServer可以解决什么问题?
- devServer实现的步骤。
devServer:本地服务器
源代码有变动的话,还得在命令行执行
npm run build,webpack才会再进行打包。
我们希望文件(代码)发生变化时,可以自动完成编译和展示。为了完成自动编译,webpack提供3中方式
webpack watch mode ;
webpack-dev-server(常用);
webpack-dev-middleware;方式一:webpack watch mode
webpack给我们提供了watch模式:
该模式下,webpack依赖图中的所有文件,一旦有一个发生了变化,代码将会重新编译。不用手动执行npm run build 指令了。开启watch的两种方式:
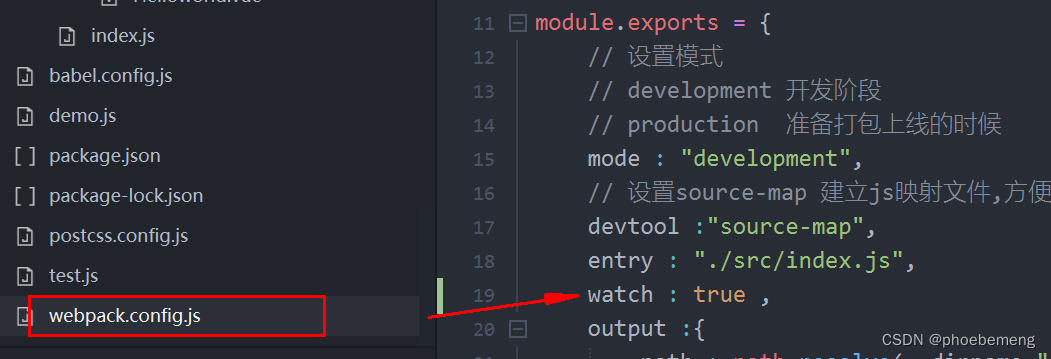
(1)在导出的配置中,添加watch : true;

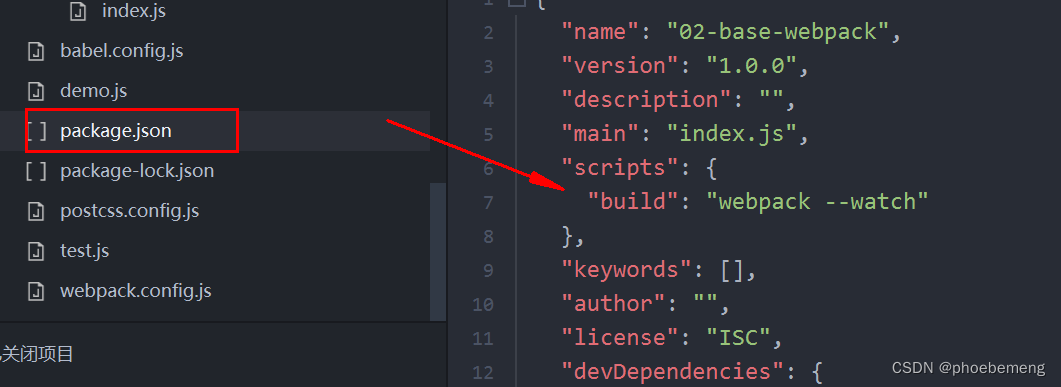
(2)在启动webpack的命令中,添加
--watch的标识。

执行一次npm run build之后代码变化就不用再执行了。
在index.js文件中输入console.log('hello woeld!');
会自动编译并在浏览器显示,不用在命令行执行npm run build命令了。

watch虽然可以监听文件的变化,但是不能自动刷新浏览器的功能;我们的浏览器自动刷新是因为开发软件(vscode)安装了插件。方式二:webpack-dev-server
具备live reloading(实时重新加载)的功能。
首先要安装webpack-dev-server:npm install webpack-dev-server -D
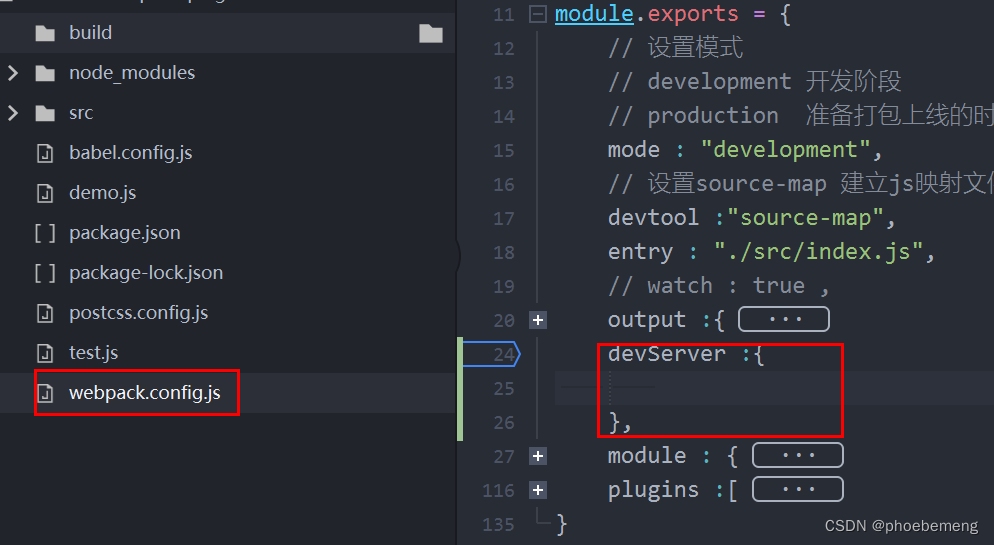
然后修改配置文件:

在命令行执行:npm run serve

打开这个地址(本地服务器)即可查看。
此时build文件为空;webpack-dev-server在编译之后不会输出任何文件,而是将bundle文件保存在内存中。2.devServer 配置信息

1.contentBase 配置
有额外的文件需要被 DevServer 服务时devServer :{ conentBase :"./public" }- 1
- 2
- 3
2.hot 配置
hot:true 模块热替换
模块热替换(HMR)(hot module replacement)
在应用程序运行过程中,替换、添加、删除模块,而无需刷新整个页面。不需要重新加载页面,可以保留某些应用程序的状态不丢失。
只更新需要变化的内容,节省开发事件。
修改了css、js源代码,会立即在浏览器更新。webpack-dev-server已经支持HMR,只需要开启即可。
devServer :{ hot : ture }- 1
- 2
- 3
同时设置:
target :"web",
开启模块热替换后,修改了某一模块代码,依然是刷新整个页面,我们需要制定哪些模块发生更新时进行HMRimport "./js/element.js"; if(module.hot){ module.hot.accept("./js/element.js") }- 1
- 2
- 3
- 4
HMR原理
webpack-dev-server会提供两个服务:静态资源的服务和Socket服务。
静态资源服务:打包后的资源直接被浏览器请求和解析;建立的是短链接,完成请求和响应后会断开连接。Socket服务建立的是长连接,并且建立连接后双方可以通信(服务器可以直接发送文件到客户端);
当服务器侦听到对应的模块发生变化时,会生成两个文件.json和.js文件按,并将这两个文件主动发送到客户端(浏览器);
浏览器接收到这两个文件后,通过HMR runtime机制,加载这两个文件,并对修改的模块进行修改。
3. host配置
host是设置主机地址;
默认值是localhost;
如果希望同网段下的主机可以访问,可以设置为0.0.0.0localhost和 0.0.0.0的区别:
localhost本质是一个域名,通常会被解析为127.0.0.1;127.0.0.1是一个回环地址,主机自己发出去的包直接被自己接受,同网段下的主机通过ip地址不可以访问。4. 其他配置
port :设置监听的端口,默认是8080
open :是否打开浏览器,默认false,设置true为打开浏览器。
compress :是否为静态文件开启gzip compression,默认是false5.proxy配置
设置代理来解决跨域访问的问题.
例如,我们的一个api请求的是http://localhost:8888,但本地服务器的域名是http://localhost:8080,这时候发送网络请求就会出现跨域问题.
我们可以先发送到一个代理服务器,代理服务器和api服务器没有跨域问题,就可以解决我们的跨域问题了.
target :代理到的目标地址
pathRewrite : 路径重写,就不用重复传递/api
secure:默认情况下为true,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受,修改配置:secure: false
changeOrigin : 修改源module.exports = { //... devServer: { proxy: { '/api': { target : "http://localhost:8888" , pathRewrite : { "/api" : " "}, secure : false , changeOrigin : true } } } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
3.路径查找相关配置
module.exports = { //.... resolve:{ extensions : [".js",".ts",".json"] //扩展名以这些结尾的会自动查找,我们在代码中可以省略 alias :{ //设置路径别名在用到./src/js这个路径时,可以直接写js "js" : path.resolve(__dirname,"./src/js") } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.开发环境和生产环境分离
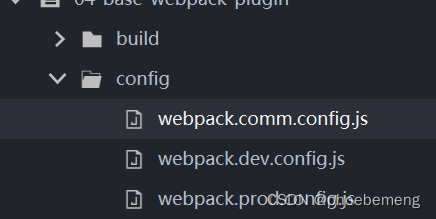
根目录下新建一个config文件夹,包含三个文件

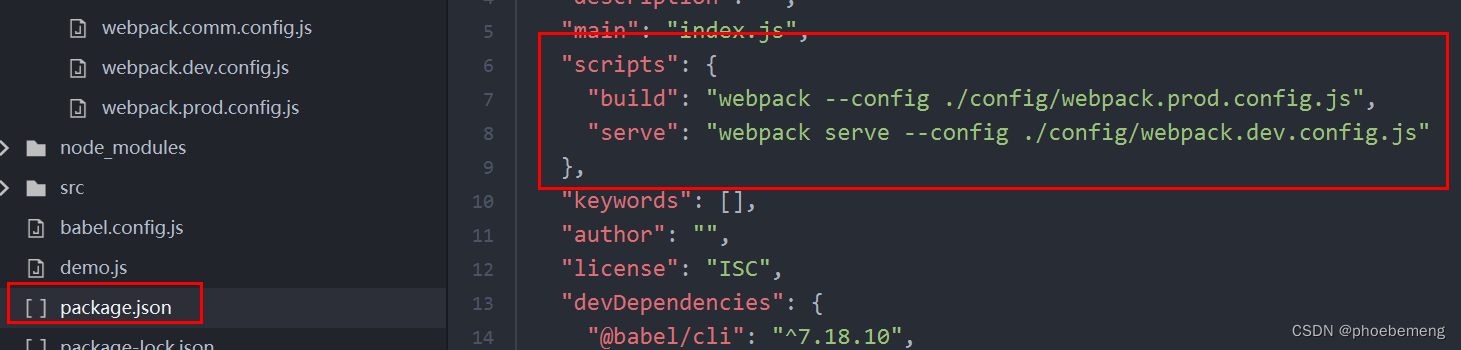
指定配置文件:

将每个阶段会使用的模块进行分离;利用webpack-merge插件将公共部分和开发,生产阶段的配置连接起来,先下载npm install webpack-merge -D// 导入webpack-merge插件 const {merge} =require("webpack-merge"); // 导入commConfig const commConfig = require("./webpack.comm.config"); module.exports =merge(commConfig , { mode: "development", devtool: "source-map", //开发环境需要 devServer: { // conentBase :"./" hot: true, post: 8000, proxy: { '/api': { target: "http://localhost:8888", pathRewrite: { "/api": " " }, secure: false, changeOrigin: true } } }, })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
-
相关阅读:
带长度限制的最大子段和,无名一
真是绝了,做了这么多年程序员第一次搞懂微服务架构的数据一致性
连接MySQL时报错:Public Key Retrieval is not allowed的解决方法
golang roadrunner中文文档(一)基础介绍
SVD求解两个点集之间的刚体运动,即旋转矩阵和平移向量。
【人民币识别】人民币序列号识别【含GUI Matlab源码 908期】
电影数据读取、分析与展示(Python+Scrapy)
程序员因薪资低拒绝offer,HR恼羞成怒,网友瞬间炸翻了..
C语言求一维数组循环左移一位
大数据面试题之MapReduce(3)
- 原文地址:https://blog.csdn.net/phoebemeng/article/details/126519954
