-
23 【事件对象与鼠标事件】
事件对象与鼠标事件
这里只是通过鼠标事件简单了解一下事件对象,后续会有专门的章节结合事件传播讲解事件对象
1.什么是事件对象
任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。
这个参数通常用单词
event或字母e来表示。oBox.onmousemove = function(e) { // 对象 e 就是这次事件的“事件对象” }- 1
- 2
- 3
这个对象 e 接受的值由浏览器或操作系统传递。
Event.type
Event.type属性返回一个字符串,表示事件类型。事件的类型是在生成事件的时候指定的。该属性只读。2.鼠标位置
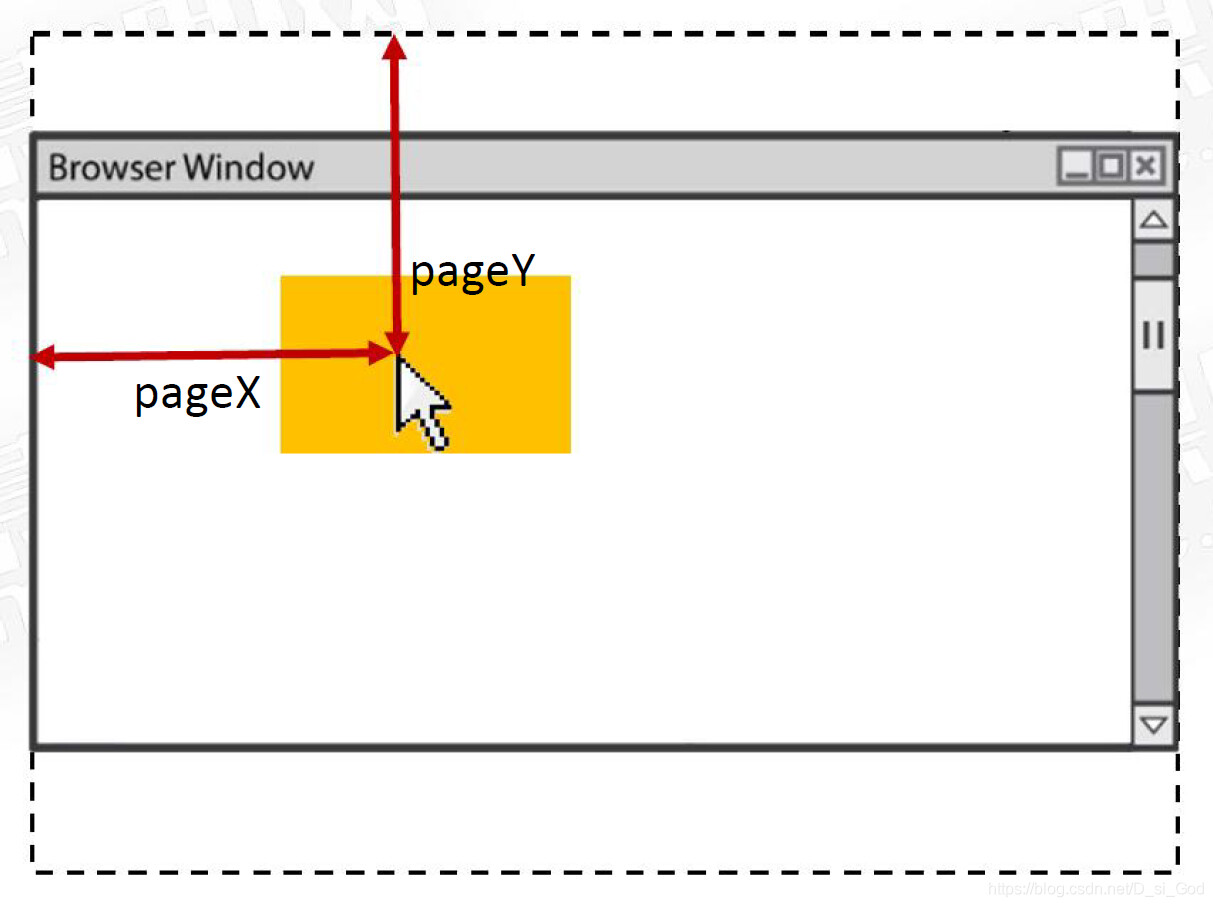
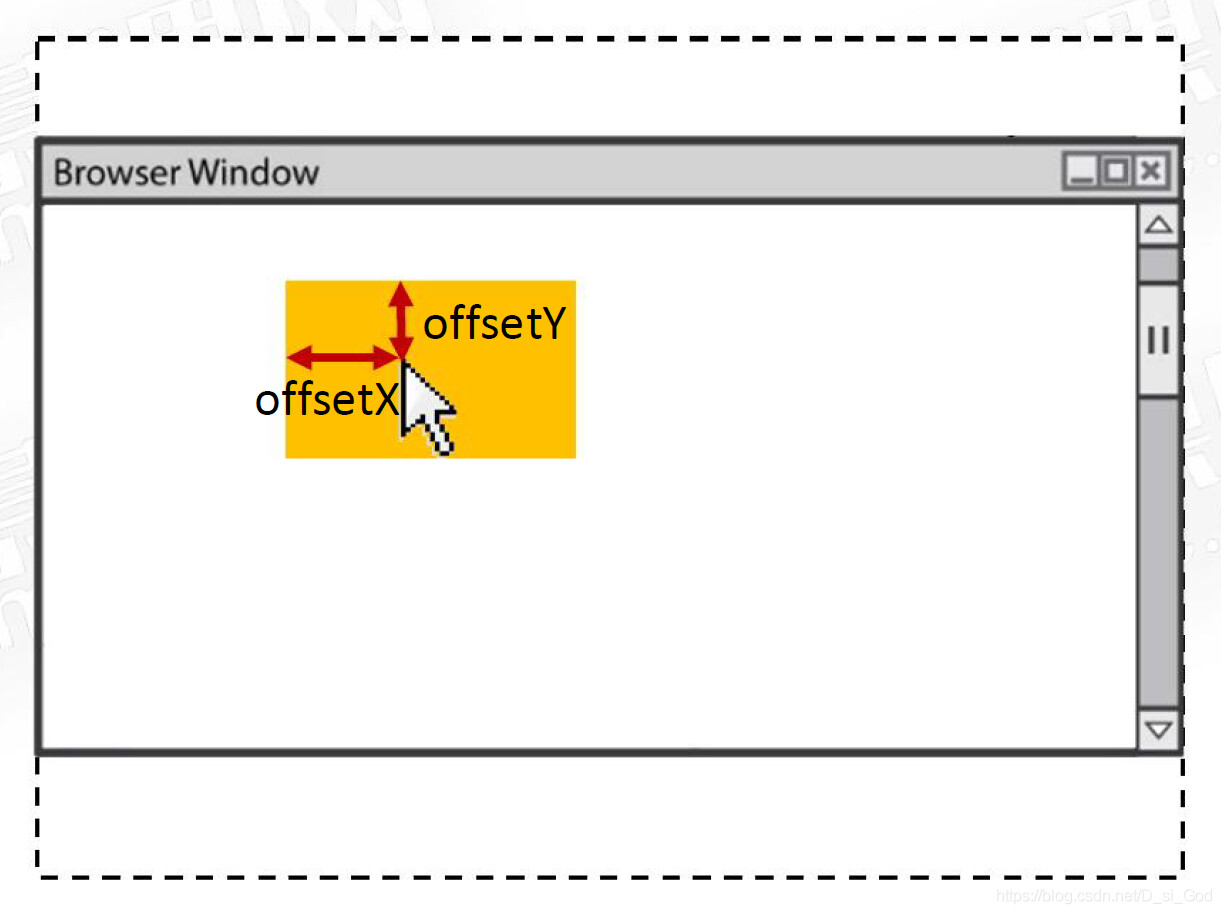
属性 属性描述 clientX鼠标指针相对于浏览器的水平坐标,默认值为0,设置该属性不会移动鼠标。 clientY鼠标指针相对于浏览器的垂直坐标,其他与 clientX相同。pageX鼠标指针相对于整张网页的水平坐标 pageY鼠标指针相对于整张网页的垂直坐标,这两个属性都是只读。 offsetX鼠标指针相对于目标节点左侧的 padding边缘的水平距离(单位像素)offsetY鼠标指针相对于目标节点上方的 padding边缘的垂直距离,这两个属性都是只读属性。- 浏览器

- 整张网页

- 事件源

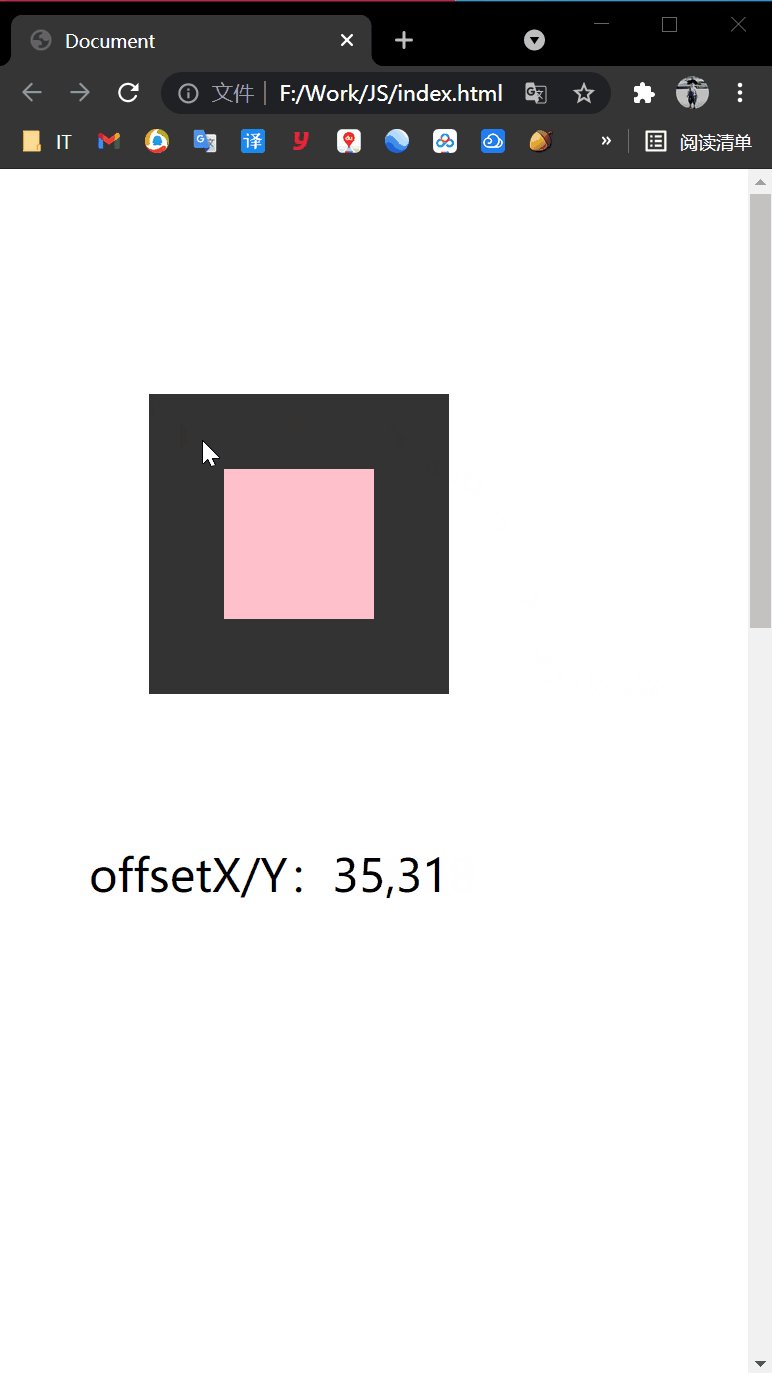
【小案例】
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> * { margin: 0; padding: 0; } #box { width: 200px; height: 200px; background-color: #333; margin: 100px; margin-top: 150px; } body { height: 2000px; } #info { font-size: 30px; margin: 60px; } style> head> <body> <div id="box">div> <div id="info">div> <script> var oBox = document.getElementById('box'); var oInfo = document.getElementById('info'); oBox.onmousemove = function (e) { oInfo.innerHTML = 'offsetX/Y:' + e.offsetX + ',' + e.offsetY + '
' + 'clientX/Y:' + e.clientX + ',' + e.clientY + '
' + 'pageX/Y:' + e.pageX + ',' + e.pageY; }; script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49

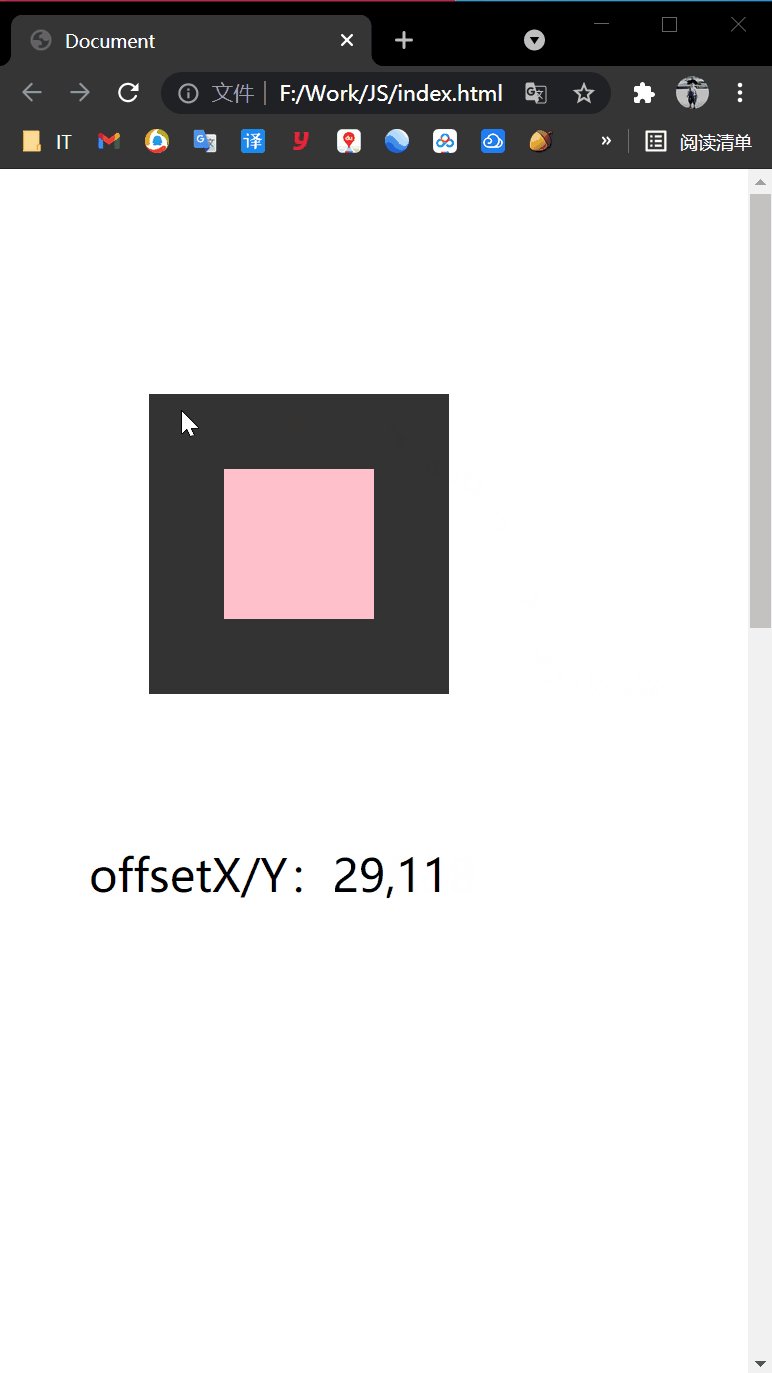
【注意事项】
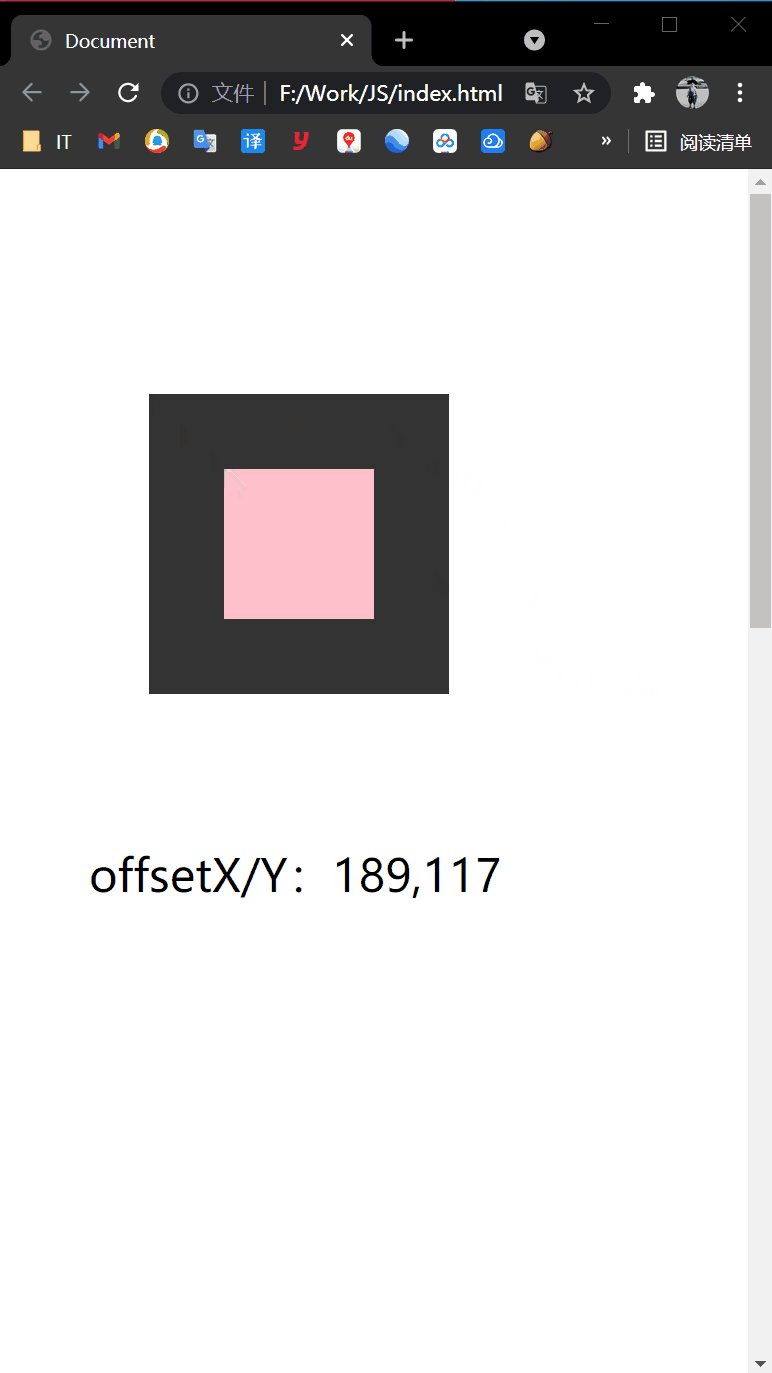
对于 offsetX 和 offsetY 而言,总是以最内层元素为事件源。
所以应避免事件源盒子内部有小盒子的存在。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> * { margin: 0; padding: 0; } #box { overflow: hidden; width: 200px; height: 200px; background-color: #333; margin: 100px; margin-top: 150px; } body { height: 2000px; } #info { font-size: 30px; margin: 60px; } p { width: 100px; height: 100px; background-color: pink; margin: 50px; } style> head> <body> <div id="box"> <p>p> div> <div id="info">div> <script> var oBox = document.getElementById('box'); var oInfo = document.getElementById('info'); oBox.onmousemove = function (e) { oInfo.innerHTML = 'offsetX/Y:' + e.offsetX + ',' + e.offsetY + '
'; }; script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57

3.鼠标事件的种类
鼠标事件主要有下面这些,所有事件都继承了
MouseEvent接口(详见后文)。(1)点击事件
鼠标点击相关的有四个事件。
click:按下鼠标(通常是按下主按钮)时触发。dblclick:在同一个元素上双击鼠标时触发。mousedown:按下鼠标键时触发。mouseup:释放按下的鼠标键时触发。
click事件可以看成是两个事件组成的:用户在同一个位置先触发mousedown,再触发mouseup。因此,触发顺序是,mousedown首先触发,mouseup接着触发,click最后触发。双击时,
dblclick事件则会在mousedown、mouseup、click之后触发。(2)移动事件
鼠标移动相关的有五个事件。
mousemove:当鼠标在一个节点内部移动时触发。当鼠标持续移动时,该事件会连续触发。为了避免性能问题,建议对该事件的监听函数做一些限定,比如限定一段时间内只能运行一次。mouseenter:鼠标进入一个节点时触发,进入子节点不会触发这个事件(详见后文)。mouseover:鼠标进入一个节点时触发,进入子节点会再一次触发这个事件(详见后文)。mouseout:鼠标离开一个节点时触发,离开子节点也会触发这个事件(详见后文)。mouseleave:鼠标离开一个节点时触发,离开子节点不会触发这个事件(详见后文)。
mouseover事件和mouseenter事件,都是鼠标进入一个节点时触发。两者的区别是,mouseenter事件只触发一次,而只要鼠标在节点内部移动,mouseover事件会在子节点上触发多次。/* HTML 代码如下- item 1
- item 2
- item 3
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
上面代码中,在父节点内部进入子节点,不会触发
mouseenter事件,但是会触发mouseover事件。mouseout事件和mouseleave事件,都是鼠标离开一个节点时触发。两者的区别是,在父元素内部离开一个子元素时,mouseleave事件不会触发,而mouseout事件会触发。/* HTML 代码如下- item 1
- item 2
- item 3
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
上面代码中,在父节点内部离开子节点,不会触发
mouseleave事件,但是会触发mouseout事件。(3)其他事件
contextmenu:按下鼠标右键时(上下文菜单出现前)触发,或者按下“上下文”菜单键时触发。wheel:滚动鼠标的滚轮时触发,该事件继承的是WheelEvent接口。
4.鼠标滚动
4.1 scroll事件
onscroll
onscroll 在滚动条滚动的时候被触发。
onscroll 触发可以有多种方式,只要可以让滚动条发生滚动(X方向或Y方向)
- 鼠标滚轮
- 按 pageUp,pageDown,方向上键,方向下键,空格键 (还有其他?)
- 使用特定的滚动函数,如 scrollTo,scrollBy,scrollByLines, scrollByPages
当
- 滚动条不存在(容器的内容小于容器的大小)
- 手动隐藏(添加样式 overflow:hidden)
onscroll 就不会被触发
HTML 中: <element onscroll="myScript"> JavaScript 中: object.onscroll=function(){myScript}; JavaScript 中, 使用 addEventListener() 方法: object.addEventListener("scroll", myScript);- 1
- 2
- 3
- 4
- 5
- 6
- 7
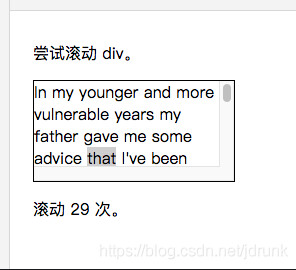
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)title> <style> div { border: 1px solid black; width: 200px; height: 100px; overflow: scroll; } style> head> <body> <p>尝试滚动 div。p> <div onscroll="myFunction()">In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. <br><br> 'Whenever you feel like criticizing anyone,' he told me, just remember that all the people in this world haven't had the advantages that you've had.'div> <p>滚动 <span id="demo">0span> 次。p> <script> x = 0; function myFunction() { document.getElementById("demo").innerHTML = x += 1; } script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

补充
scrollTo(xpos,ypos)方法可把内容滚动到指定的坐标。
参数 描述 xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。 ypos 必需。要在窗口文档显示区左上角显示的文档的 y 坐标。 例:
window.scrollTo(100,500);4.2 wheel事件
onwheel 在鼠标滚轮滚动的时候被触发
因为滚轮可以控制页面的滚动,所以在使用滚轮时,onwheel事件先被触发,滚动条滚动,接着是onscroll事件
如果想检测每次滚动的增量,应该查看 deltaX,deltaY,deltaZ
WheelEvent 中指出 :在onwheel中,增量的值不一定要对应到滚动条改变的值,滚轮滚动的方向不一定是滚动条的方向,但我们可以从 deltaX,deltaY 知道滚轮滚动的具体方向(向上or向下)
deltaX:数值,表示滚轮的水平滚动量,默认值是 0.0。deltaY:数值,表示滚轮的垂直滚动量,默认值是 0.0。deltaZ:数值,表示滚轮的 Z 轴滚动量,默认值是 0.0。deltaMode:数值,表示相关的滚动事件的单位,适用于上面三个属性。0表示滚动单位为像素,1表示单位为行,2表示单位为页,默认为0。
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title> <style> .box1{ width: 200px; height: 200px; background-color: #bfa; } style> head> <body style="height: 2000px;"> <div class="box1">div> <script type="text/javascript"> let box1 = document.querySelector(".box1"); //e.deltaY大于0表示向下滚,e.deltaY小于0表示向上滚 box1.onwheel = function(e){ box1.style.height = box1.clientHeight+(e.deltaY>0?10:-10)+"px"; /* * 当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动, * 这是浏览器的默认行为,如果不希望发生,则可以取消默认行为 */ /* 使用addEventListener()方法绑定响应函数,取消默认行为时不能使用return false * 需要使用event来取消默认行为event.preventDefault(); */ return false; } script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
-
相关阅读:
OTP语音芯片 NV080D在智能空气检测仪的应用
VB:顺序查找
八大排序详解(默认升序)
SVD奇异值分解
基于STM32的自由度云台运动姿态控制系统
QT延时/等待
React18 新特性
腾讯在线文档下载文档html格式
【前端面试】(四)JavaScript var let const的区别
浅谈tarjan算法
- 原文地址:https://blog.csdn.net/DSelegent/article/details/126526371
