-
手撕JavaScript面试题

html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,相当于把骨架修饰起来,相当于人的皮肉。js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
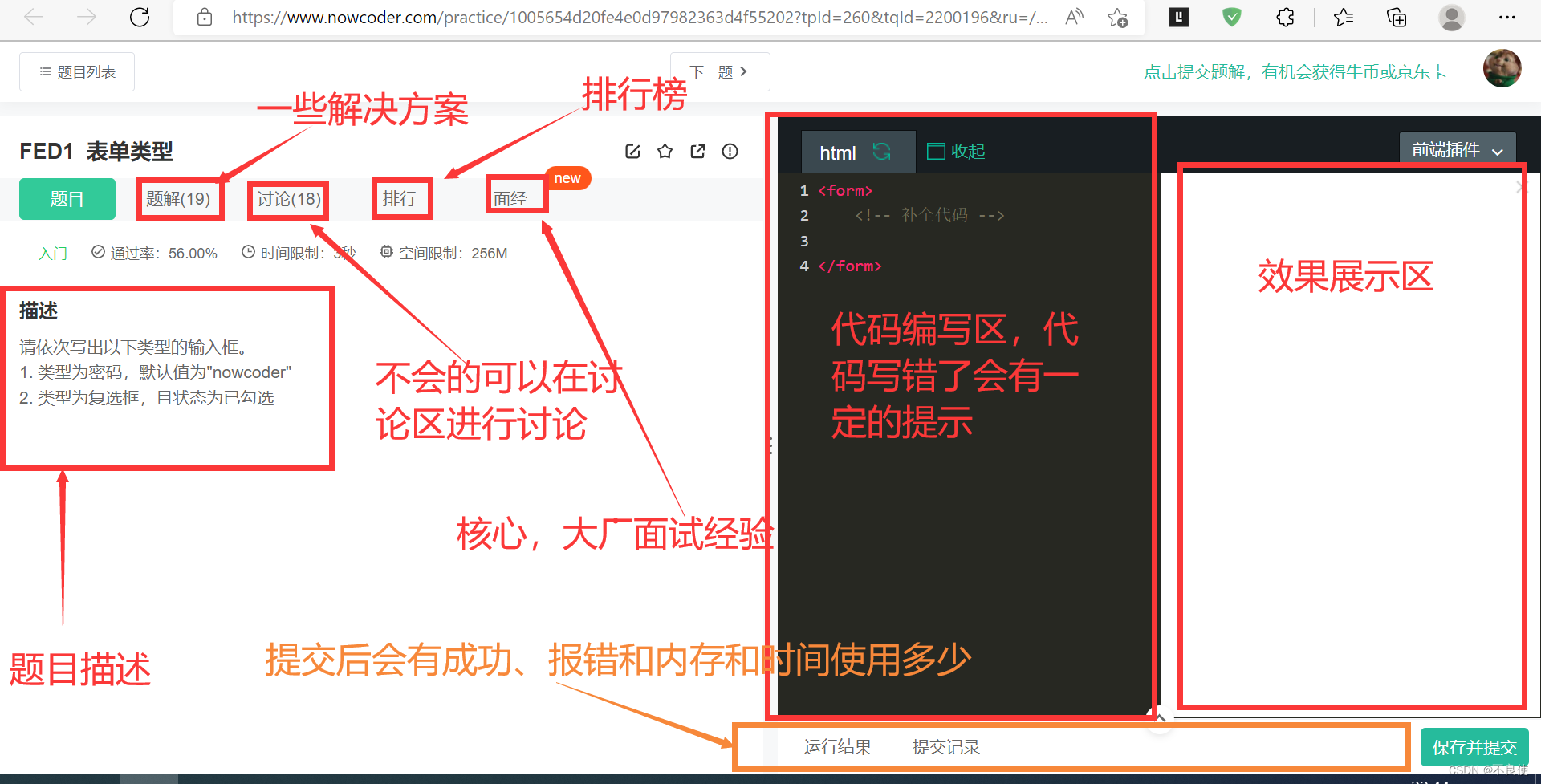
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app刷题页面,功能完善,短时间坚持可看效果。

查看出现此处,筛选定制,查询指定大厂出现频率

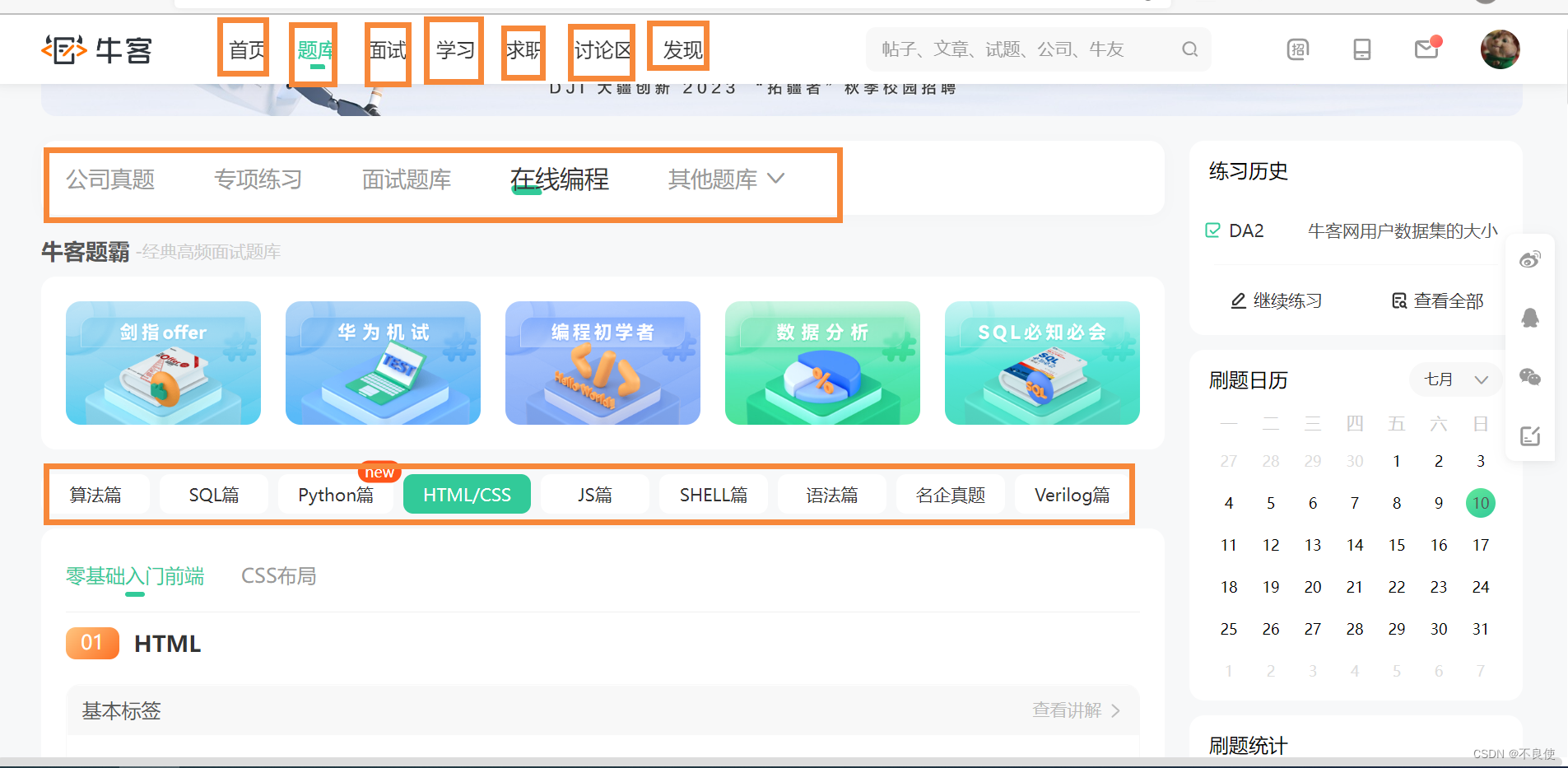
首页功能强悍,完全免费

🍓🍓阶乘
问题 1:
请补全JavaScript函数,要求返回数字参数的阶乘。
注意:参数为大于等于0的整数。function _factorial(number) { // 补全代码 if(number==1){ return 1; } else{ return number*_factorial(number-1); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

总结:
🥭🥭1、当传递进来的number为1的时候直接return 1【返回为1】,因为1的阶乘为1。
🥭🥭2、当传递进来的参数number不为 1 ,也就是else里面情况,每次迭代 函数(number-1),number会慢慢减少,等到number直接返回1【return 1】
🍓🍓绝对值
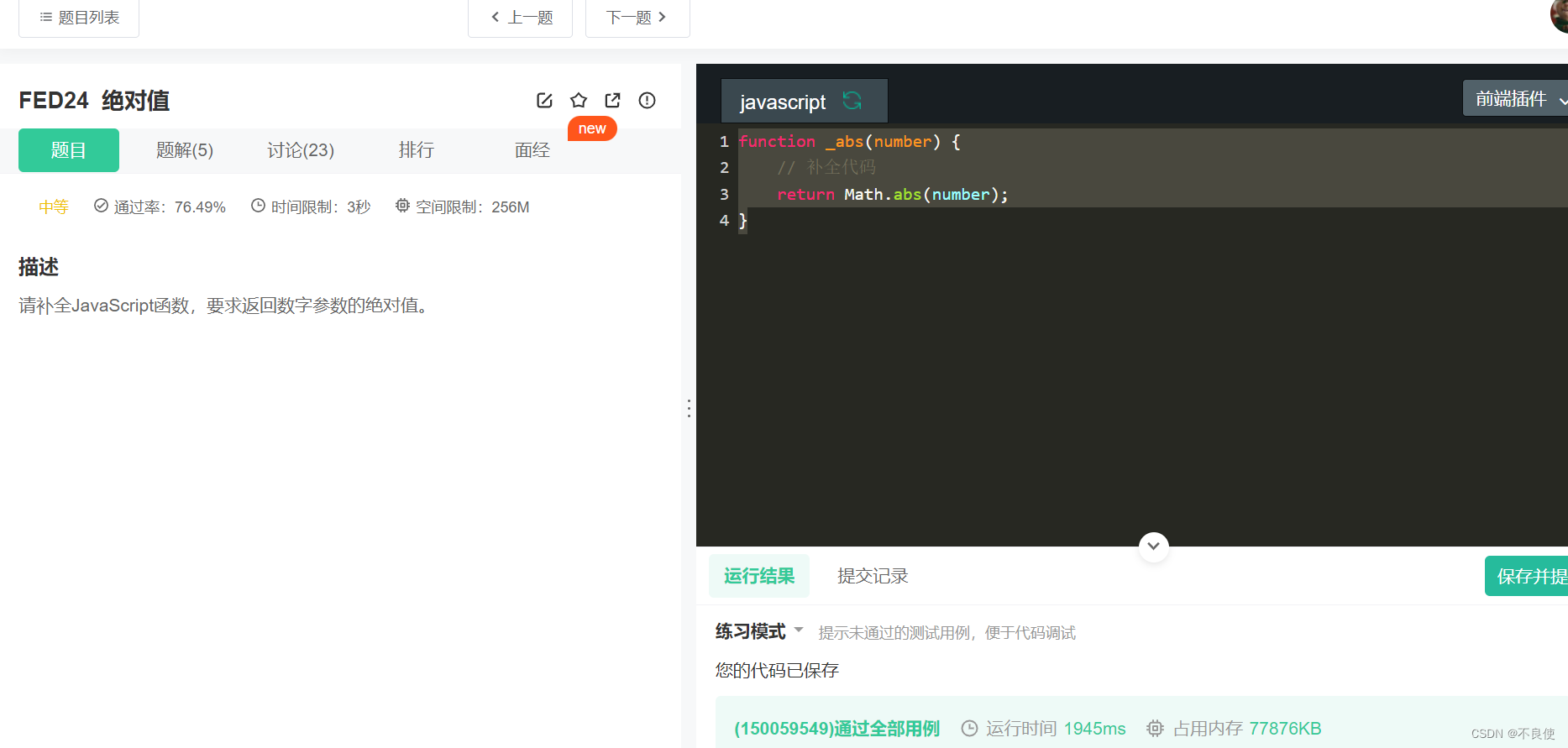
问题 2:
请补全JavaScript函数,要求返回数字参数的绝对值。function _abs(number) { // 补全代码 return Math.abs(number); }- 1
- 2
- 3
- 4
](https://1000bd.com/contentImg/2023/06/15/005947413.png)
总结:🥭🥭一、abs是absolute的缩写,是Math里面的一个方法,除了abs还有其他方法,例如。
1.Math.abs() Math.abs()函数,返回一个数的绝对值 Math.abs(-10) //10
2.Math.ceil() Math.ceil()函数,返回大于或等于一个给定数的最小整数。 Math.ceil(5.4) //6
3.Math.cos() Math.cos()函数,返回一个值的余弦值。 Math.sin(90 * Math.PI / 180) //1
4.Math.floor() Math.floor()方法,返回小于或等于一个给定数字的最大整数 Math.floor(5.7) // 5 Math.floor(8.6) //8
🍓🍓幂
问题 3:
请补全JavaScript函数,要求返回底数为第一个参数,幂为第二个参数的数值。解答:function _pow(number,power) { // 补全代码 if (power === 0) { return 1 } let res = number for (let i = 1; i < power; i++) { res *= number } return res }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

总结:
🥭🥭1、2^3= 2 * 2 * 2=8,for循环当,有多少循环多少次。方法很多,经供参考。例如:function _pow(number,power) { // 补全代码 return power = 0? 1 : number *=number }- 1
- 2
- 3
- 4
🍓💖🍓💖 可能有些小伙伴
power = 0? 1 : number *=number不太明白,这是一个三元运算符。
当power=0为真则为1,否则则执行number *=number条件表达式?True:False
🍓🍓平方根
问题 4:
请补全JavaScript函数,要求返回数字参数的平方根。
注意:只需检测基本数据类型。解答:function _sqrt(number) { // 补全代码 return Math.pow(number,0.5); }- 1
- 2
- 3
- 4

总结:
🥭🥭1、Math.pow(number,0.5);
🥭🥭 2、0.5改为2 就是平方跟,改为3就是立方跟。当然也有复杂的解法:function _sqrt(number) { // 补全代码 let sum = number while(true) { number-- if(number > 0) { if (sum%number === 0){ return number } } else { return false } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
🍓🍓余数
问题 5:
请补全JavaScript函数,要求返回数字参数除以2的余数。解答:function _remainder(value) { // 补全代码 return value-(value>>2); }- 1
- 2
- 3
- 4

总结:
🥭🥭1、除了上面之外还有很多种方法。例如return value - @ * parseInt(value / 2) return value % 2 //对2取余数- 1
- 2
🍓🍓数据类型转换
问题 6:
请补全JavaScript函数,要求以字符串的形式返回数字参数所对应的星期。
示例:
1、_getday(1) -> “星期一”
2、 _getday(7) -> “星期天”解答:function _getday(value) { // 补全代码 var map = { 1:'一', 2:'二', 3:'三', 4:'四', 5:'五', 6:'六', 7:'天' } return '星期'+map[value]; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

总结:
🥭🥭方法很多,你还可以这样function _getday(value) { // 补全代码 return `星期${[,'一','二','三','四','五','六','天'][value]}` }- 1
- 2
- 3
- 4
function _getday(value) { // 补全代码 let dayData = ['一','二','三','四','五','六','天']; return '星期' + dayData[value - 1] }- 1
- 2
- 3
- 4
- 5
等等......
🍓🍓从大到小排序
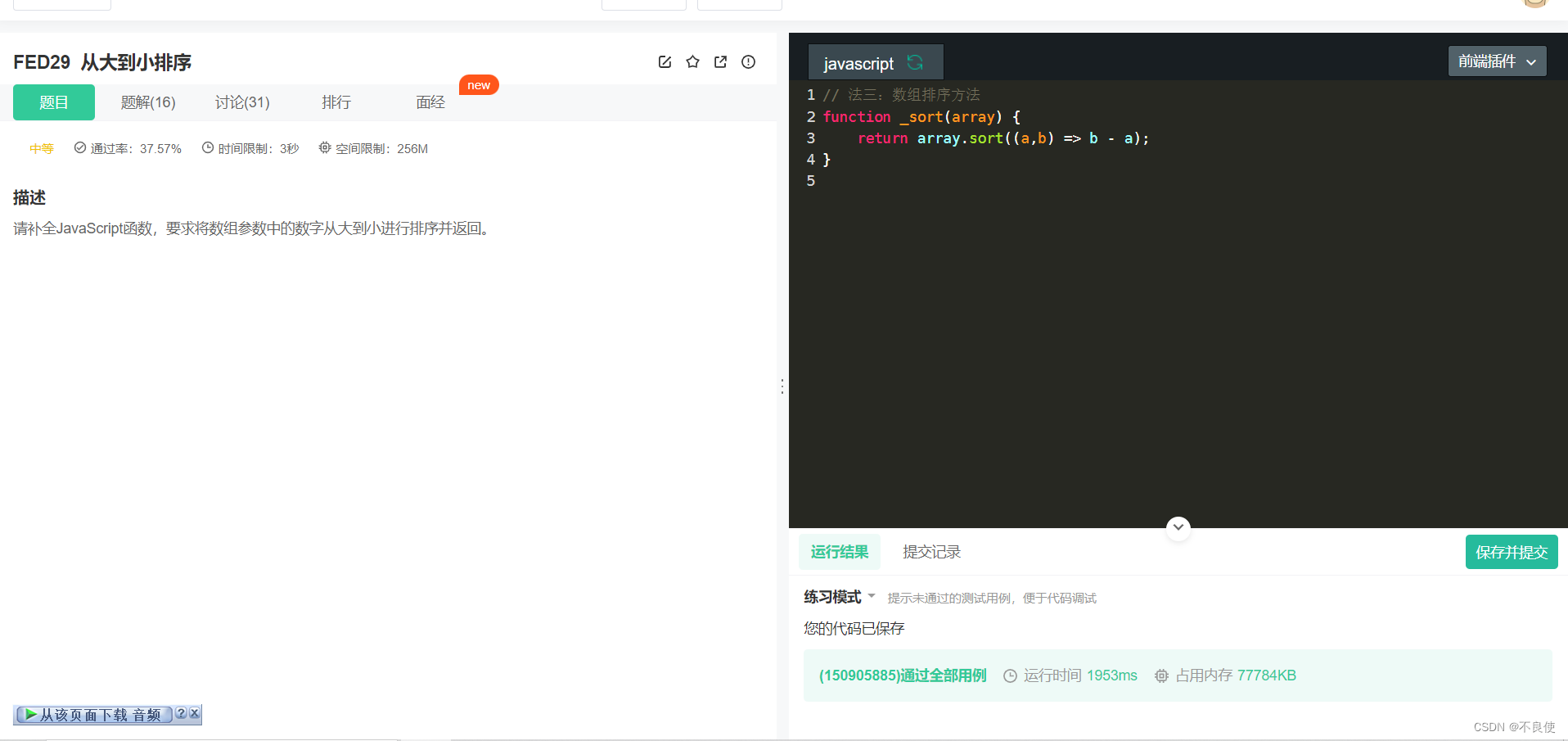
问题 7:
请补全JavaScript函数,要求将数组参数中的数字从大到小进行排序并返回。function _sort(array) { return array.sort((a,b) => b - a); }- 1
- 2
- 3
- 4

总结:
🥭🥭排序有很多种方法,但是最主要的只有两种,上面一种是自带的sort排序。下面来看选择排序和冒泡排序吧
选择排序// 法一:选择排序 function _sort(array) { for(let i = 0; i < array.length; i++) { for(let j = i + 1; j < array.length; j++) { if(array[i] < array[j]) { let temp = array[i]; array[i] = array[j]; array[j] = temp; } } } return array; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
冒泡排序function _sort(array) { for(let i = 0; i < array.length; i++) { for(var j = 0; j < array.length - i - 1; j++) { if(array[j] < array[j + 1]) { let temp = array[j]; array[j] = array[j + 1]; array[j + 1] = temp; } } } return array; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
🍓🍓大写字符串
问题 6:
请补全JavaScript函数,要求将字符串参数转换为大写字符串并返回。function _touppercase(string) { const arr = [] for(let i = 0; i < string.length; ++ i) { const codePoint = string.codePointAt(i) if(codePoint >= 97 && codePoint <= 122) { const charactor = String.fromCodePoint(codePoint - 32) arr[i] = charactor } else { arr[i] = string.charAt(i) } } return arr.join('') }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

总结:
难道这么繁琐,当然不是,在Javascripts中早已经封装好了toUpperCase()方法,只需要拿来用就可以了。function _touppercase(string) { // 补全代码 return string.toUpperCase(); }- 1
- 2
- 3
- 4
- 5
Math部分常用方法总结
🥭🥭一、abs是absolute的缩写,是Math里面的一个方法,除了abs还有其他方法,例如。
1.Math.abs() Math.abs()函数,返回一个数的绝对值 Math.abs(-10) //10
2.Math.ceil() Math.ceil()函数,返回大于或等于一个给定数的最小整数。 Math.ceil(5.4) //6
3.Math.cos() Math.cos()函数,返回一个值的余弦值。 Math.sin(90 * Math.PI / 180) //1
4.Math.floor() Math.floor()方法,返回小于或等于一个给定数字的最大整数 Math.floor(5.7) // 5 Math.floor(8.6) //8
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
-
相关阅读:
springboot集成mysql、mybatis-plus、shardingsphere-jdbc实现水平分表
电脑翻译软件-在线电脑实时翻译软件
Prometheus API 使用介绍|收藏
最成熟的前端换肤方案
zookeeper选举机制详解
【linux】(1)文件操作及vi
千帆SDK开源到GitHub,开发者可免费下载使用!
Android 下的usb框架及功能点
如何使用javascript制作一个网页端3D贪吃蛇游戏(附源码及链接)
Lecture 8 Mutex Locks(互斥锁)
- 原文地址:https://blog.csdn.net/qq_46906413/article/details/126454084